一、环境准备
| 功能名称 | 描述 | 其它 |
| 操作系统 | Windows | |
| 数据库 | Mysql8.0 | |
| 开发环境 | JDK17以上 | 本项基于的21版本开发 |
| Maven | 3.9版本 | |
| 开发工具 | idea2024.2版本 | |
| 前端 | VSCode |
TIPS:如果你本地有jdk8版本,需要切换21版本,请看下面:
https://segmentfault.com/a/1190000044394546
二、代码获取数据库创建
1、获取代码
在你选定的文件夹位置使用git clone 命令克隆dataease的代码。
GitHub地址:
git clone
GitHub - dataease/dataease: 🔥 人人可用的开源 BI 工具,Tableau、帆软的开源替代。
Gitee地址:
git clone
DataEase: DataEase 是开源的数据可视化分析工具,帮助用户快速分析数据并洞察业务趋势,从而实现业务的改进与优化。DataEase 支持丰富的数据源连接,能够通过拖拉拽方式快速制作图表,并可以方便地与他人分享。
注:版本可自选 注意不要克隆dev分支 此分支可能会有依赖包未上传可以用 -b v** 添加版本号
2、创建数据库
数据库初始化脚本在源码文件夹中\dataease\core\core-backend\src\main\resources\db\desktop这个位置,有两个脚本,都需要执行,可使用navicat客户端工具,也可以用命令行工具,看你喜欢那种。
以下是命令行工具:
登录mysql创建数据库
create database dataease character set utf8mb4;
打开刚创建的数据库后,在其中执行两个sql脚本文件初始化数据库 具体执行脚本根据不同版本而定下图以2.3为例
use dataease
source D:\dataease\dataease\core\core-backend\src\main\resources\db\desktop\V2.3__core_ddl.sql
source D:\dataease\dataease\core\core-backend\src\main\resources\db\desktop\V2.3__ddl.sql
三、开发环境配置
使用IDEA打开dataease源码目录。

在首次使用IDEA打开项目出现插件推荐可以安装。
- JDK相关配置
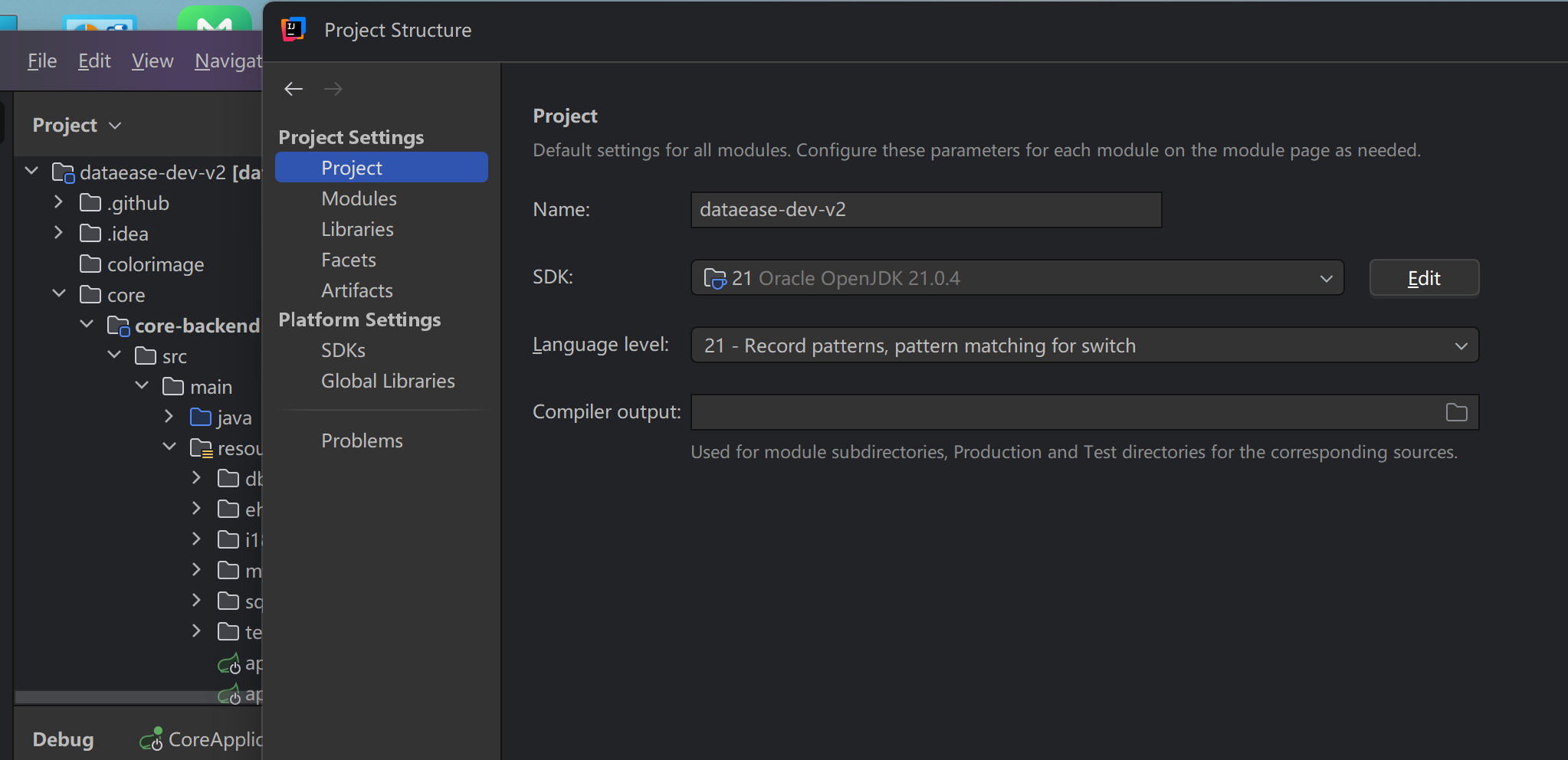
JDK下载安装完成后,调整与JDK相关的设置,项目右键
Settings ->Project Structure -> Project语言选择21

