1、元素的显示与隐藏
场景:网站广告,点击关闭就不见了,但是刷新页面,就会出现
本质:让一个元素在页面中隐藏或显示出来,隐藏不是删除
2、实现方式
2.1 display 显示隐藏(***)
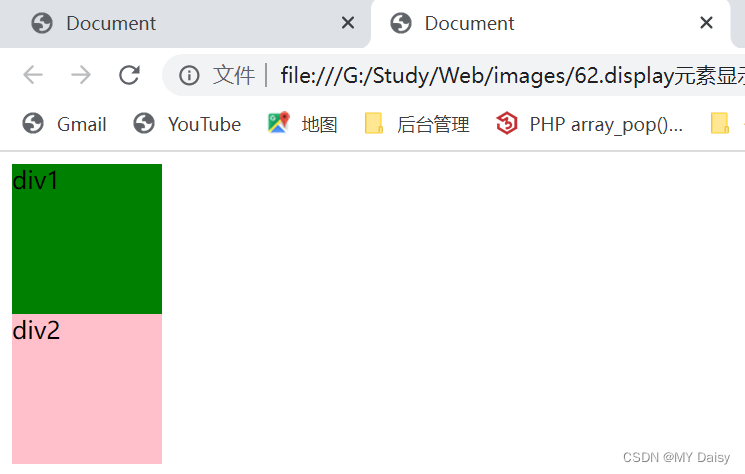
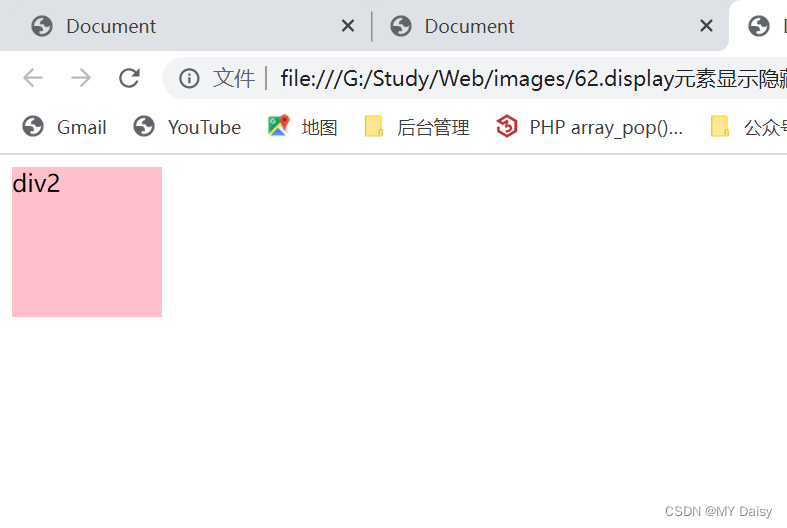
display隐藏元素后,不展示,不占用原来位置
display:none;//隐藏对象
display:block;//1、转为块级元素;2、显示元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;}.box1{background-color: green;display: none;}.box2{background-color: pink;}</style>
</head>
<body><div class="box1"> div1 </div><div class="box2"> div2 </div></body>
</html>
隐藏前:

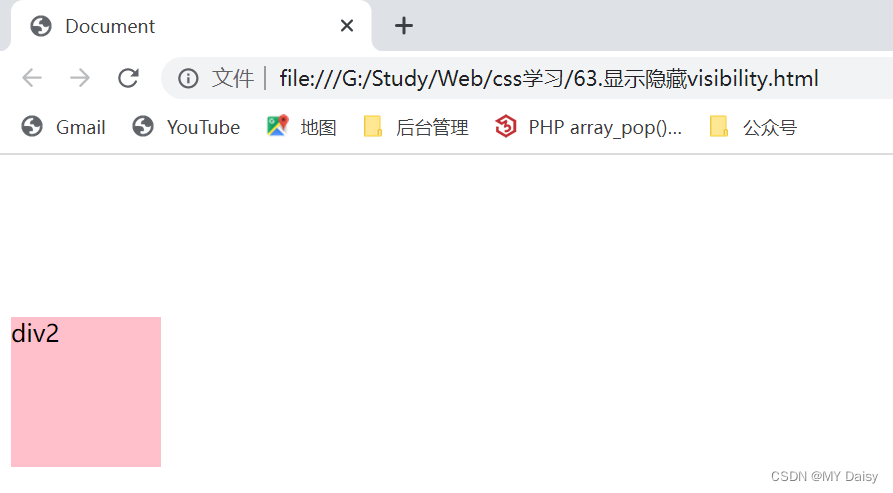
隐藏后:

2.2 visibility 可见性
visibility隐藏元素后,不展示,继续占用原来位置
visibility:visible;//元素可视
visibility:hidden;//元素隐藏
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;}.box1{background-color: green;visibility: hidden;}.box2{background-color: pink;}</style>
</head>
<body><div class="box1"> div1 </div><div class="box2"> div2 </div></body>
</html>

2.3 overflow 溢出部分显示隐藏
有定位的盒子慎用隐藏

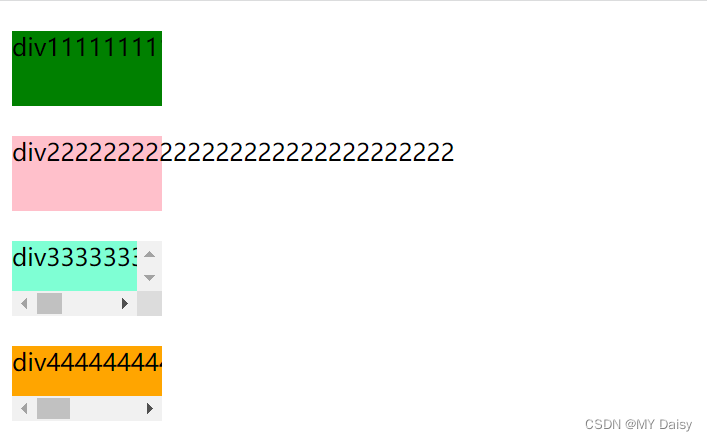
溢出表现:

overflow:hidden;//隐藏溢出部分
overflow:visible;//显示溢出部分
overflow:scroll;//溢出部分显示滚动条,没有溢出也显示
overflow:auto;//溢出的部分显示滚动条,没有溢出就不显示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 50px;margin-top: 20px;}.box1{background-color: green;overflow: hidden;}.box2{background-color: pink;overflow:visible;}.box3{background-color: aquamarine;overflow: scroll;}.box4{background-color: orange;overflow: auto;}</style>
</head>
<body><div class="box1"> div11111111111111111111111111111111111111 </div><div class="box2"> div22222222222222222222222222222 </div><div class="box3"> div3333333333333333333333333333 </div><div class="box4"> div444444444444444444444444444444</div></body>
</html>

3、练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}.box{margin: 30px auto;width: 444px;height: 300px;background-color: pink;position: relative;}img{width: 100%;height:100%;}.mask{display: none;position:absolute;top:0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, 0.4) url(../images/arr.png) no-repeat center;}/* 鼠标经过box这个盒子时,就让里面的遮罩层显示出来 */.box:hover .mask{display: block;}</style>
</head>
<body><div class="box"><img src="../images/tudou.jpg" alt=""><div class="mask"></div></div>
</body>
</html>
鼠标没有移动到图片上时:

鼠标移动到图片上:

元素隐藏显示