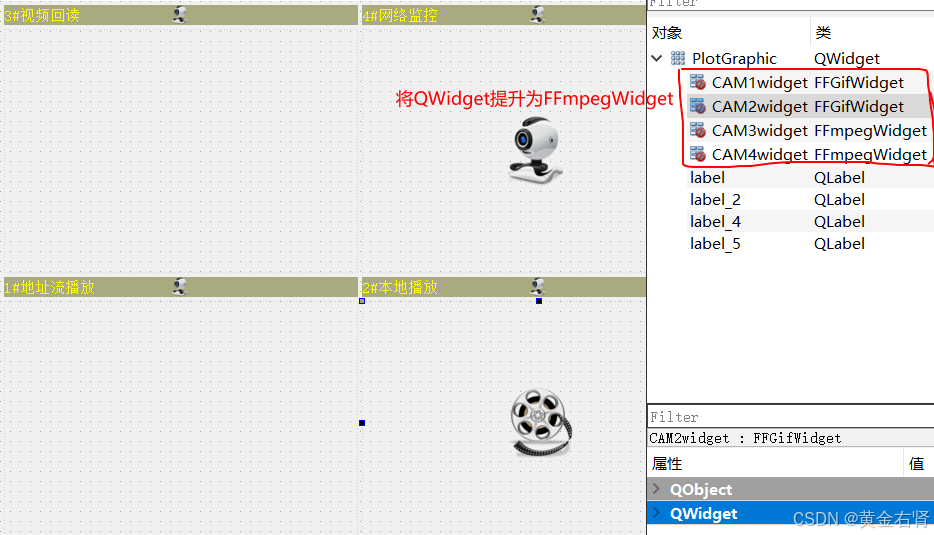
如图所示:

<el-input class="custom-input" placeholder="请输入" prefix-icon="prefix" v-model="form.name" clearable></el-input>:deep(.custom-input) {.el-input__icon {display: inline-block;width: 40px;font-style: normal;line-height: 32px;color: #3C3C3C;}prefix {position: relative;&::after {content: "名称:";white-space: nowrap;}}
}