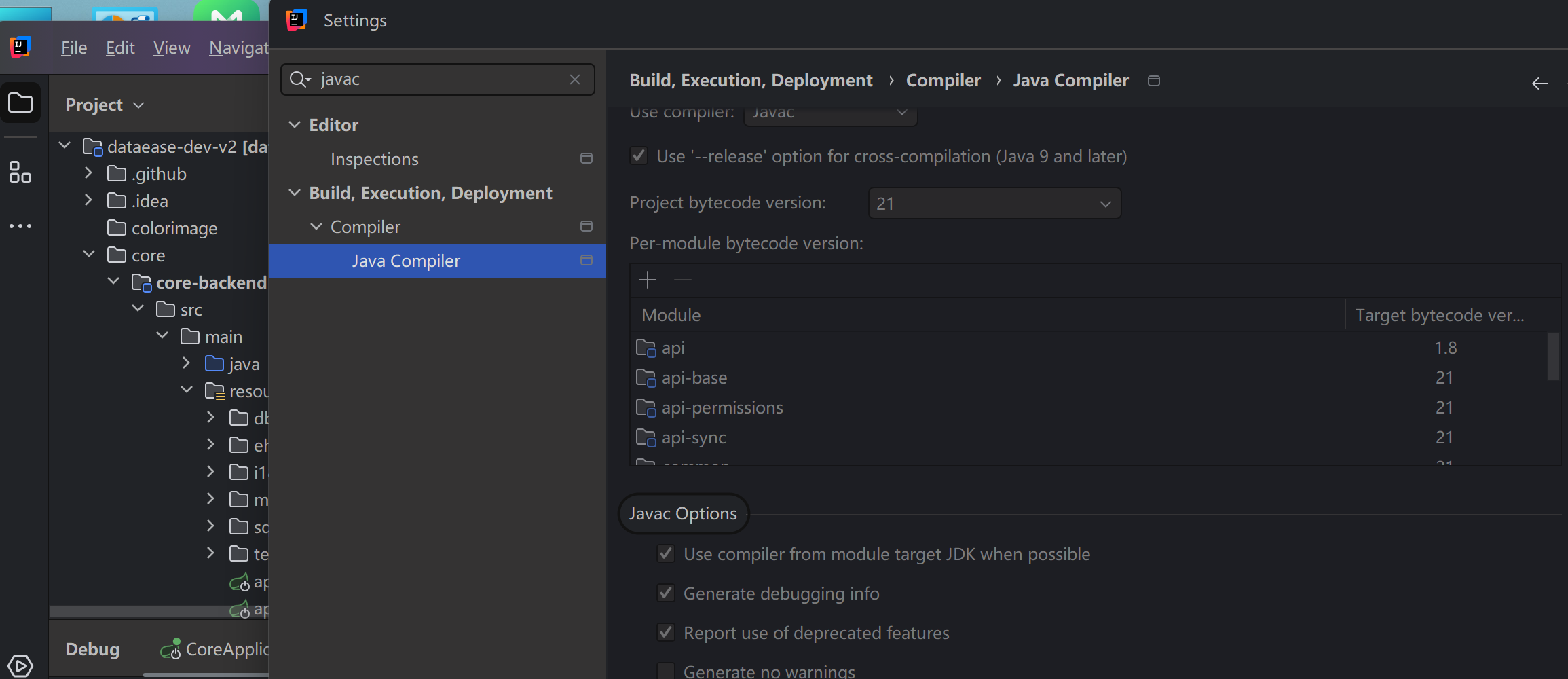
File -> Settings -> Build, Execution, Deployment -> Java Compiler 选择21

- 将core加入Maven项目
在项目管理其中选择 core文件夹下的pom.xml文件,使用右键选择 添加为Maven项目,添加完成后IDEA开始下载相关依赖包,等待下载完成。
注:加载完如果遇到依赖包缺失或无法下载到仓库中获取
仓库地址:
Nexus Repository Manager
四、代码调试
环境准备完成后,看一下项目的目录结构,其中 core 是前后端主要代码,drivers 为动态加载的数据库驱动,mapFiles 为系统内使用的genJson地图资源,sdk 为项目公共库,staticResource 为后端的静态资源库,在开始跑程序前有几个配置需要设置一下。
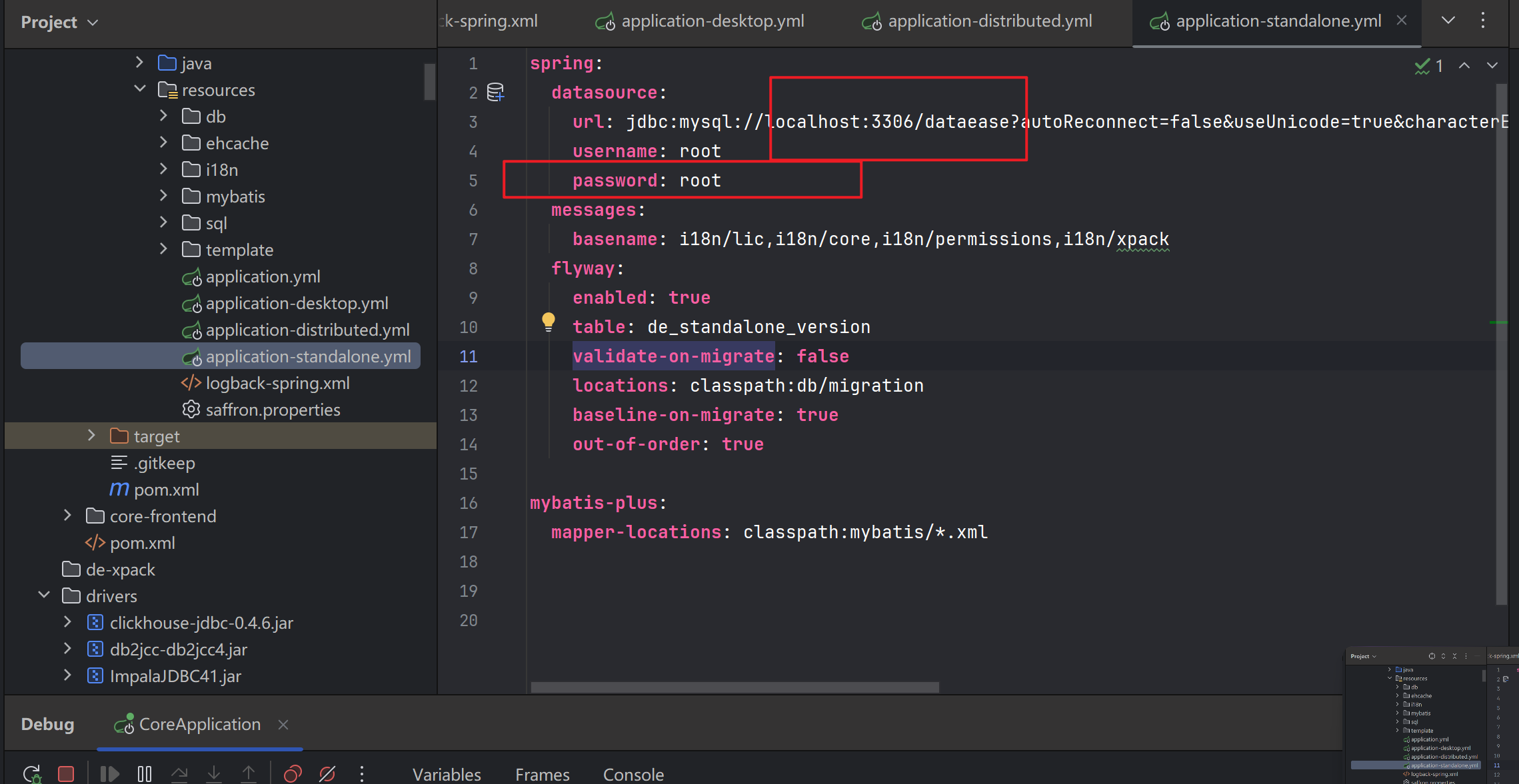
1、数据库连接修改
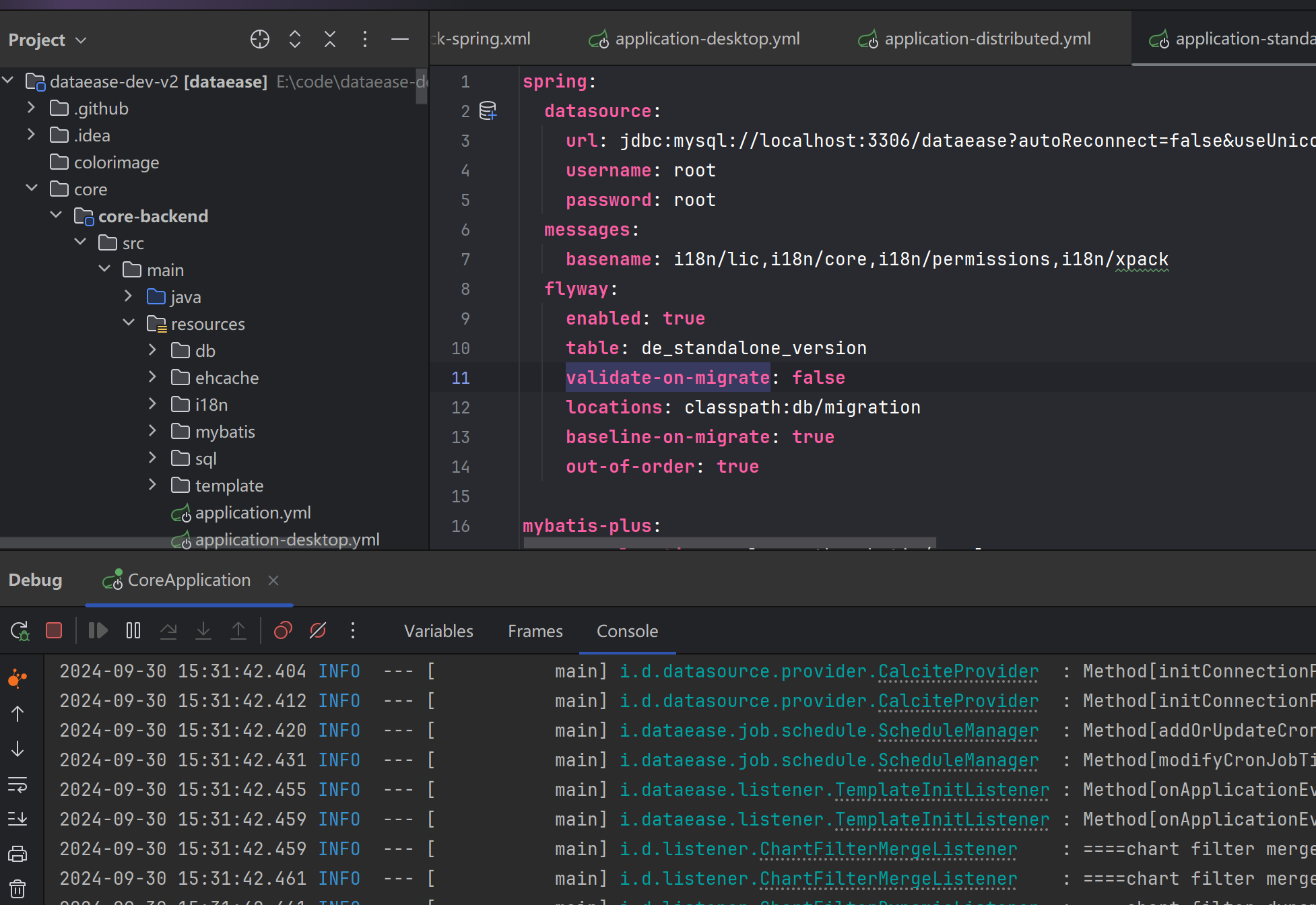
后端代码需要连接数据库,数据库配置参数在 \core\core-backend\src\main\resources\application-standalone.yml中,根据你的MySQL参数进行修改。

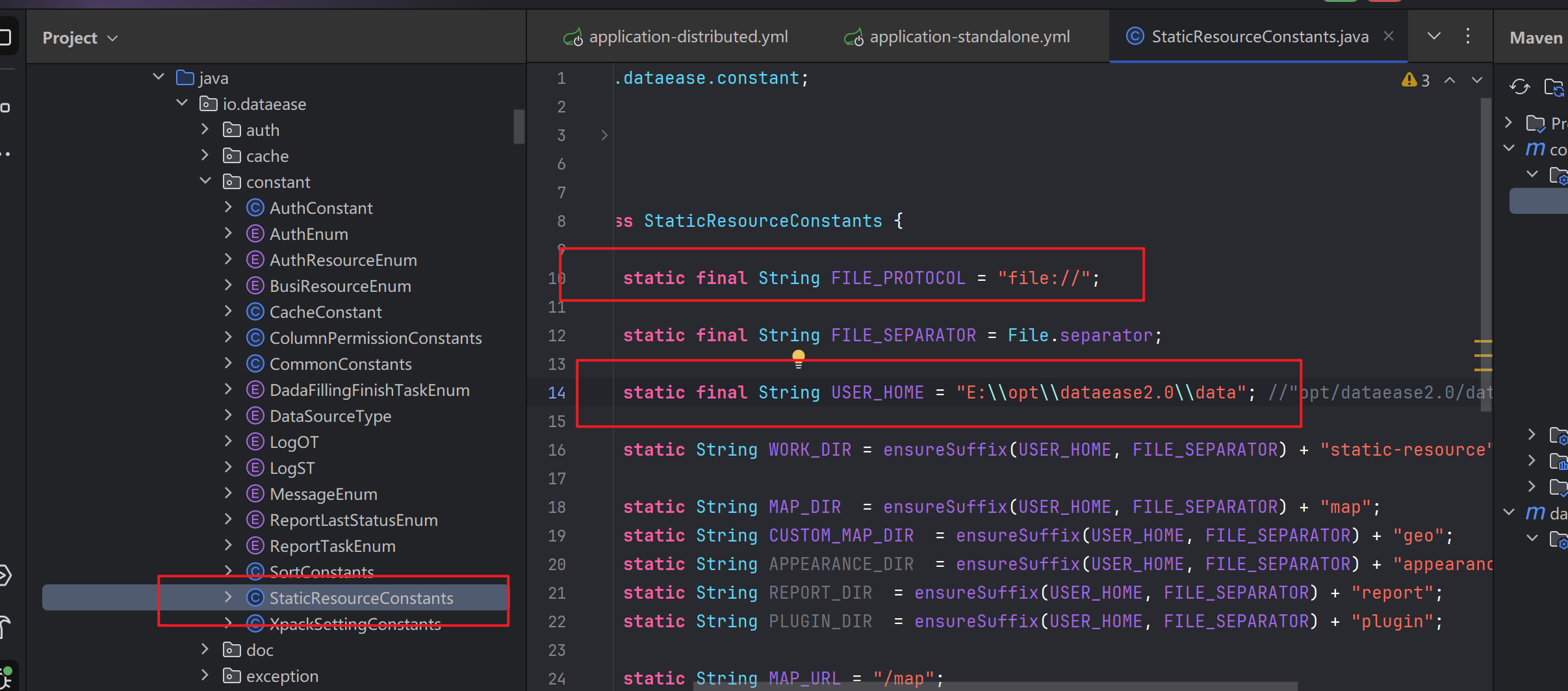
2、配置后端静态资源文件位置
dataease在运行过程中需要很多的静态资源,包括地图、模板素材等,这些资源由后端进行管理,资源位置在 \sdk\common\src\main\java\io\dataease\constant\StaticResourceConstants.java 中,其中最主要的是USER_HOME,修改为自定义的windows本地资源目录,并将项目中的dirvers、mapFiles、staticResource 目录复制到自定义的windows目录中,将mapFiles 名称改为 map, staticResource 名称改为 static-resource,之后修改此文件中的FILE_PROTOCOL 变量内容为 “file:///”(windows中文件访问协议符号需要三个斜杠,否则报错。),此处资源位置修改主要解决地图数据、模板数据的静态资源访问问题,项目中还有两处写在代码中的资源路径,可以通过文件中查找/opt/dataease2.0/data字符串来查找根据需要进行修改。

