UWA Gears 是UWA最新发布的无SDK性能分析工具。针对移动平台,提供了实时监测和截帧分析功能,帮助您精准定位性能热点,提升应用的整体表现。
在上周的文章中,我们详细介绍了网格查看器的功能,介绍如何通过网格数据优化渲染性能。本周,我们将聚焦于着色器查看器,帮助大家提升画面效果与游戏性能。
在图形渲染中,着色器是实现精美画面效果的核心部分,直接影响到游戏的视觉表现和性能表现。本篇文章我们将详细介绍Frame Capture模式中着色器查看器的各个功能以及使用场景,帮助开发者更高效地分析和优化着色器,实现更流畅、更精美的游戏体验。
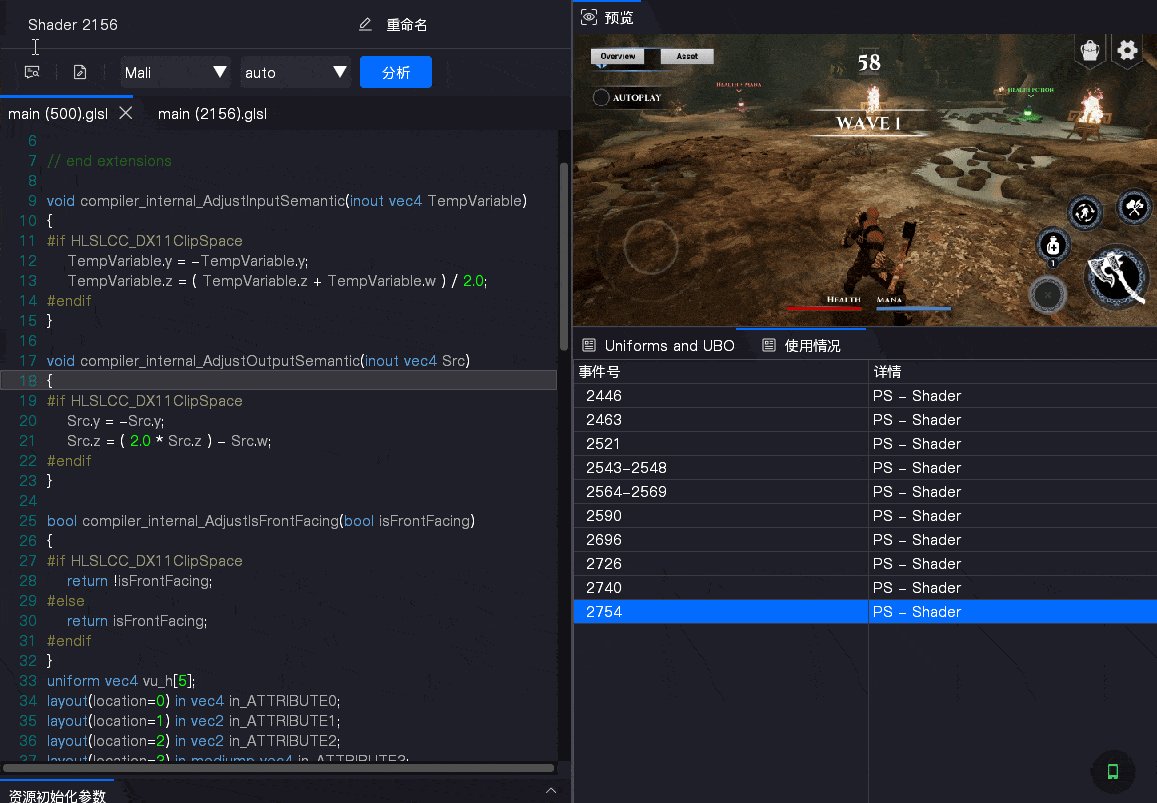
