参考:https://github.com/qianguyihao/Web/tree/master/01-HTML
1)HTML 基础介绍
1.1)Web 万维网
Web(World Wide Web)即全球广域网,也称为万维网。
我们常说的 Web端 就是网页端。
网页 是构成网站的基本元素。网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
我们在浏览器上输入网址后,打开的任何一个页面,都是属于网页。
浏览器 是网页运行的平台,常见的浏览器有谷歌(Chrome)、Safari、火狐(Firefox)、IE、Edge、Opera 等。
1.2)W3C 组织
W3C:World Wide Web Consortium,万维网联盟组织,用来制定web标准的机构(组织)。
W3C 万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对万维网发展做出了杰出的贡献。
W3C 组织就类似于现实世界中的联合国。
为什么要遵循WEB标准呢?因为很多浏览器的浏览器内核不同,导致页面解析出来的效果可能会有差异,给开发者增加无谓的工作量。因此需要指定统一的标准。
:::info
**注意:**我们在 **安全方面 **一般仅关注 HTML 与 JS 即可,CSS 不存在安全风险。因此不太关注。
:::
Web 标准:制作网页要遵循的规范。
**Web 标准:**不是某一个标准,而是由 W3C 组织和其他标准化组织制定的一系列标准的集合。
1、Web 标准包括三个方面:
- 结构标准(HTML):用于对网页元素进行整理和分类。
- 表现标准(CSS):用于设置网页元素的版式、颜色、大小等外观样式。
- 行为标准(JS):用于定义网页的交互和行为。
根据上面的 Web 标准,可以将 Web 前端分为三层,如下。
2、Web前端分三层:
- HTML( HyperText Markup Language ):超文本标记语言。从语义的角度描述页面的结构。相当于人的身体组织结构。
- CSS( Cascading Style Sheets ):层叠样式表。从审美的角度美化页面的样式。相当于人的衣服和打扮。
- JavaScript( 简称 JS ):从交互的角度描述页面的行为,实现业务逻辑和页面控制。相当于人的动作,让人有生命力。
3、打个比方:(拿黄渤举例)
HTML 相当于人的身体组织结构:

CSS 相当于人的衣服和打扮:

JS 相当于人的行为:

:::info
HTML( HyperText Markup Language ):超文本标记语言。从语义的角度 描述页面的结构。相当于人的身体组织结构。
CSS( Cascading Style Sheets ):层叠样式表。从审美的角度 美化页面的样式。相当于人的衣服和打扮。
JS:JavaScript。从交互的角度 描述页面的行为。相当于人的动作,让人有生命力。
:::
:::info
JS:JavaScript
一种脚本语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。( 好吧,虽然它不是万能的,但可以通过简短的代码来实现神奇的功能。 )
比如:通过 JS 限制用户在网页上复制内容等等操作。
:::


1.3)介绍浏览器
浏览器是网页运行的平台,常见的浏览器有谷歌(Chrome)、Safari、火狐(Firefox)、IE、Edge、Opera等。如下图所示:

**浏览器的组成:**浏览器分为两部分
- 渲染引擎( 浏览器内核 )
- JS 引擎
:::info
浏览器所采用的「渲染引擎」也称之为「浏览器内核」,用于解析 HTML 和 CSS、布局、渲染 等工作。渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
渲染引擎 是浏览器兼容性问题出现的根本原因。
:::
:::info
渲染引擎的英文叫做 Rendering Engine。通俗来说,它的作用就是:读取网页内容,计算网页的显示方式并显示在页面上。
:::
| 浏览器 | 内核 |
|---|---|
| chrome | Blink |
| 欧鹏 | Blink |
| 360安全浏览器 | Blink |
| 360极速浏览器 | Blink |
| Safari | Webkit |
| Firefox 火狐 | Gecko |
| IE | Trident |
**备注:**360的浏览器,以前使用的IE浏览器的Trident内核,但是现在已经改为使用 chrome 浏览器的 Blink内核。
:::info
JS 引擎
也称为 JS 解释器。 用来解析网页中的 JavaScript 代码,对其处理后再运行。
浏览器本身并不会执行 JS 代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时会逐行解释每一句源码(转换为机器语言),然后由计算机去执行。所以 JavaScript 语言归为脚本语言,会逐行解释执行。
:::
常见浏览器的 JS 引擎如下:
| 浏览器 | JS 引擎 |
|---|---|
| chrome、欧鹏 | V8 |
| Mozilla Firefox 火狐 | SpiderMonkey(1.0-3.0)/ TraceMonkey(3.5-3.6)/ JaegerMonkey(4.0-) |
| Safari | JavaScriptCore,也称为Nitro,是 WebKit 引擎的一部分 |
| IE | Trident |
| Edge | Chakra。此外,ChakraCore是Chakra的开源版本,可以在不同的平台上使用。 |
| Opera | Linear A(4.0-6.1)/ Linear B(7.0-9.2)/ Futhark(9.5-10.2)/ Carakan(10.5-) |
补充说明:
1、SpiderMonkey 是第一款 JavaScript 引擎,由 JS 语言的作者 Brendan Eich 开发。
2、先以 WebKit 为例,WebKit 上由两部分组成:
- WebCore:负责解析 HTML 和 CSS、布局、渲染等工作。
- JavaScriptCore:负责解析和执行 JavaScript 代码。
1.4)HTML 概念
HTML 全称为 HyperText Markup Language,译为超文本标记语言。
HTML 不是一种编程语言,是一种描述性的标记语言。
作用:HTML是负责描述文档语义的语言。
超文本
所谓的超文本,有两层含义:
(1)图片、音频、视频、动画、多媒体等内容,被称为超文本,因为它们超出了文本的限制。
(2)不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件进行连接。即:超级链接文本。
标记语言
HTML 不是一种编程语言,是一种描述性的标记语言。这主要有两层含义:
(1)标记语言是一套标记标签。比如:标签 表示超链接、标签 表示图片、标签
表示一级标题等等,它们都是属于 HTML 标签。
说的通俗一点就是:网页是由网页元素组成的,这些元素是由 HTML 标签描述出来,然后通过浏览器解析,就可以显示给用户看了。
(2)编程语言是有编译过程的,而标记语言没有编译过程,HTML标签是直接由浏览器解析执行。
:::info
HTML 是负责描述文档语义的语言
HTML 格式的文件是一个纯本文文件(就是用 txt 文件改名而成),用一些标签来描述语义,这些标签在浏览器页面上是无法直观看到的,所以称之为“超文本标记语言”。
接下来,我们需要学习 HTML 中的很多“标签对儿”,这些“标签对儿”能够给文本不同的语义。
比如,面试的时候问你,<h1> 标签有什么作用?
- 正确答案:给文本增加主标题的语义。
- 错误答案:给文字加粗、加黑、变大。
关乎“语义”的更深刻理解,等接下来我们学习了各种标签,就明白了。
:::
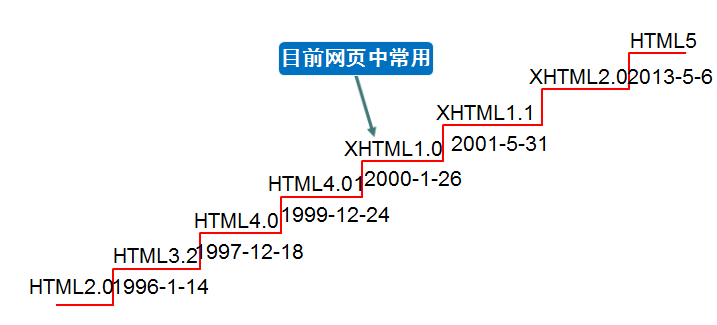
HTML 的历史

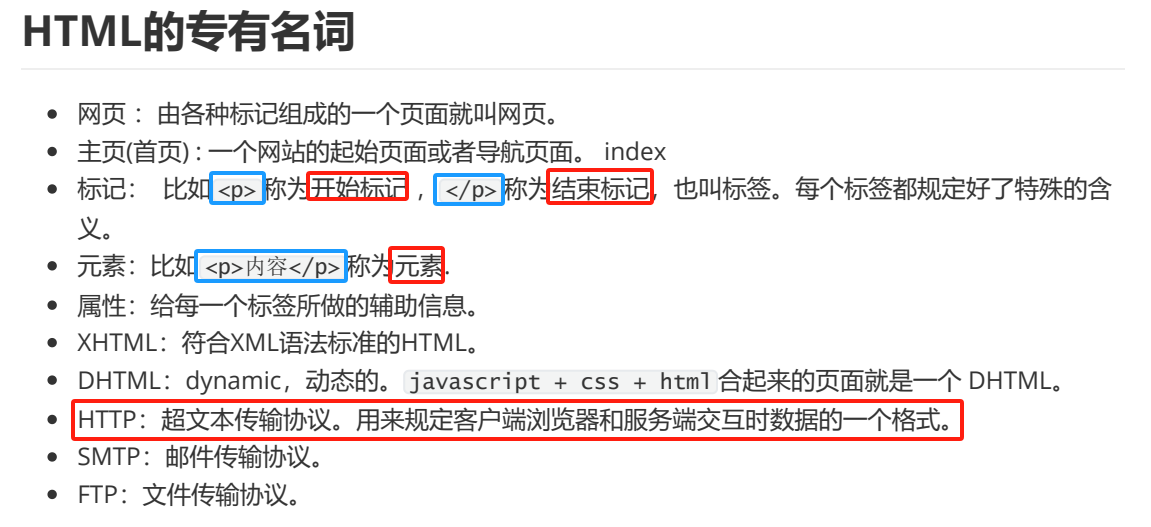
HTML 的专有名词

1.5)书写第一个 HTML 页面


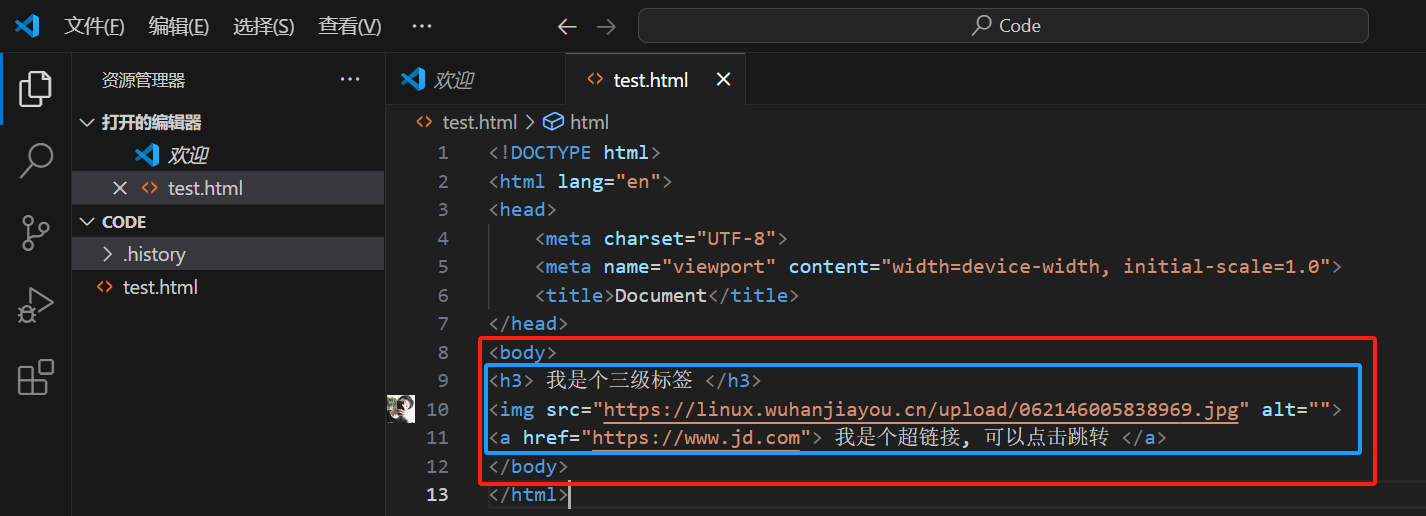
上面的内容,就是 HTML 页面的骨架。我们在此基础之上,新增几个标签,完整代码如下:( 内容编写在 body 标签以内 )

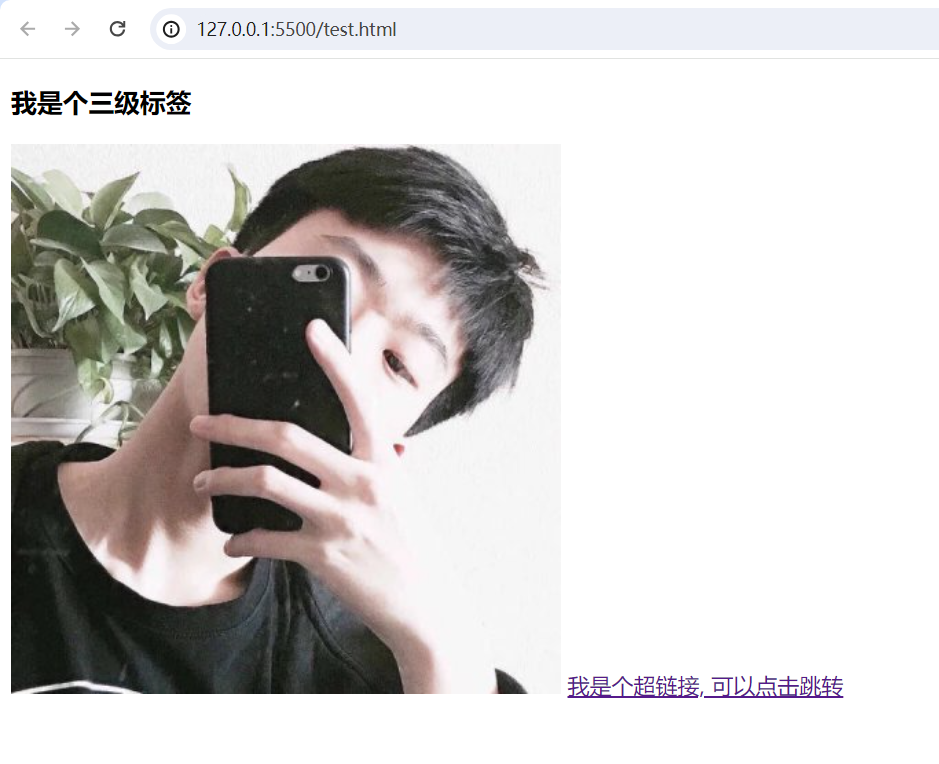
标签写完之后,我们 用 Chrome 浏览器打开上面这个 test.html 文件( 或者 Open With Live Server )
看看页面效果:到此,第一个简单的 HTML 页面就写完了。是不是很有成就感?

1.6)案例展示
:::info
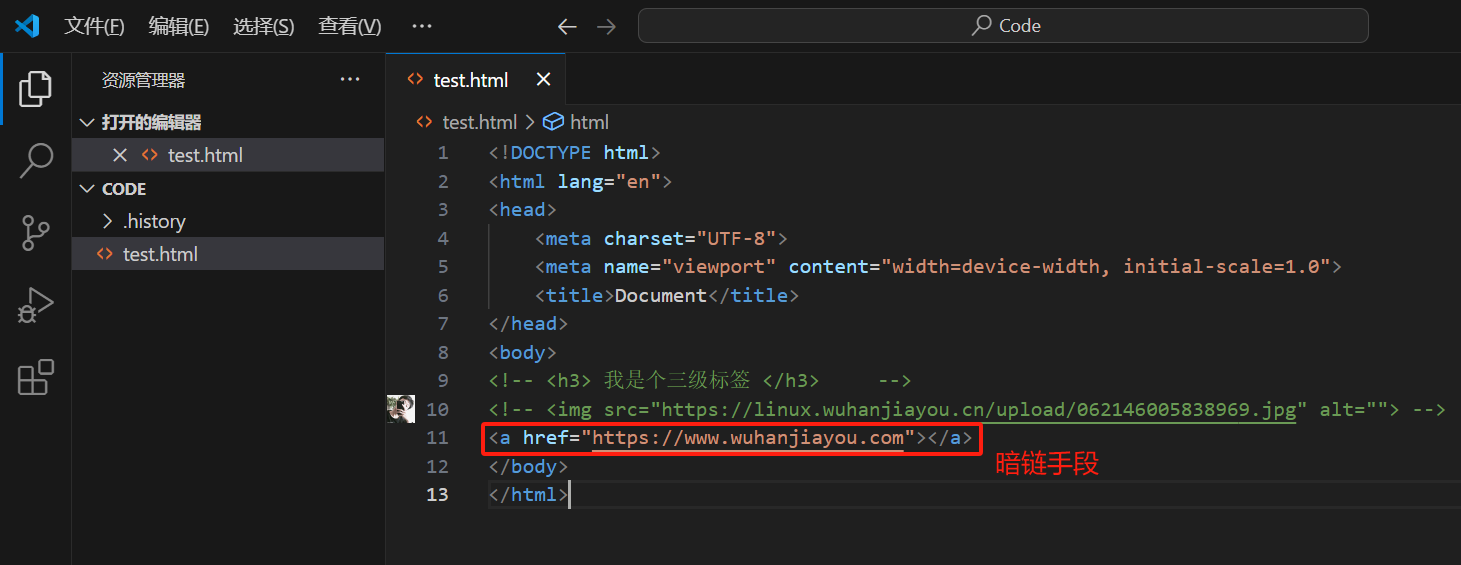
**案例:**通过 a 标签编写暗链,引流提升 SEO
:::
:::info
暗链 是 SEO 手法中相当普遍的一种手段,笼统地说,它就是指一些人用非正常的手段获取的其它网站的反向链接,最常见的黑链就是通过各种网站程序漏洞获取搜索引擎权重或者 PR 较高的网站的 webshell,进而在被黑网站上链接自己的网站,其性质与明链一致,都是属于为高效率提升排名,而使用的作弊手法。
:::

