uni.previewImage实现图片放大预览
// 图片预览函数function onPreview(index) {// 收集所有图片的urlvar urls = pets.value.data.map(item => item.url)// 预览图片uni.previewImage({current: index, // 当前预览的图片索引urls: urls // 所有图片的url数组})}

uniapp媒体
news/2025/1/15 18:04:55/
相关文章
HarmonyOS】ArkTS学习之基于TextTimer的简易计时器的elapsedTime最小时间单位问题
本文旨在纪录自己对TextTimer使用过程的疑惑问题 我在查看教程时候,发现很多博客在onTimer(event: (utc: number, elapsedTime: number) > void) 这里提到elapsedTime:计时器经过的时间,单位为毫秒。我不清楚是否为版本问题。 在我查看ver…
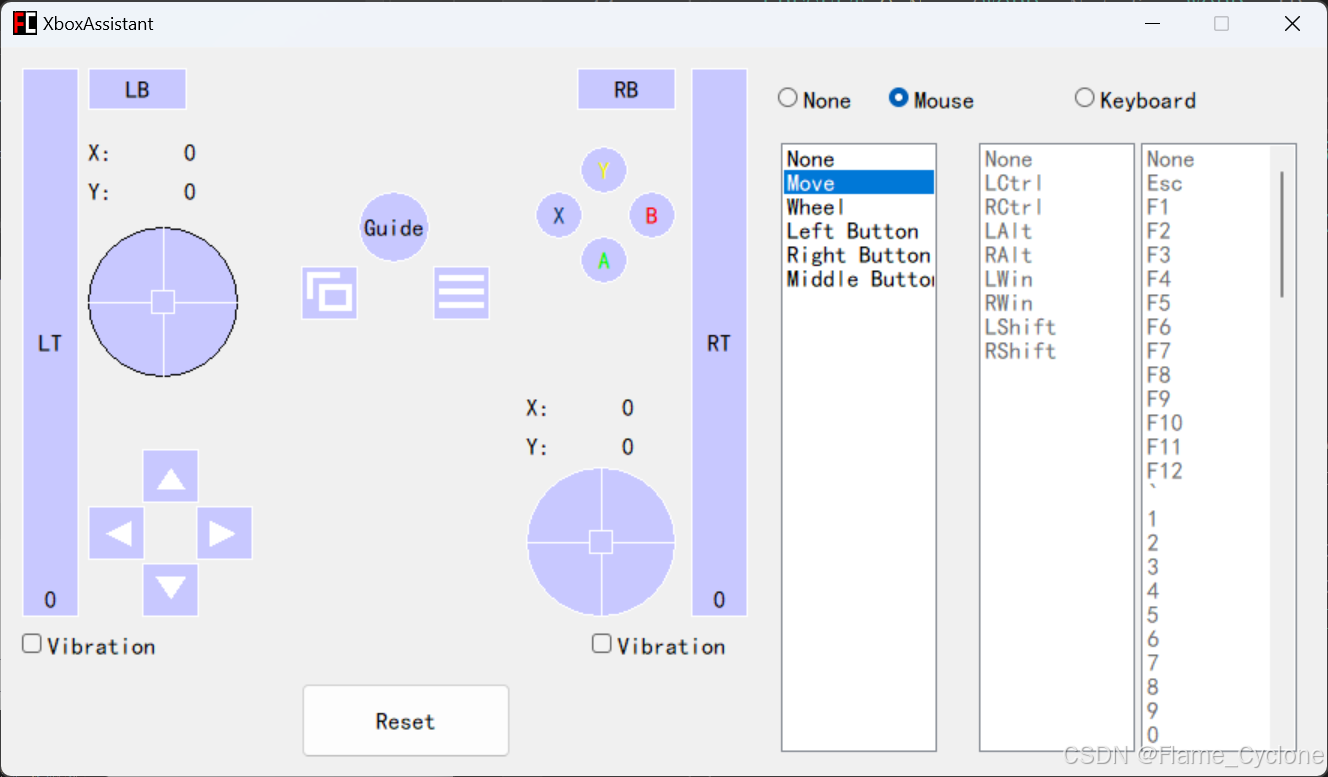
编写XBOX控制器实现鼠标键盘输入
1.核心部分, XINPUT输入封装
XInput封装https://mp.csdn.net/mp_blog/creation/editor/1420701282.对话框窗口编写
Win32 对话框封装-CSDN博客https://blog.csdn.net/Flame_Cyclone/article/details/142110008?spm1001.2014.3001.5501
3.使用到的其他封装
字符串编码转换与…
Azure web app has no access to openai private endpoint in virtual network
题意:"Azure Web 应用无法访问虚拟网络中的 OpenAI 私有端点。" 问题背景:
I am trying to host a web application similar to a private ChatGPT instance within a secluded virtual network, ensuring that theres no external internet …
以太网--TCP/IP协议(二)
上文中讲述了IP协议,本文主要来讲一下TCP协议。
TCP协议
(1)端到端通信 直接把源主机应用程序产生的数据传输到目的主机使用这 些数据的应用程序中,就是端到端通信。
(2)传输层端口
公认端口࿰…
CCF刷题计划——训练计划(反向拓扑排序)
训练计划
计算机软件能力认证考试系统
这道题70分还是很好拿的。后面30分需要用到 反向拓扑排序 ,相对而言就麻烦点,需要逆序遍历。不着急,我们慢慢来。首先给出70分的代码。
本题可以学到:反向拓扑排序
70分题解:…
【贪心算法】贪心算法
贪心算法简介 1.什么是贪心算法2.贪心算法的特点3.学习贪心的方向 点赞👍👍收藏🌟🌟关注💖💖 你的支持是对我最大的鼓励,我们一起努力吧!😃😃 1.什么是贪心算法
与其说是…
跨系统环境下LabVIEW程序稳定运行
在LabVIEW开发中,不同电脑的配置和操作系统(如Win11与Win7)可能对程序的稳定运行产生影响。为了确保程序在不同平台上都能正常且稳定运行,需要从兼容性、驱动、以及性能优化等多个方面入手。本文将详细介绍如何在不同系统环境下&a…