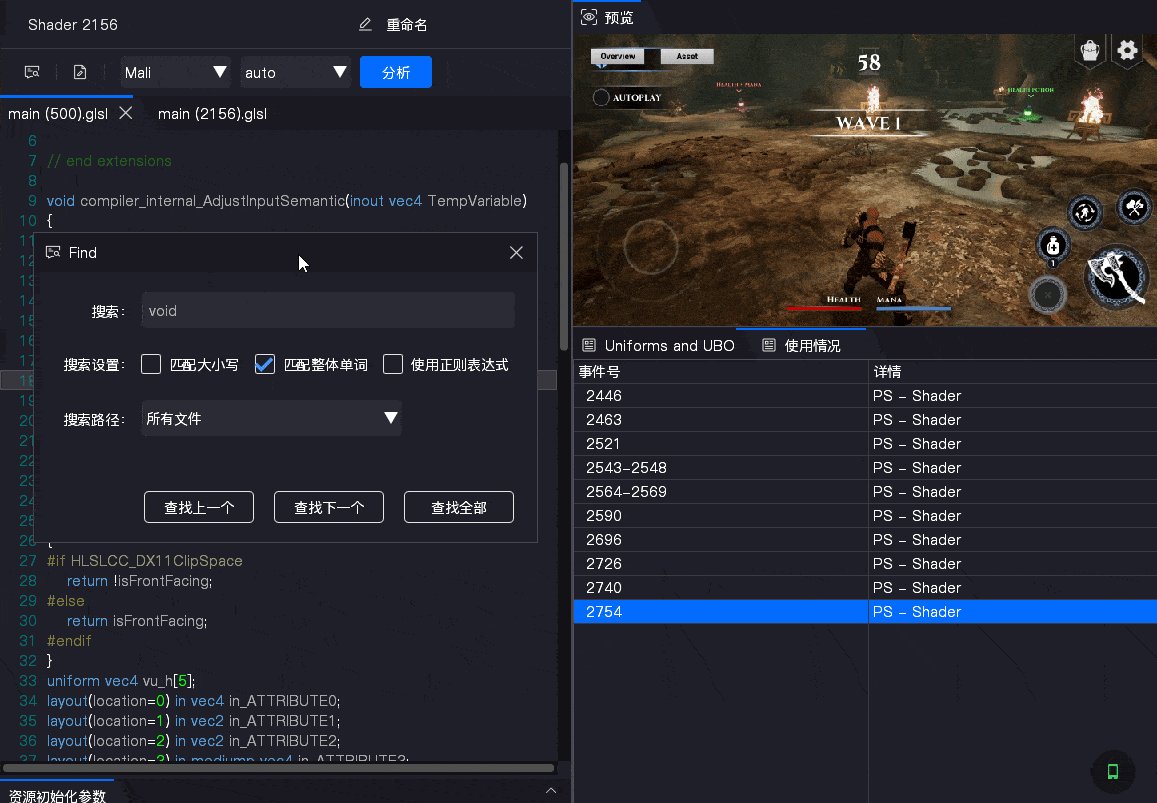
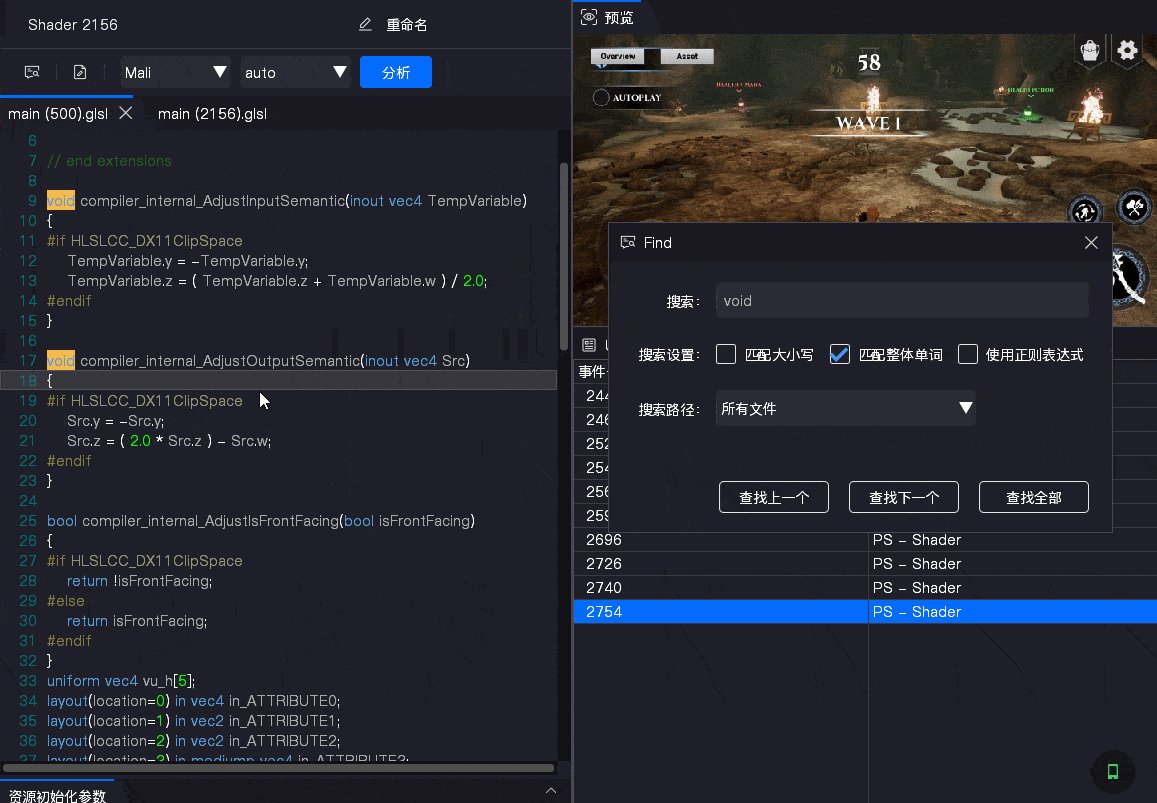
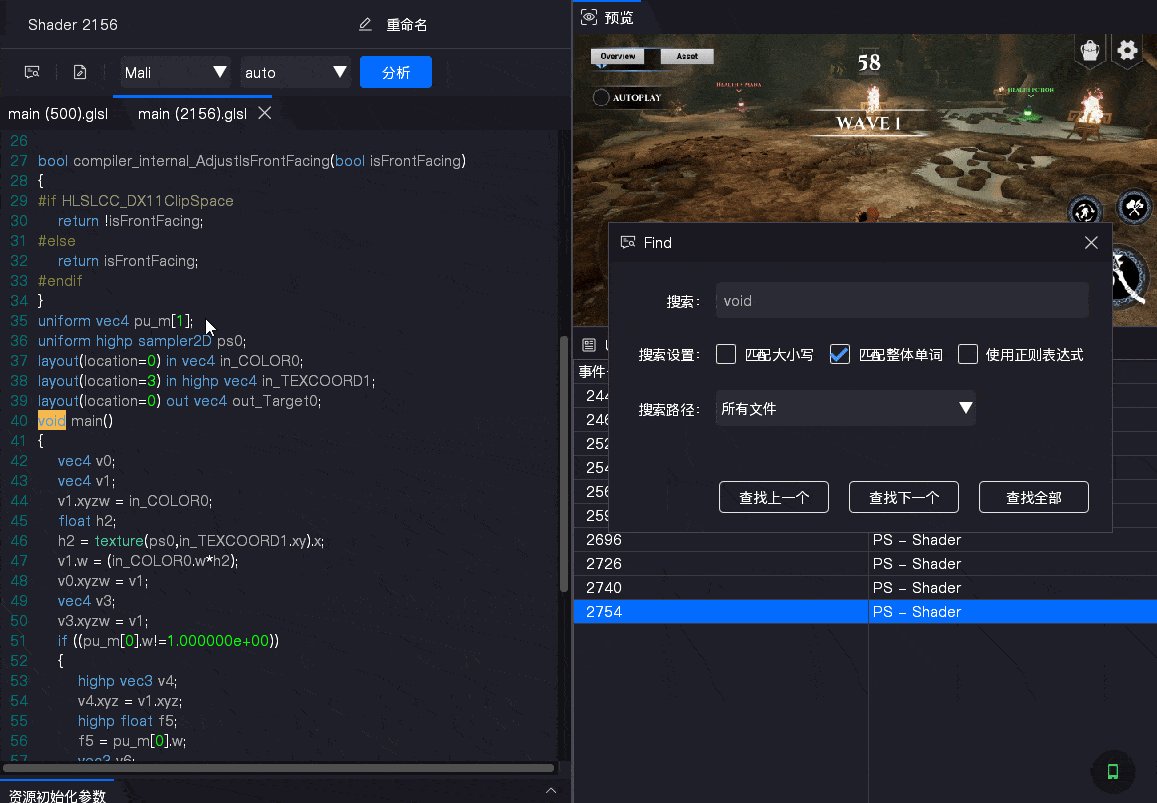
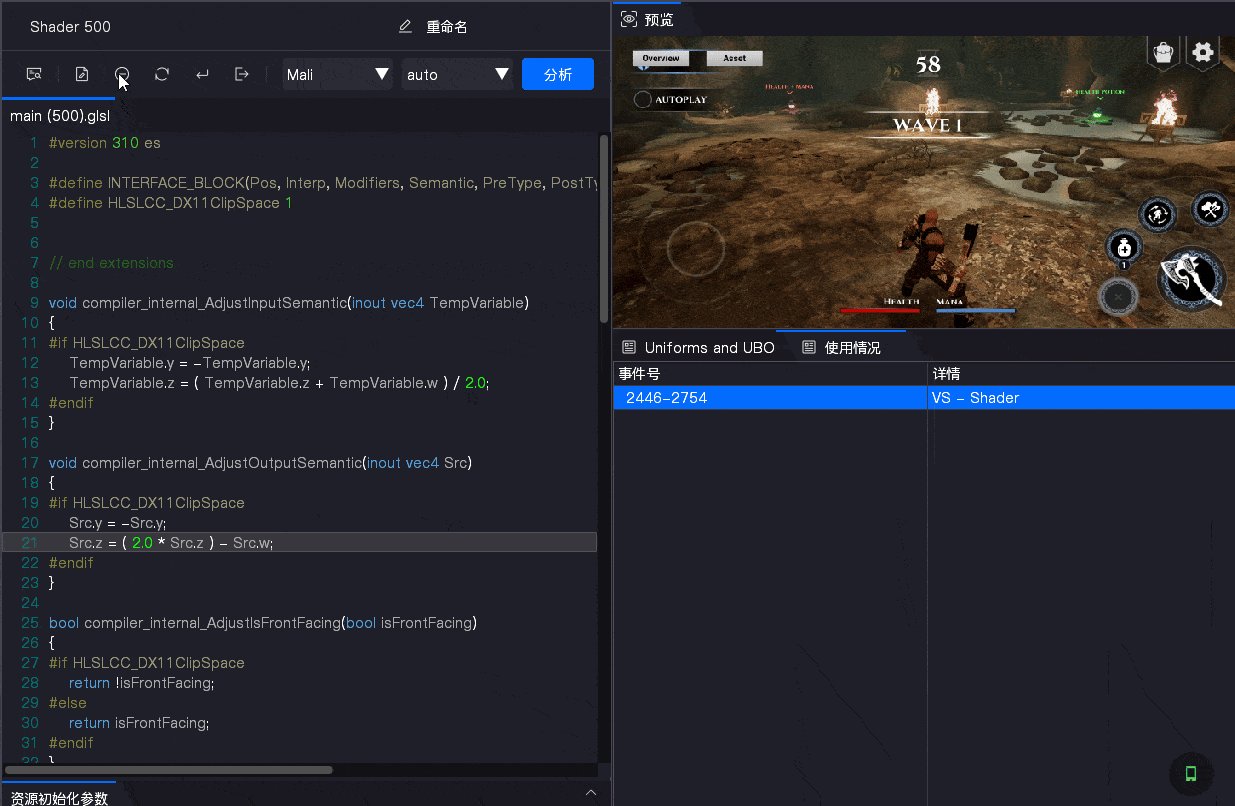
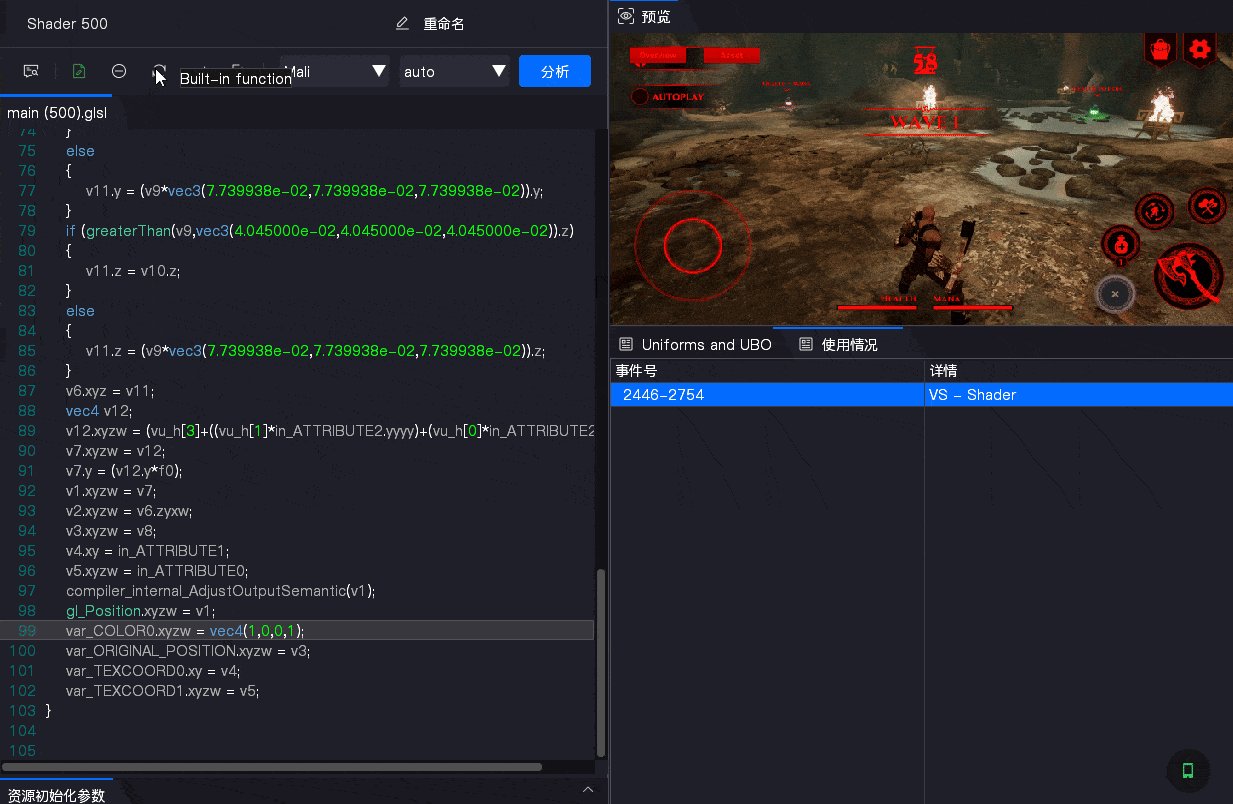
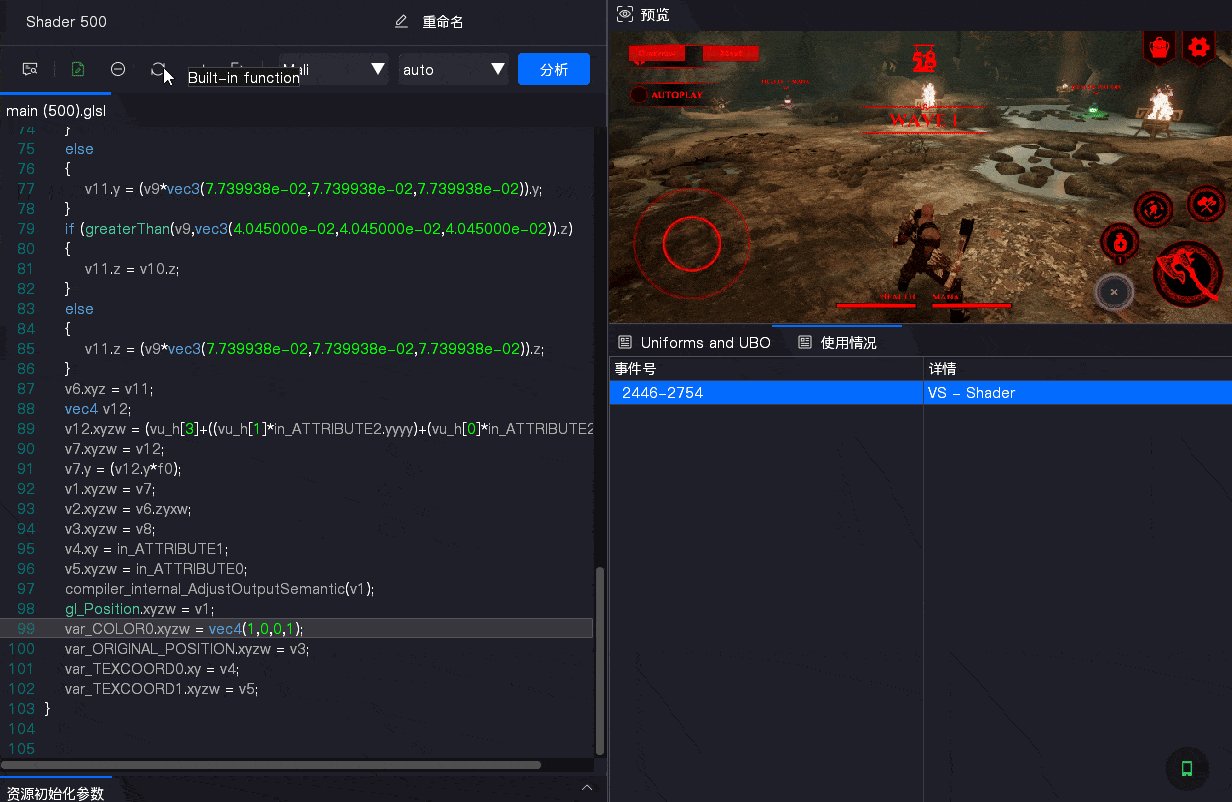
着色器代码搜索

开发者可以通过该功能在当前的着色器代码中进行快速搜索。通过设置不同的搜索条件,轻松查找特定代码段或关键字,从而提高调试和开发的效率。
使用场景
