随时随地技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666)

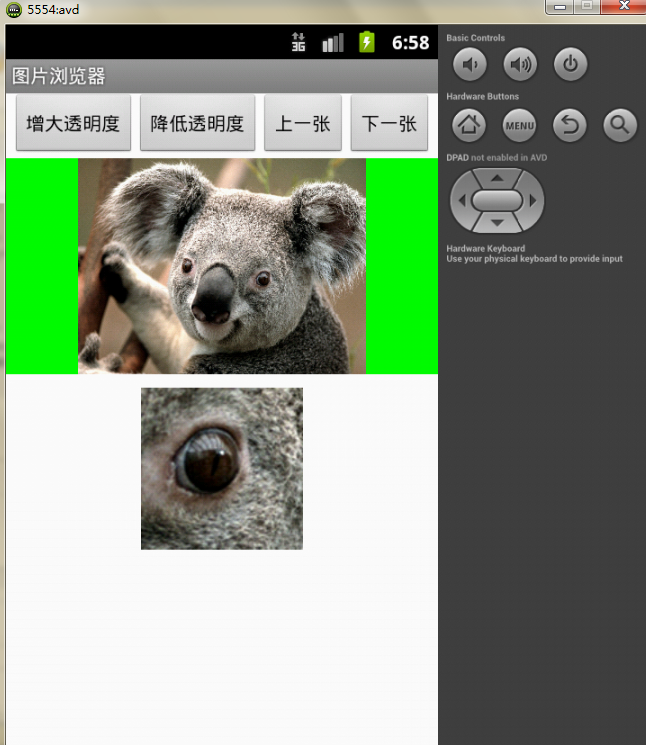
本实例用来练习ImageView组件的使用,实现一个图片浏览器,该图片浏览器可以改变所查看的图片的透明度,切换图片,而且还可以通过触摸图片在一个小区域来查看图片的原始大小,即局部细节,代码如下:
Activity:
package com.lovo;import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.ImageView;public class MainActivity extends Activity {// 定义一个访问图片的数组int[] images = new int[] { R.drawable.image1, R.drawable.image2,R.drawable.image3, R.drawable.image4, R.drawable.image5 };// 定义默认显示的图片int currentImg = 0;// 定义图片的初始透明度private int alpha = 255;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);// 获得组件final Button plus = (Button) findViewById(R.id.plus);final Button minus = (Button) findViewById(R.id.minus);final Button next = (Button) findViewById(R.id.next);final Button back = (Button) findViewById(R.id.back);final ImageView image1 = (ImageView) findViewById(R.id.image1);final ImageView image2 = (ImageView) findViewById(R.id.image2);// 定义切换图片的方法OnClickListener listener2 = new OnClickListener() {@Overridepublic void onClick(View v) {BitmapDrawable bitmapDrawable = (BitmapDrawable) image1.getDrawable();// 如果图片还未回收,先强制回收该图片if (!bitmapDrawable.getBitmap().isRecycled()) {bitmapDrawable.getBitmap().recycle();}if (v == next) {if (currentImg >= 4) {currentImg = -1;}image1.setImageBitmap(BitmapFactory.decodeResource(getResources(), images[++currentImg]));} else if (v == back) {if (currentImg <= 0) {currentImg = 5;}image1.setImageBitmap(BitmapFactory.decodeResource(getResources(), images[--currentImg]));}}};// 定义改变图片透明度的方法OnClickListener listener = new OnClickListener() {@Overridepublic void onClick(View v) {if (v == plus) {alpha += 20;}if (v == minus) {alpha -= 20;}if (alpha >= 255) {alpha = 255;}if (alpha <= 0) {alpha = 0;}// 设置图片的透明度image1.setAlpha(alpha);}};// 为四个按钮添加监听器plus.setOnClickListener(listener);minus.setOnClickListener(listener);next.setOnClickListener(listener2);back.setOnClickListener(listener2);image1.setOnTouchListener(new OnTouchListener() {@Overridepublic boolean onTouch(View arg0, MotionEvent event) {BitmapDrawable bitmapDrawable = (BitmapDrawable) image1.getDrawable();// 获取第一个图片显示框中的位图Bitmap bitmap = bitmapDrawable.getBitmap();// bitmap图片实际大小与第一个ImageView的缩放比例double scale = bitmap.getWidth() / 320.0;// 获取需要显示的图片的开始点int x = (int) (event.getX() * scale);int y = (int) (event.getY() * scale);if (x + 120 > bitmap.getWidth()) {x = bitmap.getWidth() - 120;}if (y + 120 > bitmap.getHeight()) {y = bitmap.getHeight() - 120;}// 显示图片的指定区域image2.setImageBitmap(Bitmap.createBitmap(bitmap, x, y, 120,120));image2.setAlpha(alpha);return false;}});}
}
布局XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:orientation="horizontal" ><Buttonandroid:id="@+id/plus"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="增大透明度" /><Buttonandroid:id="@+id/minus"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="降低透明度" /><Buttonandroid:id="@+id/back"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="上一张" /><Buttonandroid:id="@+id/next"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="下一张" /></LinearLayout><ImageViewandroid:id="@+id/image1"android:layout_width="match_parent"android:layout_height="240px"android:background="#0f0"android:scaleType="fitCenter"android:src="@drawable/image1" /><ImageViewandroid:id="@+id/image2"android:layout_width="120dp"android:layout_height="120dp"android:layout_gravity="center_horizontal"android:layout_marginTop="10dp" /></LinearLayout>
附上图片效果: