🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、💠网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
👨⚕️ 抗击疫情致敬逆行者感人类题材、致敬逆行者网页设计作品、大学生抗疫感动专题网页设计作业模板、等网站的设计与制作。
二、✍️网站描述
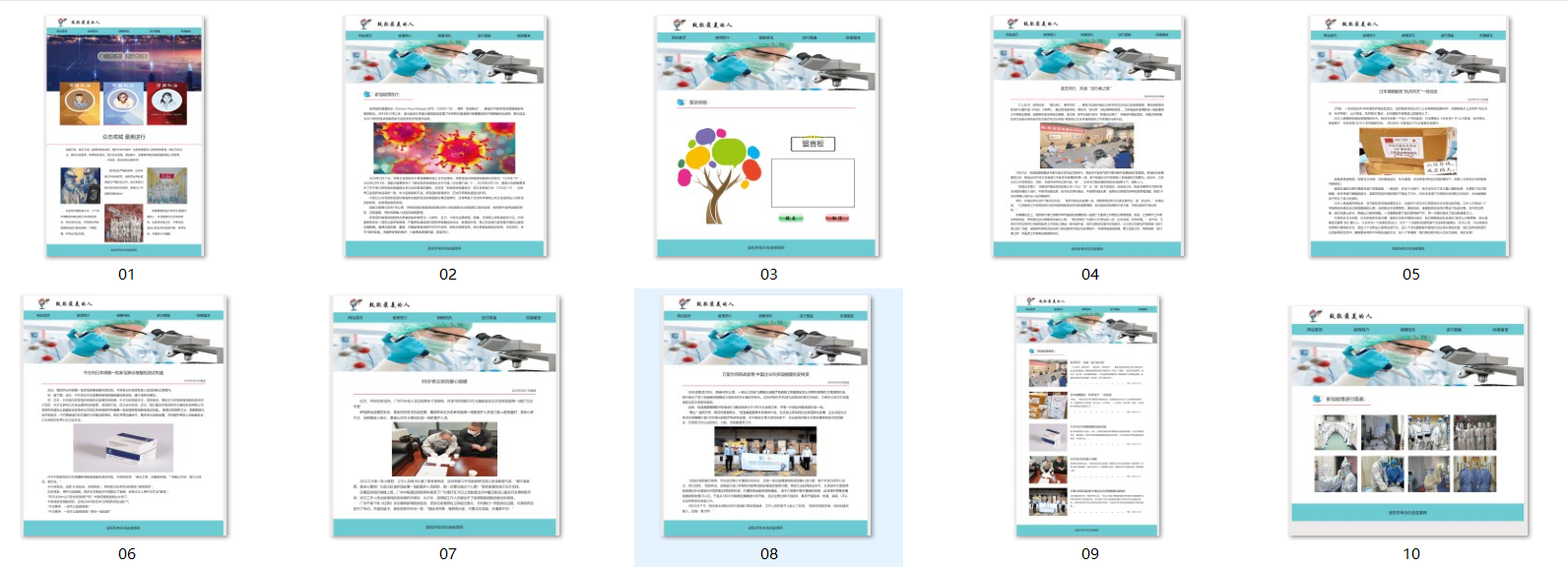
🏷️抗击疫情致敬逆行者感人类题材网页设计作品采用DIV CSS布局制作,共多个页面:网站首页、感动人物、动人瞬间、感人视频、感动图集、感动新闻页面。,使用CSS设置了网页背景颜色,制作了导航区域鼠标经过荧光效果。个别页面插入了感人MP4视频。作品代码采用学生简单水平制作,DIV命名合理。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、💠网站演示

五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>致敬最美的人</title><link href="css/style.css" rel="stylesheet" type="text/css" /></head><body><div class="web"><div class="top"><div class="logo"><img src="img/logo.jpg"></div></div><div id="nav"><ul><li><a href="index.html">网站首页</a></li><li><a href="jianjie.html">xx简介</a></li><li><a href="news.html">捐赠资讯</a></li><li><a href="tujian.html">逆行图鉴</a></li><li><a href="liuyan.html">祝福留言</a></li></ul></div><div class="banner"><img src="img/banner.jpg" /></div><div class="box1"><ul><li><img src="img/img1.jpg"></li><li><img src="img/img2.jpg"></li><li><img src="img/img3.jpg"></li></ul></div><div class="tit">众志成城 最美逆行</div><div class="box2">疫魔不除,我们不退!xxx控如战场,直把白衣作战衣!这是普通xxx铮铮誓言。寒冬已经过去,春天已经到来,希望就在前方。我们众志成城、团结奋斗,定能够夺取这场疫情防控的xxx、总体战、阻xx的全面胜利!</div><div class="box3"><img src="img/img4.jpg" /><div class="wenzi">面对如此严峻的疫情,白衣天使们不自身安危,挺身而出奔赴疫情最为严重的武汉市。他们是我们眼中逆向而行的英雄,是我们心中英勇无畏的战士!</div><img src="img/img5.jpg" /></div><div class="box4"><div class="wnx">在这场无烟的战斗中,八十四岁高龄的xxxxx受命,再次挂帅出征。带领团队奔xxx临床观察,了解xxx,并作出对应方案。</div><img src="img/img6.jpg" /><div class="wnx">致敬最美的逆行者!您们是最可敬的人,永远是我们生活中的榜样。在疫情来临之时,冲锋在前,拿自己的生命xxx坚定,充满信心与温暖。</div></div><div class="foot">版权所有@抗xx</div></div></body>
</html>💒CSS样式代码
body {margin: 0 auto;font-size: 12px;font-family: "微软雅黑",arial;line-height: 22px;color: #141515;background:#ece9e9;
}div,p,input,ul,li,p,h1,h2,h3,h4 {height: auto;margin: 0;; padding: 0;vertical-align: middle;
}li {list-style: none;
}a {text-decoration: none;color: #141515;
}a:hover {color: #1575be;
}img {border: 0;margin: 0;padding: 0;
}.web {width: 1200px;height: auto;overflow: hidden;margin: 0 auto;background: white;
}.top {height:93px;
}
.logo{width: 345px;margin-left: 80px;
}
#nav {height: 56px;line-height: 56px;background: #6ccad2;
}
#nav ul {padding: 0px;
}
#nav ul li{width:240px;float: left;text-align: center;height: 56px;
}
#nav ul li a{font-size:20px;color: #040404;
}
.banner{height: 438px;
}
.box1{width: 1020px;height: 335px;margin: 0 auto;position: relative;z-index: 999;margin-top: -70px;margin-bottom: 25px;
}
.box1 ul{padding: 0px;
}
.box1 ul li{width: 311px;height: 335px;margin: 0px 13px;float: left;
}
.tit{height: 80px;line-height: 80px;text-align: center;font-size:40px;
}
.box2{width: 900px;height: 160px;margin: 0 auto;text-align: center;line-height:40px;font-size: 20px;
}
.box3{width: 983px;height: 281px;margin: 0 auto;
}
.box3 img{width: 310px;height: 281px;display: block;float: left;
}