3、修改运行时驱动位置
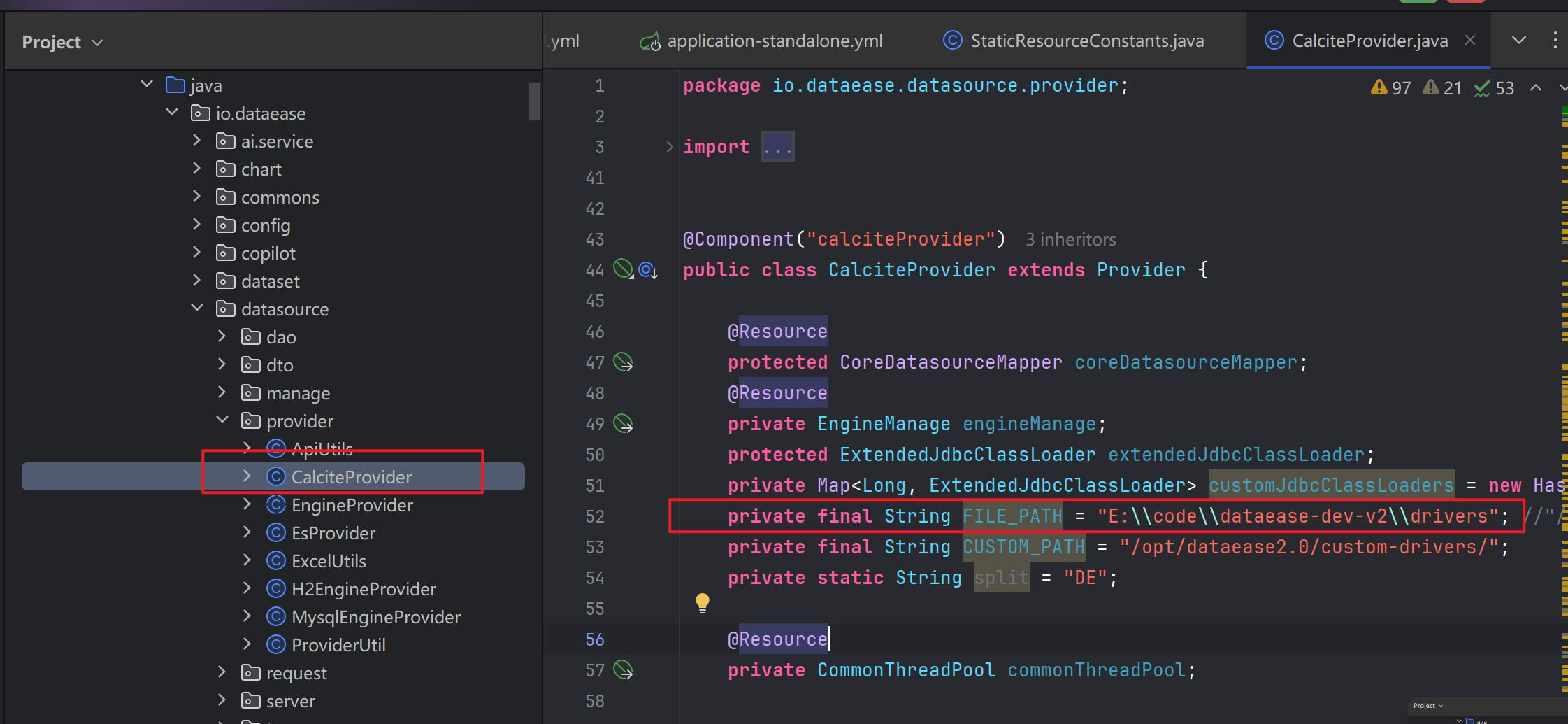
修改\core\core-backend\src\main\java\io\dataease\datasource\provider\CalciteProvider.java 下的 FILE_PATH 变量值为自定义资源文件目录中的drivers路径,避免运行时动态加载数据库驱动出错。

