功能描述:
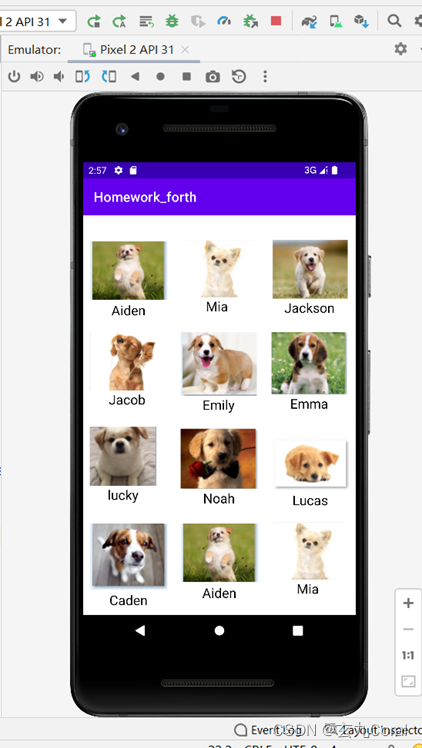
点击链接,使链接图片出现在页面下方。成为简单的图片库浏览页面。
代码实现:
//html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Image Gallery</title> <link rel="stylesheet" type="text/css" href="styles/layout.css" media="screen">
</head>
<body><!-- 功能:点击链接,使链接图片出现在页面下方。成为简单的图片库浏览页面 --><h1>Snapshots</h1><ul id="imagegal"> <li><a href="Image/rose.jpg" onclick="showPic(this);return false" title="rose Image">rose Image</a></li><li><a href="Image/bird.jpg" onclick="showPic(this);return false" title="bird Image">bird Image</a></li><li><a href="Image/shanghai.jpg" onclick="showPic(this);return false" title="shanghai Image">shanghai Image</a></li><li><a href="Image/beautifulrose.jpg" onclick="showPic(this);return false" title="beautifulrose Image">beautifulrose Image</a></li><img id="placeholder" src="Image/gallery.jpg"><p id="description">Choose an image</p></ul>
</body><script type="text/javascript" src="scripts/showPic.js"></script>
</html>CSS代码
body{ font-family: "Helvetica","Arial",serif;color: #333;background-color: #ccc;margin: 1em 10%;
}h1{color: #333;background-color: transparent;
}a{color: #008000;background-color: transparent;font-weight: bold;text-decoration: none;
}ul{padding: 0;
}li{float: left;padding: 1em;list-style: none;
}img{display: block;clear: both
}JS代码
function showPic(whichPic){var num1=whichPic.getAttribute("href");var placeholder=document.getElementById("placeholder");placeholder.setAttribute("src",num1);var titleNume2=whichPic.getAttribute("title");var description=document.getElementById("description");/*注:将titleNume2的值赋值给descriptionText将titleNume2直接赋值给description.innerText是不一样的*///var descriptionText=description.innerText;//descriptionText=titleNume2;// 下面这两种方式都可以实现P标签里的内容替换//description.innerText=titleNume2;description.firstChild.nodeValue=titleNume2; }