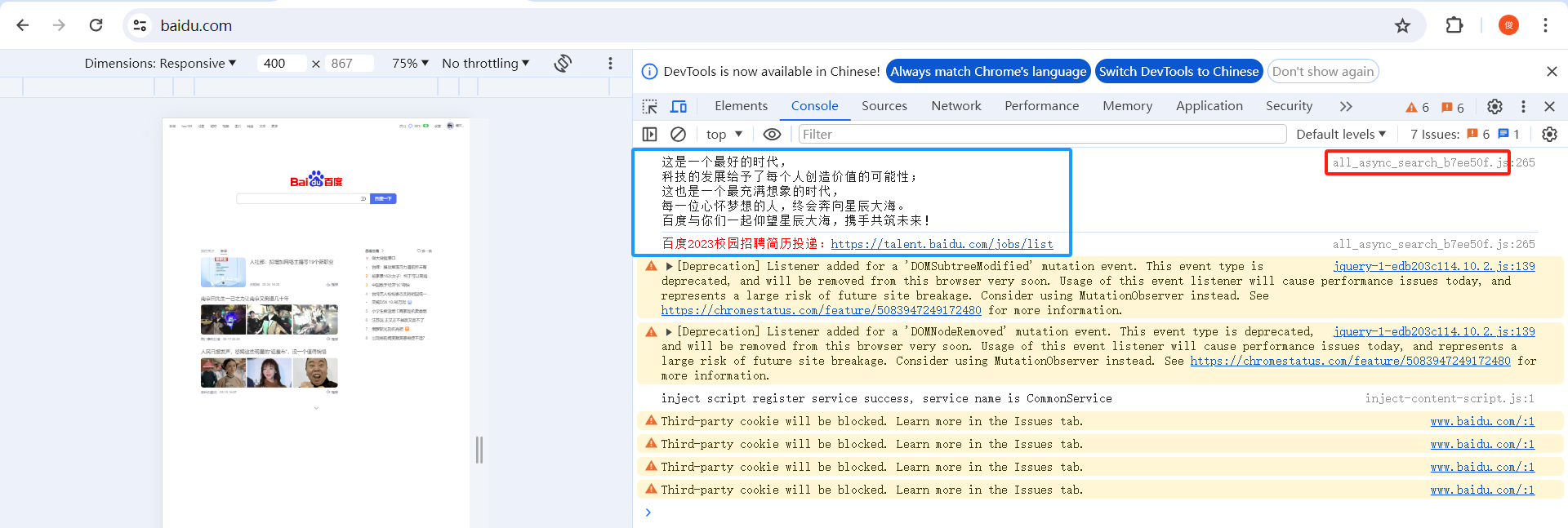
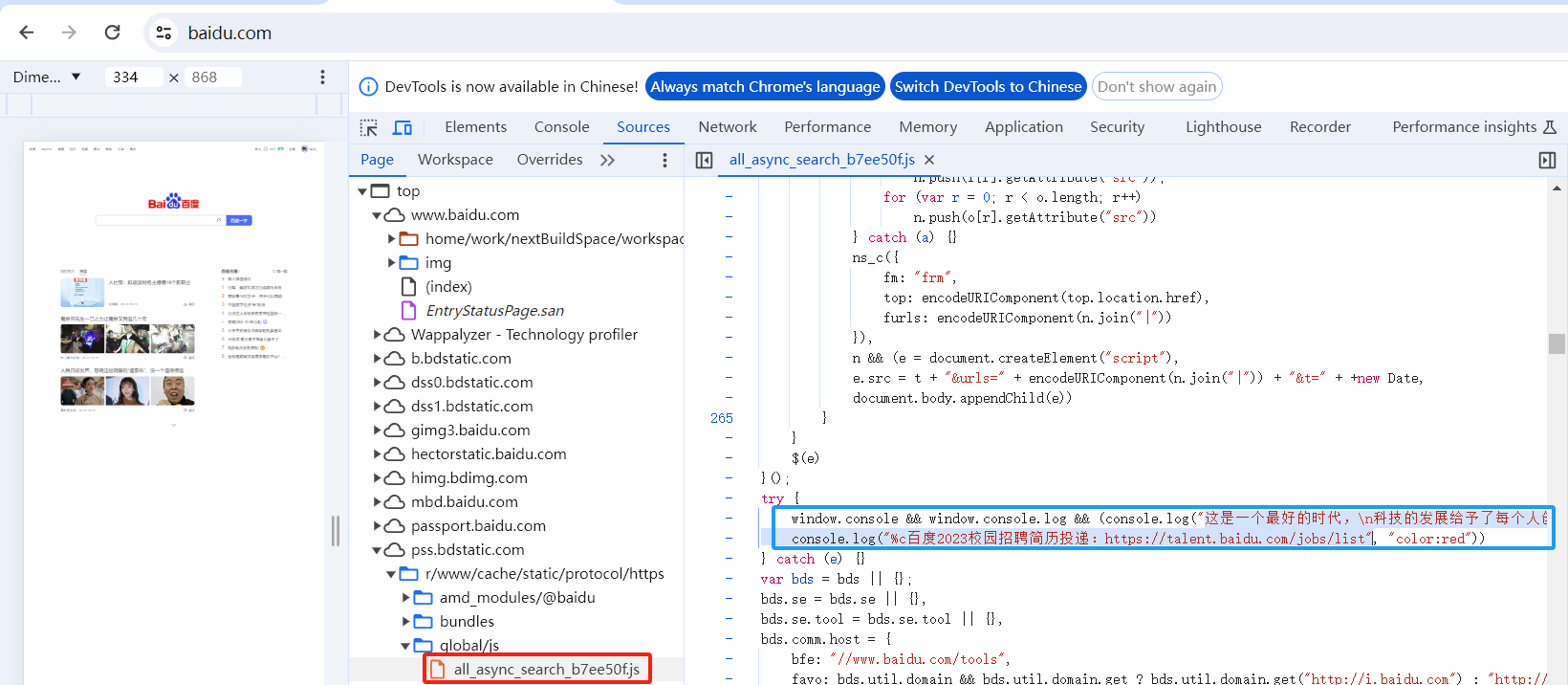
浏览器内核会解析该标签,从而达到引流提升 SEO 的效果