4、修改前端项目pom.xml和相关配置文件
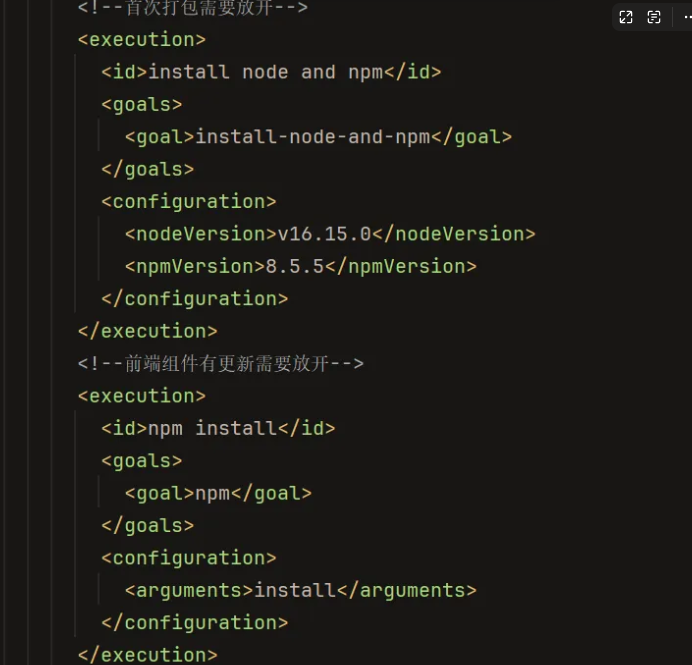
项目在进行整体构建时首先编译构建前端代码,前端生成dist发布资源目录,后端将此目录文件复制到\core\core-backend\src\main\resources\static\assets\ 中,并封装在编译后的jar中,而前端编译过程也在pom.xml中进行配置,打开前端项目 core-frontend 目录中的pom.xml文件,找到<!--首次打包需要放开-->和<!--前端组件有更新需要放开--> 的注释代码,放开下面的(取消注释)execution节点,这样在编译构建项目时就会自动安装nodejs、npm 等前端编译相关工具,同时下载前端项目依赖包(首次编译后可以再次注释掉这部分代码)

