1.系统情况
该新闻资讯小程序 主要是用户可以查看各种各样的新闻资讯,并且可以进行注册,登录账号,搜索,评论,点赞,收藏,浏览新闻等操作,该小程序分为前台和后台管理系统。东西很多,非常值得学习,二次开发,设计指导项目。
并且该小程序,可以支持 微信小程序,百度小程序,支付宝小程序等
2 系统相关技术
系统用到的技术:
小程序端核心技术: vue技术
小程序后台管理前端:vue全家桶 + elementui框架+axios请求
小程序后台服务技术: ssm技术+springboot+springsecurity技术+JWT技术
开发软件:idea或者eclipse + vscode+hbuilderx
数据库 :mysql数据库
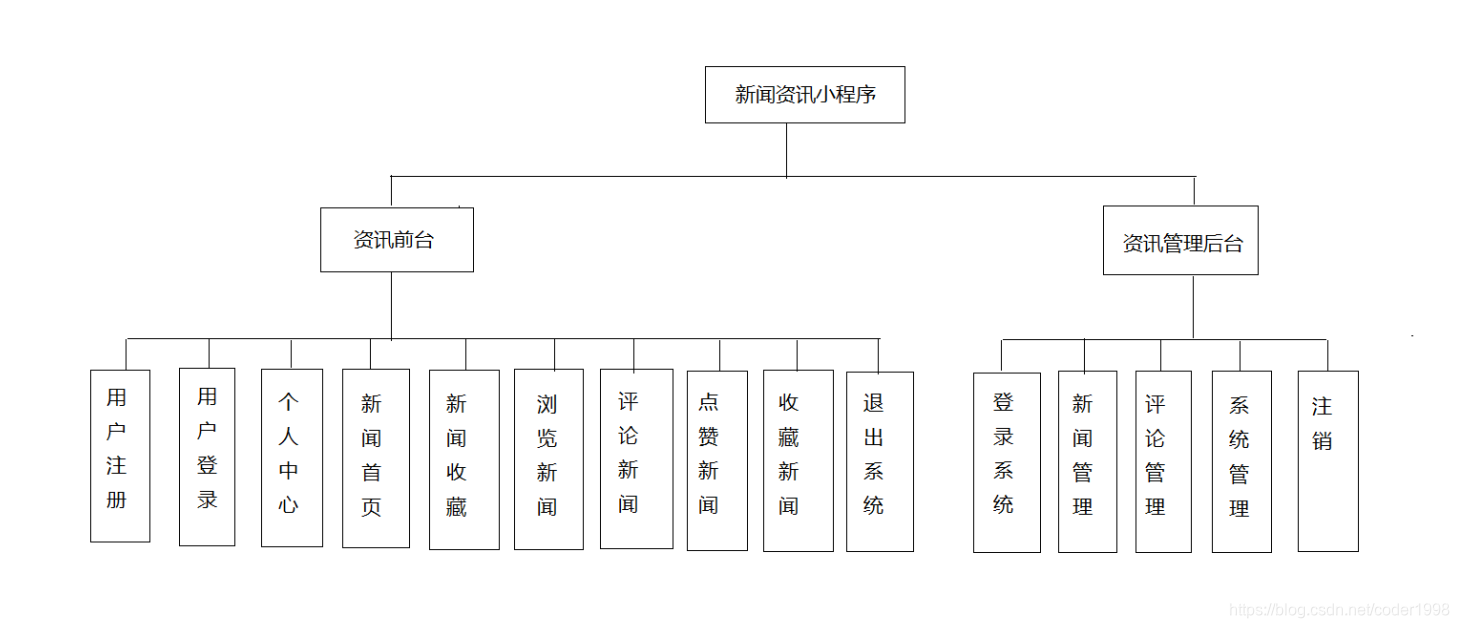
3 项目结构图
展示项目的功能结构

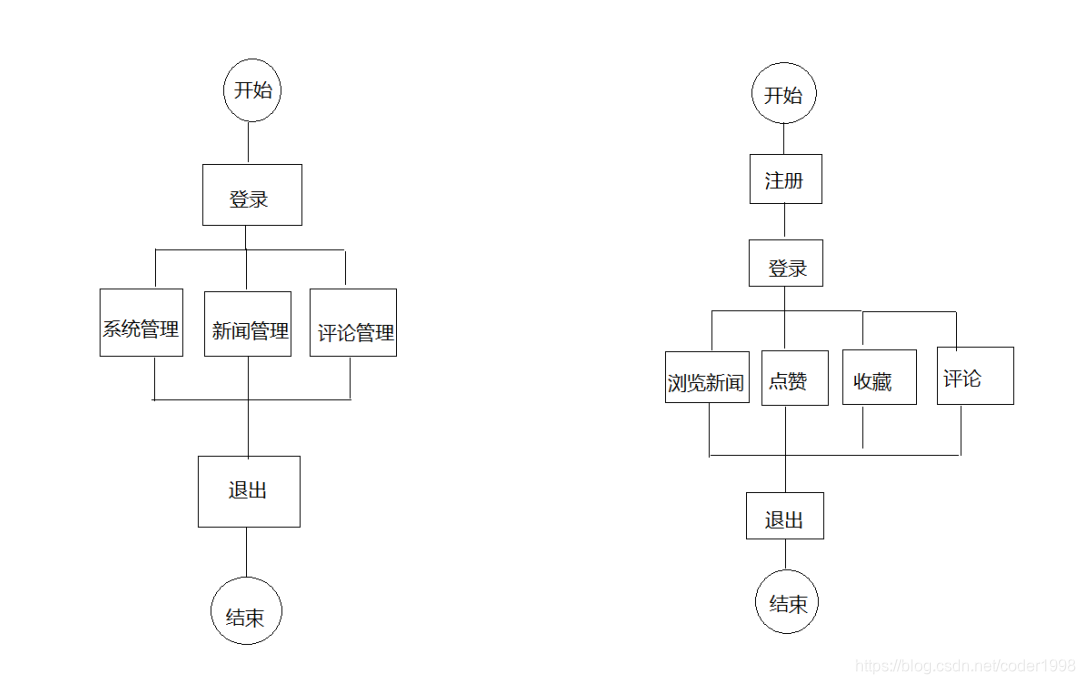
项目流程图

4 项目功能截图
新闻资讯首页:
(1)展示所有的新闻分类
(2)切换所有的分类
(3) 查询所有的新闻数据
(4) 新闻的浏览数,点赞数,评论数据
(5) 点击调整新闻详情页

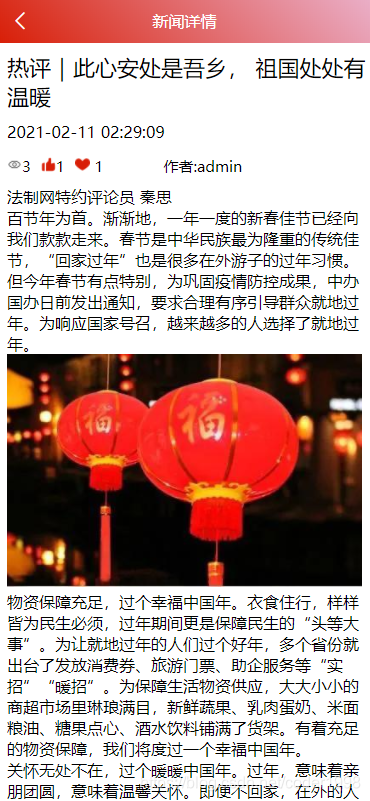
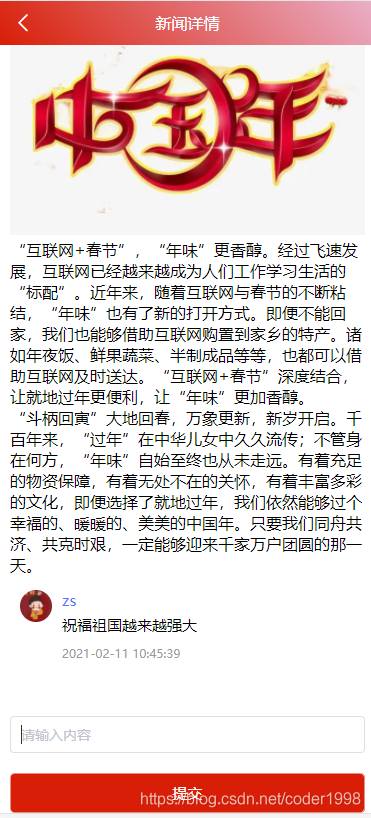
新闻详情页:

新闻评论

我的收藏新闻

后台管理系统:

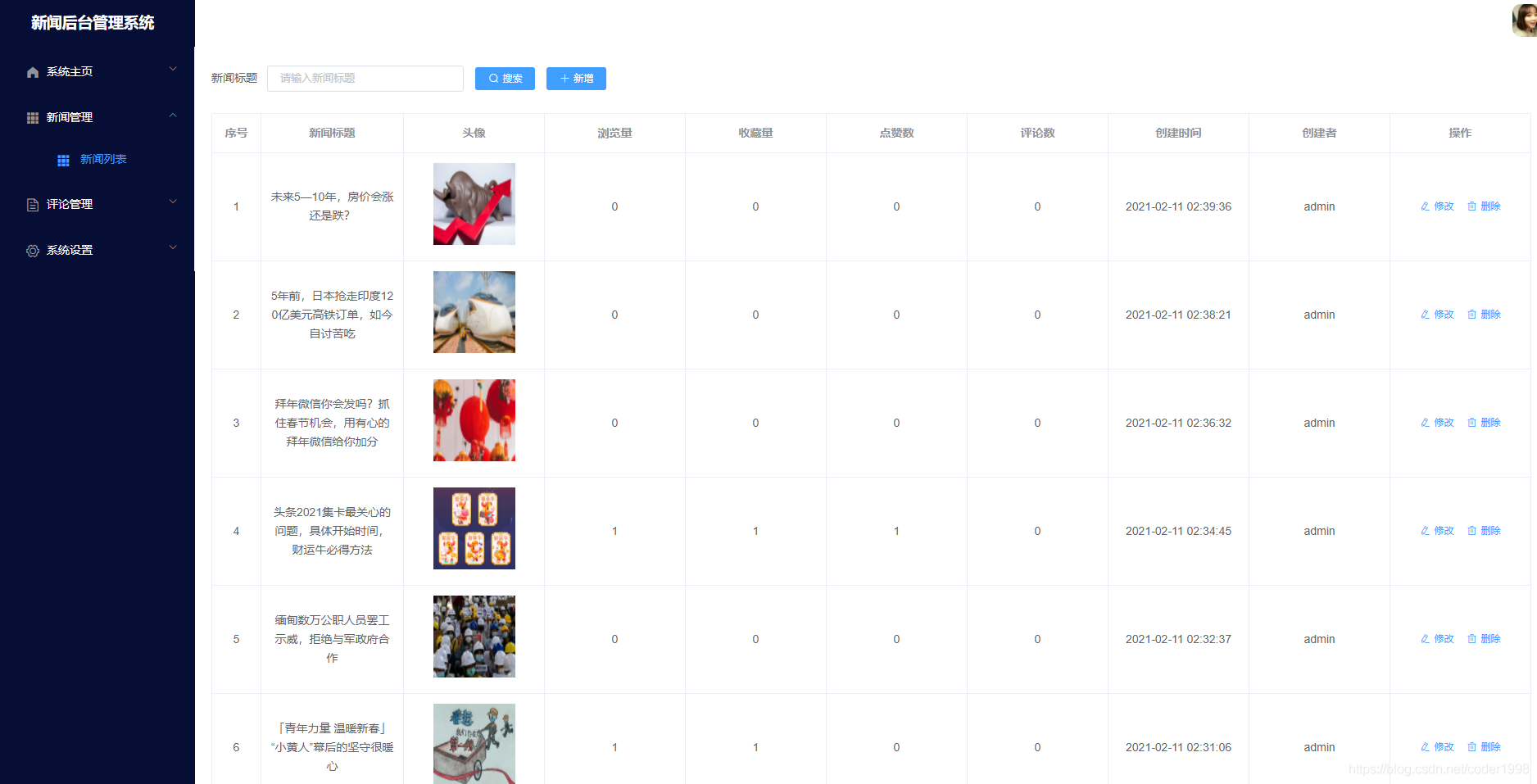
新闻页面:
可以进行新闻的发布,新闻修改,新闻删除,分页查询,搜索功能 等操作

5 新闻首页代码
<swiper-item class="swiper-item"><scroll-view scroll-y style="height: 100%;width: 100%;"><view class="page-box"><view class="order" v-for="(item, index) in list[6].newsList" :key="index"><view class="item" ><view class="left"><image :src="getNewsImg(item.fmUrl)" mode="aspectFill"></image></view><view class="content" @click='goNewsDetail(item.id)'><view class="title u-line-2" @click='goNewsDetail(item.id)'>{{ item.title }}</view></view></view><view class="bottom"><view class="more"><u-icon name="more-dot-fill" color="rgb(203,203,203)"></u-icon></view><view style="display: flex;"><image src="../../static/imgs/news/view.png" style="width: 50upx;height: 50upx;" mode="aspectFill"></image><text style="margin-top: 7upx;">{{item.browse_count}}</text></view><view style="display: flex;"><image src="../../static/imgs/news/comment.png" style="width: 50upx;height: 50upx;" mode="aspectFill"></image><text style="margin-top: 7upx;">{{item.comments_count}}</text></view><view style="display: flex;"><image src="../../static/imgs/news/thump.png" style="width: 50upx;height: 50upx;" mode="aspectFill"></image><text style="margin-top: 7upx;">{{item.thumbs_up_count}}</text></view><view style="display: flex;"><image src="../../static/imgs/news/collect.png" style="width: 50upx;height: 50upx;" mode="aspectFill"></image></view></view></view></view></scroll-view></swiper-item>
6 项目获取
https://gitee.com/soul_PreCoder/news-xcx