:::info
典型的网络黑色产业链有哪些?
类型 2:在线博彩平台。随着在线支付和智能手机的普及,地下赌场已经迅速完成互联网“转型”,变为具备完整技术链条的在线博彩平台。制作团队专门负责快速开发赌博游戏 App;运维团队大量租用境外服务器保证赌博游戏持续在线;资金团队在境内开设大量空壳公司和金融账户收取并转移赌资;营销团队雇佣黑客入侵正规网站植入赌博暗链,以此提高赌博网站的搜索引擎排名。
:::
:::info
防护方法:
- 网页目录监控
- 漏洞扫描( DevSecOps )
- 企业蓝军( 第三方蓝军 )
- 外围防护( 网页防篡改,WAF,应用防火墙 )
:::
1.7)HTML 结构详解
HTML 标签通常是 **成对出现 **的(双边标记),比如
、
和
 等。
等。
属性与标记之间、各属性之间需要以空格隔开。属性值以双引号括起来。
:::info
HTML 骨架标签
:::
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> | HTML 标签 | 页面中最大的标签,我们成为根标签 |
<head></head> | 文档的头部 | 注意在 head 标签中我们必须要设置的标签是 title |
<title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到 body 里面的 |
:::info
快速生成 HTML 的骨架
:::
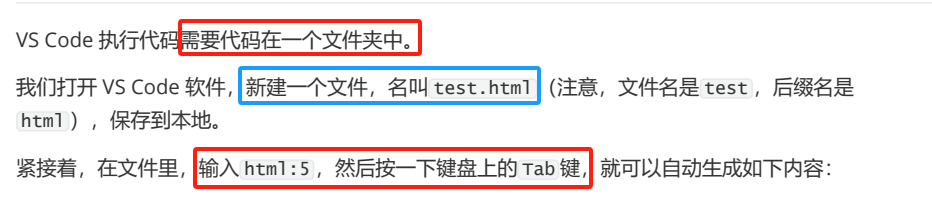
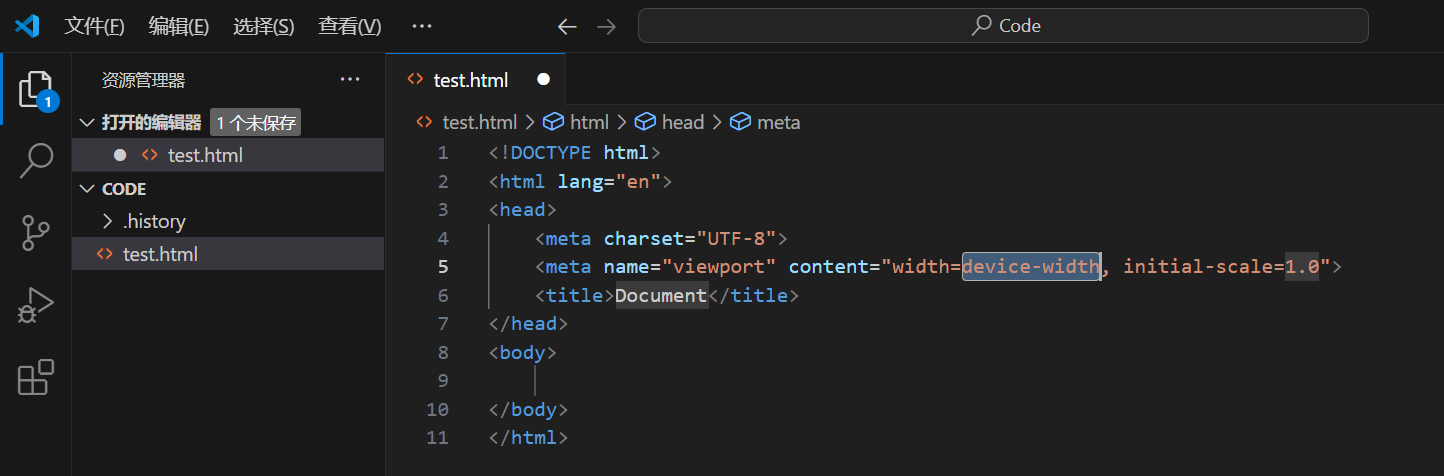
方式1:在 VS Code 中新建 html 文件,输入html:5,按 Tab 键后,自动生成的代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Document</title>
</head>
<body></body>
</html>
参考:https://www.yuque.com/blogking/xiaodi/ftgcms8ge47z0psa
:::info
- 文档声明头( DOCTYPE )
任何一个标准的 HTML 页面,第一行一定是一个以 开头的语句。这一行,就是文档声明头,即 DocType Declaration,简称 DTD。
:::
<!DOCTYPE html>
:::info
- 页面语言( Lang )
下面这行标签,用于指定页面的语言类型:
:::
<html lang="en">
:::info
- 头标签( Head )
- 字符集:charset - 字符集编码方式
- 视口:viewport - 表示视口宽度等于屏幕宽度
- 关键字:Keywords - 这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到你
- 页面描述:Description - 只要设置 Description 页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做 SEO(search engine optimization,搜索引擎优化)
:::
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta name="Keywords" content="马哥,马哥教育,IT培训,Linux,网络安全" /><meta name="Description" content="马哥教育是中国领先的互联网技术培训公司" />
<title>Document</title>
</head>
<body><h3> 我是个三级标签 </h3> <img src="https://linux.wuhanjiayou.cn/upload/062146005838969.jpg" alt=""><a href="https://www.wuhanjiayou.cn">小王主页</a>
</body>
</html>
:::danger
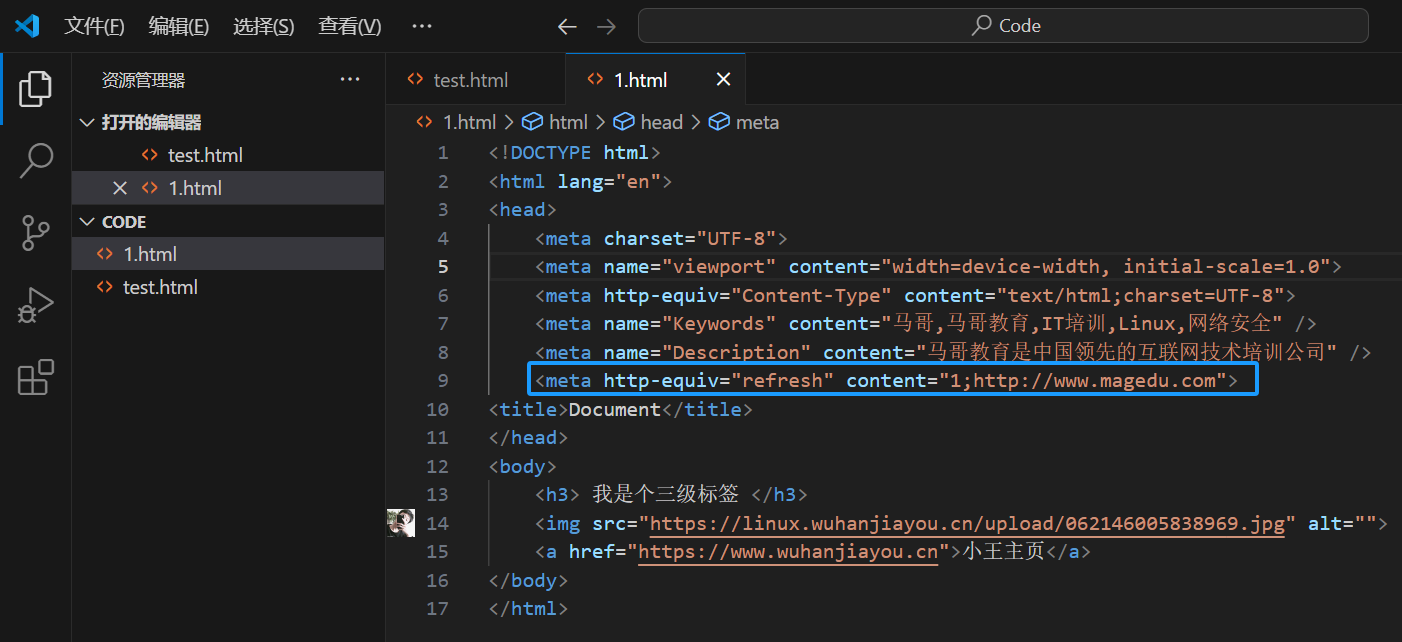
- meta 标签 - 页面跳转( http-equiv 属性 )
上面这个标签的意思是说,1 秒之后,自动跳转到马哥教育页面。
:::
<meta http-equiv="refresh" content="1;http://www.magedu.com">


