主标题:《九重紫》一起追剧吧
副标题:《九重紫》逐集分析鉴赏—序言、概览、框架分析
《永夜星河》后,以为要浅尝剧荒,一部《九重紫》突出重围。



看了宣传片感觉不是很差,看了部分剪辑感觉还可以,看了一两集感觉可以追吧,又看了几集——有新欢了,永夜我终于可以放下了,终于有新剧可以补它完结的空缺。看到后面:不好意思深陷了,下一集,快更,没有更新我活不下去…
各维度检测:
一、男女主
孟子义:演技一直是被认可的
其中格外知名剧,从陈情令,到说英雄谁是英雄,到沉香如屑,到花琉璃轶闻

李昀锐:几度遗憾深情男二,终于上主坐也是众望所归
其中格外知名剧,从星汉灿烂到神隐

二、服化道,正常。
造型,女主的造型有点似曾相识,其实还不够惊艳,没有完全展现她该有的美;男主的造型倒是中规中矩,但是银发造型上大分,格外养眼(不过发质好像有点干枯毛糙)。

果然主角有时只是需要一个机会。
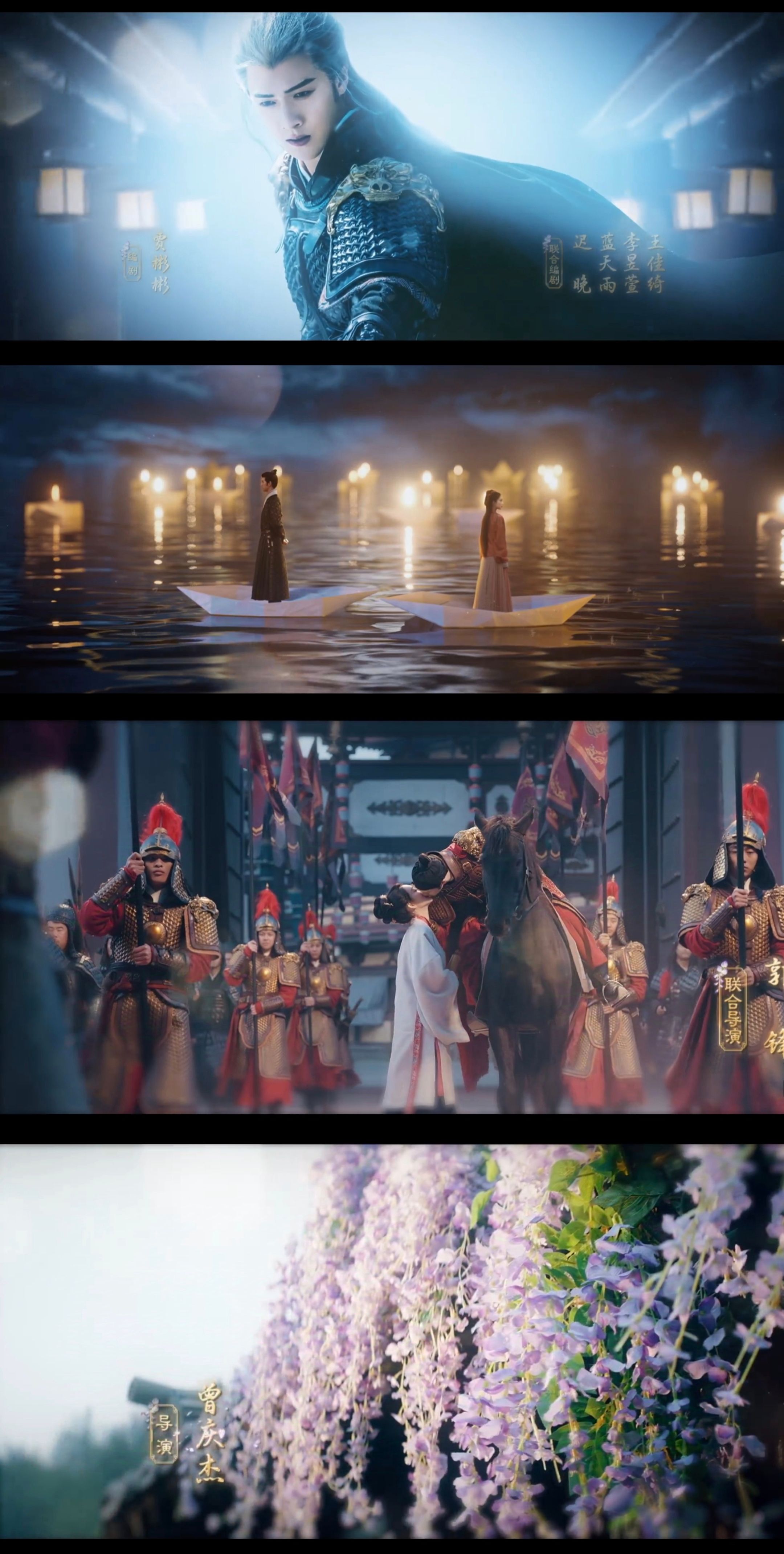
不过片头设计挺好,所有主要角色代入,经典画面和造型打卡,九重紫和昭世录点题,意味人物图片设计…

三、剧情小设定
1.嫡女,恶毒继母,害死生母,渣爹,后妈有个亲生女儿
又见这一熟悉设定
过往相似:墨雨云间,锦绣安宁
甚至锦绣安宁第一集的剧情让人差点以为和墨雨云间是一模一样的剧,都是后妈第一个孩子本来就保不住,然后嫁祸嫡女,嫡女被赶出门…不过后面剧情完全不一样,只是这个设定惊人相似
这部剧倒是少了一步陷害和受气,毕竟是重生后的小孩姐

2.女主死后重生
又见这一熟悉设定
为有暗香来,宁安如梦,度华年
虽然第一个最后说是梦,第三个重生了仨,大同小异



3.女主被前夫背叛抛弃
墨雨云间


4.男主一开始让人闻风丧胆
这个就太多剧用了,比如长乐曲


5.忠臣良将枉死、蒙冤、被猜忌
同类也很多,比如岳飞和周生如故



6.反对包办婚姻嫁娶依附于人,女性独立,女性觉醒与自由
7.国仇,家恨。大女主,重生,复仇,爱情,…


8.重生后,3+1个同龄女孩,毫无争斗和嫌隙,和谐相处,唯一的反派女性角色是继母,且已经明牌,在明处。这点是我最喜欢的,没有女生之间的那些勾心斗角,没必要但狠毒的小打小闹。女人何苦为难女人,一堆女人,只要有爱且人品在,也可以和谐相处愉快。这点倒是摆脱了其他大部分剧:恶毒女二、姐妹相争、闺蜜反目、争男主、敌人在暗处、身边人却要命,等设定壁垒,终于不用看着心累了。要闹就闹大的,内斗的脑子不如用来干大事儿。
兄弟之间也是和谐相处,甚是欣慰。
9.爽点:兄弟姐妹和睦,带记忆重生:从小就招文士幕僚,收武婢自保,赚钱财为后路畅通,博学广记提升自己…妥妥重生之逆天改命
当然不是光有记忆就可以成就这些,女主也是坚韧执行力强的行动派

10.笑点
看似时而沉重时而绝美的一个剧,偶尔也不乏笑点,张弛有度

…其他后期边看边补充
四、美点
美点1.一些剧情设定
比如“她看我的眼神,仿佛从前就认识”,还有很多,不一一列举


美点2.画面制作
•一箭双人,仿佛时空的碎片破碎,耳后血成胎记,然后穿越
这个穿越的过度衔接算是目前快穿类最自然绝美又华丽的,之前的穿越大多偏向快速,主角偏向咋咋呼呼和反应太大和不接受,比如车祸,比如从天上掉下等等。这个秀了一波意境和美学

•雪景银发

•男女主很多互动和同框
美点3.台词
台词最高分,意境诗意满满,而且不是那种假大空华而不实的,是真的佛法禅心,哲理而浪漫。由此我都想扒一扒作者了,能写下这些佛系金句,究竟是怎样一个人,写的其他东西会不会也如此引人入胜,不过还得看完才知道
五、最重要的:逻辑
逻辑目前“暂时”都在线,细节也设计到位,暂时没有特别不合逻辑不合理的地方。一部剧的逻辑直接决定我看不看得下去
六、明暗线
明线:
九重紫(以花喻人)
昭世录(摇摆模糊的悬念:是话本还是真实,是庄周梦蝶还是死后重生。其实用这个为剧名字可能也可以)
暗线:
待后期发掘、核实和确定

