本例承接GX38.1一文中的例子,加了一些改进,在进行界面截图后,将图片展示在用Sciter包编写的图形界面上。
代码如下:
// 设置github.com/kbinani/screenshot包的简称
screenshot = github_kbinani_screenshot// 获取第一个显示器的屏幕尺寸区域
bounds := screenshot.GetDisplayBounds(0)// 截取该屏幕截图
// 注意 := 和 = 作为赋值用,在Gox语言中是等价的
img, _ := screenshot.CaptureRect(bounds)// 创建一个字节缓冲区,用于存放图片的二进制数据
bufT = new(bytes.Buffer)// 将屏幕截图以PNG格式编码到缓冲区中
image_png.Encode(bufT, img)// 获取字节缓冲区的字节数组([]byte)类型引用
dataT = bufT.Bytes()// 设置github.com/sciter-sdk/go-sciter及其子包window的简称
sciter = github_scitersdk_gosciter
window = github_scitersdk_gosciter_window// 将图片的字节数组数据转换为BASE64编码的字符串
// 以便传递给Sciter
// 由于从Gox到Sciter传递数据在传递数组等复杂类型时不太方便,
// 因此最好转换成基本类型,如字符串和数字等
// 复杂对象可以转换成JSON字符串传递
base64StrT := tk.EncodeToBase64(dataT)// 设置Sciter格式的HTML网页字符串
// 除了DOM元素id属性的设置等微小差异外,与一般的HTML网页完全相同
// Sciter完整地支持HTML/HTML5,并有一定改进
// 网页中的脚本部分,则不太一样,只支持Sciter自己的TiScript,不支持JavaScript
// TiScript可以看作JavaScript的加强版,增加了类似JQuery的一些功能
htmlT := `
<html>
<head><script type="text/tiscript">// getImageData函数用于在Gox代码中调用传入图片数据并显示在网页上function getImageData(imageDataStrA) {// 调用Bytes对象的fromString方法,默认按BASE64方式解码到二进制数据var bytesT = Bytes.fromString(imageDataStrA)// 根据二进制图片数据生成Sciter中的图片对象var imgT = Image.fromBytes(bytesT);// 设置第一个picture元素的值为该图片$(picture).value = imgT;// 设置id为img1ID的<img>标签值为该图片$(#img1ID).value = imgT;// 设置id为img2ID的<img>标签的src属性为BASE64字符串格式的图片$(img#img2ID).attributes["src"] = "data:image/png;base64,"+imageDataStrA;}// 如果要连接Sciter的Inspector调试则取消下面的注释// function self.ready() {// view.connectToInspector(rootElement, inspectorIpAddress);// }</script>
</head>
<body><div style="margin-bottom: 10px;">Screenshots 1-3</div><!-- picture标签相当于加强的<img>标签 --><picture style="width: 480px;"></picture><img id="img1ID" style="width: 480px;"></img><!-- 注意:第二个<img>标签使用了Sciter中便捷的id设定方法,即使用#号 --><img#img2ID style="width: 480px;"></img><!-- #号也可以和标签名之间有空格 --><img #img3ID style="width: 480px;"></img>
</body>
</html>`// 锁定GUI线程,理论上GUI编程都要求在同一线程中更新界面元素
runtime.LockOSThread()// 创建Sciter窗口,并指定窗口区域位置及大小
