长度单位用于控制元素大小、宽高、左右边距、字体大小。 css分为:相对单位和绝对单位。下面我就介绍一下我常用的单位。
1、相对单位:
em:相对于字体大小计算长度单位
rem:相对于根元素<html>的字体来计算的
%:相对于父元素来定位的
vw:相对于浏览器的视口来计算的,视口的宽就是浏览器的宽
vh:相对于视口的宽度来计算的
2、绝对单位:
px:是最常用的单位,1px等于1像素
cm:1cm等于10毫米
css的长度单位有那些?
news/2025/1/3 6:14:40/
相关文章
基于JDK 17 编写的Java常用工具类
文章目录 DateUtilsEncryptUtilsFunIdCardCalibrationUtilResultResultCodeValidateNameUtilValidatePhoneUtil 废话少说看源码 DateUtils
package com.huihang.core.utils;import java.time.Duration;
import java.time.LocalDate;
import java.time.LocalDateTime;
import j…
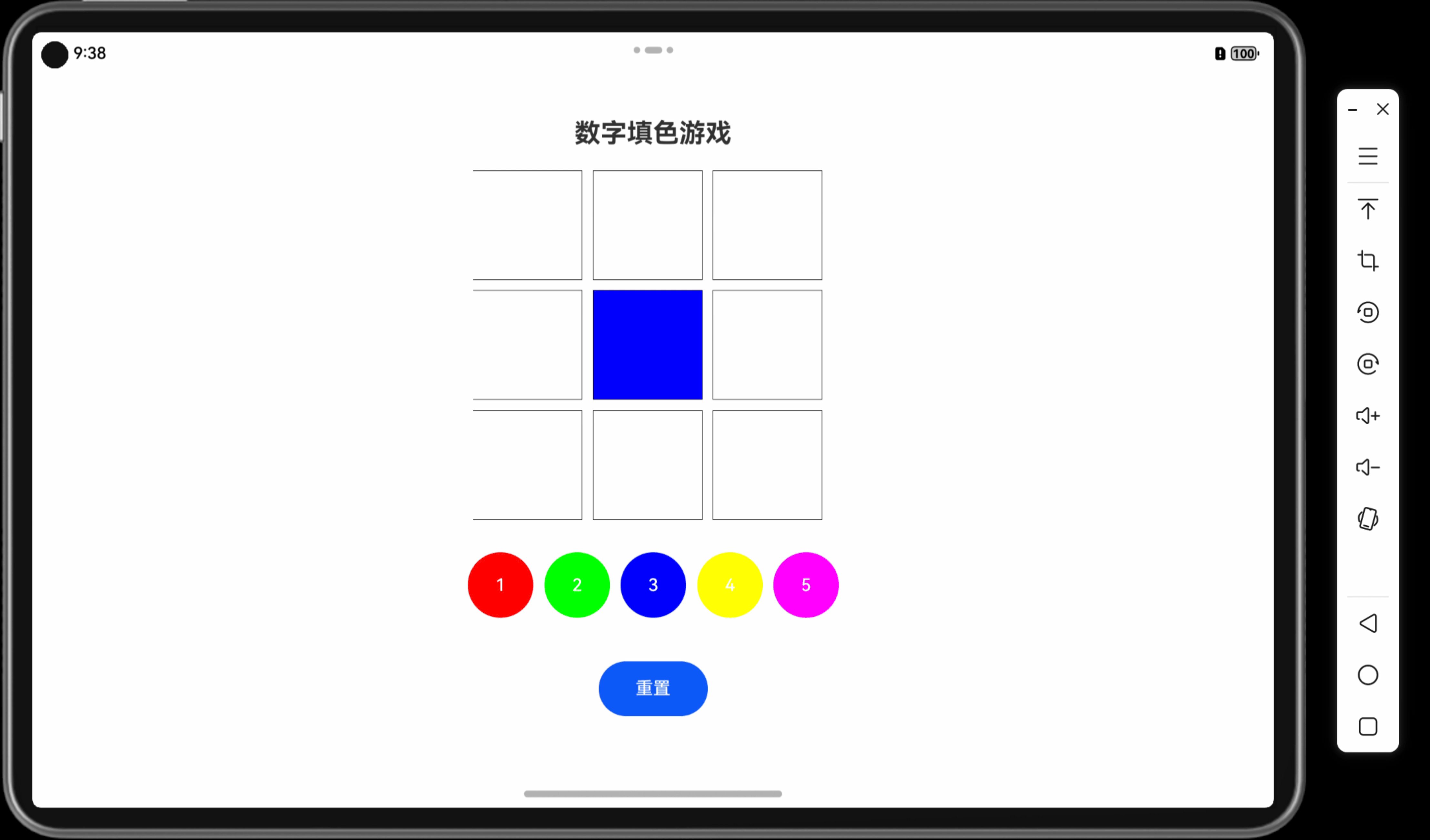
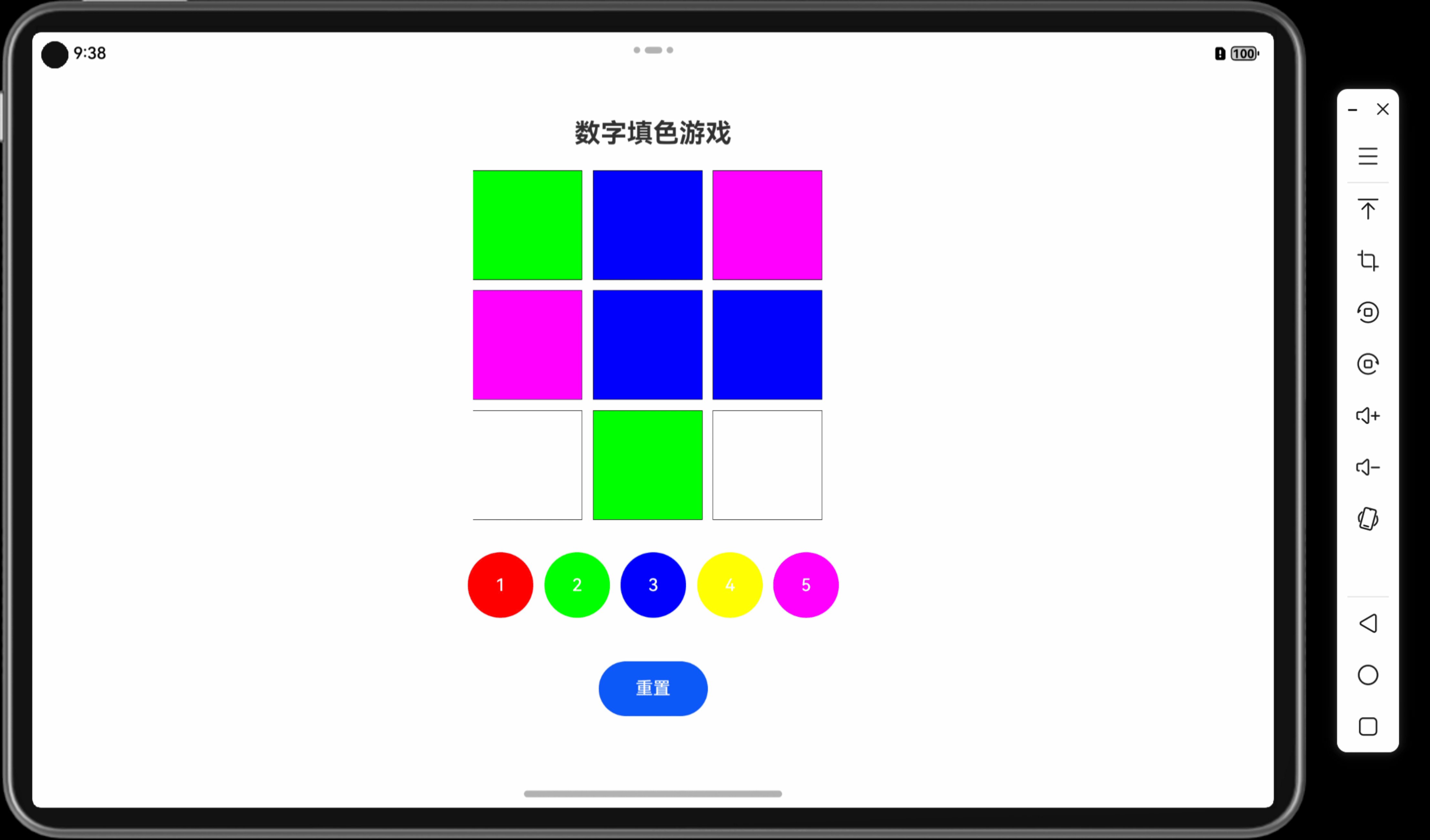
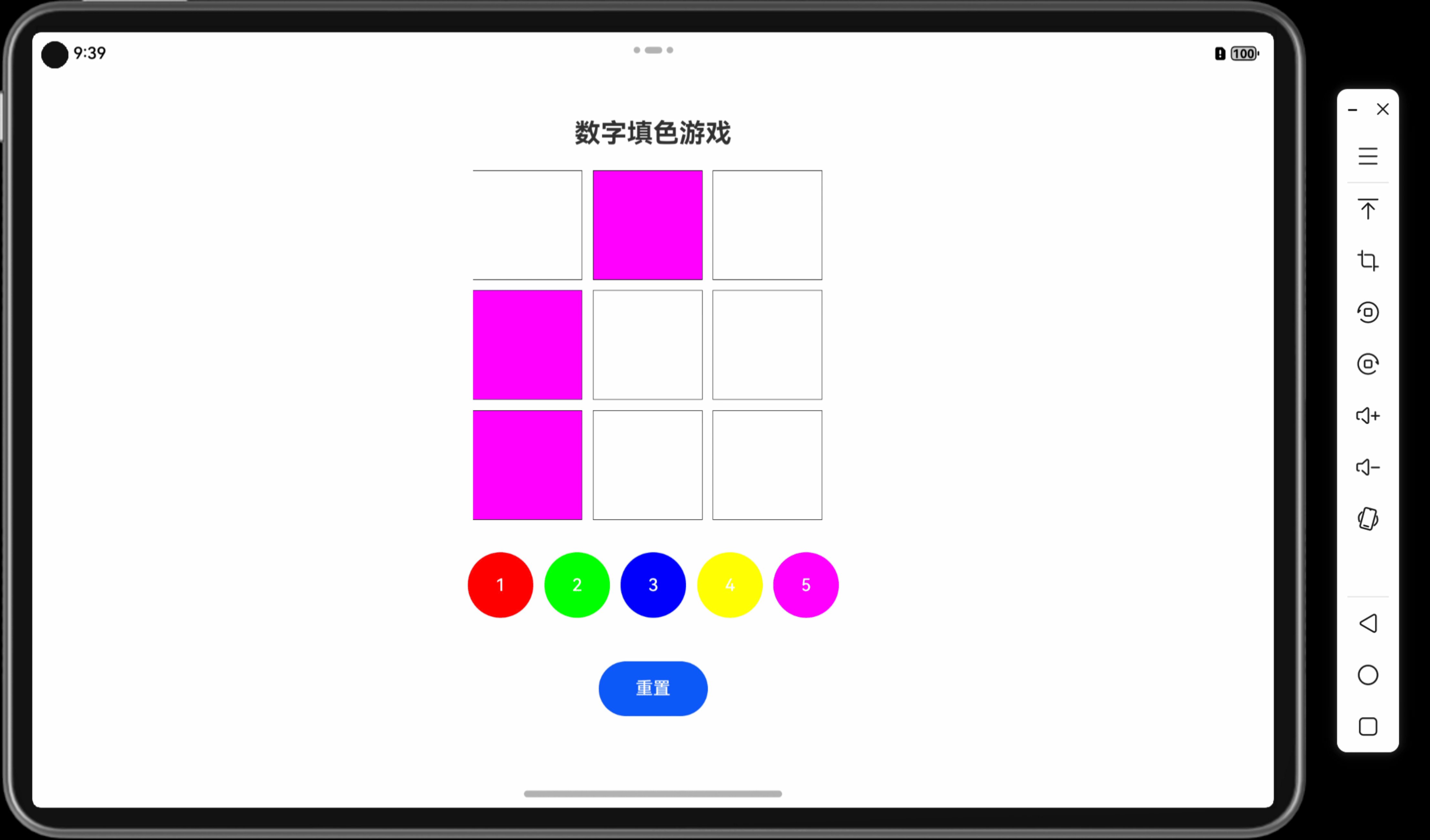
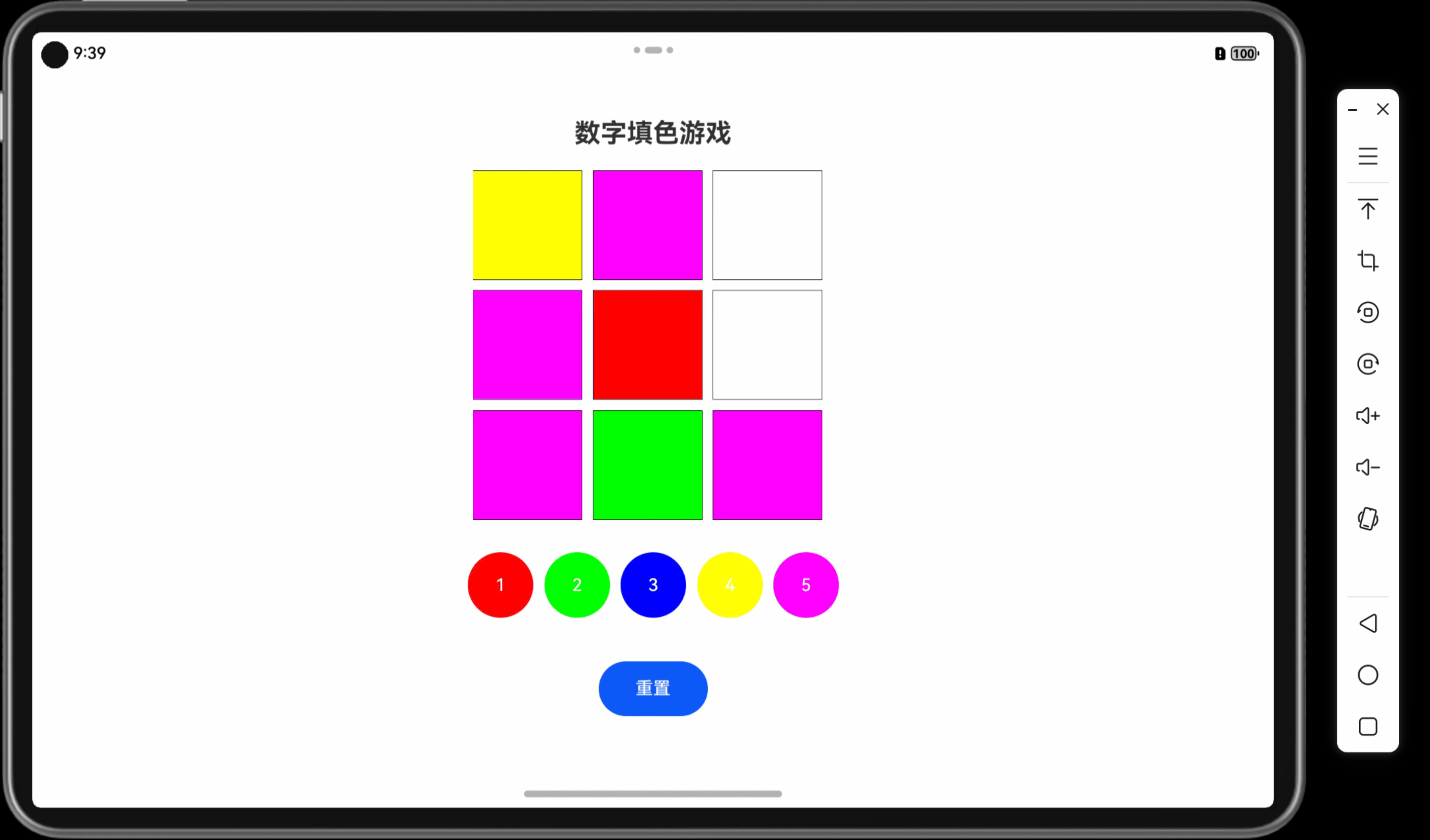
「Mac畅玩鸿蒙与硬件49」UI互动应用篇26 - 数字填色游戏
