最新教程下载:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第12章 GUIX Studio生成代码移植到硬件平台
本章节为大家讲解GUIX Studio生成的代码移植到硬件平台的方法
目录
第12章 GUIX Studio生成代码移植到硬件平台
12.1 初学者重要提示
12.2 GUIX Studio生成代码文件
12.3 GUIX Studio生成文件移植到MDK AC5
12.3.1 第1步:添加生成的文件到工程里
12.3.2 第2步:修改gx_studio_display_configure形参
12.3.3 第3步:修改gx_studio_named_widget_create形参
12.3.4 第4步:修改文件App_SysFunction.c
12.3.5 第5步:编译运行
12.4 GUIX Studio生成文件移植到MDK AC6
12.4.1 第1步:添加生成的文件到工程里
12.4.2 第2步:修改gx_studio_display_configure形参
12.4.3 第3步:修改gx_studio_named_widget_create形参
12.4.4 第4步:修改文件App_SysFunction.c
12.4.5 第5步:编译运行
12.5 GUIX Studio生成文件移植到IAR
12.5.1 第1步:添加生成的文件到工程里
12.5.2 第2步:修改gx_studio_display_configure形参
12.5.3 第3步:修改gx_studio_named_widget_create形参
12.5.4 第4步:修改文件App_SysFunction.c
12.5.5 第5步:编译运行
12.6 GUIX Studio生成文件移植到Embedded Studio
12.6.1 第1步:添加生成的文件到工程里
12.6.2 第2步:修改gx_studio_display_configure形参
12.6.3 第3步:修改gx_studio_named_widget_create形参
12.6.4 第4步:修改文件App_SysFunction.c
12.6.5 第5步:编译运行
12.7 实验例程
12.8 总结
12.1 初学者重要提示
- 移植GUIX Studio生成的代码到硬件平台有好几处需要注意的地方,大家移植的时候一定要注意,本章教程也进行了详细说明。
12.2 GUIX Studio生成代码文件
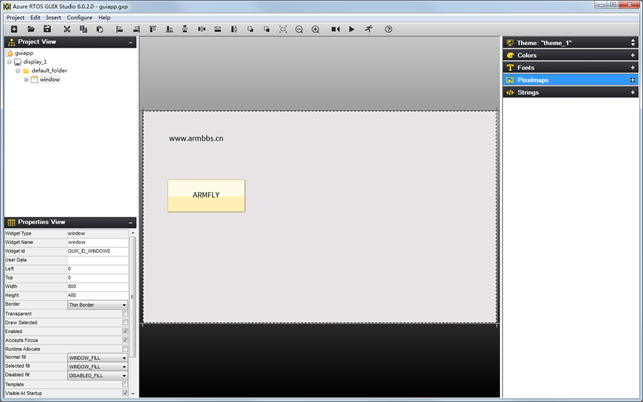
第11章讲解了GUIX Studio的使用方法,并制作了一个GUIX Studio的简单Demo。我们这里直接使用这个Demo:

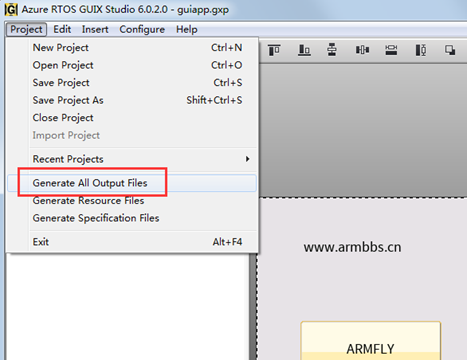
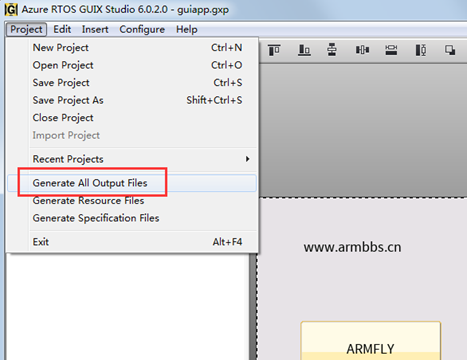
点击GUIX Studio左上角的Project –>Generate All Output Files:

弹出如下界面:

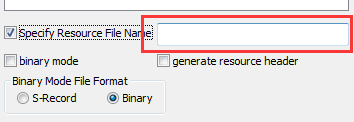
1、用于选择导出那些内容,默认是全部导出,建议全部导出,防止不必要的麻烦。
2、如果勾上复选框,会多出来一个编辑框,可以设置生成的资源文件名:

3、如果勾上binary mode,表示生成的资源文件使用二进制模式。
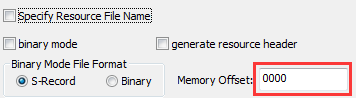
- 选择S-Record
表示资源文件后缀采用srec,此设置模式下还可以设置偏移地址

- 选择Binary
表示资源文件后缀采用bin。
4、如果勾上复选框,表示生成资源头文件,取消表示不生成。
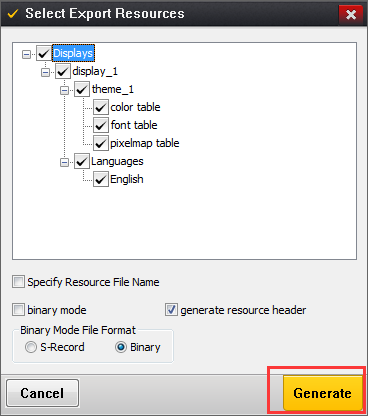
了解了这些配置选项后,再设置就比较容易理解了,当前我们这里全部生成源文件,带资源文件头,具体配置如下:

设置完毕后,点击右下角的Generate按钮就可以生成文件了,点击后弹出如下对话框,表示生成成功:

生成的文件就在大家创建GUIX Studio工程时指定的文件里面,生成的文件如下:

- guiapp_resources.c
- guiapp_resources.h
这两个文件主要用于字库,图库等资源。
- gui_specifications.c
- gui_specifications.h
这两个文件是基于GUIX API新封装的一些函数,方便用户调用。
12.3 GUIX Studio生成文件移植到MDK AC5
这里分步为大家详细说明:
12.3.1 第1步:添加生成的文件到工程里
工程模板使用前面章节制作的例子V6-2005_GUIX Template(RG565)。打开路径:\User\guix,将此文件里面的如下四个文件删掉:

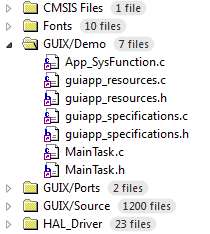
然后将我们新制作的这四个文件添加进去,打开工程后,效果如下:

由于新作的GUIX Studio工程名是guiapp,与此例子之前使用的GUI Studio模板名一样,所以直接替换即可,如果大家创建的工程名不一致,需要大家手动删掉之前的,并添加新生成的文件。
12.3.2 第2步:修改gx_studio_display_configure形参
此函数的实现在guiapp_specifications.c文件里面,GUIX Studio自动生成的,无需用户管,用户要做就是填对参数即可:
UINT gx_studio_display_configure(USHORT display, UINT (*driver)(GX_DISPLAY *),GX_UBYTE language, USHORT theme, GX_WINDOW_ROOT **return_root)
{GX_CONST GX_THEME *theme_ptr;GX_RECTANGLE size;GX_STUDIO_DISPLAY_INFO *display_info = &guiapp_display_table[display];/* 创建显示区 */gx_display_create(display_info->display,display_info->name,driver,(GX_VALUE) display_info->x_resolution,(GX_VALUE) display_info->y_resolution);/* 安装主题 */if(display_info->theme_table){theme_ptr = display_info->theme_table[theme];if(theme_ptr){gx_display_color_table_set(display_info->display, theme_ptr->theme_color_table,theme_ptr->theme_color_table_size);/* 安装颜色板 */if (display_info->display->gx_display_driver_palette_set &&theme_ptr->theme_palette != NULL){display_info->display->gx_display_driver_palette_set(display_info->display,theme_ptr->theme_palette, theme_ptr->theme_palette_size);}gx_display_font_table_set(display_info->display, theme_ptr->theme_font_table,theme_ptr->theme_font_table_size);gx_display_pixelmap_table_set(display_info->display, theme_ptr->theme_pixelmap_table,theme_ptr->theme_pixelmap_table_size);gx_system_scroll_appearance_set(theme_ptr->theme_vertical_scroll_style,(GX_SCROLLBAR_APPEARANCE *) &theme_ptr->theme_vertical_scrollbar_appearance);gx_system_scroll_appearance_set(theme_ptr->theme_horizontal_scroll_style,(GX_SCROLLBAR_APPEARANCE *) &theme_ptr->theme_horizontal_scrollbar_appearance);gx_display_language_table_set_ext(display_info->display, display_info->language_table,
(GX_UBYTE) display_info->language_table_size, display_info->string_table_size);gx_display_active_language_set(display_info->display, language);}}/* 创建画布 */gx_canvas_create(display_info->canvas,display_info->canvas_name,display_info->display,GX_CANVAS_MANAGED | GX_CANVAS_VISIBLE,display_info->x_resolution,display_info->y_resolution,display_info->canvas_memory,display_info->canvas_memory_size);/* 创建画布对应的根窗口 */gx_utility_rectangle_define(&size,0, 0,(GX_VALUE) (display_info->x_resolution - 1),(GX_VALUE) (display_info->y_resolution - 1));gx_window_root_create(display_info->root_window,display_info->name,display_info->canvas, GX_STYLE_NONE, 0, &size);if (return_root){*return_root = display_info->root_window;}return GX_SUCCESS;
}
- 第1个参数是显示屏索引,如果是GUIX Studio配置的第1个显示屏,此处填0,如果是配置的第2个显示屏,此处填1,以此类推。对应的索引宏定义已经在GUIX Studio生成的guiapp_resources.h文件里面定义,大家可以直接调用。
/* Display and theme definitions */ #define DISPLAY_1 0 #define DISPLAY_1_COLOR_FORMAT GX_COLOR_FORMAT_565RGB #define DISPLAY_1_X_RESOLUTION 800 #define DISPLAY_1_Y_RESOLUTION 480 #define DISPLAY_1_THEME_1 0 #define DISPLAY_1_THEME_TABLE_SIZE 1
- 第2个参数是显示屏底层驱动接口函数,此接口函数的函数名可以随意定义,比如我们这里的RGB565颜色格式采用的函数stm32f4_graphics_driver_setup_565rgb。
- 第3个参数语言ID,这个参数是在GUIX Studio生成的guiapp_resources.h文件里面定义,如果大家定义了多国语言,此文件里面会有多个ID宏定义供大家使用。我们前面GUIX Studio工程仅使用了英文,所以这里只能填LANGUAGE_ENGLISH。
/* Language definitions */ #define LANGUAGE_ENGLISH 0 #define DISPLAY_1_LANGUAGE_TABLE_SIZE 1
- 第4个参数是界面主题索引,这个参数也是在GUIX Studio生成的guiapp_resources.h文件里面定义,一个界面可以有多个主题,使用那个主题,填对应的宏定义即可:
#define DISPLAY_1_X_RESOLUTION 800 #define DISPLAY_1_Y_RESOLUTION 480 #define DISPLAY_1_THEME_1 0 #define DISPLAY_1_THEME_TABLE_SIZE 1
- 第5个参数是根窗口句柄。
有了这些认识后,再配置就比较简单了,我们这里要修改为如下:
gx_studio_display_configure(DISPLAY_1, stm32f4_graphics_driver_setup_565rgb,LANGUAGE_ENGLISH, DISPLAY_1_THEME_1, &root);
12.3.3 第3步:修改gx_studio_named_widget_create形参
此函数的实现也在guiapp_specifications.c文件里面,GUIX Studio自动生成的,无需用户管,用户要做就是填对参数即可,特别是第1个参数:
UINT gx_studio_named_widget_create(char *name, GX_WIDGET *parent, GX_WIDGET **new_widget)
{UINT status = GX_FAILURE;GX_CONST GX_STUDIO_WIDGET_ENTRY *entry = guiapp_widget_table;GX_WIDGET *widget = GX_NULL;while(entry->widget_information){if (!strcmp(name, entry->widget_information->widget_name)){widget = gx_studio_widget_create((GX_BYTE *) entry->widget, entry->widget_information, parent);if (widget){status = GX_SUCCESS;}break;}entry++;}if (new_widget){*new_widget = widget;}return status;
}
- 第1个参数比较重要,不是随便写的,因为此函数里面的strcmp会做比较匹配,查看此窗口名是否存在。大家要填的这个参数在文件guiapp_specifications.c的xxxx__widget_table里面定义,对应我们前面GUIX Studio生成的代码就是guiapp_widget_table,我们这里仅有一个window_define:
GX_CONST GX_STUDIO_WIDGET_ENTRY guiapp_widget_table[] =
{{ &window_define, (GX_WIDGET *) &window },{GX_NULL, GX_NULL}
};
GX_CONST GX_STUDIO_WIDGET window_define =
{"window",GX_TYPE_WINDOW, /* widget type */GUIX_ID_WINDOW0, /* widget id */#if defined(GX_WIDGET_USER_DATA)0, /* user data */#endifGX_STYLE_BORDER_THIN|GX_STYLE_ENABLED, /* style flags */GX_STATUS_ACCEPTS_FOCUS, /* status flags */sizeof(WINDOW_CONTROL_BLOCK), /* control block size */GX_COLOR_ID_WINDOW_FILL, /* normal color id */GX_COLOR_ID_WINDOW_FILL, /* selected color id */GX_COLOR_ID_DISABLED_FILL, /* disabled color id */gx_studio_window_create, /* create function */GX_NULL, /* drawing function override */GX_NULL, /* event function override */{0, 0, 799, 479}, /* widget size */GX_NULL, /* next widget */&window_prompt_define, /* child widget */0, /* control block */(void *) &window_properties /* extended properties */
};
我们这里第1个参数要写window。
- 第2个参数是根窗口句柄。
- 第3个参数是新创建窗口句柄。
有了这些认识后,再配置就比较简单了,我们这里要修改为如下:
gx_studio_named_widget_create("window", (GX_WIDGET *)root, (GX_WIDGET **)&pScreen);
12.3.4 第4步:修改文件App_SysFunction.c
针对我们配套的例子模板,不需要修改这个文件,大家自己做的移植需要根据情况选择是否修改。针对这个文件要注意下面几点:
- 动态内存的分配
主要配置了GUIX动态内存的地址和大小以及画布的地址,大家根据自己的情况做修改即可:
/* ********************************************************************************************************* * 动态内存分配 ********************************************************************************************************* */ #define GUI_NUMBYTES 1024*1024*8 /* 设置动态内存大小 */ #define Canvas_Memory 0xC0400000 /* 设置Canvas地址 */ TX_BYTE_POOL memory_pool; uint8_t *MemoryBlock = (uint8_t *)(0xC0000000 + 1024*1024*8); /* 动态内存地址 */
动态内存设置的地址:0xC0000000 + 1024*1024*8, 大小8MB。
canvas画布地址:0xC0400000, 大小4MB,实际没有使用这么大,以我们本次GUIX Studio生成的代码为例,实际大小在guiapp_specifications.c文件里面定义:
GX_STUDIO_DISPLAY_INFO guiapp_display_table[1] =
{{"display_1","display_1_canvas",display_1_theme_table,display_1_language_table,DISPLAY_1_THEME_TABLE_SIZE,DISPLAY_1_LANGUAGE_TABLE_SIZE,DISPLAY_1_STRING_TABLE_SIZE,800, /* x resolution */480, /* y resolution */&display_1_control_block,&display_1_canvas_control_block,&display_1_root_window,GX_NULL, /* canvas memory area */768000 /* canvas memory size in bytes */}
};
实际需要768000字节。我们这里留出冗余是为了以后多画布使用。大家可以根据实际需要做修改。
- 结构体guiapp_display_table
为了方便设置画布,将guiapp_specifications.c文件里面结构体guiapp_display_table放到了此文件里面引用,大家根据自己的定义做修改。
/* ********************************************************************************************************* * 变量 ********************************************************************************************************* */ extern GX_STUDIO_DISPLAY_INFO guiapp_display_table[1];
- 自适应不同分辨率显示屏
我们的显示屏有4.3寸,5寸和7寸,分辨率主要有两类480*272和800*480。为了让800*480分辨率下实现的界面在480*272下也可以使用,这里做了一个简单的自适应,即800*480下设计的内容都在480*272分辨率范围内,那么在两个分辨率下都是可以正常显示的。
/*
*********************************************************************************************************
* 函 数 名: gx_initconfig
* 功能说明: GUIX
* 形 参: 无
* 返 回 值: 无
*********************************************************************************************************
*/
void gx_initconfig(void)
{/* 省略未写 *//* 自适应不同分辨率显示屏 */switch (g_LcdType){case LCD_43_480X272: /* 4.3寸 480 * 272 */ case LCD_50_480X272: /* 5.0寸 480 * 272 */guiapp_display_table[0].x_resolution = 480;guiapp_display_table[0].y_resolution = 272;break;case LCD_50_800X480: /* 5.0寸 800 * 480 */case LCD_70_800X480: /* 7.0寸 800 * 480 */ guiapp_display_table[0].x_resolution = 800;guiapp_display_table[0].y_resolution = 480;break;default: break;}
}
- 画布地址空间
画布地址设置放在了函数gx_initconfig末尾。
/*
*********************************************************************************************************
* 函 数 名: gx_initconfig
* 功能说明: GUIX
* 形 参: 无
* 返 回 值: 无
*********************************************************************************************************
*/
void gx_initconfig(void)
{/* 省略未写 */guiapp_display_table[0].canvas_memory = (GX_COLOR *)Canvas_Memory;
}
12.3.5 第5步:编译运行
通过前面四步就完成了GUIX Studio生成代码移植到MDK AC5,然后大家编译运行即可。这里特别注意一点,如果大家测试遇到更新了GUIX Studio生成的代码,但是实际板子运行效果没有变化,此时就需要大家打开GUIX Studio生成的每个C文件单独编译,然后全编译即可。
12.4 GUIX Studio生成文件移植到MDK AC6
移植到MDK AC5和AC6基本是一样的。
12.4.1 第1步:添加生成的文件到工程里
工程模板使用前面章节制作的例子V6-2005_GUIX Template(RG565)。打开路径:\User\guix,将此文件里面的如下四个文件删掉:

然后将我们新制作的这四个文件添加进去,打开工程后,效果如下:

由于新作的GUIX Studio工程名是guiapp,与此例子之前使用的GUI Studio模板名一样,所以直接替换即可,如果大家创建的工程名不一致,需要大家手动删掉之前的,并添加新生成的文件。
12.4.2 第2步:修改gx_studio_display_configure形参
此函数的实现在guiapp_specifications.c文件里面,GUIX Studio自动生成的,无需用户管,用户要做就是填对参数即可:
UINT gx_studio_display_configure(USHORT display, UINT (*driver)(GX_DISPLAY *),GX_UBYTE language, USHORT theme, GX_WINDOW_ROOT **return_root)
{GX_CONST GX_THEME *theme_ptr;GX_RECTANGLE size;GX_STUDIO_DISPLAY_INFO *display_info = &guiapp_display_table[display];/* 创建显示区 */gx_display_create(display_info->display,display_info->name,driver,(GX_VALUE) display_info->x_resolution,(GX_VALUE) display_info->y_resolution);/* 安装主题 */if(display_info->theme_table){theme_ptr = display_info->theme_table[theme];if(theme_ptr){gx_display_color_table_set(display_info->display, theme_ptr->theme_color_table,theme_ptr->theme_color_table_size);/* 安装颜色板 */if (display_info->display->gx_display_driver_palette_set &&theme_ptr->theme_palette != NULL){display_info->display->gx_display_driver_palette_set(display_info->display,theme_ptr->theme_palette, theme_ptr->theme_palette_size);}gx_display_font_table_set(display_info->display, theme_ptr->theme_font_table,theme_ptr->theme_font_table_size);gx_display_pixelmap_table_set(display_info->display, theme_ptr->theme_pixelmap_table,theme_ptr->theme_pixelmap_table_size);gx_system_scroll_appearance_set(theme_ptr->theme_vertical_scroll_style,(GX_SCROLLBAR_APPEARANCE *) &theme_ptr->theme_vertical_scrollbar_appearance);gx_system_scroll_appearance_set(theme_ptr->theme_horizontal_scroll_style,(GX_SCROLLBAR_APPEARANCE *) &theme_ptr->theme_horizontal_scrollbar_appearance);gx_display_language_table_set_ext(display_info->display, display_info->language_table,
(GX_UBYTE) display_info->language_table_size, display_info->string_table_size);gx_display_active_language_set(display_info->display, language);}}/* 创建画布 */gx_canvas_create(display_info->canvas,display_info->canvas_name,display_info->display,GX_CANVAS_MANAGED | GX_CANVAS_VISIBLE,display_info->x_resolution,display_info->y_resolution,display_info->canvas_memory,display_info->canvas_memory_size);/* 创建画布对应的根窗口 */gx_utility_rectangle_define(&size,0, 0,(GX_VALUE) (display_info->x_resolution - 1),(GX_VALUE) (display_info->y_resolution - 1));gx_window_root_create(display_info->root_window,display_info->name,display_info->canvas, GX_STYLE_NONE, 0, &size);if (return_root){*return_root = display_info->root_window;}return GX_SUCCESS;
}
- 第1个参数是显示屏索引,如果是GUIX Studio配置的第1个显示屏,此处填0,如果是配置的第2个显示屏,此处填1,以此类推。对应的索引宏定义已经在GUIX Studio生成的guiapp_resources.h文件里面定义,大家可以直接调用。
/* Display and theme definitions */ #define DISPLAY_1 0 #define DISPLAY_1_COLOR_FORMAT GX_COLOR_FORMAT_565RGB #define DISPLAY_1_X_RESOLUTION 800 #define DISPLAY_1_Y_RESOLUTION 480 #define DISPLAY_1_THEME_1 0 #define DISPLAY_1_THEME_TABLE_SIZE 1
- 第2个参数是显示屏底层驱动接口函数,此接口函数的函数名可以随意定义,比如我们这里的RGB565颜色格式采用的函数stm32h7_graphics_driver_setup_565rgb。
- 第3个参数语言ID,这个参数是在GUIX Studio生成的guiapp_resources.h文件里面定义,如果大家定义了多国语言,此文件里面会有多个ID宏定义供大家使用。我们前面GUIX Studio工程仅使用了英文,所以这里只能填LANGUAGE_ENGLISH。
/* Language definitions */ #define LANGUAGE_ENGLISH 0 #define DISPLAY_1_LANGUAGE_TABLE_SIZE 1
- 第4个参数是界面主题索引,这个参数也是在GUIX Studio生成的guiapp_resources.h文件里面定义,一个界面可以有多个主题,使用那个主题,填对应的宏定义即可:
#define DISPLAY_1_X_RESOLUTION 800 #define DISPLAY_1_Y_RESOLUTION 480 #define DISPLAY_1_THEME_1 0 #define DISPLAY_1_THEME_TABLE_SIZE 1
- 第5个参数是根窗口句柄。
有了这些认识后,再配置就比较简单了,我们这里要修改为如下:
gx_studio_display_configure(DISPLAY_1, stm32h7_graphics_driver_setup_565rgb,LANGUAGE_ENGLISH, DISPLAY_1_THEME_1, &root);
12.4.3 第3步:修改gx_studio_named_widget_create形参
此函数的实现也在guiapp_specifications.c文件里面,GUIX Studio自动生成的,无需用户管,用户要做就是填对参数即可,特别是第1个参数:
UINT gx_studio_named_widget_create(char *name, GX_WIDGET *parent, GX_WIDGET **new_widget)
{UINT status = GX_FAILURE;GX_CONST GX_STUDIO_WIDGET_ENTRY *entry = guiapp_widget_table;GX_WIDGET *widget = GX_NULL;while(entry->widget_information){if (!strcmp(name, entry->widget_information->widget_name)){widget = gx_studio_widget_create((GX_BYTE *) entry->widget, entry->widget_information, parent);if (widget){status = GX_SUCCESS;}break;}entry++;}if (new_widget){*new_widget = widget;}return status;
}
- 第1个参数比较重要,不是随便写的,因为此函数里面的strcmp会做比较匹配,查看此窗口名是否存在。大家要填的这个参数在文件guiapp_specifications.c的xxxx__widget_table里面定义,对应我们前面GUIX Studio生成的代码就是guiapp_widget_table,我们这里仅有一个window_define:
GX_CONST GX_STUDIO_WIDGET_ENTRY guiapp_widget_table[] =
{{ &window_define, (GX_WIDGET *) &window },{GX_NULL, GX_NULL}
};
GX_CONST GX_STUDIO_WIDGET window_define =
{"window",GX_TYPE_WINDOW, /* widget type */GUIX_ID_WINDOW0, /* widget id */#if defined(GX_WIDGET_USER_DATA)0, /* user data */#endifGX_STYLE_BORDER_THIN|GX_STYLE_ENABLED, /* style flags */GX_STATUS_ACCEPTS_FOCUS, /* status flags */sizeof(WINDOW_CONTROL_BLOCK), /* control block size */GX_COLOR_ID_WINDOW_FILL, /* normal color id */GX_COLOR_ID_WINDOW_FILL, /* selected color id */GX_COLOR_ID_DISABLED_FILL, /* disabled color id */gx_studio_window_create, /* create function */GX_NULL, /* drawing function override */GX_NULL, /* event function override */{0, 0, 799, 479}, /* widget size */GX_NULL, /* next widget */&window_prompt_define, /* child widget */0, /* control block */(void *) &window_properties /* extended properties */
};
我们这里第1个参数要写window。
- 第2个参数是根窗口句柄。
- 第3个参数是新创建窗口句柄。
有了这些认识后,再配置就比较简单了,我们这里要修改为如下:
gx_studio_named_widget_create("window", (GX_WIDGET *)root, (GX_WIDGET **)&pScreen);
12.4.4 第4步:修改文件App_SysFunction.c
针对我们配套的例子模板,不需要修改这个文件,大家自己做的移植需要根据情况选择是否修改。针对这个文件要注意下面几点:
- 动态内存的分配
主要配置了GUIX动态内存的地址和大小以及画布的地址,大家根据自己的情况做修改即可:
/* ********************************************************************************************************* * 动态内存分配 ********************************************************************************************************* */ #define GUI_NUMBYTES 1024*1024*8 /* 设置动态内存大小 */ #define Canvas_Memory 0xC0400000 /* 设置Canvas地址 */ TX_BYTE_POOL memory_pool; uint8_t *MemoryBlock = (uint8_t *)(0xC0000000 + 1024*1024*8); /* 动态内存地址 */
动态内存设置的地址:0xC0000000 + 1024*1024*8, 大小8MB。
canvas画布地址:0xC0400000, 大小4MB,实际没有使用这么大,以我们本次GUIX Studio生成的代码为例,实际大小在guiapp_specifications.c文件里面定义:
GX_STUDIO_DISPLAY_INFO guiapp_display_table[1] =
{{"display_1","display_1_canvas",display_1_theme_table,display_1_language_table,DISPLAY_1_THEME_TABLE_SIZE,DISPLAY_1_LANGUAGE_TABLE_SIZE,DISPLAY_1_STRING_TABLE_SIZE,800, /* x resolution */480, /* y resolution */&display_1_control_block,&display_1_canvas_control_block,&display_1_root_window,GX_NULL, /* canvas memory area */768000 /* canvas memory size in bytes */}
};
实际需要768000字节。我们这里留出冗余是为了以后多画布使用。大家可以根据实际需要做修改。
- 结构体guiapp_display_table
为了方便设置画布,将guiapp_specifications.c文件里面结构体guiapp_display_table放到了此文件里面引用,大家根据自己的定义做修改。
/* ********************************************************************************************************* * 变量 ********************************************************************************************************* */ extern GX_STUDIO_DISPLAY_INFO guiapp_display_table[1];
- 自适应不同分辨率显示屏
我们的显示屏有4.3寸,5寸和7寸,分辨率主要有两类480*272和800*480。为了让800*480分辨率下实现的界面在480*272下也可以使用,这里做了一个简单的自适应,即800*480下设计的内容都在480*272分辨率范围内,那么在两个分辨率下都是可以正常显示的。
/*
*********************************************************************************************************
* 函 数 名: gx_initconfig
* 功能说明: GUIX
* 形 参: 无
* 返 回 值: 无
*********************************************************************************************************
*/
void gx_initconfig(void)
{/* 省略未写 *//* 自适应不同分辨率显示屏 */switch (g_LcdType){case LCD_43_480X272: /* 4.3寸 480 * 272 */ case LCD_50_480X272: /* 5.0寸 480 * 272 */guiapp_display_table[0].x_resolution = 480;guiapp_display_table[0].y_resolution = 272;break;case LCD_50_800X480: /* 5.0寸 800 * 480 */case LCD_70_800X480: /* 7.0寸 800 * 480 */ guiapp_display_table[0].x_resolution = 800;guiapp_display_table[0].y_resolution = 480;break;default: break;}
}
- 画布地址空间
画布地址设置放在了函数gx_initconfig末尾。
/*
*********************************************************************************************************
* 函 数 名: gx_initconfig
* 功能说明: GUIX
* 形 参: 无
* 返 回 值: 无
*********************************************************************************************************
*/
void gx_initconfig(void)
{/* 省略未写 */guiapp_display_table[0].canvas_memory = (GX_COLOR *)Canvas_Memory;
}
12.4.5 第5步:编译运行
通过前面四步就完成了GUIX Studio生成代码移植到MDK AC6,然后大家编译运行即可。这里特别注意一点,如果大家测试遇到更新了GUIX Studio生成的代码,但是实际板子运行效果没有变化,此时就需要大家打开GUIX Studio生成的每个C文件单独编译,然后全编译即可。
12.5 GUIX Studio生成文件移植到IAR
移植到IAR与移植的MDK基本是一样的。
12.5.1 第1步:添加生成的文件到工程里
工程模板使用前面章节制作的例子V6-2005_GUIX Template(RG565)。打开路径:\User\guix,将此文件里面的如下四个文件删掉:

然后将我们新制作的这四个文件添加进去,打开工程后,效果如下:

由于新作的GUIX Studio工程名是guiapp,与此例子之前使用的GUI Studio模板名一样,所以直接替换即可,如果大家创建的工程名不一致,需要大家手动删掉之前的,并添加新生成的文件。
12.5.2 第2步:修改gx_studio_display_configure形参
此函数的实现在guiapp_specifications.c文件里面,GUIX Studio自动生成的,无需用户管,用户要做就是填对参数即可:
UINT gx_studio_display_configure(USHORT display, UINT (*driver)(GX_DISPLAY *),GX_UBYTE language, USHORT theme, GX_WINDOW_ROOT **return_root)
{GX_CONST GX_THEME *theme_ptr;GX_RECTANGLE size;GX_STUDIO_DISPLAY_INFO *display_info = &guiapp_display_table[display];/* 创建显示区 */gx_display_create(display_info->display,display_info->name,driver,(GX_VALUE) display_info->x_resolution,(GX_VALUE) display_info->y_resolution);/* 安装主题 */if(display_info->theme_table){theme_ptr = display_info->theme_table[theme];if(theme_ptr){gx_display_color_table_set(display_info->display, theme_ptr->theme_color_table,theme_ptr->theme_color_table_size);/* 安装颜色板 */if (display_info->display->gx_display_driver_palette_set &&theme_ptr->theme_palette != NULL){display_info->display->gx_display_driver_palette_set(display_info->display,theme_ptr->theme_palette, theme_ptr->theme_palette_size);}gx_display_font_table_set(display_info->display, theme_ptr->theme_font_table,theme_ptr->theme_font_table_size);gx_display_pixelmap_table_set(display_info->display, theme_ptr->theme_pixelmap_table,theme_ptr->theme_pixelmap_table_size);gx_system_scroll_appearance_set(theme_ptr->theme_vertical_scroll_style,(GX_SCROLLBAR_APPEARANCE *) &theme_ptr->theme_vertical_scrollbar_appearance);gx_system_scroll_appearance_set(theme_ptr->theme_horizontal_scroll_style,(GX_SCROLLBAR_APPEARANCE *) &theme_ptr->theme_horizontal_scrollbar_appearance);gx_display_language_table_set_ext(display_info->display, display_info->language_table,
(GX_UBYTE) display_info->language_table_size, display_info->string_table_size);gx_display_active_language_set(display_info->display, language);}}/* 创建画布 */gx_canvas_create(display_info->canvas,display_info->canvas_name,display_info->display,GX_CANVAS_MANAGED | GX_CANVAS_VISIBLE,display_info->x_resolution,display_info->y_resolution,display_info->canvas_memory,display_info->canvas_memory_size);/* 创建画布对应的根窗口 */gx_utility_rectangle_define(&size,0, 0,(GX_VALUE) (display_info->x_resolution - 1),(GX_VALUE) (display_info->y_resolution - 1));gx_window_root_create(display_info->root_window,display_info->name,display_info->canvas, GX_STYLE_NONE, 0, &size);if (return_root){*return_root = display_info->root_window;}return GX_SUCCESS;
}
- 第1个参数是显示屏索引,如果是GUIX Studio配置的第1个显示屏,此处填0,如果是配置的第2个显示屏,此处填1,以此类推。对应的索引宏定义已经在GUIX Studio生成的guiapp_resources.h文件里面定义,大家可以直接调用。
/* Display and theme definitions */ #define DISPLAY_1 0 #define DISPLAY_1_COLOR_FORMAT GX_COLOR_FORMAT_565RGB #define DISPLAY_1_X_RESOLUTION 800 #define DISPLAY_1_Y_RESOLUTION 480 #define DISPLAY_1_THEME_1 0 #define DISPLAY_1_THEME_TABLE_SIZE 1
- 第2个参数是显示屏底层驱动接口函数,此接口函数的函数名可以随意定义,比如我们这里的RGB565颜色格式采用的函数stm32h7_graphics_driver_setup_565rgb。
- 第3个参数语言ID,这个参数是在GUIX Studio生成的guiapp_resources.h文件里面定义,如果大家定义了多国语言,此文件里面会有多个ID宏定义供大家使用。我们前面GUIX Studio工程仅使用了英文,所以这里只能填LANGUAGE_ENGLISH。
/* Language definitions */ #define LANGUAGE_ENGLISH 0 #define DISPLAY_1_LANGUAGE_TABLE_SIZE 1
- 第4个参数是界面主题索引,这个参数也是在GUIX Studio生成的guiapp_resources.h文件里面定义,一个界面可以有多个主题,使用那个主题,填对应的宏定义即可:
#define DISPLAY_1_X_RESOLUTION 800 #define DISPLAY_1_Y_RESOLUTION 480 #define DISPLAY_1_THEME_1 0 #define DISPLAY_1_THEME_TABLE_SIZE 1
- 第5个参数是根窗口句柄。
有了这些认识后,再配置就比较简单了,我们这里要修改为如下:
gx_studio_display_configure(DISPLAY_1, stm32h7_graphics_driver_setup_565rgb,LANGUAGE_ENGLISH, DISPLAY_1_THEME_1, &root);
12.5.3 第3步:修改gx_studio_named_widget_create形参
此函数的实现也在guiapp_specifications.c文件里面,GUIX Studio自动生成的,无需用户管,用户要做就是填对参数即可,特别是第1个参数:
UINT gx_studio_named_widget_create(char *name, GX_WIDGET *parent, GX_WIDGET **new_widget)
{UINT status = GX_FAILURE;GX_CONST GX_STUDIO_WIDGET_ENTRY *entry = guiapp_widget_table;GX_WIDGET *widget = GX_NULL;while(entry->widget_information){if (!strcmp(name, entry->widget_information->widget_name)){widget = gx_studio_widget_create((GX_BYTE *) entry->widget, entry->widget_information, parent);if (widget){status = GX_SUCCESS;}break;}entry++;}if (new_widget){*new_widget = widget;}return status;
}
- 第1个参数比较重要,不是随便写的,因为此函数里面的strcmp会做比较匹配,查看此窗口名是否存在。大家要填的这个参数在文件guiapp_specifications.c的xxxx__widget_table里面定义,对应我们前面GUIX Studio生成的代码就是guiapp_widget_table,我们这里仅有一个window_define:
GX_CONST GX_STUDIO_WIDGET_ENTRY guiapp_widget_table[] =
{{ &window_define, (GX_WIDGET *) &window },{GX_NULL, GX_NULL}
};
GX_CONST GX_STUDIO_WIDGET window_define =
{"window",GX_TYPE_WINDOW, /* widget type */GUIX_ID_WINDOW0, /* widget id */#if defined(GX_WIDGET_USER_DATA)0, /* user data */#endifGX_STYLE_BORDER_THIN|GX_STYLE_ENABLED, /* style flags */GX_STATUS_ACCEPTS_FOCUS, /* status flags */sizeof(WINDOW_CONTROL_BLOCK), /* control block size */GX_COLOR_ID_WINDOW_FILL, /* normal color id */GX_COLOR_ID_WINDOW_FILL, /* selected color id */GX_COLOR_ID_DISABLED_FILL, /* disabled color id */gx_studio_window_create, /* create function */GX_NULL, /* drawing function override */GX_NULL, /* event function override */{0, 0, 799, 479}, /* widget size */GX_NULL, /* next widget */&window_prompt_define, /* child widget */0, /* control block */(void *) &window_properties /* extended properties */
};
我们这里第1个参数要写window。
- 第2个参数是根窗口句柄。
- 第3个参数是新创建窗口句柄。
有了这些认识后,再配置就比较简单了,我们这里要修改为如下:
gx_studio_named_widget_create("window", (GX_WIDGET *)root, (GX_WIDGET **)&pScreen);
12.5.4 第4步:修改文件App_SysFunction.c
针对我们配套的例子模板,不需要修改这个文件,大家自己做的移植需要根据情况选择是否修改。针对这个文件要注意下面几点:
- 动态内存的分配
主要配置了GUIX动态内存的地址和大小以及画布的地址,大家根据自己的情况做修改即可:
/* ********************************************************************************************************* * 动态内存分配 ********************************************************************************************************* */ #define GUI_NUMBYTES 1024*1024*8 /* 设置动态内存大小 */ #define Canvas_Memory 0xC0400000 /* 设置Canvas地址 */ TX_BYTE_POOL memory_pool; uint8_t *MemoryBlock = (uint8_t *)(0xC0000000 + 1024*1024*8); /* 动态内存地址 */
动态内存设置的地址:0xC0000000 + 1024*1024*8, 大小8MB。
canvas画布地址:0xC0400000, 大小4MB,实际没有使用这么大,以我们本次GUIX Studio生成的代码为例,实际大小在guiapp_specifications.c文件里面定义:
GX_STUDIO_DISPLAY_INFO guiapp_display_table[1] =
{{"display_1","display_1_canvas",display_1_theme_table,display_1_language_table,DISPLAY_1_THEME_TABLE_SIZE,DISPLAY_1_LANGUAGE_TABLE_SIZE,DISPLAY_1_STRING_TABLE_SIZE,800, /* x resolution */480, /* y resolution */&display_1_control_block,&display_1_canvas_control_block,&display_1_root_window,GX_NULL, /* canvas memory area */768000 /* canvas memory size in bytes */}
};
实际需要768000字节。我们这里留出冗余是为了以后多画布使用。大家可以根据实际需要做修改。
- 结构体guiapp_display_table
为了方便设置画布,将guiapp_specifications.c文件里面结构体guiapp_display_table放到了此文件里面引用,大家根据自己的定义做修改。
/* ********************************************************************************************************* * 变量 ********************************************************************************************************* */ extern GX_STUDIO_DISPLAY_INFO guiapp_display_table[1];
- 自适应不同分辨率显示屏
我们的显示屏有4.3寸,5寸和7寸,分辨率主要有两类480*272和800*480。为了让800*480分辨率下实现的界面在480*272下也可以使用,这里做了一个简单的自适应,即800*480下设计的内容都在480*272分辨率范围内,那么在两个分辨率下都是可以正常显示的。
/*
*********************************************************************************************************
* 函 数 名: gx_initconfig
* 功能说明: GUIX
* 形 参: 无
* 返 回 值: 无
*********************************************************************************************************
*/
void gx_initconfig(void)
{/* 省略未写 *//* 自适应不同分辨率显示屏 */switch (g_LcdType){case LCD_43_480X272: /* 4.3寸 480 * 272 */ case LCD_50_480X272: /* 5.0寸 480 * 272 */guiapp_display_table[0].x_resolution = 480;guiapp_display_table[0].y_resolution = 272;break;case LCD_50_800X480: /* 5.0寸 800 * 480 */case LCD_70_800X480: /* 7.0寸 800 * 480 */ guiapp_display_table[0].x_resolution = 800;guiapp_display_table[0].y_resolution = 480;break;default: break;}
}
- 画布地址空间
画布地址设置放在了函数gx_initconfig末尾。
/*
*********************************************************************************************************
* 函 数 名: gx_initconfig
* 功能说明: GUIX
* 形 参: 无
* 返 回 值: 无
*********************************************************************************************************
*/
void gx_initconfig(void)
{/* 省略未写 */guiapp_display_table[0].canvas_memory = (GX_COLOR *)Canvas_Memory;
}
12.5.5 第5步:编译运行
通过前面四步就完成了GUIX Studio生成代码移植到IAR,然后大家编译运行即可。这里特别注意一点,如果大家测试遇到更新了GUIX Studio生成的代码,但是实际板子运行效果没有变化,此时就需要大家打开GUIX Studio生成的每个C文件单独编译,然后全编译即可。
12.6 GUIX Studio生成文件移植到Embedded Studio
移植到Embedded Studio和移植到MDK与IAR基本是一样的。
12.6.1 第1步:添加生成的文件到工程里
工程模板使用前面章节制作的例子V6-2005_GUIX Template(RG565)。打开路径:\User\guix,将此文件里面的如下四个文件删掉:

然后将我们新制作的这四个文件添加进去,打开工程后,效果如下:

由于新作的GUIX Studio工程名是guiapp,与此例子之前使用的GUI Studio模板名一样,所以直接替换即可,如果大家创建的工程名不一致,需要大家手动删掉之前的,并添加新生成的文件。
12.6.2 第2步:修改gx_studio_display_configure形参
此函数的实现在guiapp_specifications.c文件里面,GUIX Studio自动生成的,无需用户管,用户要做就是填对参数即可:
UINT gx_studio_display_configure(USHORT display, UINT (*driver)(GX_DISPLAY *),GX_UBYTE language, USHORT theme, GX_WINDOW_ROOT **return_root)
{GX_CONST GX_THEME *theme_ptr;GX_RECTANGLE size;GX_STUDIO_DISPLAY_INFO *display_info = &guiapp_display_table[display];/* 创建显示区 */gx_display_create(display_info->display,display_info->name,driver,(GX_VALUE) display_info->x_resolution,(GX_VALUE) display_info->y_resolution);/* 安装主题 */if(display_info->theme_table){theme_ptr = display_info->theme_table[theme];if(theme_ptr){gx_display_color_table_set(display_info->display, theme_ptr->theme_color_table,theme_ptr->theme_color_table_size);/* 安装颜色板 */if (display_info->display->gx_display_driver_palette_set &&theme_ptr->theme_palette != NULL){display_info->display->gx_display_driver_palette_set(display_info->display,theme_ptr->theme_palette, theme_ptr->theme_palette_size);}gx_display_font_table_set(display_info->display, theme_ptr->theme_font_table,theme_ptr->theme_font_table_size);gx_display_pixelmap_table_set(display_info->display, theme_ptr->theme_pixelmap_table,theme_ptr->theme_pixelmap_table_size);gx_system_scroll_appearance_set(theme_ptr->theme_vertical_scroll_style,(GX_SCROLLBAR_APPEARANCE *) &theme_ptr->theme_vertical_scrollbar_appearance);gx_system_scroll_appearance_set(theme_ptr->theme_horizontal_scroll_style,(GX_SCROLLBAR_APPEARANCE *) &theme_ptr->theme_horizontal_scrollbar_appearance);gx_display_language_table_set_ext(display_info->display, display_info->language_table,
(GX_UBYTE) display_info->language_table_size, display_info->string_table_size);gx_display_active_language_set(display_info->display, language);}}/* 创建画布 */gx_canvas_create(display_info->canvas,display_info->canvas_name,display_info->display,GX_CANVAS_MANAGED | GX_CANVAS_VISIBLE,display_info->x_resolution,display_info->y_resolution,display_info->canvas_memory,display_info->canvas_memory_size);/* 创建画布对应的根窗口 */gx_utility_rectangle_define(&size,0, 0,(GX_VALUE) (display_info->x_resolution - 1),(GX_VALUE) (display_info->y_resolution - 1));gx_window_root_create(display_info->root_window,display_info->name,display_info->canvas, GX_STYLE_NONE, 0, &size);if (return_root){*return_root = display_info->root_window;}return GX_SUCCESS;
}
- 第1个参数是显示屏索引,如果是GUIX Studio配置的第1个显示屏,此处填0,如果是配置的第2个显示屏,此处填1,以此类推。对应的索引宏定义已经在GUIX Studio生成的guiapp_resources.h文件里面定义,大家可以直接调用。
/* Display and theme definitions */ #define DISPLAY_1 0 #define DISPLAY_1_COLOR_FORMAT GX_COLOR_FORMAT_565RGB #define DISPLAY_1_X_RESOLUTION 800 #define DISPLAY_1_Y_RESOLUTION 480 #define DISPLAY_1_THEME_1 0 #define DISPLAY_1_THEME_TABLE_SIZE 1
- 第2个参数是显示屏底层驱动接口函数,此接口函数的函数名可以随意定义,比如我们这里的RGB565颜色格式采用的函数stm32h7_graphics_driver_setup_565rgb。
- 第3个参数语言ID,这个参数是在GUIX Studio生成的guiapp_resources.h文件里面定义,如果大家定义了多国语言,此文件里面会有多个ID宏定义供大家使用。我们前面GUIX Studio工程仅使用了英文,所以这里只能填LANGUAGE_ENGLISH。
/* Language definitions */ #define LANGUAGE_ENGLISH 0 #define DISPLAY_1_LANGUAGE_TABLE_SIZE 1
- 第4个参数是界面主题索引,这个参数也是在GUIX Studio生成的guiapp_resources.h文件里面定义,一个界面可以有多个主题,使用那个主题,填对应的宏定义即可:
#define DISPLAY_1_X_RESOLUTION 800 #define DISPLAY_1_Y_RESOLUTION 480 #define DISPLAY_1_THEME_1 0 #define DISPLAY_1_THEME_TABLE_SIZE 1
- 第5个参数是根窗口句柄。
有了这些认识后,再配置就比较简单了,我们这里要修改为如下:
gx_studio_display_configure(DISPLAY_1, stm32h7_graphics_driver_setup_565rgb,LANGUAGE_ENGLISH, DISPLAY_1_THEME_1, &root);
12.6.3 第3步:修改gx_studio_named_widget_create形参
此函数的实现也在guiapp_specifications.c文件里面,GUIX Studio自动生成的,无需用户管,用户要做就是填对参数即可,特别是第1个参数:
UINT gx_studio_named_widget_create(char *name, GX_WIDGET *parent, GX_WIDGET **new_widget)
{UINT status = GX_FAILURE;GX_CONST GX_STUDIO_WIDGET_ENTRY *entry = guiapp_widget_table;GX_WIDGET *widget = GX_NULL;while(entry->widget_information){if (!strcmp(name, entry->widget_information->widget_name)){widget = gx_studio_widget_create((GX_BYTE *) entry->widget, entry->widget_information, parent);if (widget){status = GX_SUCCESS;}break;}entry++;}if (new_widget){*new_widget = widget;}return status;
}
- 第1个参数比较重要,不是随便写的,因为此函数里面的strcmp会做比较匹配,查看此窗口名是否存在。大家要填的这个参数在文件guiapp_specifications.c的xxxx__widget_table里面定义,对应我们前面GUIX Studio生成的代码就是guiapp_widget_table,我们这里仅有一个window_define:
GX_CONST GX_STUDIO_WIDGET_ENTRY guiapp_widget_table[] =
{{ &window_define, (GX_WIDGET *) &window },{GX_NULL, GX_NULL}
};
GX_CONST GX_STUDIO_WIDGET window_define =
{"window",GX_TYPE_WINDOW, /* widget type */GUIX_ID_WINDOW0, /* widget id */#if defined(GX_WIDGET_USER_DATA)0, /* user data */#endifGX_STYLE_BORDER_THIN|GX_STYLE_ENABLED, /* style flags */GX_STATUS_ACCEPTS_FOCUS, /* status flags */sizeof(WINDOW_CONTROL_BLOCK), /* control block size */GX_COLOR_ID_WINDOW_FILL, /* normal color id */GX_COLOR_ID_WINDOW_FILL, /* selected color id */GX_COLOR_ID_DISABLED_FILL, /* disabled color id */gx_studio_window_create, /* create function */GX_NULL, /* drawing function override */GX_NULL, /* event function override */{0, 0, 799, 479}, /* widget size */GX_NULL, /* next widget */&window_prompt_define, /* child widget */0, /* control block */(void *) &window_properties /* extended properties */
};
我们这里第1个参数要写window。
- 第2个参数是根窗口句柄。
- 第3个参数是新创建窗口句柄。
有了这些认识后,再配置就比较简单了,我们这里要修改为如下:
gx_studio_named_widget_create("window", (GX_WIDGET *)root, (GX_WIDGET **)&pScreen);
12.6.4 第4步:修改文件App_SysFunction.c
针对我们配套的例子模板,不需要修改这个文件,大家自己做的移植需要根据情况选择是否修改。针对这个文件要注意下面几点:
- 动态内存的分配
主要配置了GUIX动态内存的地址和大小以及画布的地址,大家根据自己的情况做修改即可:
/* ********************************************************************************************************* * 动态内存分配 ********************************************************************************************************* */ #define GUI_NUMBYTES 1024*1024*8 /* 设置动态内存大小 */ #define Canvas_Memory 0xC0400000 /* 设置Canvas地址 */ TX_BYTE_POOL memory_pool; uint8_t *MemoryBlock = (uint8_t *)(0xC0000000 + 1024*1024*8); /* 动态内存地址 */
动态内存设置的地址:0xC0000000 + 1024*1024*8, 大小8MB。
canvas画布地址:0xC0400000, 大小4MB,实际没有使用这么大,以我们本次GUIX Studio生成的代码为例,实际大小在guiapp_specifications.c文件里面定义:
- 结构体guiapp_display_table
为了方便设置画布,将guiapp_specifications.c文件里面结构体guiapp_display_table放到了此文件里面引用,大家根据自己的定义做修改。
/* ********************************************************************************************************* * 变量 ********************************************************************************************************* */ extern GX_STUDIO_DISPLAY_INFO guiapp_display_table[1];
- 自适应不同分辨率显示屏
我们的显示屏有4.3寸,5寸和7寸,分辨率主要有两类480*272和800*480。为了让800*480分辨率下实现的界面在480*272下也可以使用,这里做了一个简单的自适应,即800*480下设计的内容都在480*272分辨率范围内,那么在两个分辨率下都是可以正常显示的。
/*
*********************************************************************************************************
* 函 数 名: gx_initconfig
* 功能说明: GUIX
* 形 参: 无
* 返 回 值: 无
*********************************************************************************************************
*/
void gx_initconfig(void)
{/* 省略未写 *//* 自适应不同分辨率显示屏 */switch (g_LcdType){case LCD_43_480X272: /* 4.3寸 480 * 272 */ case LCD_50_480X272: /* 5.0寸 480 * 272 */guiapp_display_table[0].x_resolution = 480;guiapp_display_table[0].y_resolution = 272;break;case LCD_50_800X480: /* 5.0寸 800 * 480 */case LCD_70_800X480: /* 7.0寸 800 * 480 */ guiapp_display_table[0].x_resolution = 800;guiapp_display_table[0].y_resolution = 480;break;default: break;}
}
- 画布地址空间
画布地址设置放在了函数gx_initconfig末尾。
/*
*********************************************************************************************************
* 函 数 名: gx_initconfig
* 功能说明: GUIX
* 形 参: 无
* 返 回 值: 无
*********************************************************************************************************
*/
void gx_initconfig(void)
{/* 省略未写 */guiapp_display_table[0].canvas_memory = (GX_COLOR *)Canvas_Memory;
}
12.6.5 第5步:编译运行
通过前面四步就完成了GUIX Studio生成代码移植到Embedded Studio,然后大家编译运行即可。这里特别注意一点,如果大家测试遇到更新了GUIX Studio生成的代码,但是实际板子运行效果没有变化,此时就需要大家打开GUIX Studio生成的每个C文件单独编译,然后全编译即可。
12.7 实验例程
(注,如果是电阻屏,需要做触摸校准,校准方法看本教程附件章节A)
本章节配套了如下两个例子供大家移植参考:
- V7-2009_GUIX Base
GUIX Studio生成的代码在硬件平台实际运行的工程,,含有GCC,IAR,MDK AC5和AC6四个版本工程。
- V7-2010_GUIX Studio Base
GUIX Studio工程模板,设计界面后,生成的文件可直接添加到MDK,IAR和GCC软件平台使用。
显示效果如下,800*480分辨率:

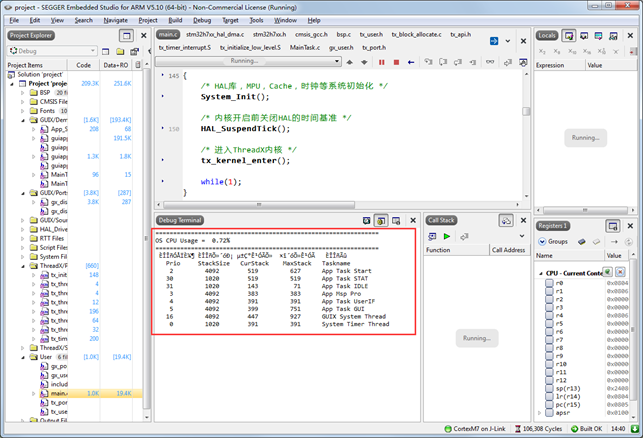
IAR,MDK AC5和AC6工程可以串口打印任务执行情况:按开发板的按键K1可以打印,波特率 115200,数据位 8,奇偶校验位无,停止位 1:

Embedded Studio(GCC)平台的串口打印是通过其调试组件SEGGER RTT做的串口打印,速度也非常快,打印效果如下:

展示里面有乱码是因为Embedded Studio不支持中文。
12.8 总结
本章节主要为大家讲解了GUIX Studio生成的工程移植到硬件平台的方法,有几处比较重要的注意事项,都在帖子里面为大家做了说明,建议大家实际操作一遍,加深理解。