w, err := window.New(sciter.DefaultWindowCreateFlag, sciter.NewRect(0, 0, 800, 600))checkError(err)// 设置该窗口的一些属性
w.SetOption(sciter.SCITER_SET_SCRIPT_RUNTIME_FEATURES, sciter.ALLOW_FILE_IO | sciter.ALLOW_SOCKET_IO | sciter.ALLOW_EVAL | sciter.ALLOW_SYSINFO)// 载入设计好的HTML页面
w.LoadHtml(htmlT, "")// 设置窗口标题
w.SetTitle("Screenshots")// 调用getImageData并传入图片数据显示
// 此时只显示前三幅图片,第四幅图片将在后面用Gox代码来载入
w.Call("getImageData", sciter.NewValue(base64StrT))// 获取Sciter页面的根元素
root, _ := w.GetRootElement()// 获取根元素下的id为img3ID的元素
img, _ := root.SelectById("img3ID")// 设置该元素的src属性为BASE64格式的图片
img.SetAttr("src", `data:image/png;base64,`+base64StrT)// 显示窗口并运行GUI图形界面
w.Show()
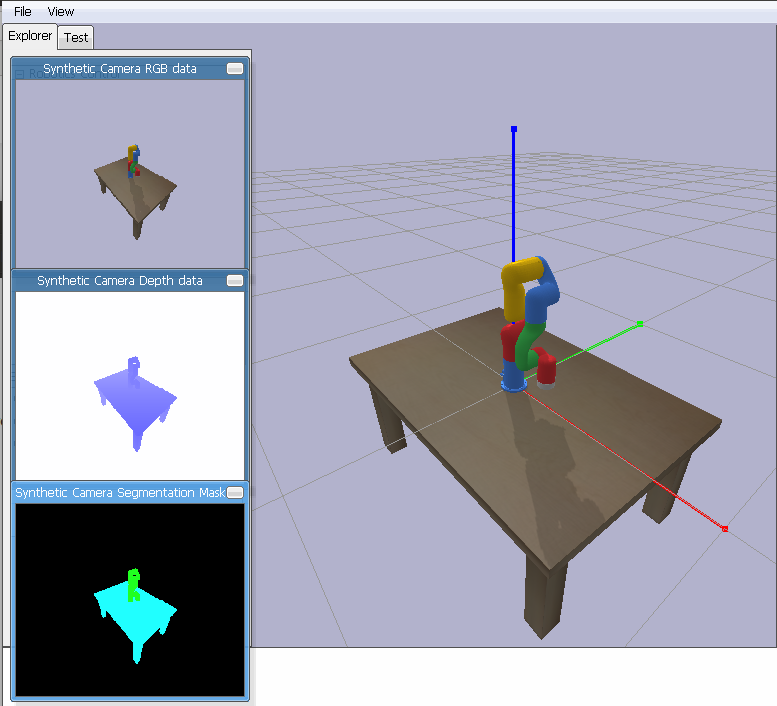
w.Run()程序运行效果截图如下:
可以看出,在屏幕截图后弹出的图形界面窗口中,展示了4个同样的屏幕截图。整个图形界面的代码非常简单也非常好懂。
代码中已有详尽注释,另外补充说明如下:
- Sciter包主要利用HTML/CSS/TiScript来进行图形界面开发,可以开发本地GUI界面;Gox中通过Go语言的绑定包来与Sciter互动,可以互相传递数据或者调用函数;也可以通过Gox代码控制界面中的DOM元素,甚至执行回调函数;
- Gox语言中使用Sciter包,只需要在执行或分发时附带一个动态链接库文件,Windows下已经随Gox的压缩包一起提供了,也可以用gox -initgui命令获取最新的DLL文件;Linux或MacOS下请参看这里的安装说明,只需进行前两步安装动态链接库的步骤即可;
- 为了演示在Sciter制作的界面中的图形标签的各种写法,本例在截图后共展示了4次相同的该截图图片;第一幅图片使用了HTML中的picture标签,第二幅图片是用一般的img标签实现的,第三幅图片使用了Sciter特有的“#”号开始的id定义方式,第四幅图片则是在Gox代码中进行操作的(前三幅都是Gox代码中调用TiScript编写的脚本实现的)。
注意:
-
Gox语言是脱胎于Go语言(Golang)的开源脚本语言,解释执行,但相比Go语言更贴近高级语言,语法硬性限制也少一些;是一门偏向快速应用的语言,也可以说是一个集成工具;
-
Gox语言主要优势有三点:
- 第一,Gox语言本身只有一个可执行文件,绿色免配置,下载即可使用,无需安装Go语言环境,无需编译,非常适合快速制作原型以及云服务器上的远程开发;
- 第二,Gox中可以直接使用绝大多数Go语言标准库中的对象和方法函数,也内置了很多常用、优秀的第三方库,充分发挥Go语言多年积累的资源优势;
- 第三,与很多其他主流语言不同,Gox语言着力解决了GUI图形界面编程的问题,内置了基于Giu(imgui)、LCL、Sciter的三套图形界面编程库,直接可以进行快捷高效的图形界面开发(LCL、Sciter只需分别下载一个动态链接库文件,执行和分发时附带上即可),特别适合编写演示原型系统。
作为脚本语言,Gox语言性能肯定不如Go语言这样的编译型语言快,但由于Gox语言与Go语言的紧密联系,Gox语言编写的脚本可以很容易的改写成Go语言代码,编译执行后就可以发挥Go语言的速度优势了。因此,Gox语言也比较适合做初期的Go语言调试,还有一个更直接的方式是使用Gotx(在Gox官网上也有下载),这是使用完全和Go语言一样语法的解释器,可以理解成集成了Go语言标准库和不少第三方库的解释执行的Go语言,一样也不需要搭建Go语言环境。Gotx与Gox的区别在于,Gotx仍然遵循Go语言的文法,代码相对复杂一些,限制也多一些,但改写回Go语言准备编译执行时,基本上没有成本。
Gox的官网在这里,也可以在浏览器搜索引擎中直接搜索“gox语言”,Github页面在这里,在这里可以看到很多Gox语言的学习指南和实际应用实例。