本篇教程将带你实现一个数字填色小游戏,通过简单的交互逻辑,学习如何使用鸿蒙开发组件创建趣味性强的应用。 关键词
UI互动应用数字填色动态交互逻辑判断游戏开发 一、功能说明
数字填色小游戏包含以下功能:
数字选择:用户点击…
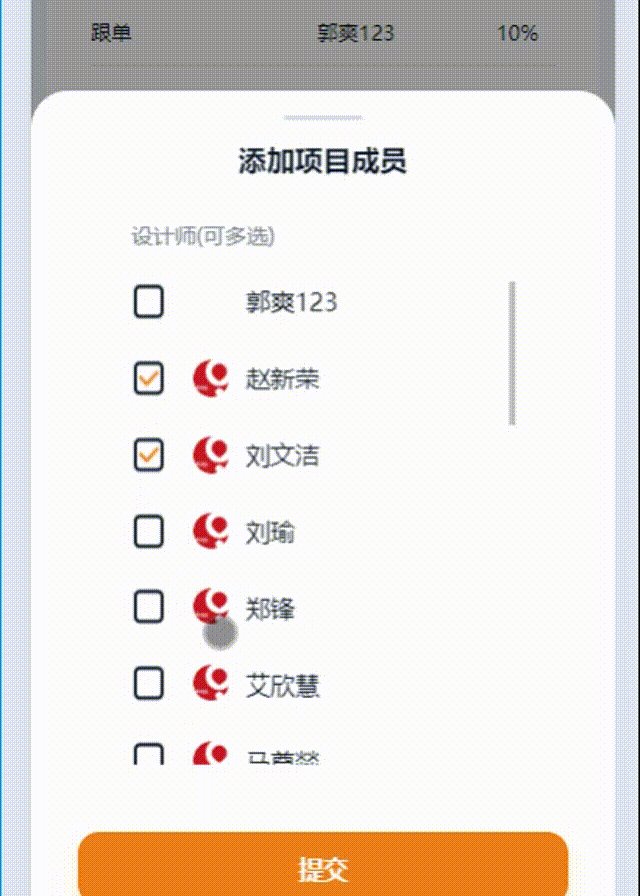
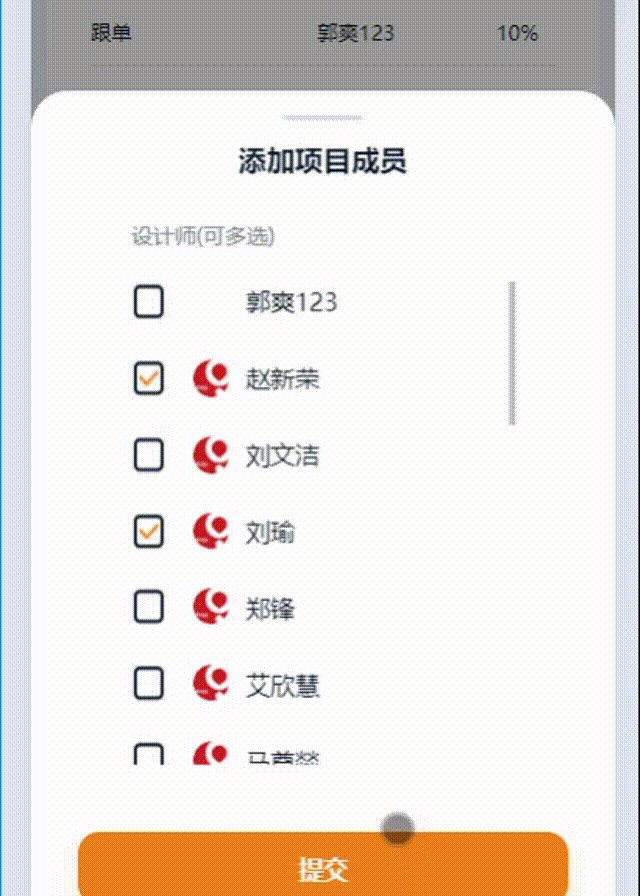
uniapp 判断多选、选中取消选中的逻辑处理