如果遇到 ‘NODE_OPTIONS’ is not recognized as an internal or external command 问题可以在此代码下面增加如下代码会自动全局安装win-node-env
<execution>
<id>npm install -g win-node-env</id>
<goals><goal>npm</goal>
</goals>
<configuration>
<arguments>install -g win-node-env</arguments>
</configuration>
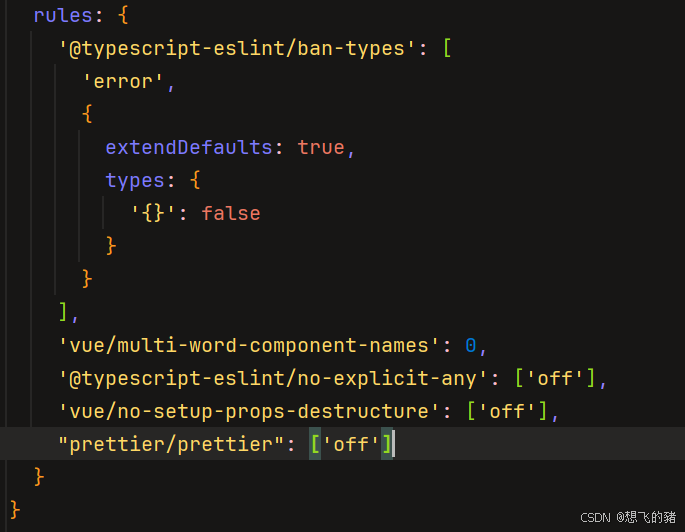
</execution>修改core/core-frontend/.eslintrc.js 文件,在最后的rules 节点中增加以下内容,避免前端项目在编译时因格式检查出现错误(windows与macOS、linux中的换行符号表示不同,会因此错误)。
"prettier/prettier": ['off']

五、项目构建
1、构建基础项目
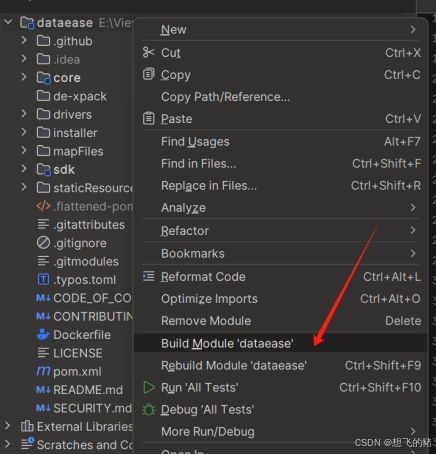
在项目管理其中鼠标右键选择根 dataease ,在菜单中选择 构建模块'dataease',开始构建项目,此时构建项目并不包括core核心代码,只是将sdk中的组件编译完成。

2、构建核心项目
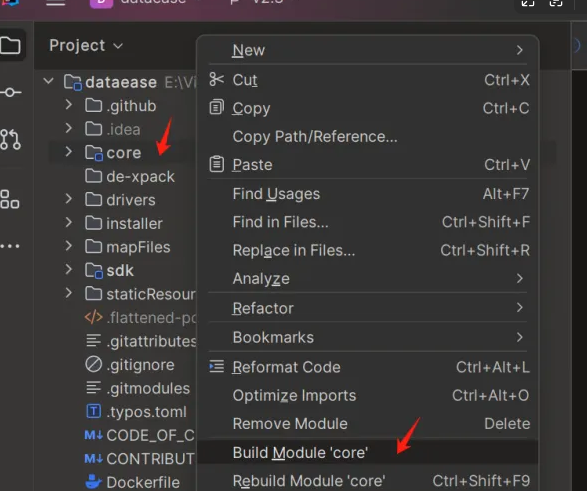
在项目管理器中鼠标右键选择core文件夹,选择 构建模块’core’ ,开始构建核心项目,此处构建包括前端后端,所以时间较长。

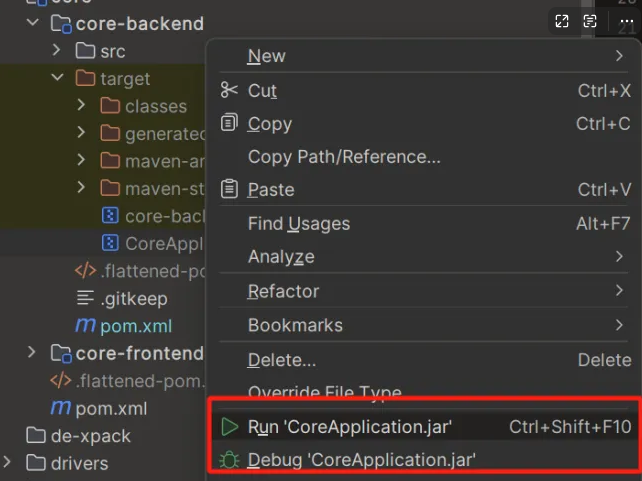
当core构建完成后,在项目管理中可以看到生成了 \core\core-backend\target\CoreApplication.jar 文件,在CoreApplication.jar 鼠标右键可以运行或调试了。

