ImageViewer
项目地址:albert-lii/ImageViewer

简介: :crystal_ball:图片浏览器,支持图片手势缩放、拖拽等操作,自定义 View的模式显示,自定义图片加载方式,更加灵活,易于扩展,同时也适用于 RecyclerView、ListView 的横向和纵向列表模式,最低支持版本为 Android 3.0 及以上...
更多:作者 提 Bug 官网
标签:
ImageViewer
![apisvg] 正在上传…重新上传取消
关于
图片浏览器,支持图片手势缩放、拖拽等操作,自定义 View的模式显示,自定义图片加载方式,可自定义索引 UI、ProgressView,更加灵活,易于扩展,同时也适用于 RecyclerView、ListView 的横向和纵向列表模式,最低支持版本为 Android 3.0 及以上...
功能
- 图片的基本缩放、滑动
- 微信朋友圈图片放大预览
- 微信朋友圈图片拖拽效果
- 今日头条图片拖拽效果
- 自定义图片加加载
- 图片加载进度条
- 可自定义图片索引与图片加载进度 UI
传送门
- 自定义属性
- 事件监听器
- 自定义 UI
- 添加依赖
- 使用方法
- 超巨图加载解决方案
推荐
- AutoGridView 宫格控件,QQ 空间九宫格、普通宫格模式、点击添加照片...
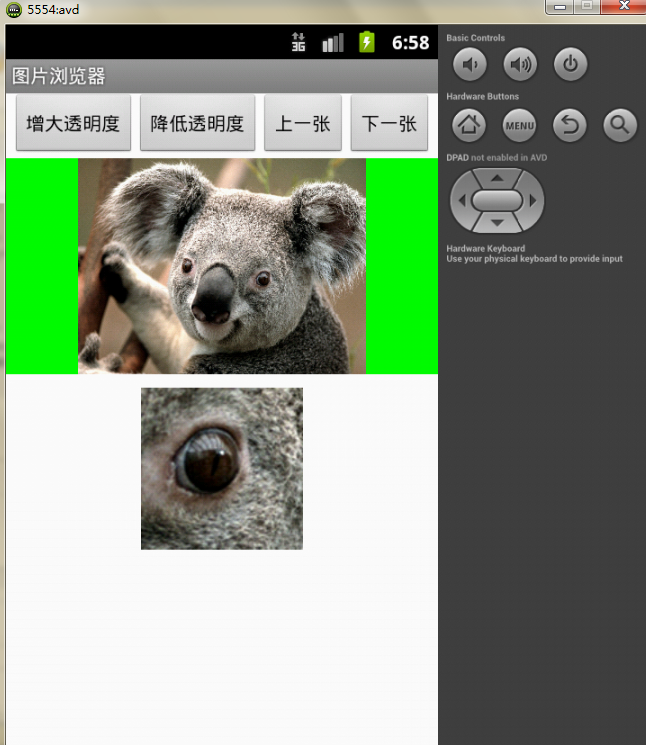
项目演示
自定义属性
| 属性名 | 描述 | |
|---|---|---|
| ivr_showIndex | 是否显示图片位置 | |
| ivr_playEnterAnim | 是否开启进场动画 | |
| ivr_playExitAnim | 是否开启退场动画 | |
| ivr_duration | 进场与退场动画的执行时间 | |
| ivr_draggable | 是否允许图片拖拽 | |
| ivr_dragMode | 拖拽模式(simple:今日头条效果 | agile:微信朋友圈效果) |
事件监听器
| 方法名 | 描述 |
|---|---|
| setOnItemClickListener(OnItemClickListener listener) | item 的单击事件 |
| setOnItemLongListener(OnItemLongPressListener listener) | item 的长按事件 |
| setOnItemChangedListener(OnItemChangedListener listener) | item 的切换事件 |
| setOnDragStatusListener(OnDragStatusListener listener) | 监听图片拖拽状态事件 |
| setOnBrowseStatusListener(OnBrowseStatusListener listener) | 监听图片浏览器状态事件 |
自定义 UI
- 自定义索引 UI
框架中内置默认索引视图DefaultIndexUI,如要替换索引样式,可继承抽象类IndexUI,并在使用watch(...)方法前,调用下列方法加载自定义的 indexUI
loadIndexUI(@NonNull IndexUI indexUI)
- 自定义加载进度 UI
框架中内置默认加载视图DefaultProgressUI,如要替换加载样式,可继承抽象类ProgressUI,并在使用watch(...)方法前,调用下列方法加载自定义的 progressUI
loadProgressUI(@NonNull ProgressUI progressUI)
添加依赖
-
Gradle ```Java Step 1:
allprojects {
repositories {...// 如果添加依赖时,报找不到项目时(则项目正在审核),可以添加此句 maven 地址,如果找到项目,可不必添加maven { url "https://dl.bintray.com/albertlii/android-maven/" }}}
Step 2:
dependencies { compile 'indi.liyi.view:image-viewer:3.0.1' }
- Maven
```Java<dependency><groupId>indi.liyi.view</groupId><artifactId>image-viewer</artifactId><version>3.0.1</version><type>pom</type></dependency>