- 快速定位代码:当开发者需要在复杂的着色器代码中查找某个特定的函数、变量或关键字时,该功能可以帮助快速定位目标代码,减少手动查找的时间。
- 调试过程:在调试过程中,开发者可以通过搜索特定的错误信息或函数调用,快速进行问题排查和修复,提升调试效率。
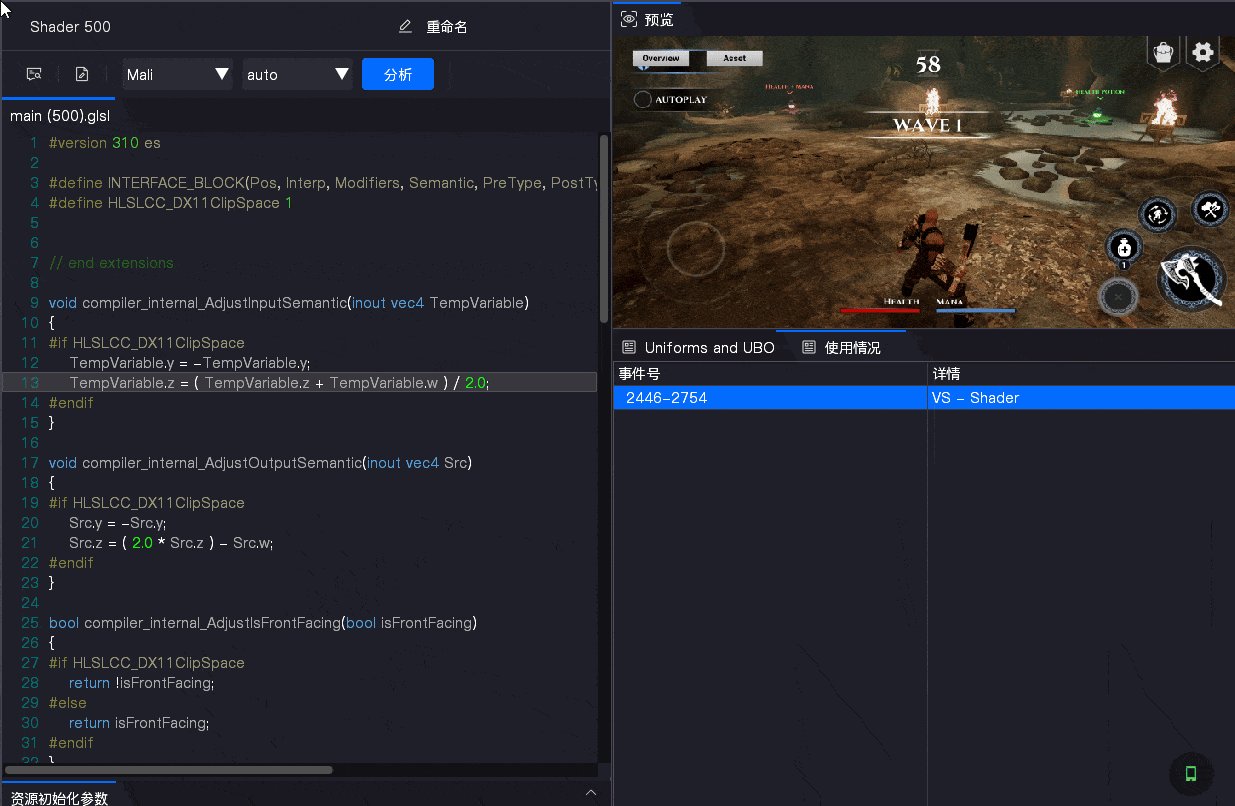
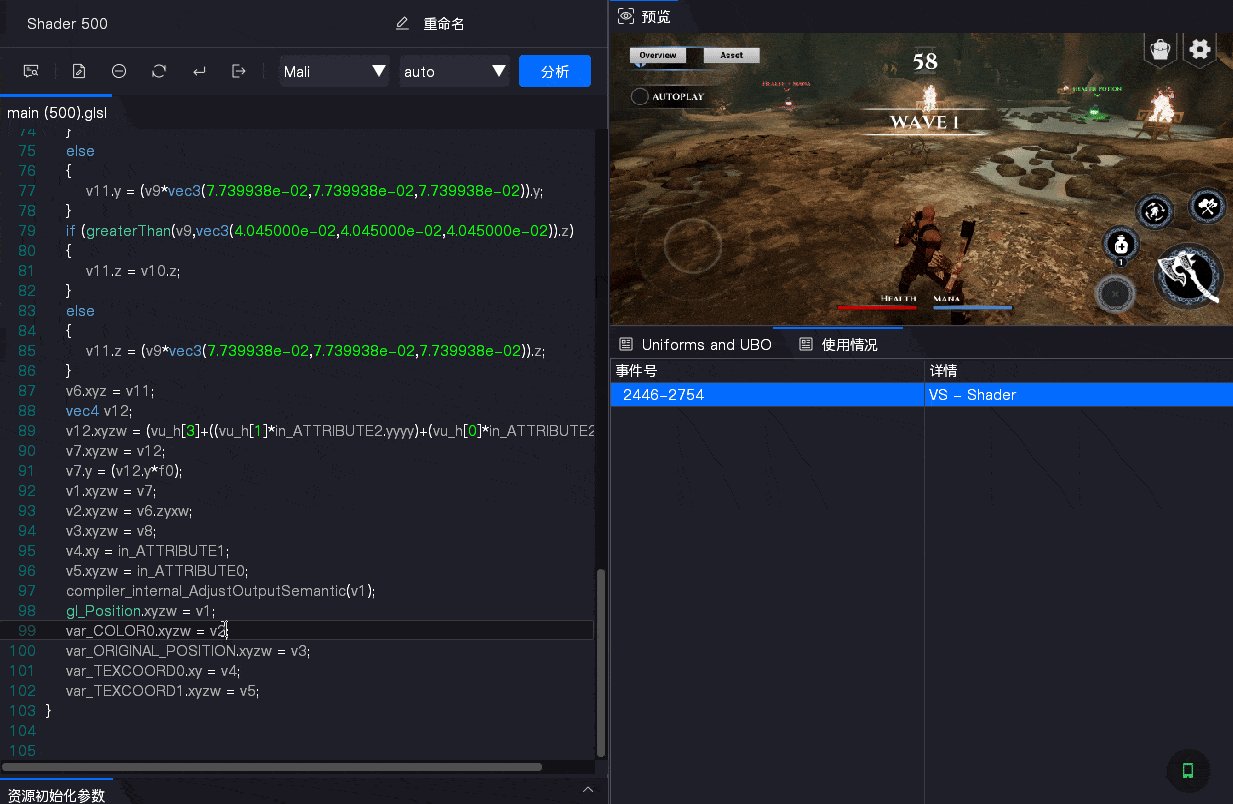
着色器编辑功能 - 撤销代码修改

该功能为开发者提供了便捷的回退操作,可以快速撤销对当前着色器代码所做的所有修改,恢复到初始的代码状态,确保在进行代码编辑时能够轻松撤销不必要的更改。
使用场景
