在我的JavaFXML系列博客第一篇《JavaFX入门(一):我的第一个JavaFX程序 》中我们用纯Java代码写了一个很简单的JavaFXML程序,这一节中我们使用FXML编写程序界面,然后用Java书写后台逻辑完成上一节中的程序,实现相同的功能。
通俗的理解FXML:FXML是一种以XML的格式表示JavaFX界面对象的文件,FXML文件中的每一个元素可以映射到JavaFX中的一个类,每个FXML元素的属性或者其子元素都可以映射为该对应JavaFXML类的属性。
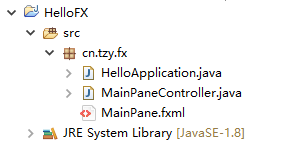
我们在Eclipse创建一个简单的Java工程。一个最简单的工作包括:一个Java文件(HelloApplication.java,主程序入口),一个FMXL文件(MainPanel.fxml,主界面布局)和一个Controller文件(MainPaneController.java,Controller文件就是一个普通的Java类文件,用于控制界面交互事件的处理)。新建工程的截图如下:

首先,我们利用FMXL文件MainPanel.fxml编写界面:
<?xml version="1.0" encoding="UTF-8"?><!--导入JavaFXML类-->
<?import javafx.scene.text.*?>
<?import javafx.scene.control.*?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?><!--布局控件BorderPane,fx:controller属性用于声明事件处理的Controller,值为Controller类的类全名-->
<!--xmlns用于声明默认命名空间,这里的声明随着你安装的Java JDK版本号的不同可以不同,但是最好不要比你安装的JDK版本高-->
<BorderPane fx:controller="cn.tzy.fx.MainPaneController" xmlns="http://javafx.com/javafx/8.0.31" xmlns:fx="http://javafx.com/fxml/1"><center><!--声明一个Button元素,fx:id用于给该Button一个标示,用于和Controller类中的Button实例进行绑定--><!--onAction用于绑定Button的点击事件,handleButtonAction前面的#用于和Controller中处理函数进行绑定--><Button fx:id="btnHello" text="Hello World!" BorderPane.alignment="CENTER" onAction="#handleButtonAction"><!--这里我修改了Button默认的字体及其大小--><font><Font name="Arial" size="14.0" /></font></Button></center>
</BorderPane>可以看到FXML文件中的元素BorderPane ,Button对应这JavaFX中的布局类或者控件类,Center是BorderPane的属性,而Font是Button的属性。所以,一般地,FXML文件中的每一个元素可以映射到JavaFX中的一个类,每个FXML元素的属性或者其子元素都可以映射为该对应JavaFXML类的属性。
然后,我们编写主类HelloApplication.java进行界面元素的加载:
package cn.tzy.fx;import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;public class HelloApplication extends Application {@Overridepublic void start(Stage primaryStage) throws Exception {try {// 这里的root从FXML文件中加载进行初始化,这里FXMLLoader类用于加载FXML文件BorderPane root = (BorderPane)FXMLLoader.load(getClass().getResource("MainPane.fxml"));Scene scene = new Scene(root, 500, 500);primaryStage.setScene(scene);primaryStage.setTitle("Hello World");primaryStage.show();} catch(Exception e) {e.printStackTrace();}}public static void main(String[] args) {launch(args);}
}
可以看到程序的大体部分和我们上一节是类似的,不同的是Scene中的控件都是在FXML文件中进行声明的,然后使用FXMLLoader类进行了加载。这样带来的好处就是前台设计和后台逻辑的分离。
最后,我们在Controller文件MainPaneController.java编写事件处理的代码:
package cn.tzy.fx;import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;public class MainPaneController {<!--这里的Button对象有需要加@FXML注解,然后变量的名称为你刚才在FXML文件中声明的Button的id属性-->@FXMLprivate Button btnHello;<!--这里的handleButtonAction方法为我们在FXML文件中声明的onAction的处理函数-->@FXMLprotected void handleButtonAction(ActionEvent event) {btnHello.setText("Hello World, I am JavaFX!");}}@FXML注解用于说明该变量或者方法可以在FXML文件中进行访问。官方对@FXML的说明为:Annotation that tags a class or member as accessible to markup。handleButtonAction()方法在FXML文件中说明,为Button的onAction的属性值,我们在handleButtonAction()方法中进行点击按钮的处理逻辑。
我们运行程序,点击按钮结果如下:
总结一下:
- JavaFX程序中我们可以使用FXML文件编写前台界面,使用FXMLLoader类将FXML文件绑定到主程序。
- 使用一个Controller类和@FXML注解将操作的逻辑绑定到FXML文件中的界面元素。
- 在FXML文件中使用fx:id属性声明界面元素的id,在Controller类中以相同的名称定义该元素。onAction属性值给定以#号开头的事件处理函数名称,在Controller类中实现该函数。
下一节中说说如何使用Eclipse插件以及SceneBuilder辅助我们编写JavaFX程序:JavaFX入门(三):使用Eclipse开发JavaFX程序 。