使用方法
XML 中添加 ImageViewer
<indi.liyi.viewer.ImageViewerandroid:id="@+id/imageViewer"android:layout_width="match_parent"android:layout_height="match_parent" />
代码中设置 ImageViewer
一共提供两种配置 ImageViewer 的方法:
-
方法一:
imageViewer.overlayStatusBar(false) // ImageViewer 是否会占据 StatusBar 的空间.imageData(list) // 图片数据.bindViewGroup(gridview) // 目标 viewGroup,例如类似朋友圈中的九宫格控件.imageLoader(new PhotoLoader()) // 设置图片加载方式.playEnterAnim(true) // 是否开启进场动画,默认为 true.playExitAnim(true) // 是否开启退场动画,默认为 true.duration(true) // 设置进退场动画时间,默认 300.showIndex(true) // 是否显示图片索引,默认为 true.loadIndexUI(indexUI) // 自定义索引样式,内置默认样式.loadProgressUI(progressUI) // 自定义图片加载进度样式,内置默认样式.watch(position); // 开启浏览此方法是用 imageData()配合 bindViewGroup()方法,来在内部构建自动构建 item 的信息模型 ViewData,适用于目标 ViewGroup 类似于朋友圈九宫格控件这类场景,目标 ViewGroup 如果是 ListView 这种可重复利用 item 的控件,则不可用。
-
方法二:
imageViewer.overlayStatusBar(false) // ImageViewer 是否会占据 StatusBar 的空间.viewData(vdList) // 数据源.imageLoader(new PhotoLoader()) // 设置图片加载方式.playEnterAnim(true) // 是否开启进场动画,默认为 true.playExitAnim(true) // 是否开启退场动画,默认为 true.duration(true) // 设置进退场动画时间,默认 300.showIndex(true) // 是否显示图片索引,默认为 true.loadIndexUI(indexUI) // 自定义索引样式,内置默认样式.loadProgressUI(progressUI) // 自定义图片加载进度样式,内置默认样式.watch(position);此方法直接使用 viewData()设置框架所需要的数据源
Tip:关于点击系统返回键取消图片浏览
如果需要实现点击返回系统返回键关闭浏览,请在 Activity 中加入以下代码
/*** 监听返回键** @param keyCode* @param event* @return*/@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {boolean b = imageViewer.onKeyDown(keyCode, event);if (b) {return b;}return super.onKeyDown(keyCode, event);}
超巨图解决方案
- 因为可以自定义图片加载方法,在加载图片前可以先压缩图片
-
项目内部目前使用的图片缩放控件为 PhotoView,可以将 PhotoView 用以下控件代替:
- 使用 SubsamplingScaleImageView 代替 PhotoView(推荐)
- 或者使用 BigImageView 代替 PhotoView
赞赏
如果你感觉 ImageViewer 帮助到了你,可以点右上角 "Star" 支持一下哦!:blush:
微信公众号
有兴趣的同学可以关注微信公众号「Code 满满」或者笔者的个人博客「李益的小站」
其他平台
- 简书:李益 99
- CSDN:李益 99
LICENSE
Copyright 2017 liyi
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.