- 错误回退:在开发过程中,如果开发者发现代码修改导致了错误或不符合预期的结果,可以通过该功能快速撤销所有修改,回到上一个稳定的版本。
- 试验性代码编写:在编写复杂的着色器代码时,开发者可以通过撤销功能,在实验不同的实现方案后快速回到初始状态,进行更高效的调试和开发。
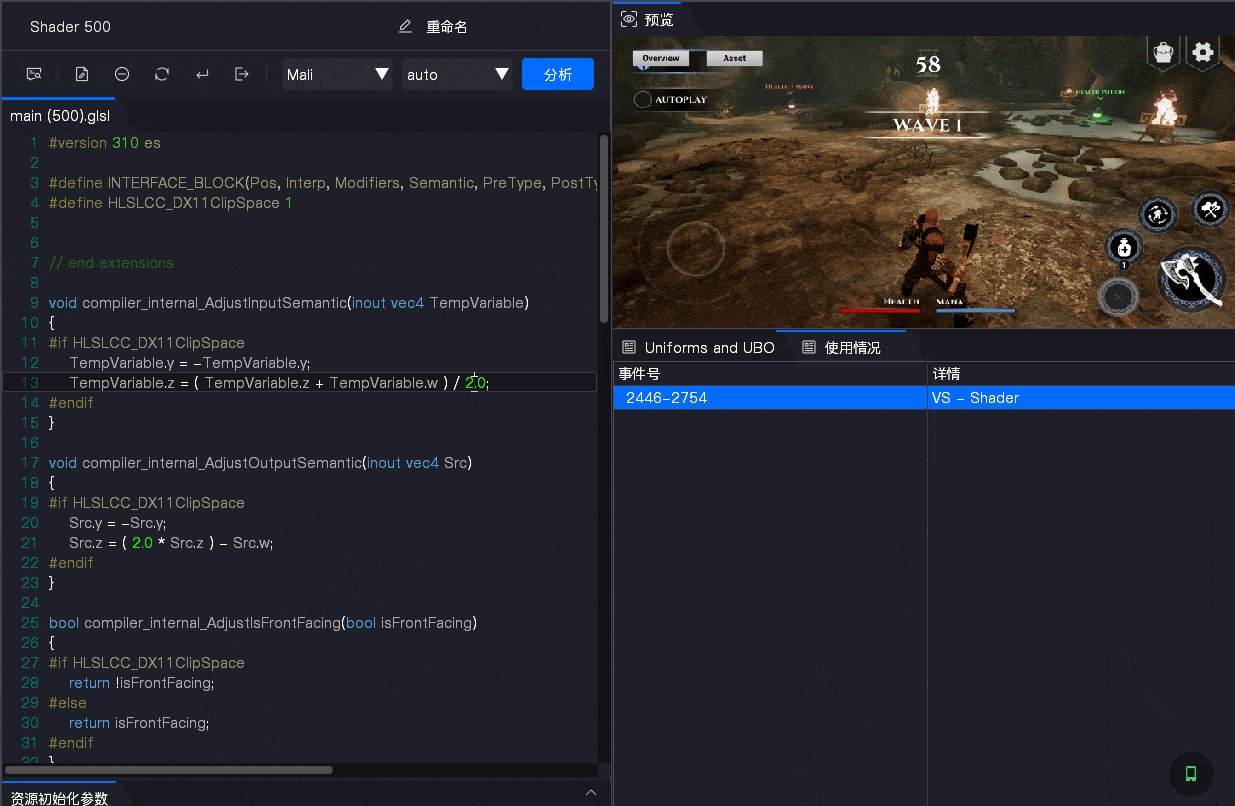
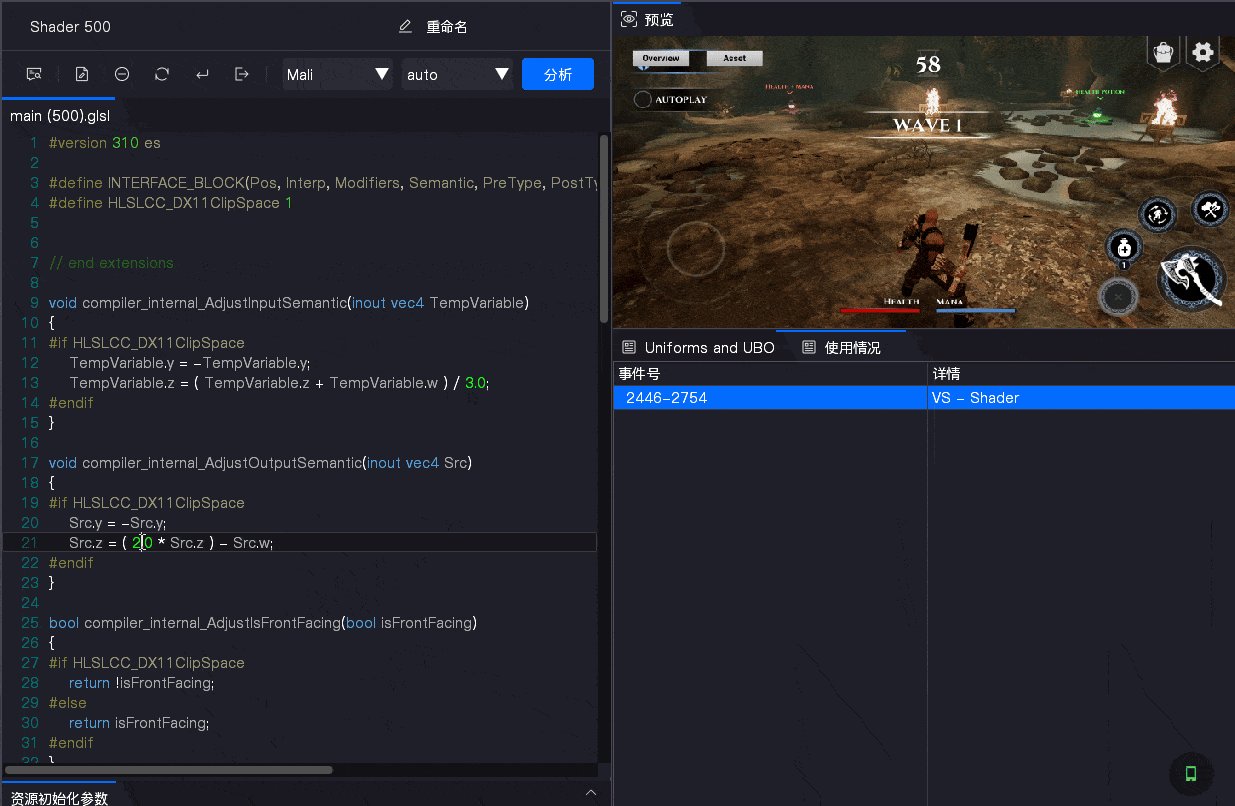
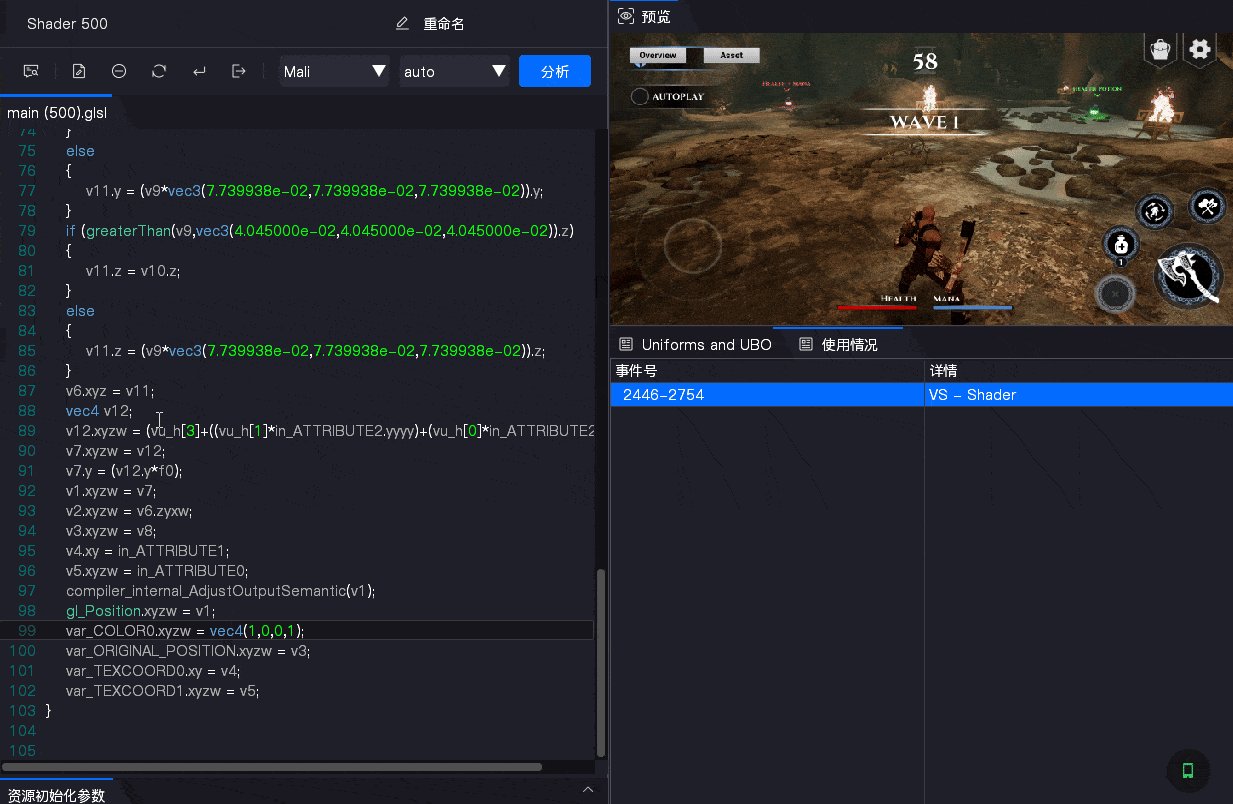
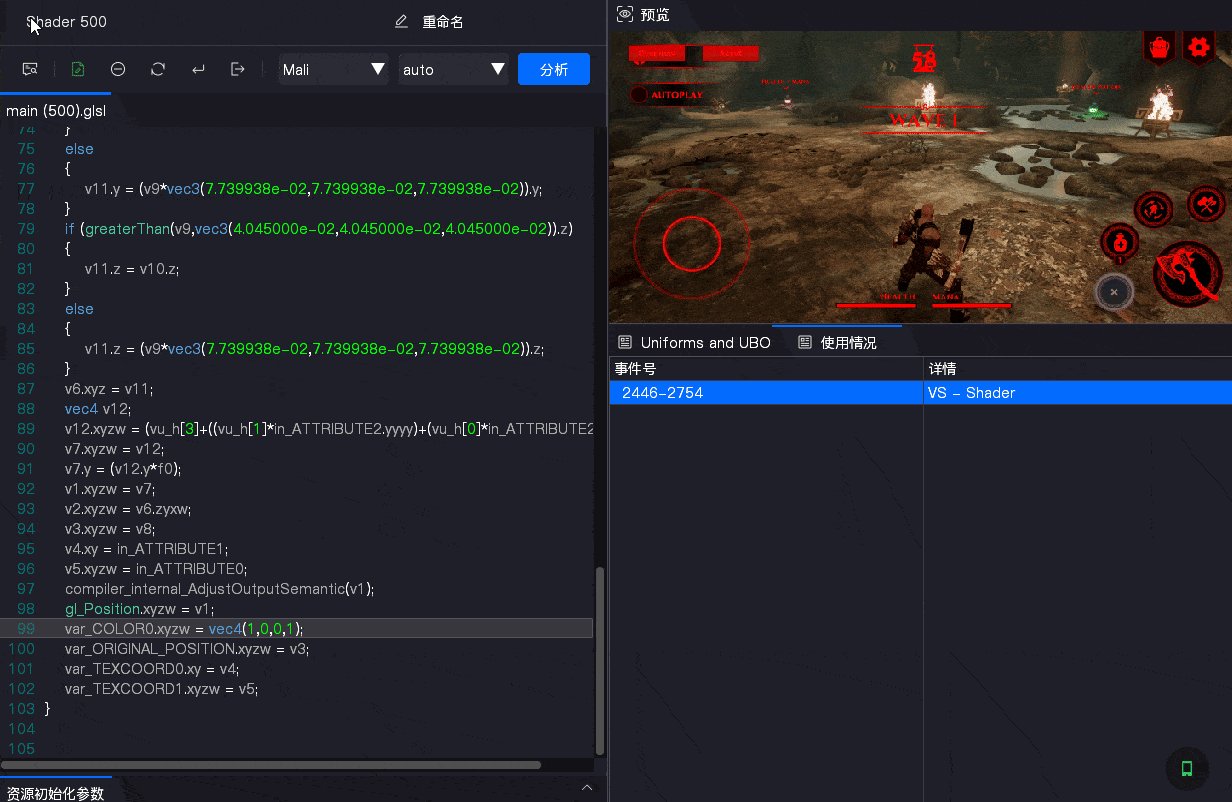
着色器编辑功能 - 重新渲染画面