七、宣传海报
宣传:好像都没咋太大宣传,要不是在微信朋友圈看到腾讯推文我都差点不知道这个剧,也可能是小编没关注
海报:搜了下,相比永夜暂时没什么特高清和绝美的海报
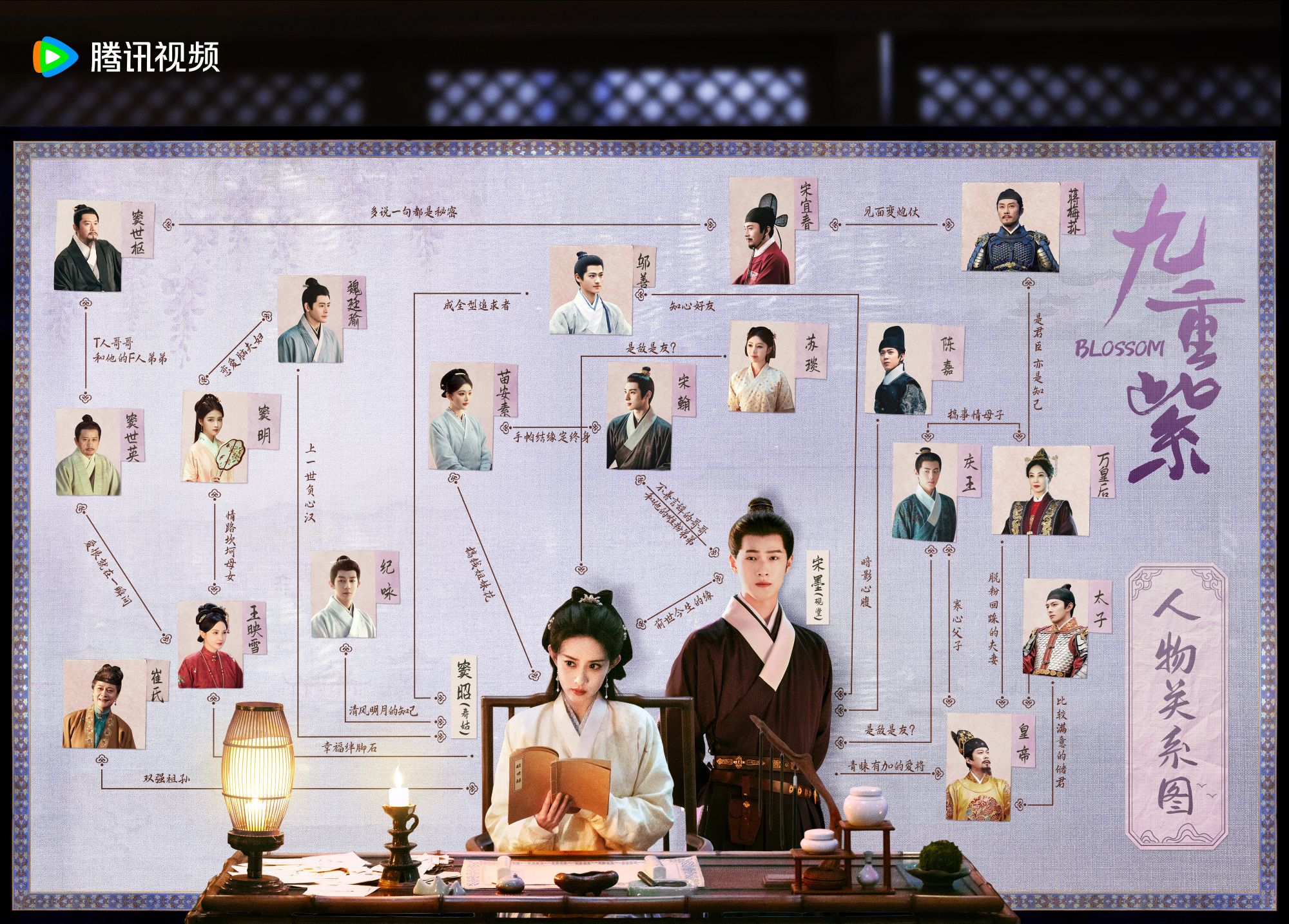
关系图:腾讯视频倒是勤勤恳恳,前有圈推,后有出的人物关系图倒是不错

总:还不错,值得追,目前整体比较养眼舒脑,是否值得二刷待追完后评定
后事如何,下回分解
下期:《九重紫》逐集分析鉴赏1(九重紫第一集分析鉴赏)

(更多完整排版内容可搜同名百家号,因为它的自然流量最多,文章更集中)
主编目前所有分类:
身,心,灵思
工作,生活
创作
剧
让世界更美好
1身体/健康(养生:饮食,运动,心态,作息..)
2心理/快乐(心态,快乐分享,能量,成长,原生家庭..)
3思考/逻辑(学习,反思,改进,哲学,明学..)
4工作/顺利(职场,求职,招聘。工作,技巧习惯。创业,好处,难题,方法,适合度..)
5生活小美好(杂记,探店,好物安利,避雷..)
6个人分享/创作(短剧,MV,生活哲理随笔,美食创作..)
7影视剧与娱乐(影评,观后感,人物分析,剧情片段分析,整剧分析,剧情bug与逻辑审核与修改,好剧推荐与烂剧避雷..)
8让世界更美好...
本篇所属分类和相关:影视剧与娱乐:《九重紫》,腾讯视频,影评,剧情片段分析,整剧分析,《九重紫》一起追剧吧。
本篇类型:精读放松长图文




