在数据可视化的世界里,饼图是我们常见的一种可视化图形。在JVS-智能BI中提供了数据可视化饼图组件,接下来我通过这篇文章详细介绍,从配色方案到图形配置,从显示数据到提示信息,饼图的每一个细节配置。
饼图类图表概述
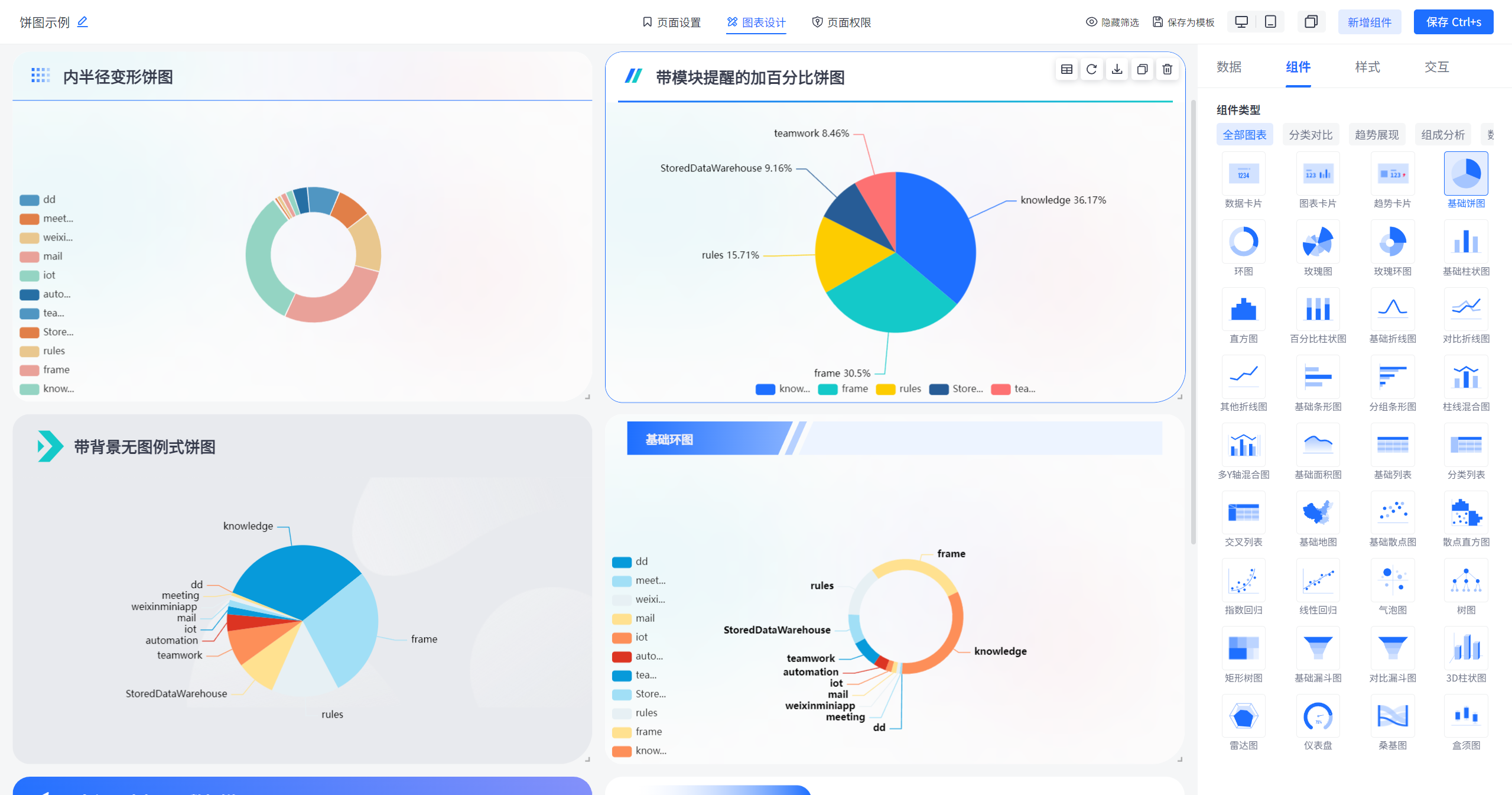
饼图一类图表组件可大致分为饼图、环图、玫瑰环图、玫瑰图。除了其他组件都有的通用样式之外(可以参考【图表通用样式配置】文档),这几个图表的独有样式都是相同配置。我们以最常见的饼图来进行演示,展示图表的独有样式配置。

样式配置
点击选择饼图,选择后点击【样式】下的【自定义样式】。就可以看到大致分为【图表设置】、【标题设置】、【图例设置】、【组件外观】四个大的模块。其中【标题设置】、【组件外观】、【图例设置】已在【图表通用样式配置】文档中提到具体配置。此处只讲图表独有的【图表设置】。
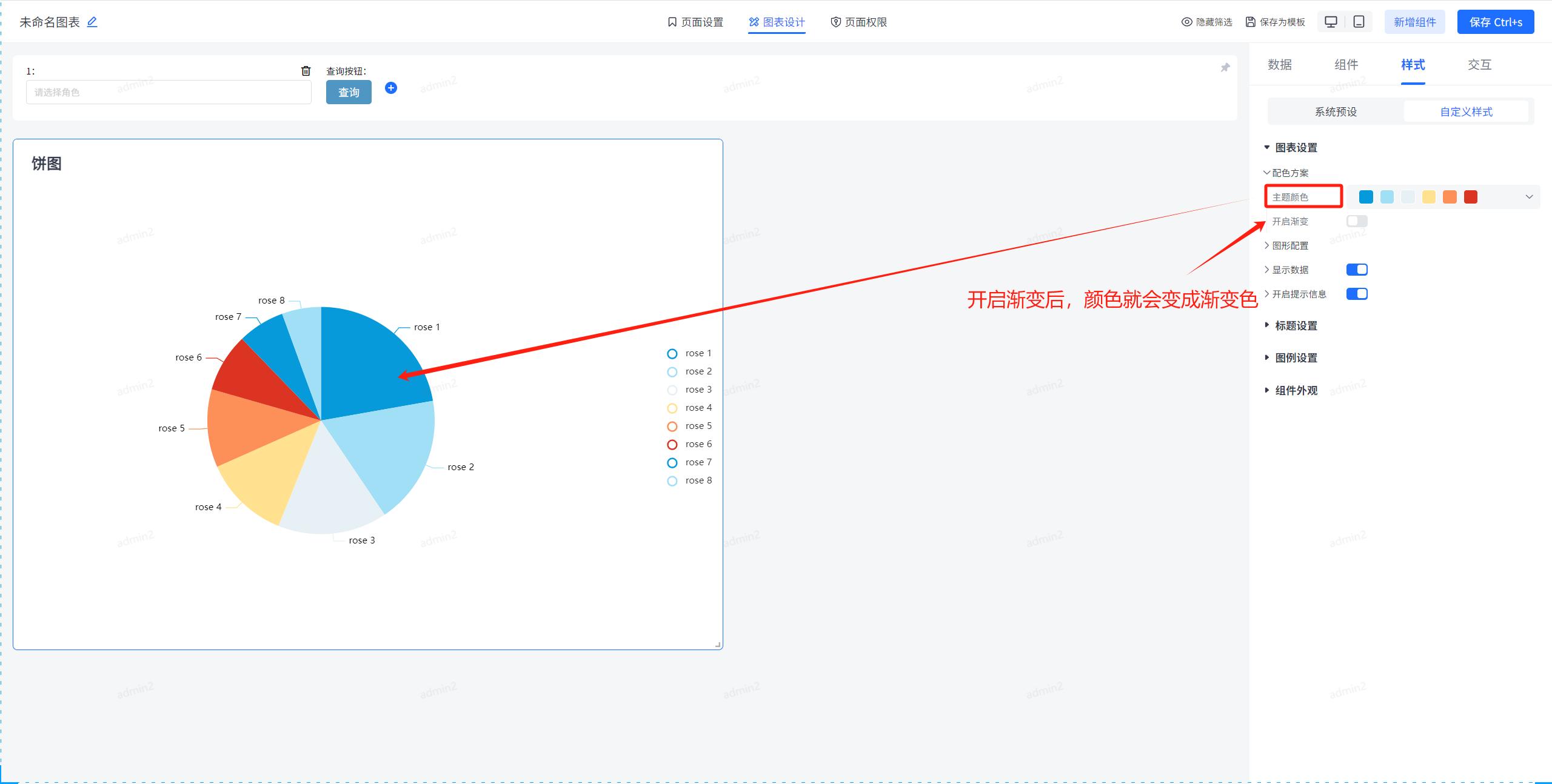