该功能可以根据当前对着色器代码的修改内容,重新渲染画面。这对于调试和优化着色器效果非常重要,可以帮助开发者快速验证代码改动对实际渲染效果的影响。
使用场景
- 实时调试:开发者修改着色器代码后,可以立即通过该功能看到修改后的效果,无需重新编译整个项目,大大提升了调试效率。
- 优化渲染效果:当开发者优化着色器性能或视觉效果时,可以随时通过该功能预览优化后的画面,便于快速迭代和改进。
- 错误排查:如果修改了着色器代码导致渲染问题,通过该功能能够快速定位问题,并及时进行调整。
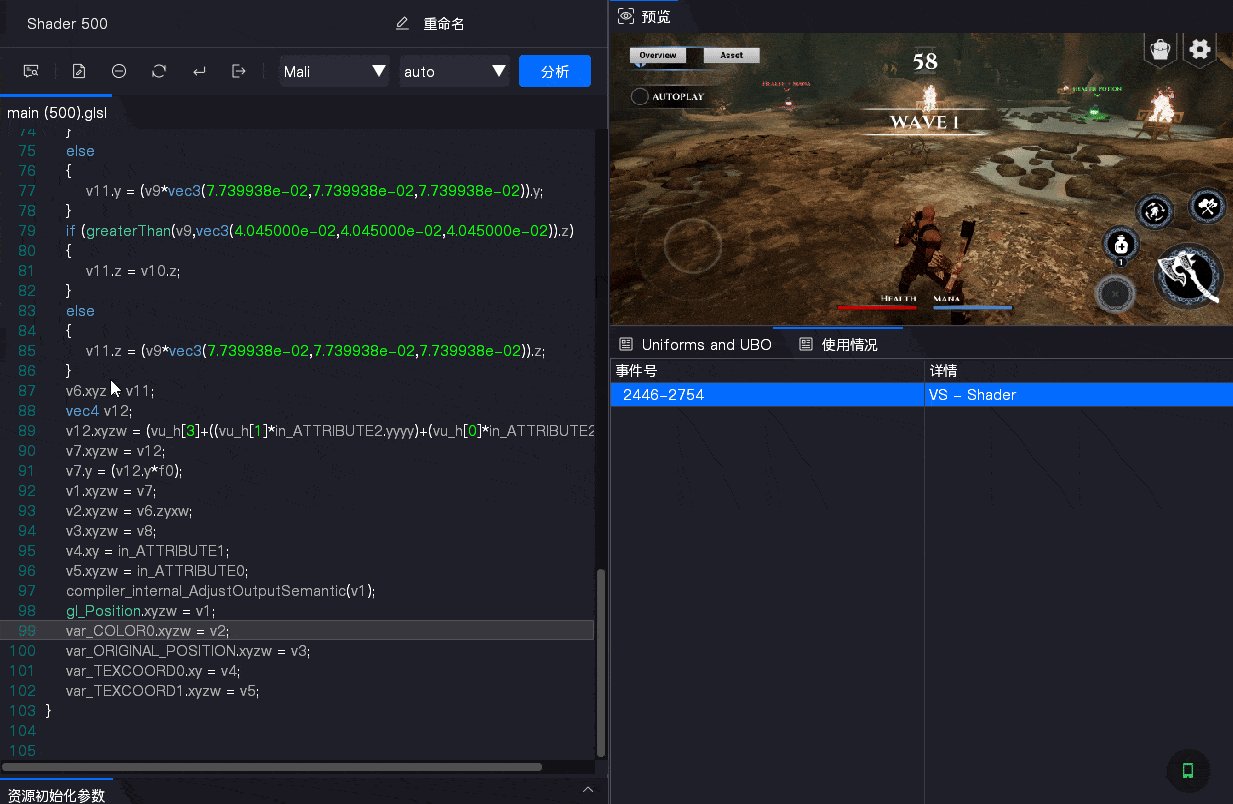
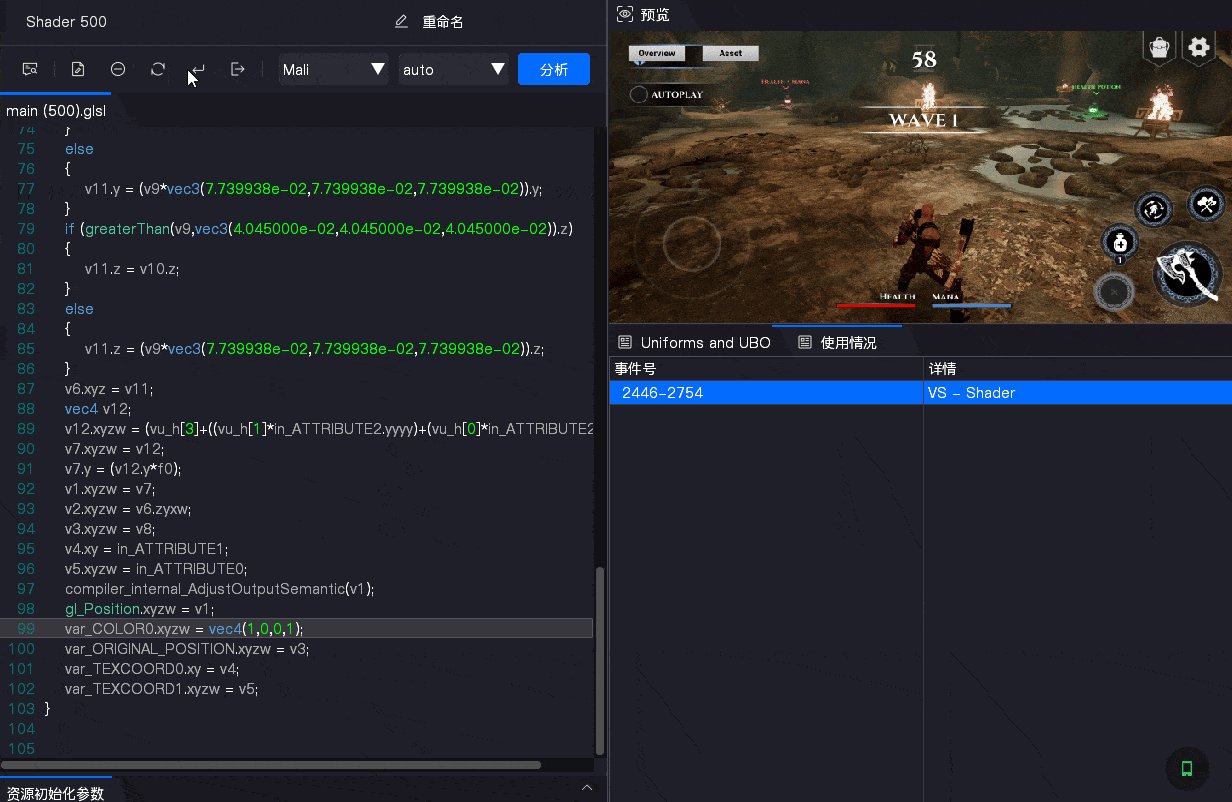
着色器编辑功能 - 画面还原

