提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
JavaScript前端:与PDF.js结合,实现网页PDF内容批量下载
- 前言
- 一、PDF.js是什么?
- 二、PDF.js单个PDF文件下载
- 三、与PDF.js结合,实现PDF文件批量下载
- 总结
前言
相信很多朋友在开发网页的时候遇到过一种需求,就是实现网页PDF的批量下载。现在很多需要显示PDF的网页,都采用PDF.js插件,这个插件页面简洁美观,功能强大,使用起来方便。
虽然PDF.js本身提供了下载功能,但是没有提供文件的批量下载功能(或者是我暂时没发现)。本文介绍了如何实现与PDF.js结合,实现PDF内容批量下载。
一、PDF.js是什么?
在网页中加载并显示PDF文件是最常见的业务需求。现在的浏览器大多数都自带pdf预览功能,但是每个浏览器的pdf加载器并不一样,工具栏也无法定制化,为了统一不同浏览器pdf预览的一致性,并增加一些自定义功能,我们使用pdf.js来实现pdf的预览。
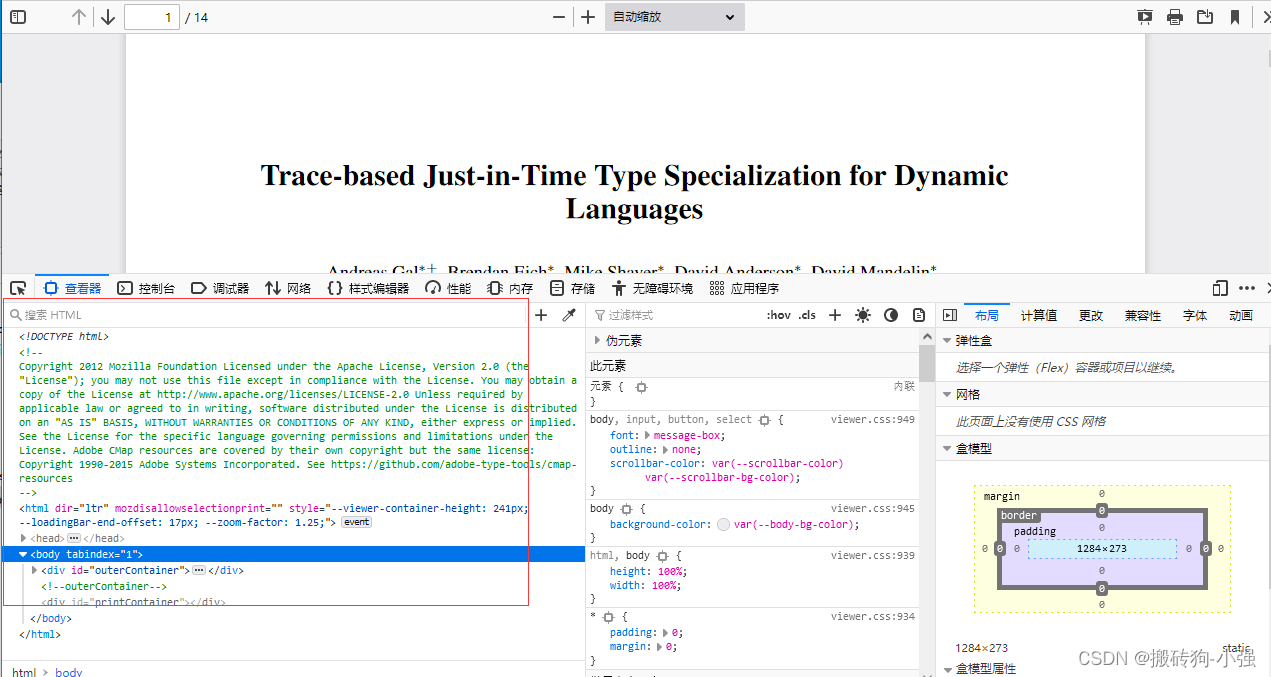
pdf.js是一款非常优秀的pdf解析工具,其实我们火狐浏览器内核自带pdf预览解析器就是pdf.js这个解析器,我们把pdf在火狐浏览器打开按F12可以看到源码内容。

具体实现效果:

以上内容来自:: pdf.js 使用介绍
二、PDF.js单个PDF文件下载
PDF.js强大在本身提供了单个PDF文件的下载功能,插件上开启这个功能,只需要如下几步:
(1)在viewer.html文件找到 id=“download” 的按钮
(2)然后设置 style=“display:block”,或者删除style中对display属性的配置,因为默认显示
同样的,关闭这个功能,只需要设置style=“display:none”,就不会在插件中显示了。
三、与PDF.js结合,实现PDF文件批量下载
PDF.js 本身没有提供批量下载的按钮,实现批量下载的流程如下:
(1)需要在网页新增一个按钮
代码如下:
//新增全部下载的按钮
<button onclick="downloadAll()" class="btn btn-primary align-middle">全部下载</button>
(2)绑定方法
代码如下:
//新增全部下载的按钮的方法
function downloadAll(){$.ajax({url: '/getinfo',method: 'get',data: {"uuid": get_url['uuid']},success: function (result) {var resNum=1; //起始的文件编号var iframe = document.createElement('iframe'); //选用iframe框架发送请求iframe.style.display = 'none';iframe.style.height = 0;//配置服务器地址iframe.src = 'http://XXX.XX.XXX.XXX:XXX/downloadPdf?uuid='+get_url['uuid']+'&resNum='+resNum;// iframe需要挂载到页面上才能触发请求document.body.appendChild(iframe);setTimeout(() => {iframe.remove();}, 10000);}})}
我尝试了使用直接向后台发送批量下载请求,但是失败了,点了按钮但是无法发起下载,我暂时也找不到原因。所以就尝试了用iframe框架,这个成功了,所以分享的是用iframe框架发送的前端请求,大家可以做个参考。
iframe学习链接: 深入理解iframe
(3)SpringBoot后端:接受前端发送的下载请求
@RequestMapping(value = "/downloadPdf", method = RequestMethod.GET)public void pdfDownload(@RequestParam("uuid") String uuid, HttpServletRequest request,HttpServletResponse response) {String resNum=request.getParameter("resNum");if(resNum==null){resNum="1";}resNum="1";String objs[]=uuid.split("_");response.reset();//这里采用的方法是把所有文件放到Zip压缩包中再下载ZipOutputStream zout=null;InputStream is =null;OutputStream out=null;ZipEntry entry=null;String entryName=null;try {out=response.getOutputStream();zout=new ZipOutputStream(out);response.setContentType("application/octet-stream");response.addHeader("Content-Disposition", "attachment;fileName="+encodeFilename("PDF批量下载压缩包.zip"));byte[] data = null;//for循环,把所有需要下载的文件写入到压缩包中for(int i=1;i<=totalNum();i++){File file = new File(“XXX”);if (file.exists()){FileInputStream input = new FileInputStream(file);data = toByteArray(input);closeQuietly(input);entryName="XXX.pdf";entry=new ZipEntry(entryName);zout.putNextEntry(entry);zout.write(data);zout.closeEntry();}else{return;}}zout.flush();out.flush();closeQuietly(zout);closeQuietly(out);}catch (Exception e){}finally {closeQuietly(is);closeQuietly(zout);closeQuietly(out);}}
总结
与PDF.js结合,实现PDF文件批量下载,实现起来还是比较麻烦的,之前我做了挺久的,也没在网上搜到简单直接的解决办法。本文尽可能的简单直接介绍了如何实现,并且附上了前后端代码。
希望对大家有用!