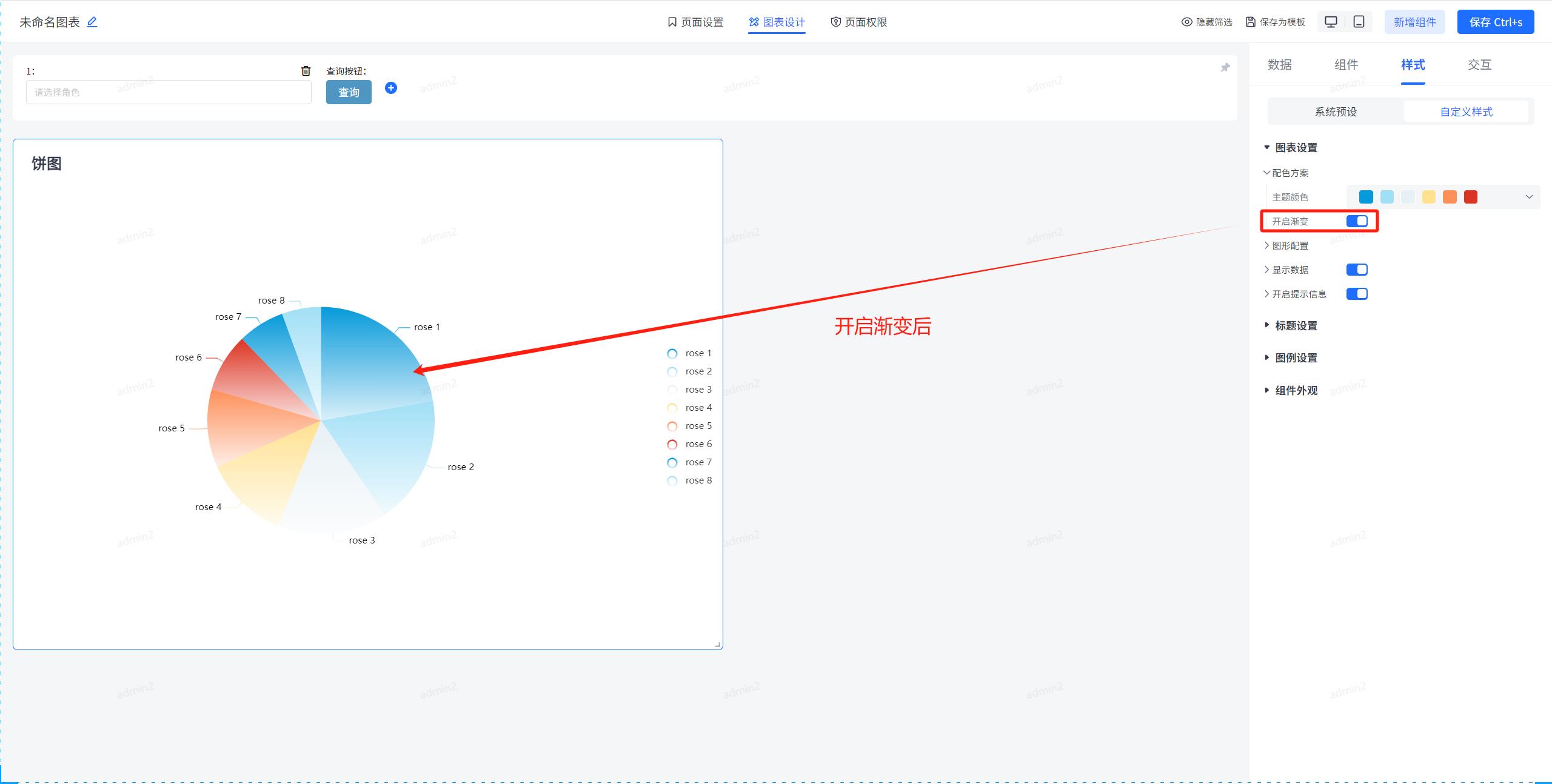
点开【配色方案】,可选择该饼图组件的主题颜色以及是否开启渐变。


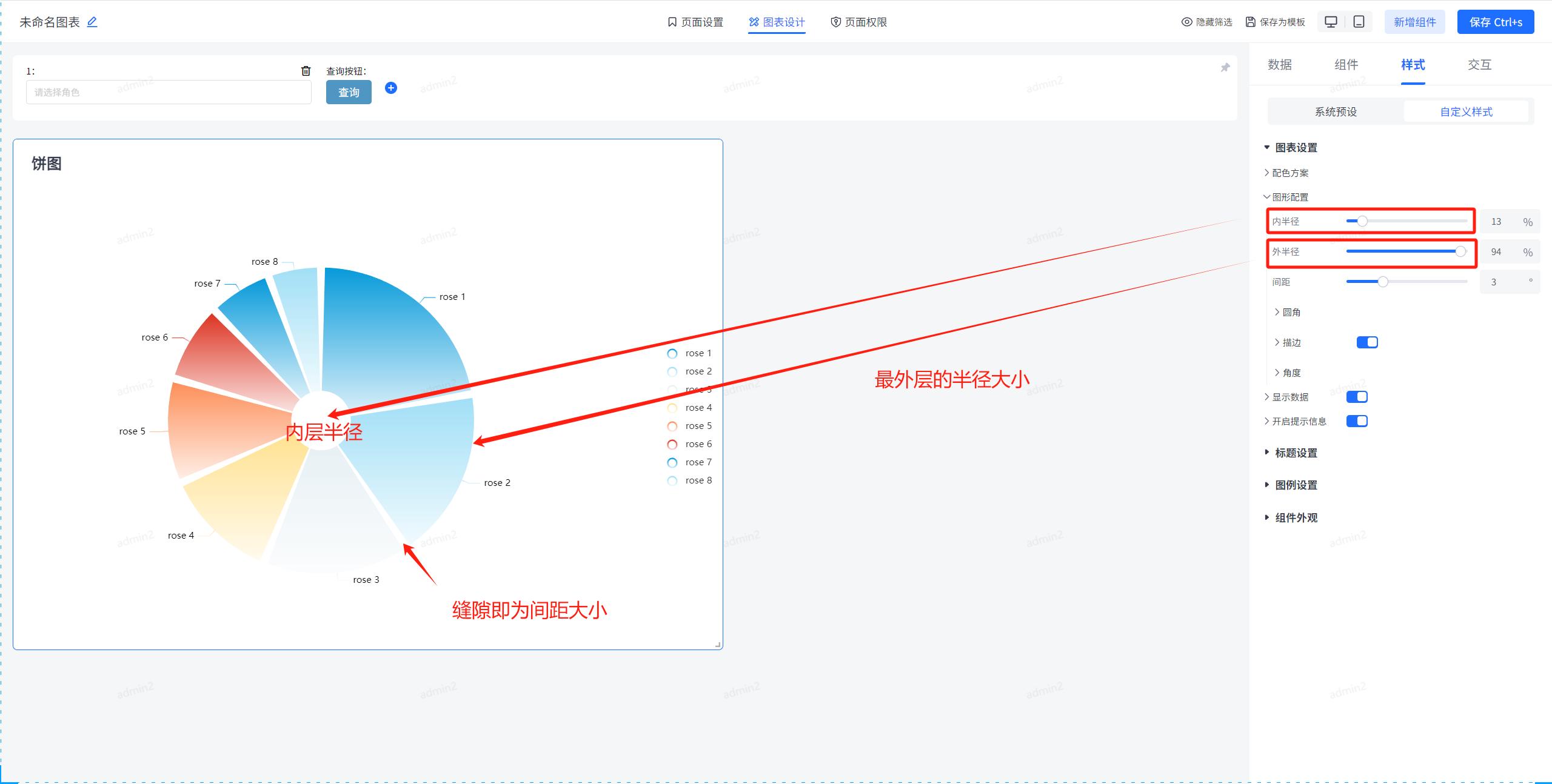
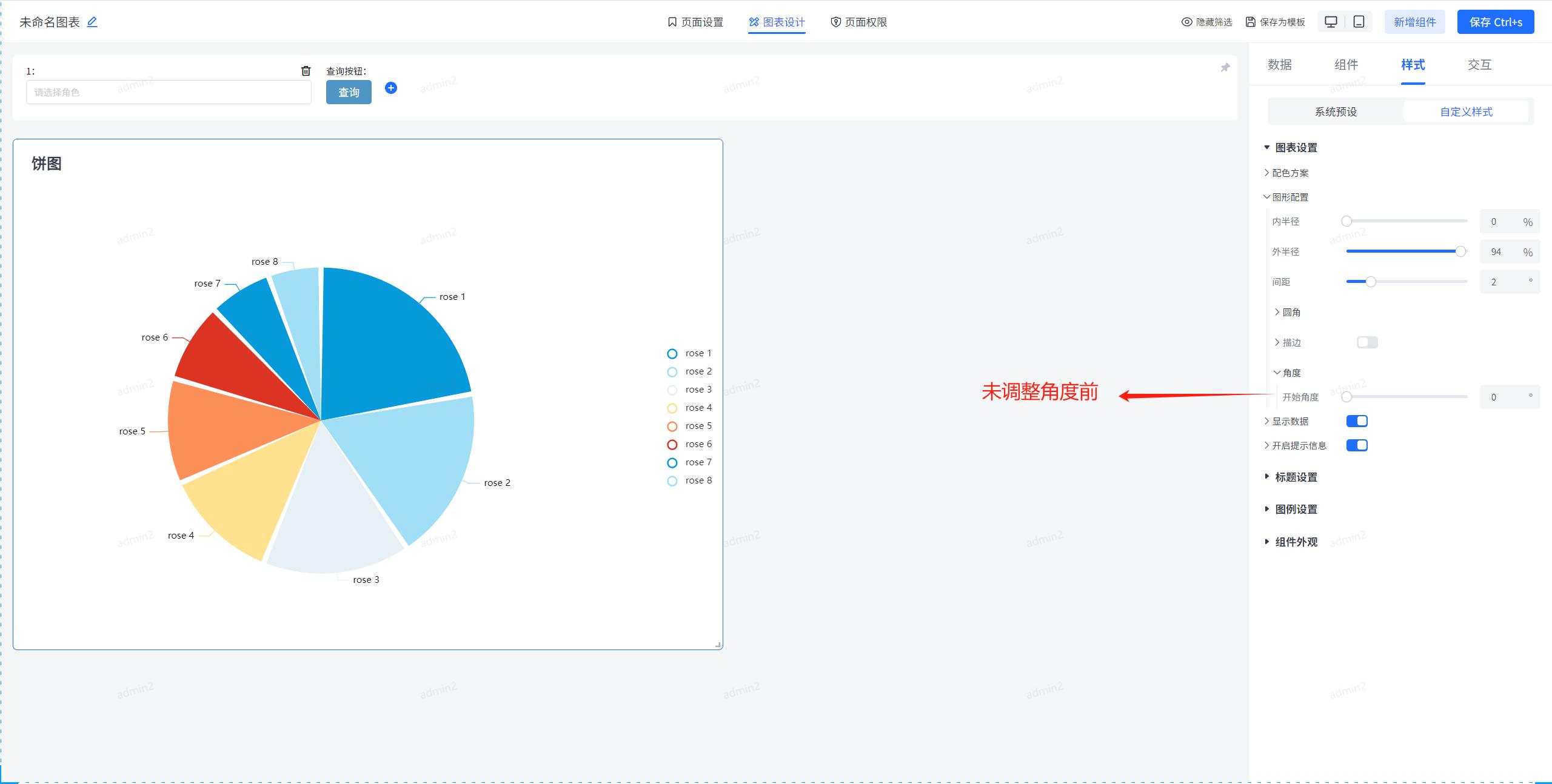
图形配置,主要是对饼图内部的相关配置。主要有内外半径、间距、、圆角描边角度等。以下为具体配置方式。