该功能可以还原画面到上一次渲染的状态,保持对着色器的修改不变。这使得开发者可以在不同的修改下对比渲染效果,方便进行性能调试和效果对比。
使用场景
- 渲染对比:开发者可以通过该功能结合重新渲染功能,对比修改前后着色器的效果差异,帮助确定最优的视觉表现。
- 调试性能:在优化着色器性能时,该功能允许开发者保留代码修改,但暂时恢复至之前的画面,以便分析修改对性能的影响。
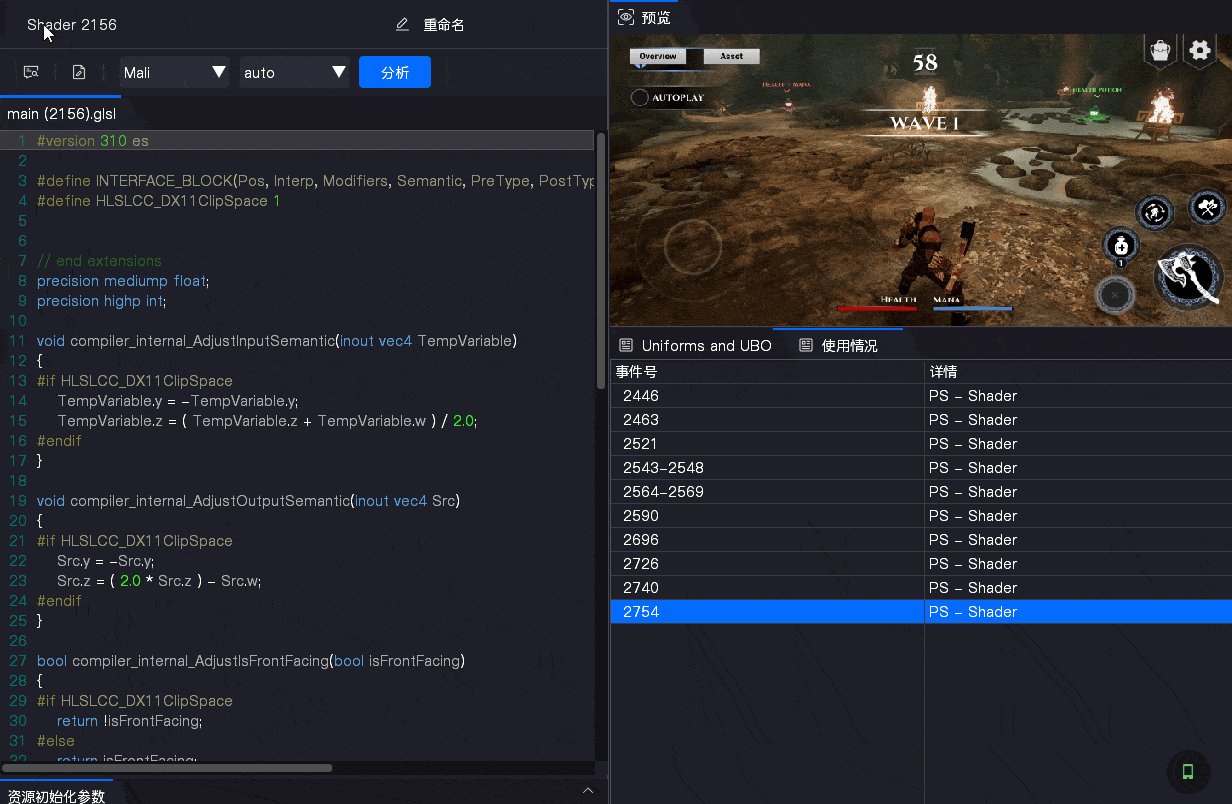
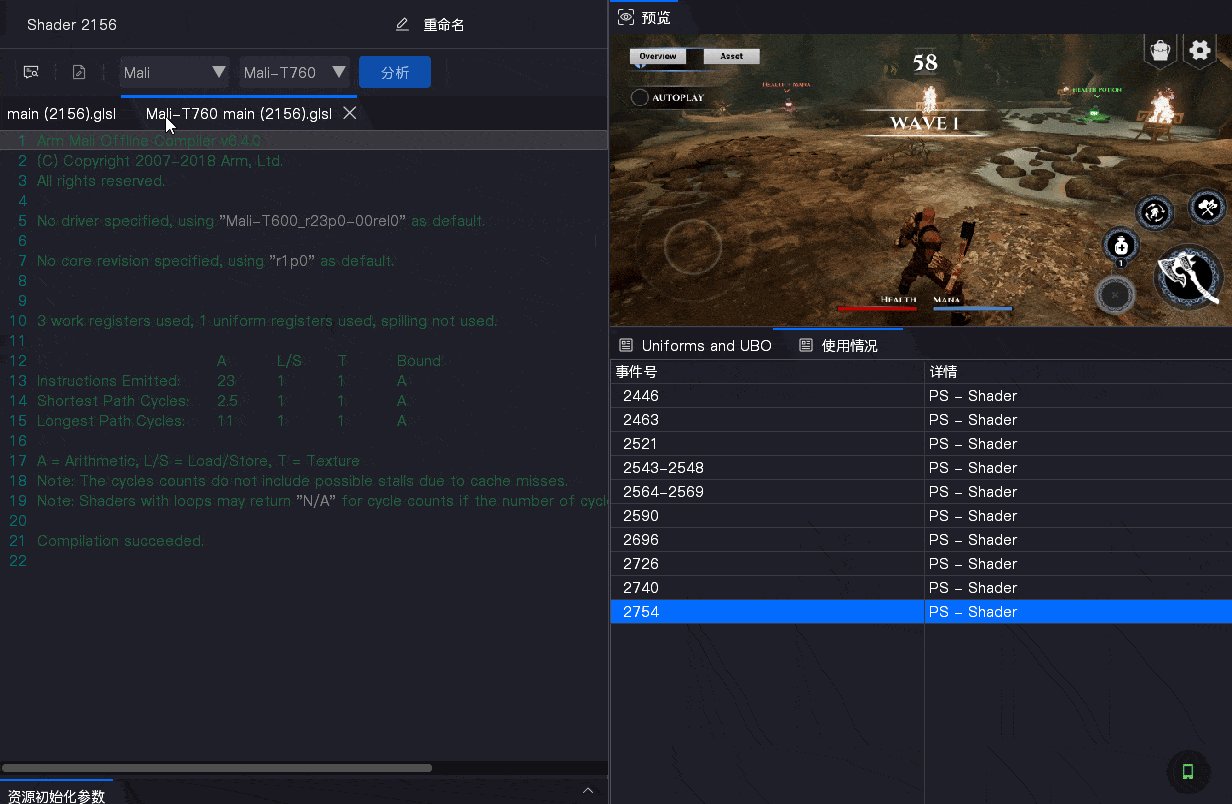
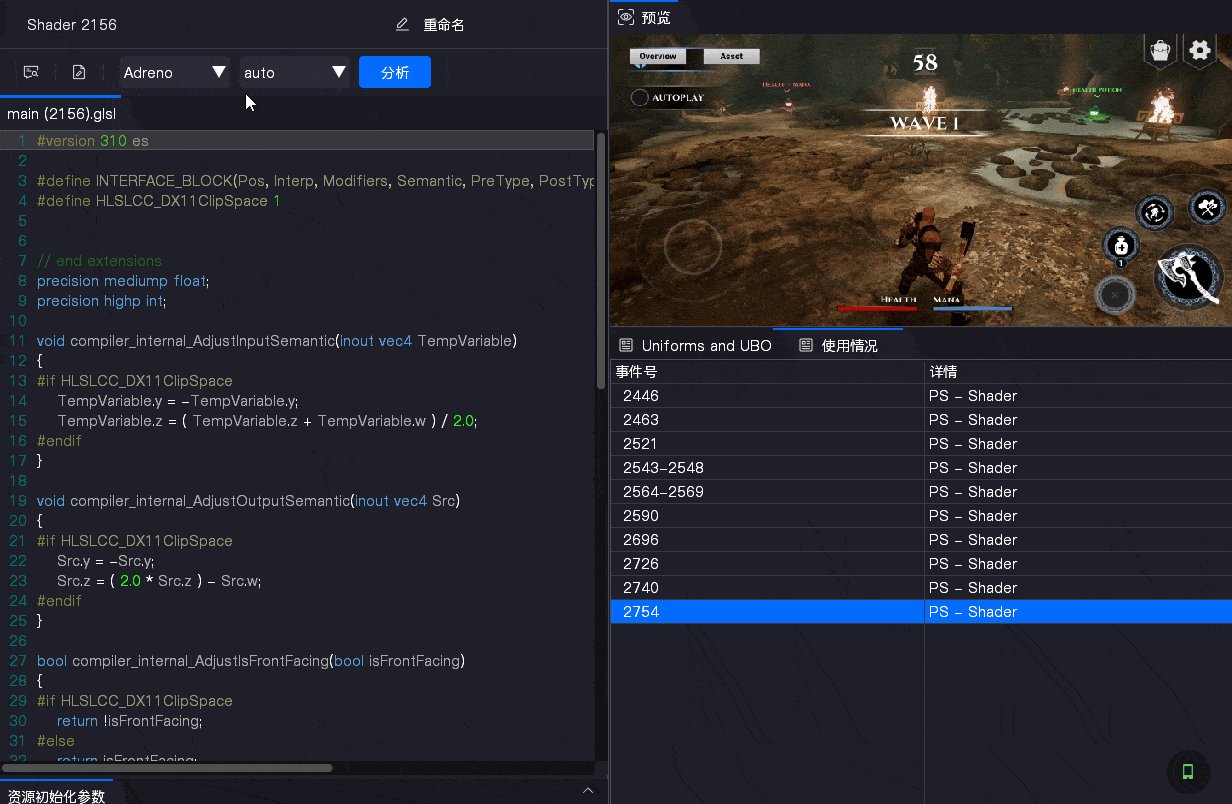
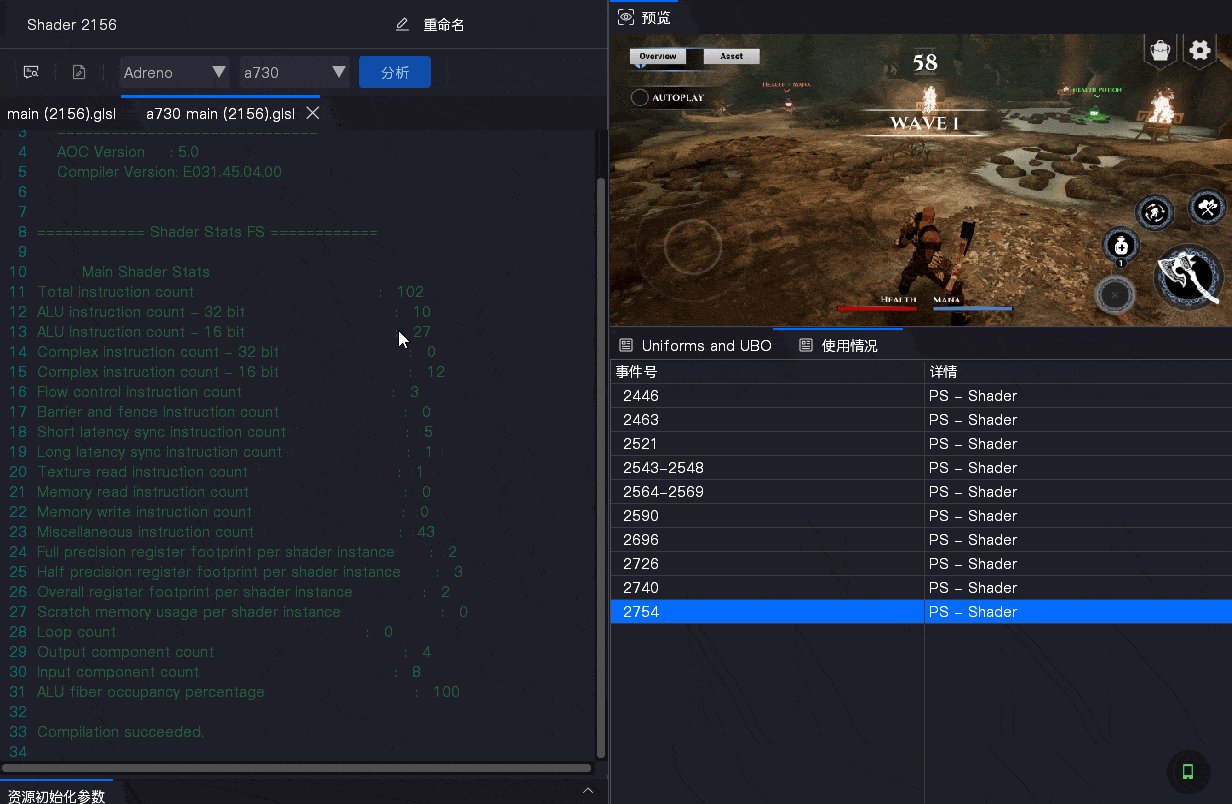