.box3 .wenzi{width: 300px;height: 281px;line-height: 45px;font-size: 20px;text-indent: 2em;float: left;margin: 0px 30px;
}
.box4{width: 983px;height: 297px;margin: 0 auto;margin-bottom: 15px;
}
.box4 .wnx{width: 310px;height:267px;font-size: 20px;text-indent: 2em;float: left;line-height: 45px;padding-top: 30px;
}
.box4 img{width: 300px;height: 297px;float: left;margin: 0px 30px;
}
.foot{height: 90px;background: #6ccad2;line-height: 90px;font-size: 20px;text-align: center;
}
/*---疫情简介---*/
.jbanner{height: 264px;
}
.jneirong{width: 983px;height: auto;overflow: hidden;margin: 0 auto;padding-bottom: 40px;}
.jtitile{width: 230px;height: 60px;border-bottom: #fe6472 3px solid;padding-left: 70px;background: url(../img/img8.jpg) no-repeat 0px 10px;font-size: 24px;line-height: 60px;margin-top: 35px;margin-bottom: 40px;
}
.jneirong p{line-height: 30px;font-size: 18px;text-indent: 2em;
}
.jneirong img{display: block;margin: 0 auto;margin-top: 10px;margin-bottom: 10px;
}
/*---疫情资讯---*/
.news{width: 100%;
}
.news ul{padding: 0px;
}
.news ul li{height: 235px;margin-bottom: 40px;
}
.news ul li img{float: left;margin: 0px;margin-right:25px;
}
.news ul li h1{height: 50px;line-height: 50px;font-size: 22px;font-weight: normal;
}
.news ul li p{line-height: 30px;font-size: 16px;margin-bottom: 15px;text-indent: 0em;
}
.news ul li h2{height: 40px;font-size: 14px;font-weight: normal;line-height: 40px;;
}
.news ul li h2 img{float: left;margin-top: 20px;
}
/*---图鉴---*/
.tujian{width:100%;
}
.tujian ul{padding: 0px;
}
.tujian ul li{width: 240px;height: 216px;float: left;text-align: center;
}
.tujian ul li img{width:220px;
}
/*---留言---*/
.ltitile{width:100%;height: 60px;border-bottom: #fe6472 3px solid;padding-left: 70px;background: url(../img/img8.jpg) no-repeat 0px 10px;font-size: 24px;line-height: 60px;margin-top: 35px;margin-bottom: 40px;
}
.liuyan{width: 100%;height: 646px;
}
.l-left{width: 470px;height: 570px;float: left;padding-top: 60px;margin-right: 50px;
}
.l-right{width: 460px;height: 530px;float: left;padding-top:110px;
}
.rtit{width: 245px;height: 90px;margin: 0 auto;background: url(../img/img24.jpg) no-repeat;text-align: center;line-height: 90px;font-size: 40px;margin-bottom: 40px;
}
.wenbk{width: 450px;height: 260px;border: #040404 2px solid;margin-bottom: 30px;
}
.anniu{height: 50px;
}
.btn1{width: 138px;height: 47px;background: url(../img/img25.jpg) no-repeat;float: left;margin-left: 40px;border: none;
}
.btn2{width: 132px;height: 47px;background: url(../img/img26.jpg) no-repeat;float: left;margin-left: 120px;border: none;
}
/*---内容页---*/
.tit{height: 100px;padding-top: 20px; border-bottom:#FE6472 3px solid;margin-bottom: 20px;
}
.tit h1{height: 65px;line-height: 65px;font-size: 24px;font-weight: normal;text-align: center;
}
.tit h2{height: 35px;line-height: 35px;font-size: 14px;font-weight: normal;text-align: right;
}六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.