:::danger
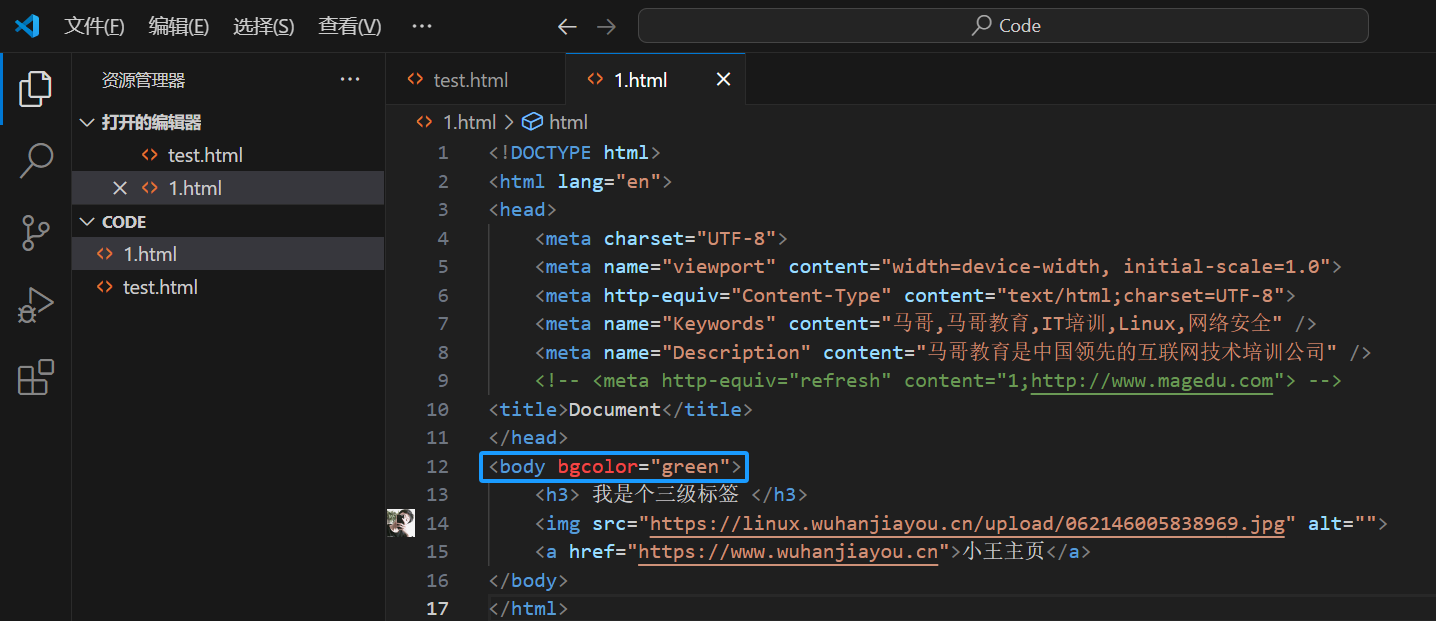
- body 标签( 属性 ) - 填写在标签中
- body 标签( 元素 )- 填写在标签内部
:::