内半径即中心点的半径大小,内半径越大,则中心点的空白就越大。外半径则是最外层圈的大小,半径设置越大饼图越大。间距则为相邻的饼图之间的距离。以下为配置详情。

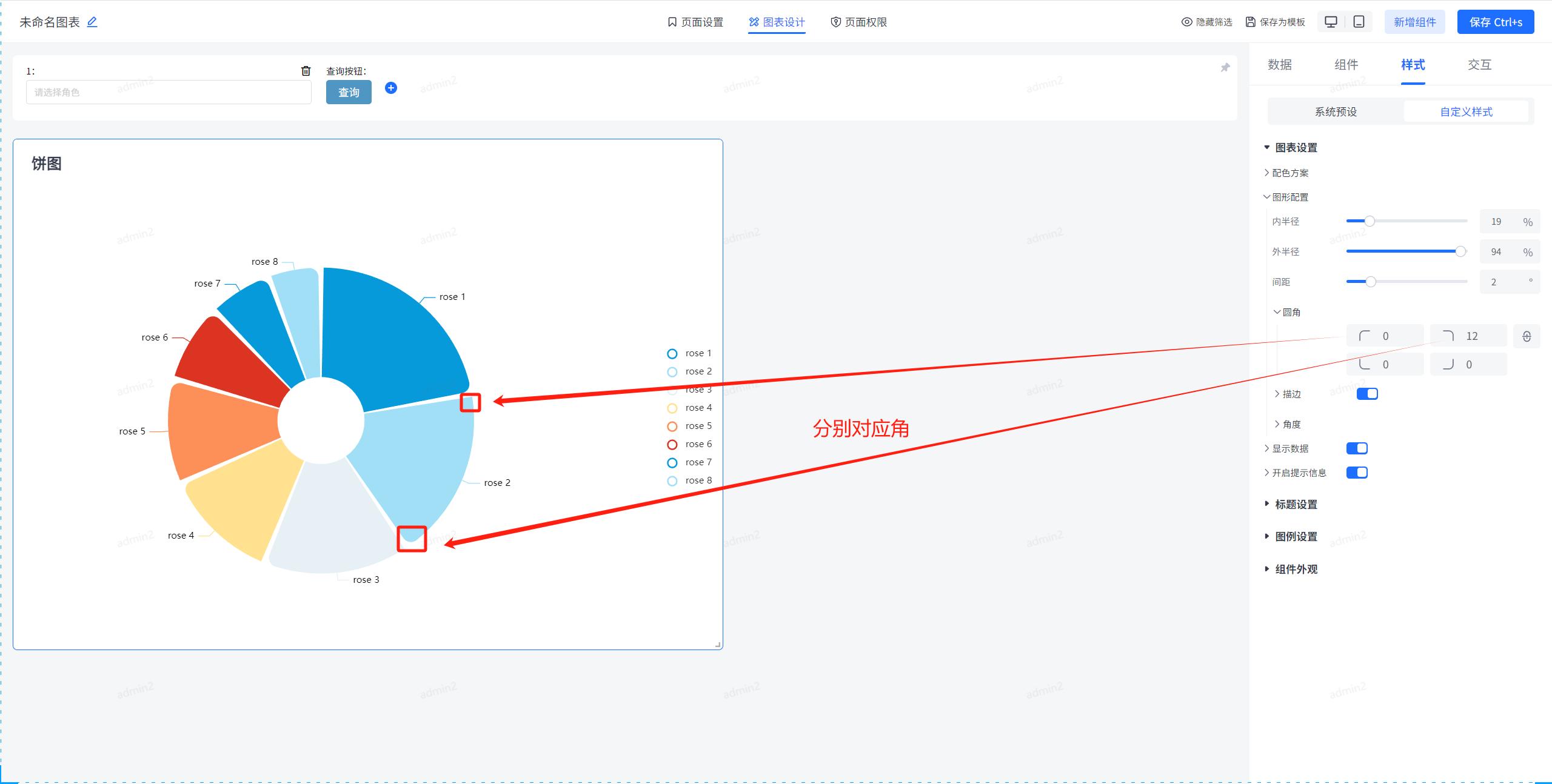
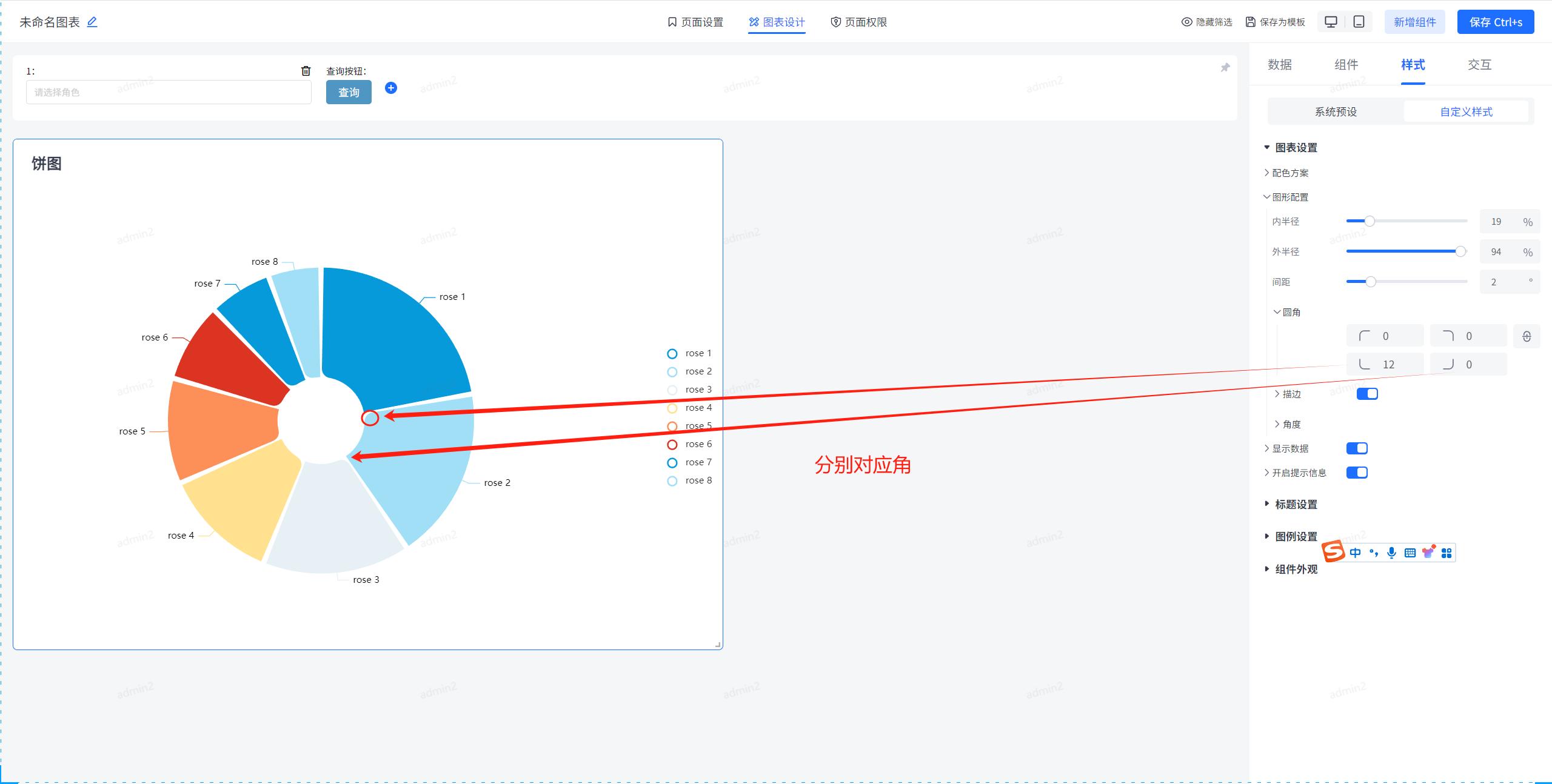
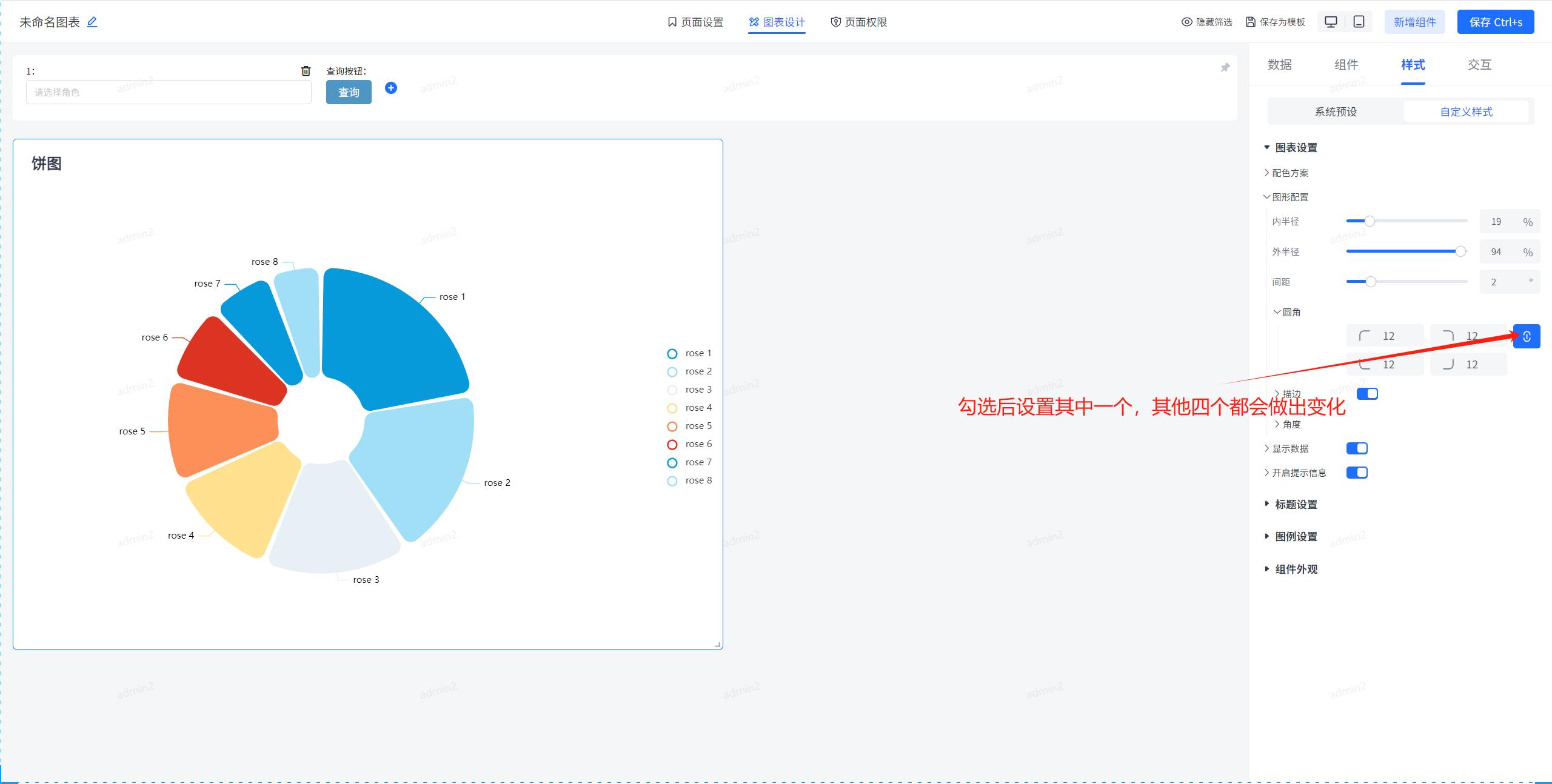
【圆角】即为饼图内的每块儿四个角分别设置的圆角,默认为0。圆角设置越大,则周围边缘越圆。



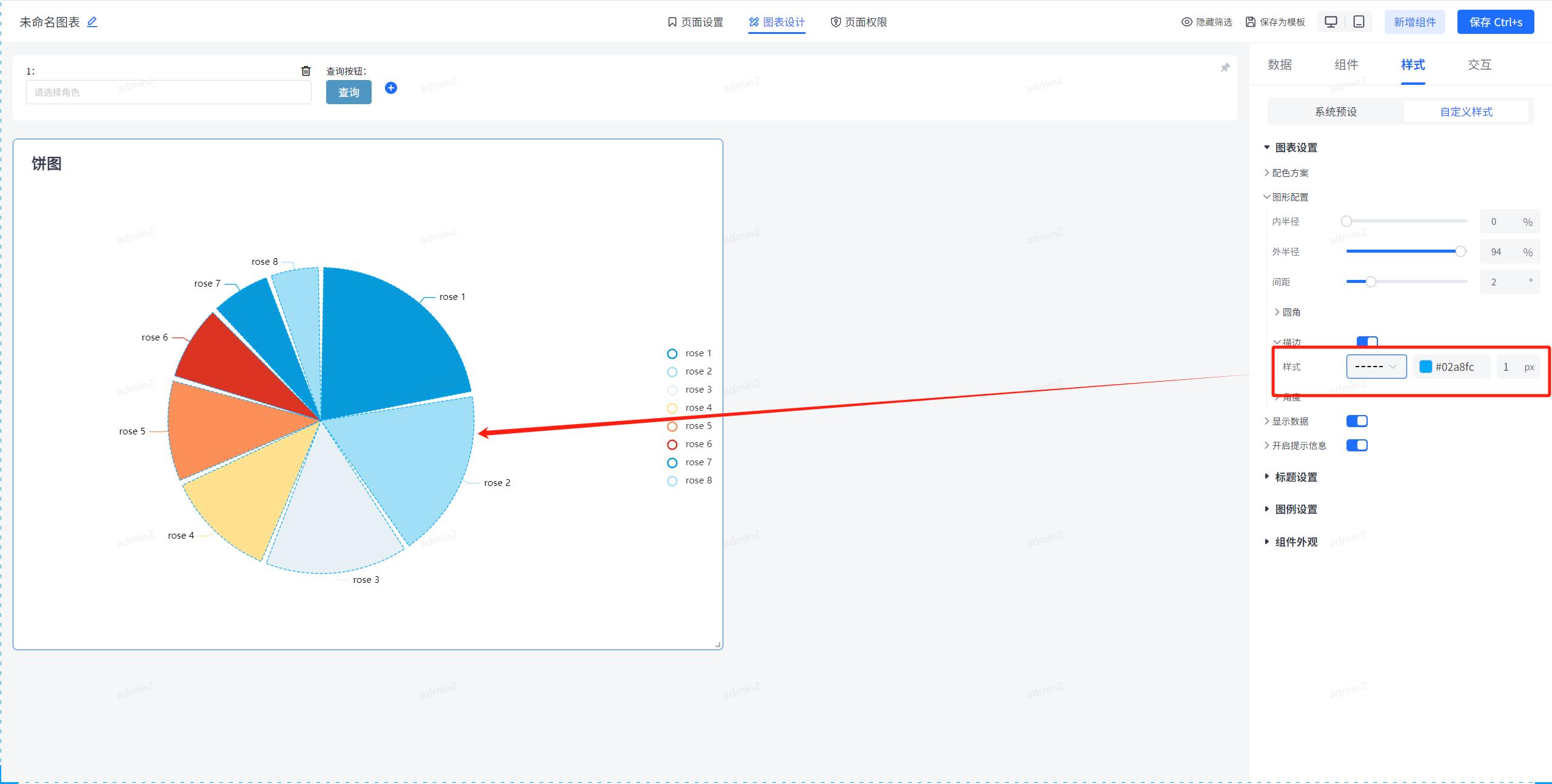
描边就是给饼图内部的每块儿进行描边处理,可定义描边样式、颜色以及粗细。

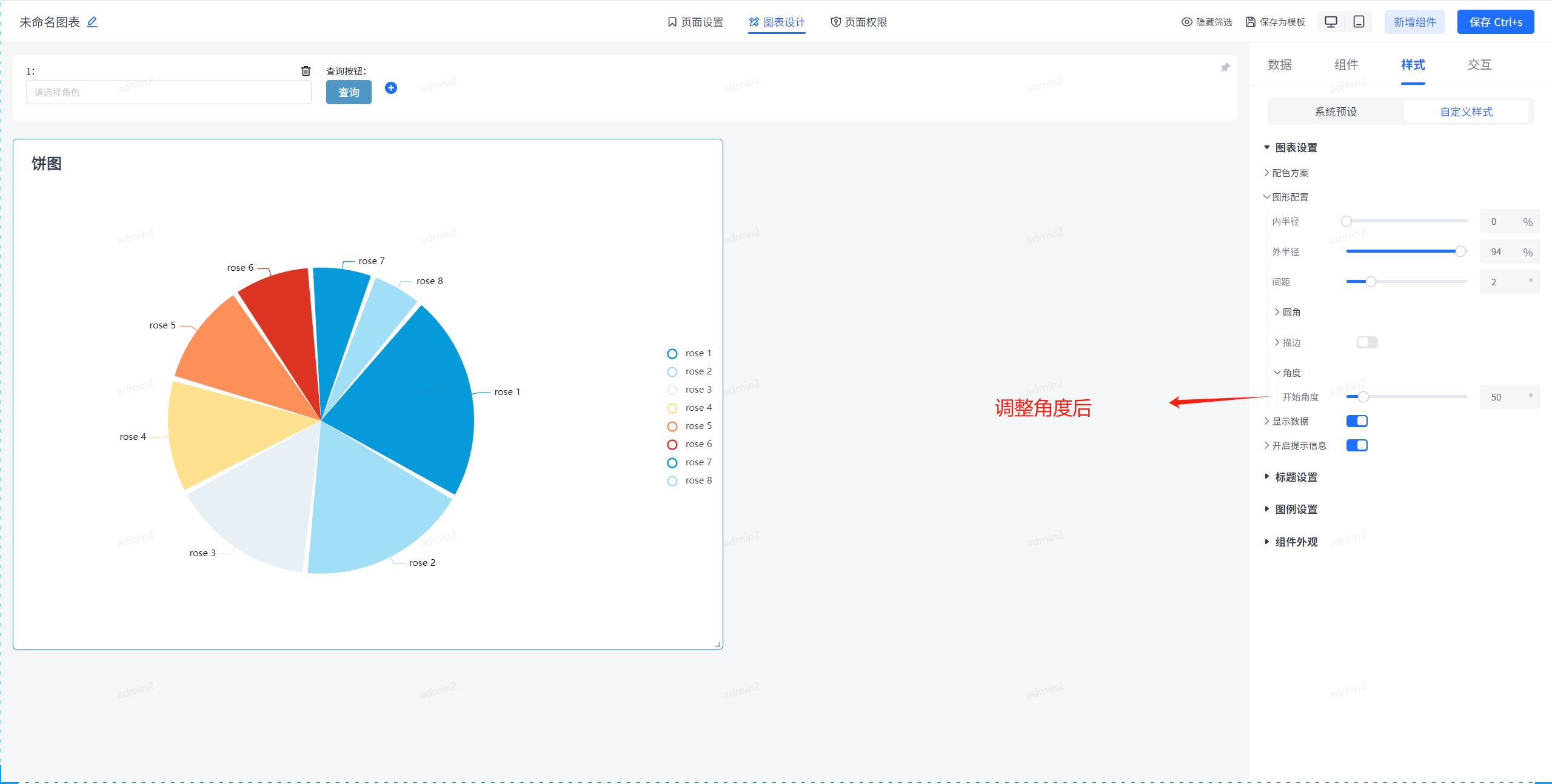
角度的话即是旋转整个饼图,让整个饼图旋转达到美化或调整每块儿所谓的定位问题。


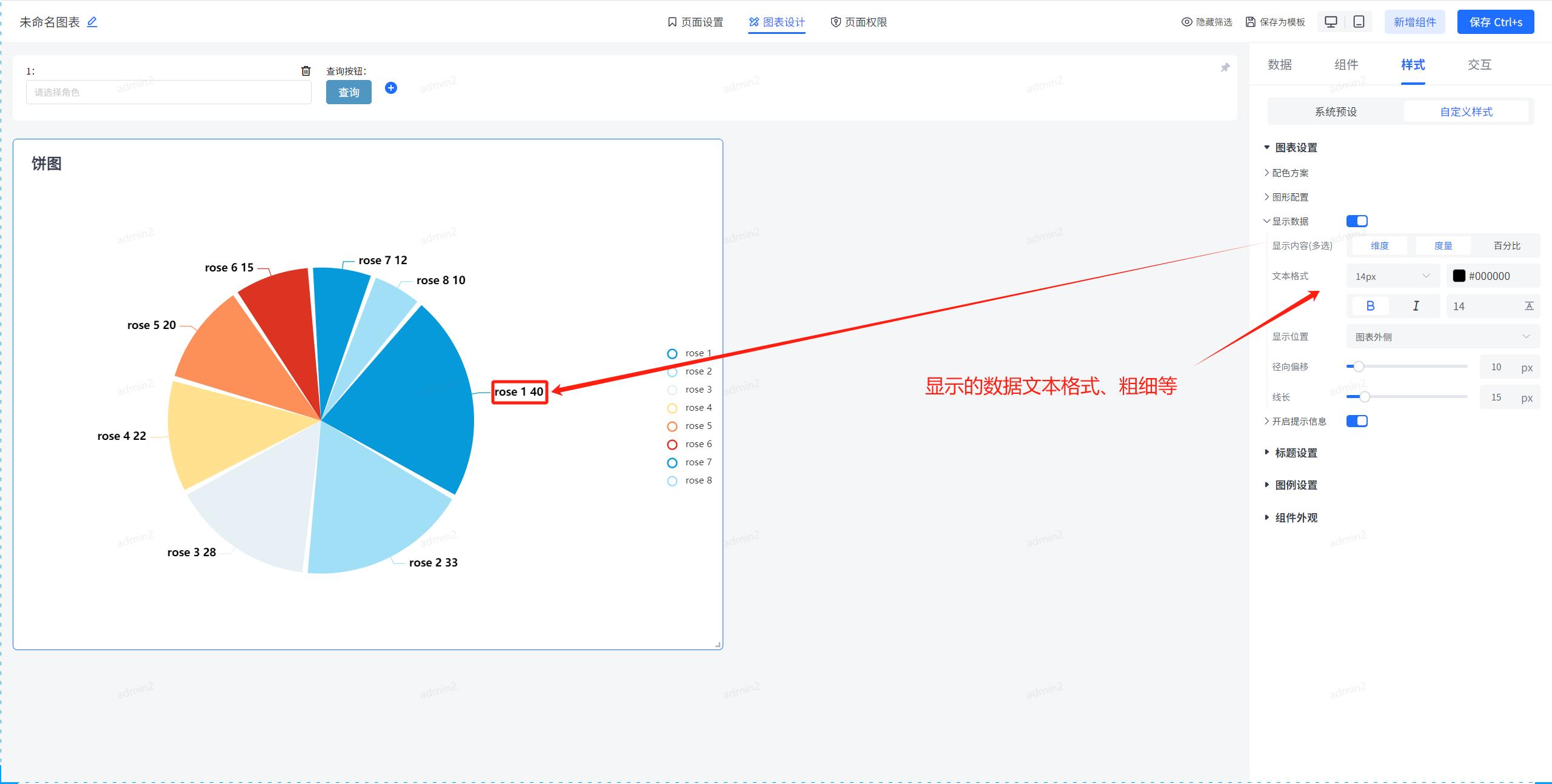