着色器性能分析

开发者可以针对不同的GPU平台和型号,对着色器的性能进行分析和优化。通过选择特定的GPU型号,开发者可以查看着色器在该硬件上的执行性能,了解指令数、周期等关键性能指标,帮助定位性能瓶颈和优化方向。
使用场景
- 性能评估:开发者可以根据目标设备的GPU平台和型号,分析着色器的性能表现,了解着色器在不同硬件上的执行效率。
- 性能优化:开发者通过该功能,可以直观地看到性能指标,找到可能的优化点,如减少指令数或调整计算逻辑,提升着色器在特定设备上的运行表现。
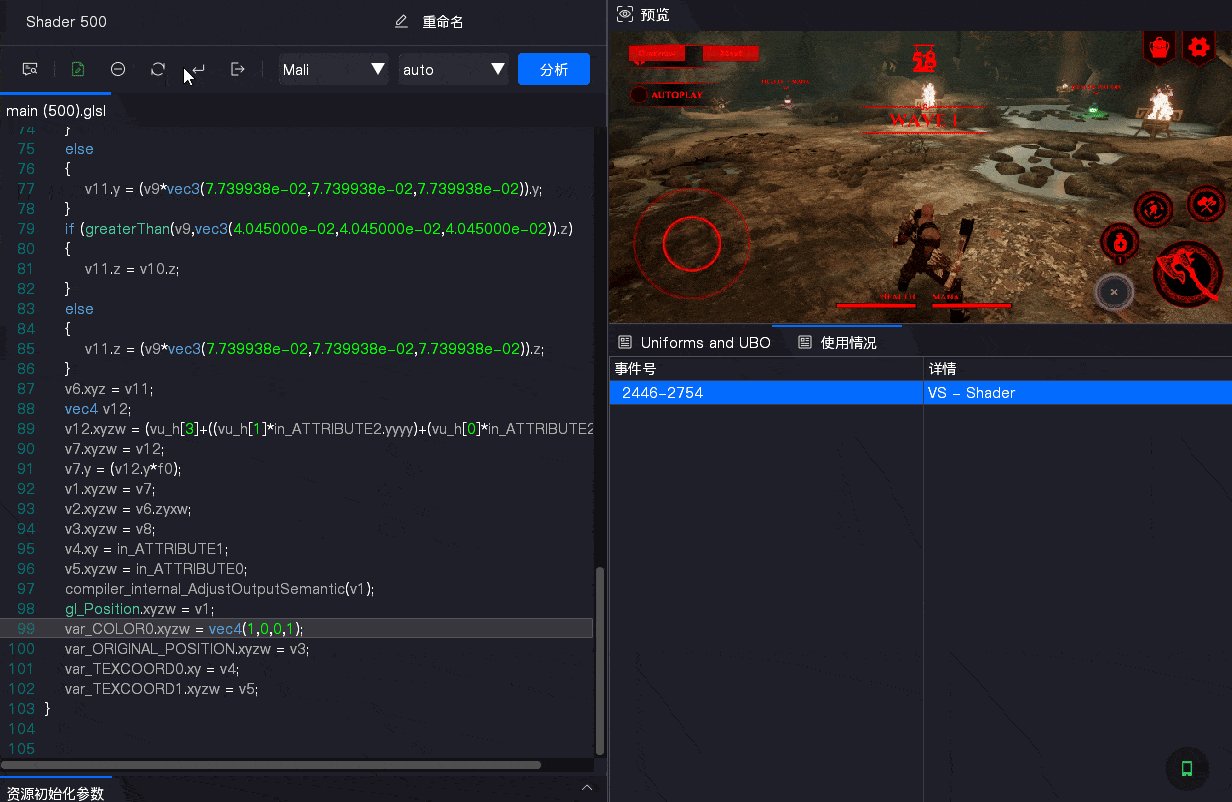
着色器预览窗口

通过预览窗口,开发者可以快速验证不同着色器调整对场景或模型的渲染影响,确保最终的视觉效果和性能表现符合预期。
使用场景
- 着色器调试:开发者在调整着色器代码时,预览窗口可以更新场景中着色器的渲染效果,帮助快速确认代码修改是否带来预期的视觉效果。
- 性能优化:通过预览不同的着色器修改,开发者可以快速判断性能是否得到优化,或是否出现视觉效果的偏差,以便进一步调整。
希望这篇文章能够帮助大家快速上手Frame Capture模式中着色器查看器的各个功能,深入理解着色器的性能表现与优化技巧,从而提升开发效率,优化游戏的视觉效果与运行性能。
如果您在使用过程中遇到任何问题,可以通过私信找到我们,或者前往问答社区进行提问,我们将竭诚为您提供支持。
问答社区链接:https://answer.uwa4d.com