本节:总结11月份学习的内容
1.如果有很多个功能是一样的,那就先写一个测试很多次,确定没有bug再全部改,不然辛辛苦苦全部改了之后,发现还是有bug又要重新改,最好是写成组件的形式,写成hook。
2.命名规范:如果是一样功能的方法,不同页面也叫一样的名字,这样比较规范,复制的时候也不容易出错。
命名规范:
获取单个对象用 get 做前缀,或者value做后缀。
获取对象数组用 list 做后缀。查询用 query/search 做前缀
插入用 add/save 做前缀。编辑、更新用 edit/update 做前缀。数组对象用 List 做后缀。类名首字母大写。提交方法叫 onSubmit,或者其他的操作可以是deleteClick这样。
命名需要符合语义化,如果函数命名,可以采用加上动词前缀:
can 判断是否可执行某个动作;has 判断是否含有某个值;is 判断是否为某个值
get 获取某个值;set 设置某个值; isShow: '是否显示', isVisible: '是否可见',
isLoading: '是否处于加载中', isConnecting: '是否处于连接中',
isValidating: '正在验证中', isRunning: '正在运行中', isListening: '正在监听中'
前端命名规则与各个场景的命名方法,解决你取变量名的痛苦!!!(二) - 掘金
固定的大小值,比如表格,这些也记录下来,就不用老是找了;表格的栏目之间的位置摆放也要有想法,如果有的值是固定文字大小,而且你其他地方也需要位置,那那个已知的规定文字大小,就要设置好位置,不要占太大空间,包括下拉框之类的,这种位置空间上的小细节,一般边距是8px的倍数来变化。(在没有ui设计的情况下)
3.是值的时候才用ref,是对象就用reative。但是,要注意reatvice赋值普通数据会失去响应式。
4.分页的写法,既然分页一点就变化,但是我又要调用搜索方法,那么就直接把要传的值放在搜索里面,点击搜索之后,获取数据的值才赋值到,不然初始化的时候就问空,这样获取值又可以总是获取到全部。

5.一些常用的js函数:
string.replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串;
字符串转为数字: Number(str); parseInt(12.312)//将任何内容为整数(小数、字符串等)
把数字转换为字符串: num.toString(),num.toString(2||8||16 );//转换成对应的2、8、16进制
Math.floor(123.2312)向下取整 ;Math.ceil( ) 向上取整;Math.round(2.60);//四舍五入取整数
a.toFixed(2) 取两位小数 //进行四舍五入并保留固定小数位;a.toFixed() 这是取整
Math.pow()方法将基数返回指数幂,即,基数指数。Math.pow(5, 3);// 125
Math.abs(-7.25);//返回7.25 abs()取一个数的绝对值,感觉就是取正数。x 的绝对值。如果 x 不是数字返回 NaN,如果 x 为 null 返回 0。
str.match(正则表达式) // 可以字符串中检索指定的值,或者是匹配一个或多个正则表达式
array.indexOf(“检查的字符”)/lastIndexOf() 返回检索字符所在的位置
array.concat(); //连接多个字符串,或者数组。var str1 = "Hello ";var str2 = "world!";
var n = str1.concat(str2);
array.every(函数判断) 方法用于检测数组所有元素是否都符合指定条件,返回false或者true()。
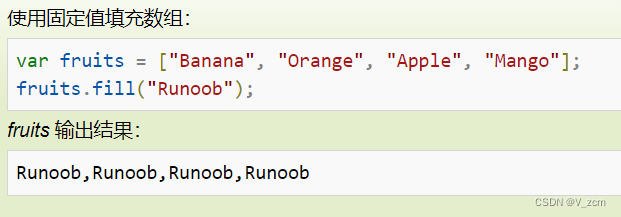
array.fill() 方法用于将一个固定值替换数组的元素。

array.pop() 方法用于删除数组的最后一个元素并返回删除的元素 ;
array.shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
array.filter(函数判断),用于过滤出一个新的数组,新数组中的每个元素是通过判断,符合条件的所有元素
例子:array.filter((el) => userList.includes(el.id))
filter((el)=>{ 判断内容})就可以对元素的状态进行一个函数的判断,挑出你要的(过滤出你要),组成一个新的数组,不会影响原来的数组。
Map的item和some的el是一样的都是单个的对象
ps:如何把数组对象中的属性单独提取出来成为一个新的对象数组?