【显示数据】一般用于你数据集选择后,字段和维度的展示。打开显示数据后,可选择维度、度量、百分比。可同时选多个值进行选择,显示的文字大小颜色、粗细、斜体、上下边距都可自定义选择。

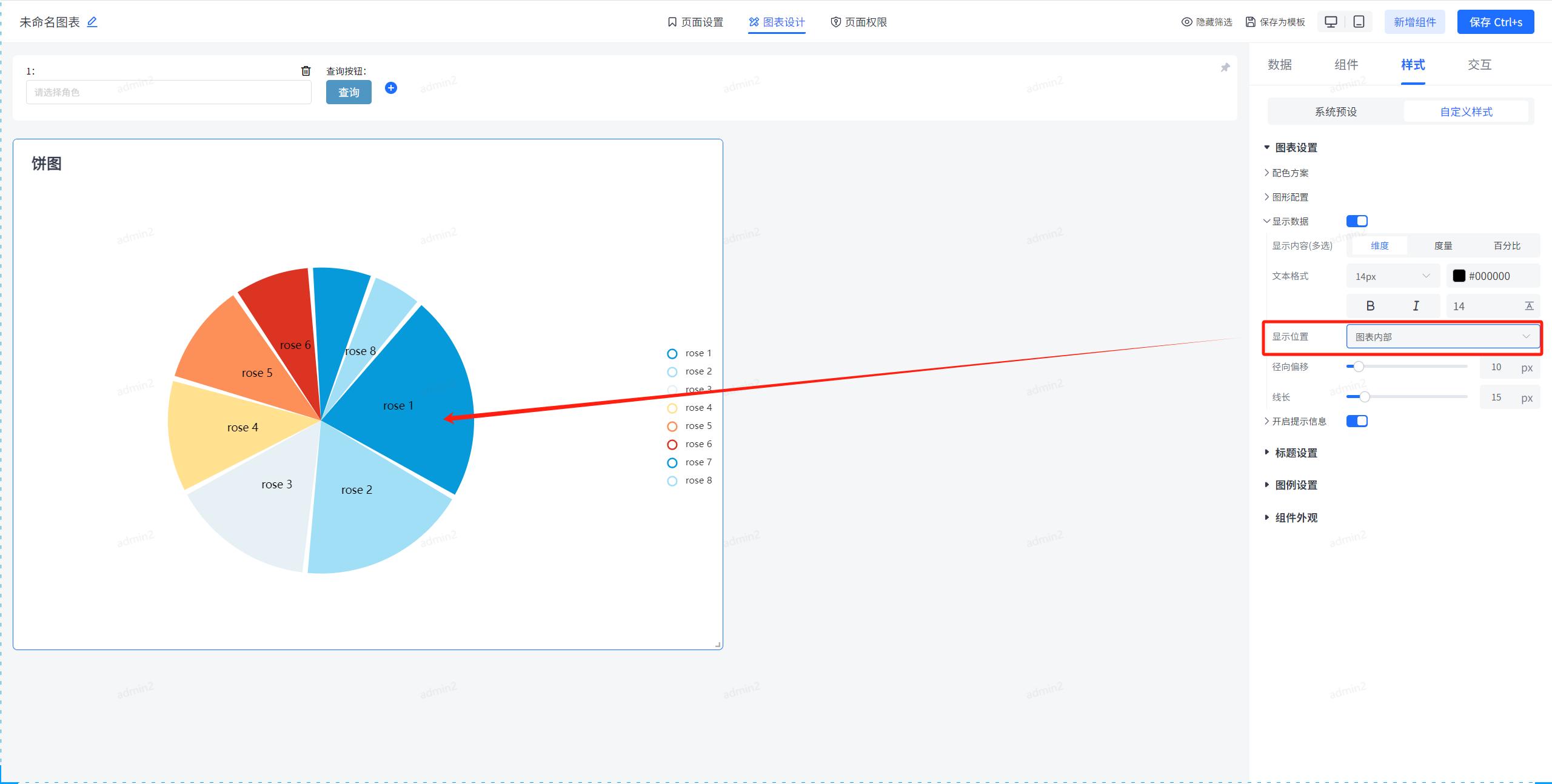
显示位置可定义显示数据是位于饼图外侧还是内侧,上面为显示在外侧。现在定义一下显示在内侧查看效果。