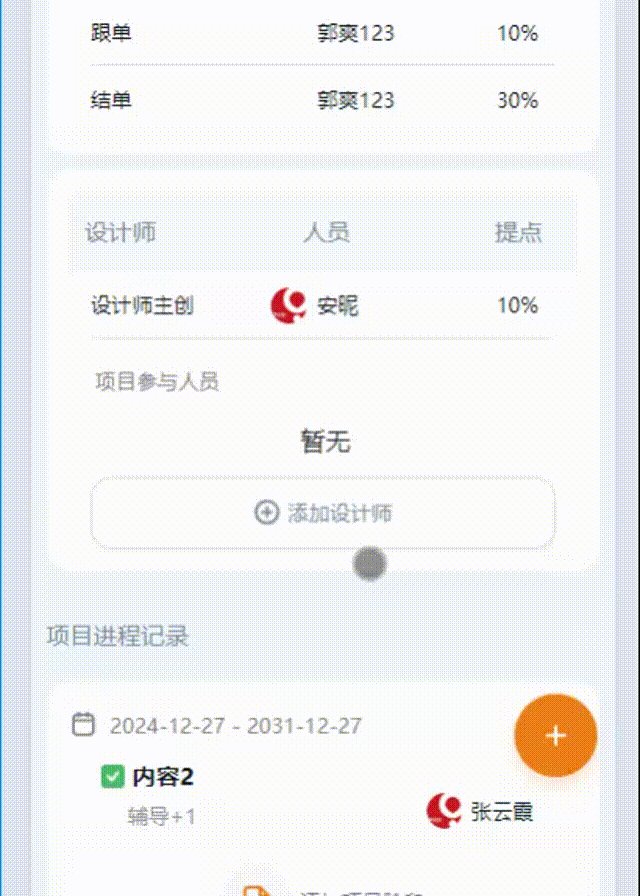
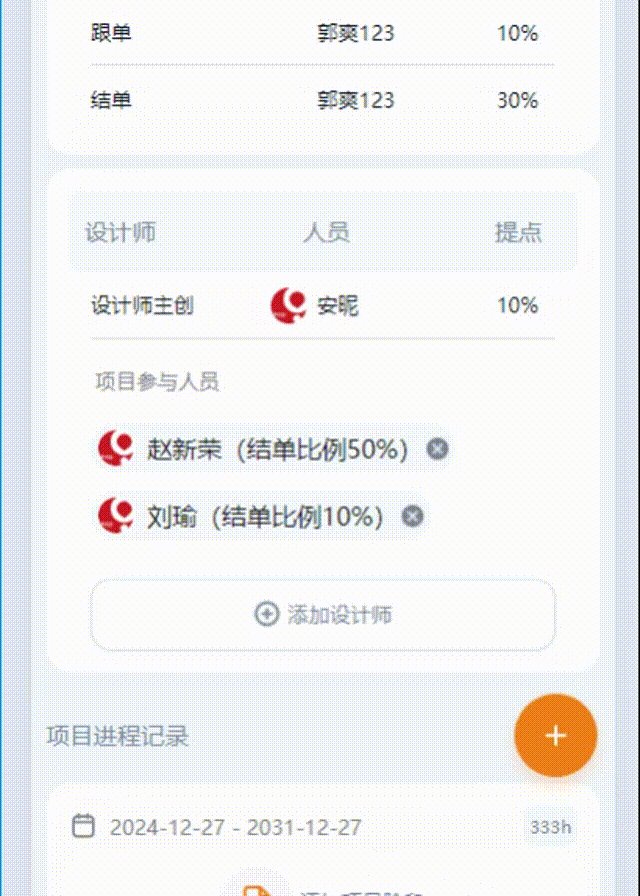
一、效果展示 二、代码
1.父组件: :id=“this.id” : 给子组件传递参数【id】 @callParentMethod=“takeIndexFun” :给子组件传递方法,这样可以在子组件直接调用父组件的方法 <view @click="$refs.member.open()"
模型选择+过拟合欠拟合
训练误差和泛化误差
训练误差:模型在训练数据上的误差
泛化误差:模型在新数据上的误差
验证数据集:一个用来评估模型好坏的数据集
例如拿出50%的数据作为训练 测试数据集:只能用一次 K则交叉验证
在没有足够数据时使用
算法…
前端单位 px、vw、vh 等的区别与使用场景
前端单位 px、vw、vh 等的区别与使用场景
在前端开发中,CSS中的长度单位至关重要,不同单位适用于不同的布局场景。以下是对常见单位的详细解析和使用建议。 1. px(像素) 概念:px是绝对单位,表示屏幕上的物…