给对象添加元素,直接 对象名.添加的元素名 = 添加的元素内容;
删除对象里面的属性,也是直接,delete 对象名.属性名。
ps:删除数组里面符合某个条件元素的对象。 先遍历循环,然后判断,slipce掉对应的数组。
spaceList.value.splice(i, 1);
str.slice(-1) 提取字符串的某个部分,并以新的字符串返回被提取的部分
string.slice(start(1开始位置),end(结束位置))
start如果为负数,则从尾部开始截取
for (let j = 0; j < props.judgeSelectDevice.length; j++) {if (spaceList.value[i]?.id == props.judgeSelectDevice[i]?.id) {spaceList.value.splice(i, 1);}}array.some():判断新添加的内容,是不是已存在的
div:
<a-inputv-model:value="denyIp"></a-input><a-button @click="handleAddDenyIp(denyIp)">添加</a-button>script:
// 添加限制ip
const handleAddDenyIp = (denyIp: string) => {if (denyIp && !data.denyIp.includes(denyIp)) {data.denyIp.unshift(denyIp);}
};JavaScript Array 对象 | 菜鸟教程 :这是对象和数组的方法大全
6.使用ant design 滑轮组件的时候,max不会渲染计算之后的值,加上max之后,v-model的值初始化的时候也不显示,原因是我渲染值的顺序有问题,一开始计算的max的值没有获取到。组件有时候也会有问题,但是属性一般都是可以动态获取的,所以要检查自己的代码,都打出来看看,或者百度。
7.vue3模态框初始化数据,点击第一次没获取到,点击第二次才获取到,使用nextTick,实现异步获取的方法
const showModal = async () => {await nextTick();visible.value = true;getFusion();
};8.值一直获取不到,可能是ref的类型,忘记加 .value, 所以赋值的时候没赋值到值。如果在渲染div的部分里面ref属性的值加了. value,可能会报渲染问题的错误
9.VUE中computed 、created 、mounted 的先后顺序
(1).computed 、created 、mounted 的先后顺序
created => computed => mounted
(2).父子组件生命周期执行顺序(子组件先挂载好,在进行父组件的挂载)
页面初始化时: 父beforeCreate -> 父created -> 父beforeMount ->子beforeCreate -> 子created ->子beforeMount -> 子mounted-> 父mounted
页面销毁时: 父beforeDestroy -> 子beforeDestroy ->子destroyed->父 destroyed
销毁时也是子组件先销毁要先于父组件销毁
(3).页面跳转的生命周期执行顺序
旧页面跳转到新页面: 新页面created > 新beforeMount > 旧beforeDestroy > 旧:destroyed > 新mounted
(4).computed 、watch、created 、mounted 的先后顺序
immediate 为false时: created => computed => mounted => watch
immediate 为true时: watch =>created=> computed => mounted
昨天纠结了很久,以为是生命周期的问题,因为一开始是跳了个0,然后才出现真实的数字,但是,页面取到的还是原先的数字。但是计算器的属性就是有变化,它就会计算,后面发现原因是其实数字是获取到了,但是其他地方进行了一个计算,要不就是数字取值的时候就有问题,所以看起来有问题,以后遇到这种问题,要输出来看,然后再看看其他地方。
10.v-model' directives require the attribute value which is valid as LHS.
v-model的值必须是一个数据变量,而不是一个条件值或计算值。如果你需要用条件值或计算值,那么建议不要使用v-model,而是手动传递props并侦听change事件。
11.Unhandled error during execution of render function 执行渲染函数期间出现未处理的错误
有时候就是多了个value,在渲染div的时候,一些部分不应该有value
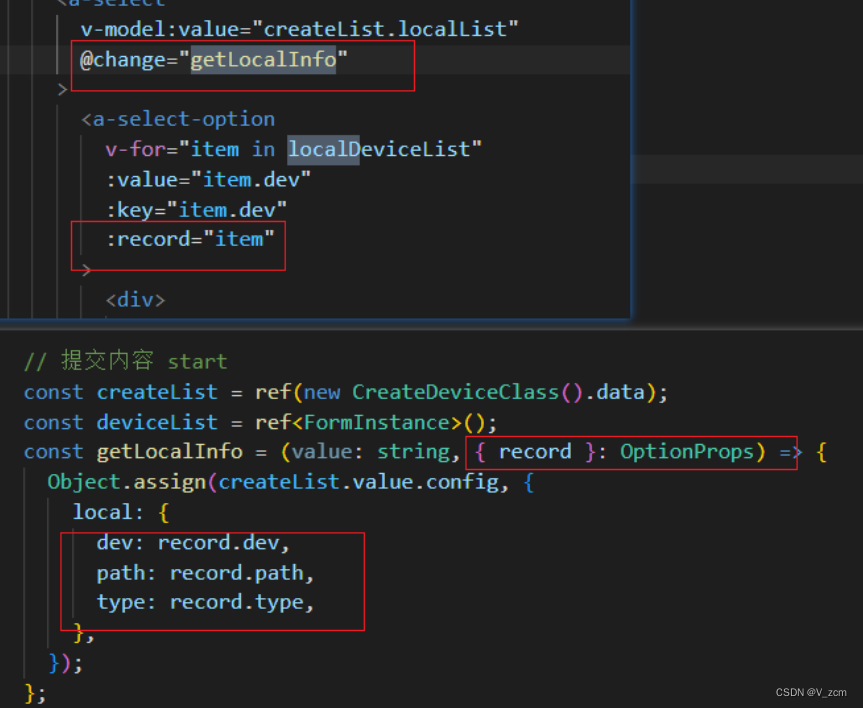
12.下拉框,绑定多个值,两种方法:
(1):value="`${item.dev},$(item.path)`"

再通过split(",")以逗号分割,赋值。

ps:但是太麻烦了,而且唯一命名里面有"," 那就容易数据出错,所以用方法二。
方法二:通过change变化监听获取到的值,:record="",

13.ant design校验规则第二层,或者创建个新数组。

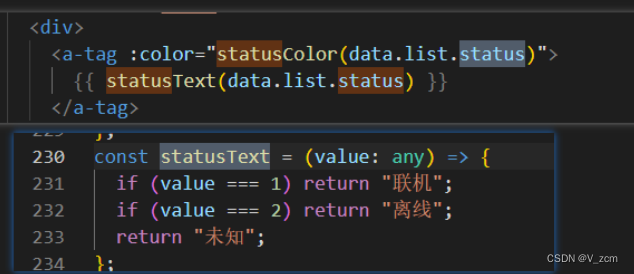
14.判断数字转换成对应的文字:写方法,传值,进行if判断,return "内容"。

15.ant.design Table组件点击一个选项框却把所有选项都选中了,因为要绑定一个唯一值,这样:rowKey="ipAddress"就可以了。
要不就是没有点击的内容,那是因为没有绑定v-model值
16.calc() 函数用于动态计算长度值。
需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);height:calc(100%-400px)