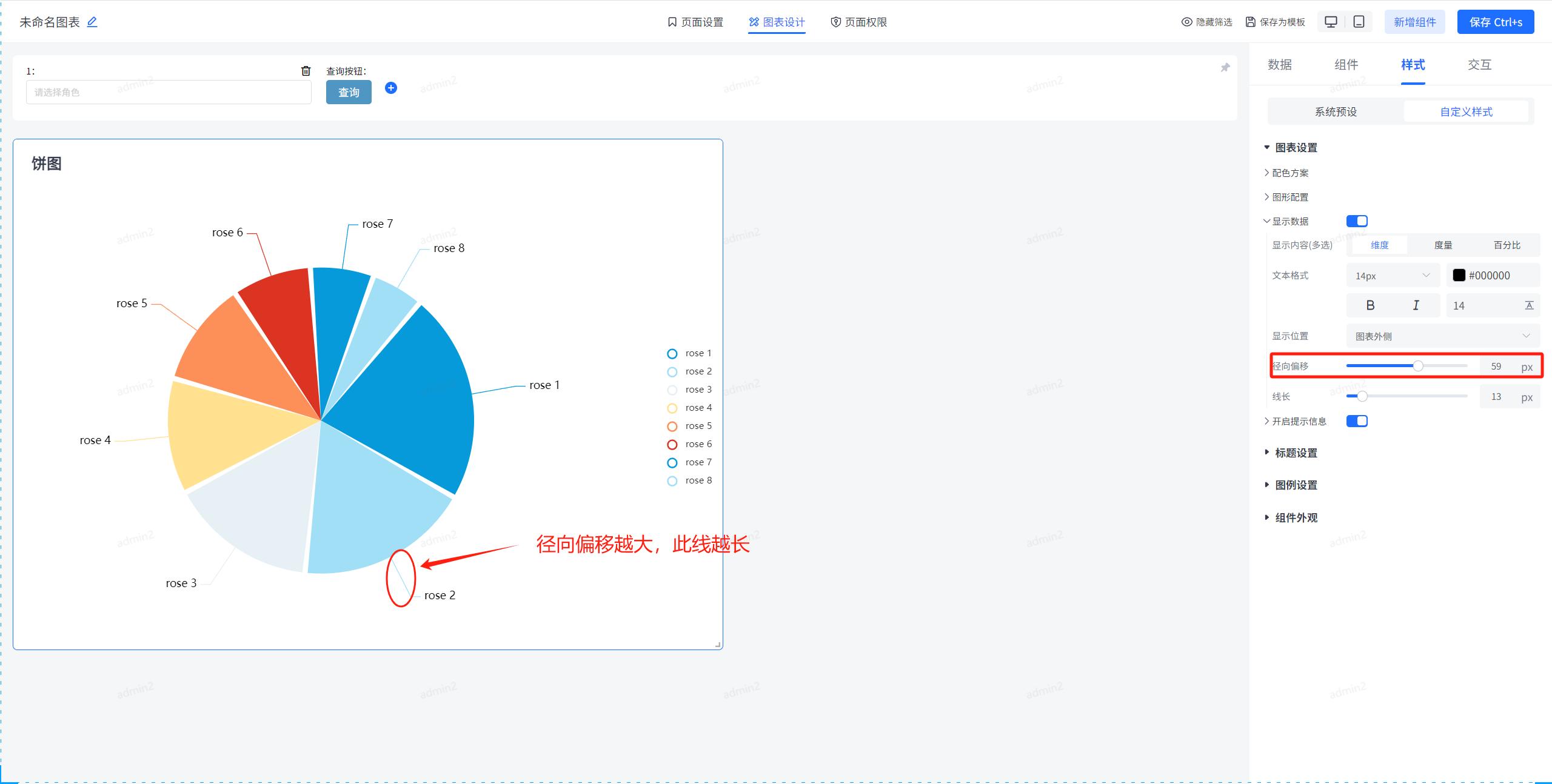
径向偏移即是当数据显示在图表外侧时,数据显示距离饼图的距离长短。设置径向偏移值越大,数据展示就离饼图越远。

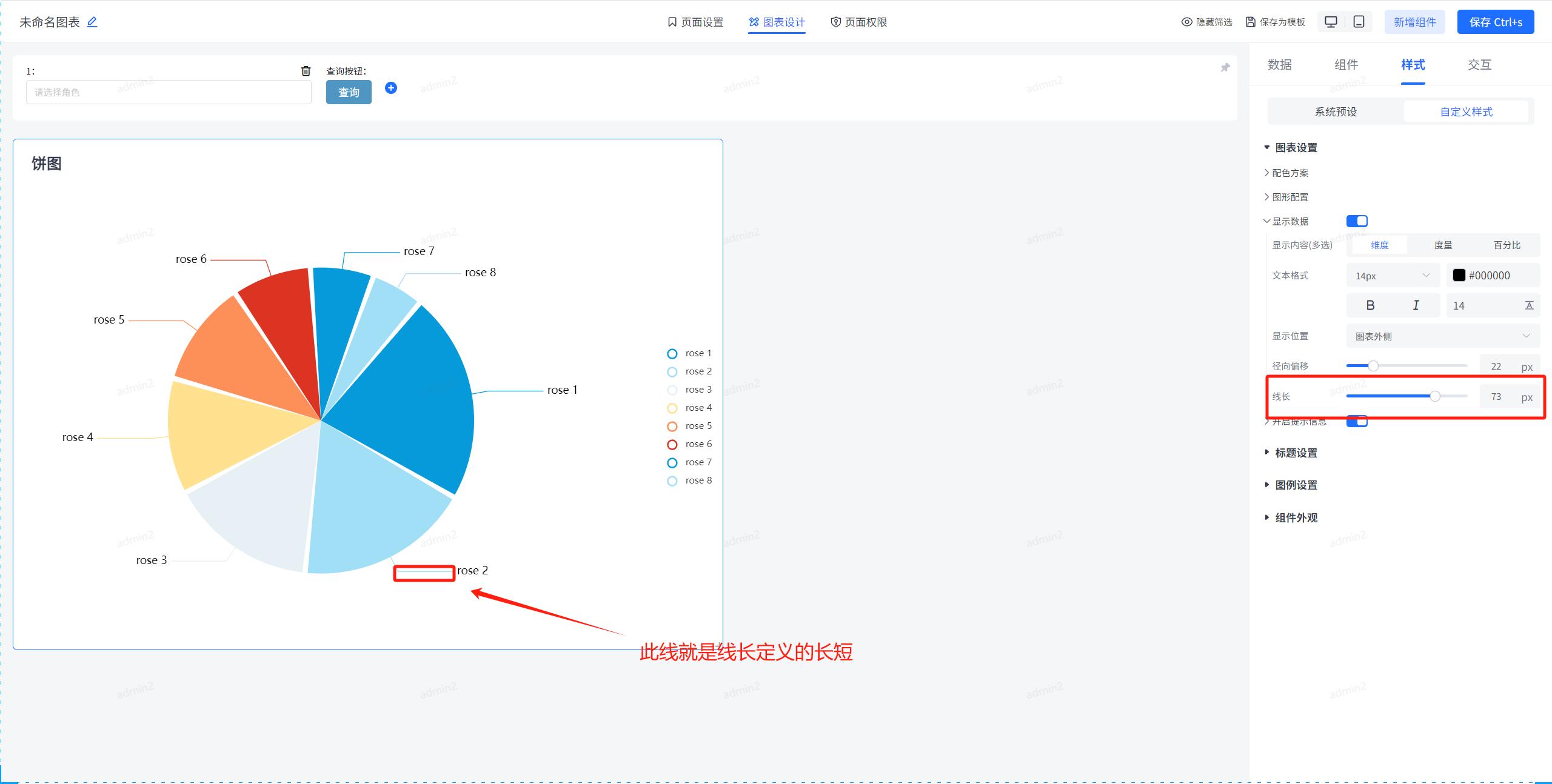
线长即数据前的线条长度,用于更美观展示图表用,如下图所示:

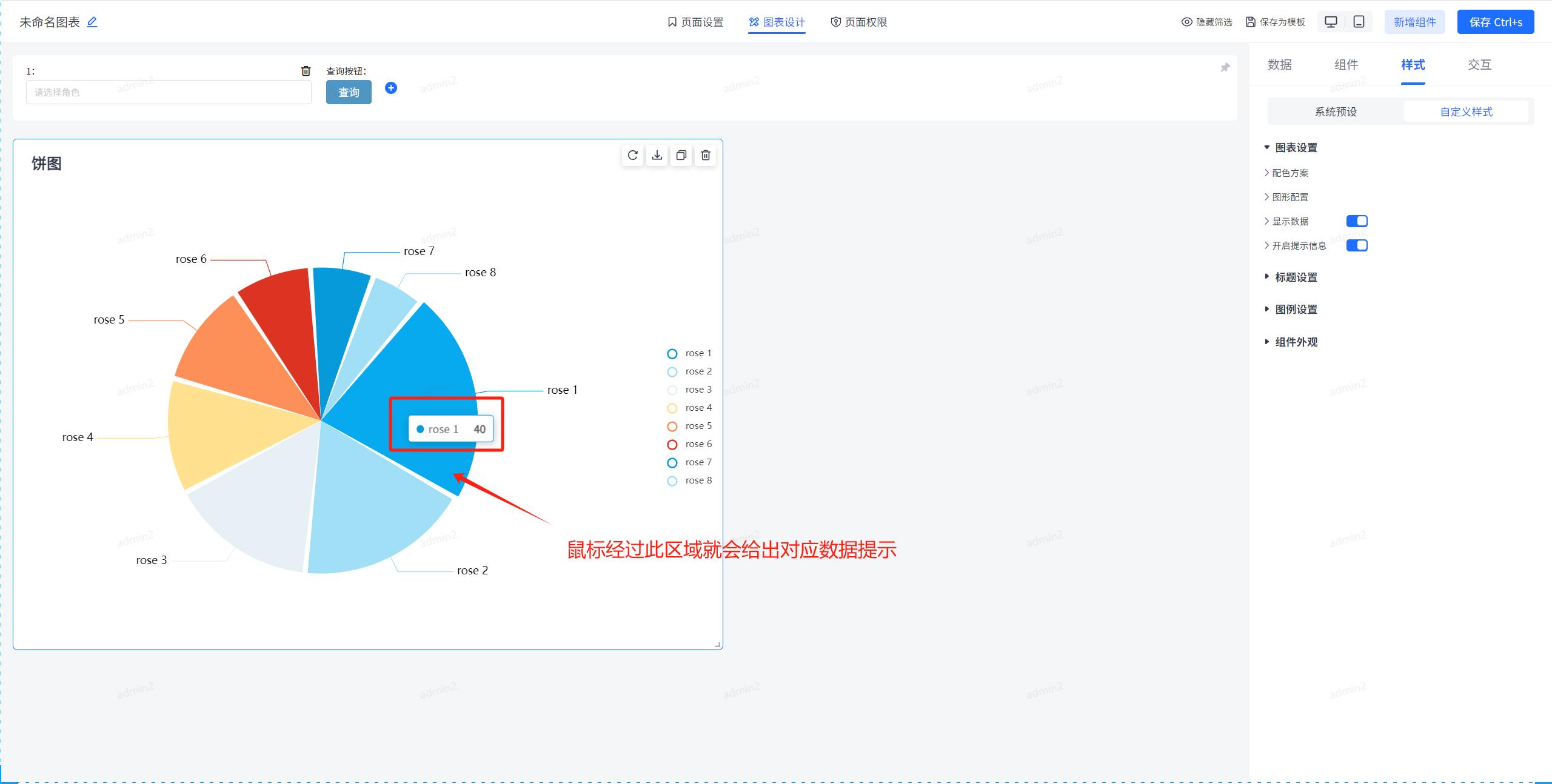
开启提示信息的话,开启后当鼠标经过到饼图上的某一块儿时,那么就会显示出该块儿的信息提示。

在线demo:http://bi.bctools.cn
gitee地址:https://gitee.com/software-minister/jvs-bi



![[网络安全]sqli-labs Less-5 解题详析](https://img-blog.csdnimg.cn/8d14da9dd15e4ff1a5e6a62cf73bed21.png#pic_center)