3、项目运行
当CoreApplication.jar 成功运行后,可以通过http://localhost:8100正常访问了,用户名与密码分别为 admin Dataease@123456
六、前后端代码独立调试
通过上面步骤,core的后端项目已经可以进行运行或调试了,但是在日常开发中,前端与后端是分别进行的,下面记录一下前后端如何分别调试。
1.修改后端pom.xml文件不在集成前端dist文件夹
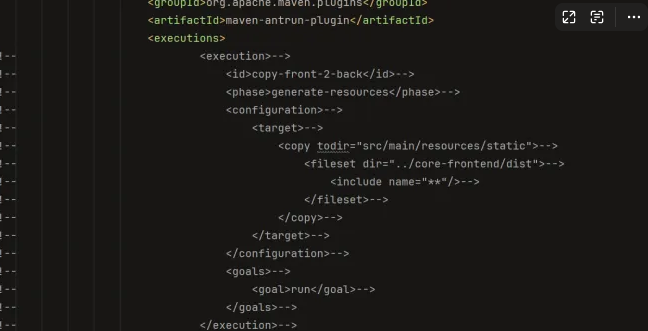
修改\core\core-backend\pom.xml 文件,将以下内容注释掉,这样在单独编译后端代码时不在检查并集成前端dist目录内容。

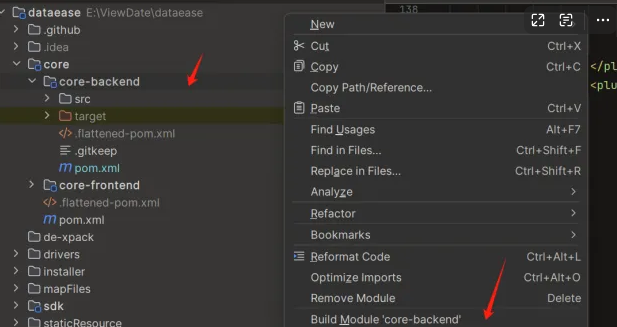
在开始前后端独立调试后,后端代码构建将不在选择core目录,而需要选择\core\core-backend 进行构建。

构建完后在CoreApplication.jar 鼠标右键可以运行或调试了。
2、设置nodejs、npm的系统环境变量
在前面说明的项目整体编译时,前端pom.xml配置文件中设置会自动安装nodejs、npm,安装后的位置在\core\core-frontend\node 中,在前端单独调试前需要将此路径配置到系统环境变量中。
3、前端项目编译
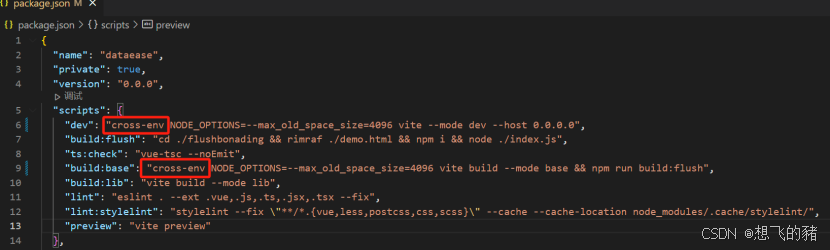
使用vscode 打开\core\core-frontend\ 目录,进行前端开发的正常配置和流程进行前端调试即可,npm运行命令可以在\core\core-frontend\package.json 中看到,其中 npm run dev 为开发模式,npm run build:base 为构建输出,也可以输入 npm install 命令手动执行初始化加载。
注:如果遇到输入npm run devnpm run build:base或者出现不是内部命令在package.json的dev和build:base命令最前面增加cross-env并且安装依赖如下图所示:
安装cross-env依赖
npm install cross-env --save-dev

TIPS:如果报这个错误
The following dependencies are imported but could not be resolved:codemirror (imported by E:/code/dataease-dev-v2/core/core-frontend/src/views/visualized/data/dataset/form/CodeMirror.vue?id=0)Are they installed?
at file:///E:/code/dataease-dev-v2/core/core-frontend/node_modules/vite/dist/node/chunks/dep-b2890f90.js:45779:23
at processTicksAndRejections (internal/process/task_queues.js:95:5)
at async file:///E:/code/dataease-dev-v2/core/core-frontend/node_modules/vite/dist/node/chunks/dep-b2890f90.js:45187:38这是什么错误npm install codemirror
然后npm run dev运行
前端的访问地址是http://localhost:8080,至此可以对DataEase开源代码进行前后端单独调试。
登录页面展示:

在Linux和容器环境部署请参考官方文档:
源码部署 - DataEase 文档