<body bgcolor="green"> # 属性: 填写在标签中<h3> 我是个三级标签 </h3> # 内容: 填写在标签内部<a href="https://baidu.com">百度</a> # 内容: 填写在标签内部
</body>


1.8)计算机编码介绍
:::info
参考:https://www.yuque.com/blogking/xiaodi/vg8dky0kl8a9qgn0
:::
计算机,不能直接存储文字,存储的是编码。
计算机只能处理二进制的数据,其它数据,比如:0-9、a-z、A-Z,这些字符
:::info
中文能够使用的字符集两种:
- 第一种:UTF-8。UTF-8 是国际通用字库,里面涵盖了所有地球上所有人类的语言文字,比如阿拉伯文、汉语、鸟语……
- 第二种:GBK(对GB2312进行了扩展)。gb2312 是国标,是中国的字库,里面仅涵盖了汉字和一些常用外文,比如日文片假名,和常见的符号。
字库规模: UTF-8(字很全) > gb2312(只有汉字)
:::
:::info
**重点 1:**避免乱码
我们用 meta 标签声明的当前这个 html 文档的字库,一定要和保存的文件编码类型一样,否则乱码(重点)。拿 sublime 编辑器举例,当我们不设置的时候,sublime 默认类型就是 UTF-8。而一旦更改为 gb2312 的时候,就一定要记得设置一下 sublime 的保存类型: 文件 → set File Encoding to → Chinese Simplified(GBK) 。VS Code 的道理一样。
:::
:::info
**重点 2:**UTF-8 和 gb2312 的比较
保存大小:UTF-8(更臃肿、加载更慢)> gb2312 (更小巧,加载更快)
总结:
- UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿;
- gb2312:字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。
:::
列出 2 个使用情形:
1)某公司是做日本动漫的,经常出现一些日语动漫的名字,网页要使用 UTF-8。如果用 gb2312 将无法显示日语。
2)某公司就是中文网页,极度的追求网页的显示速度,要使用 gb2312。如果使用 UTF-8 将每个汉字多一个 byte,所以 5000 个汉字,多 5kb。
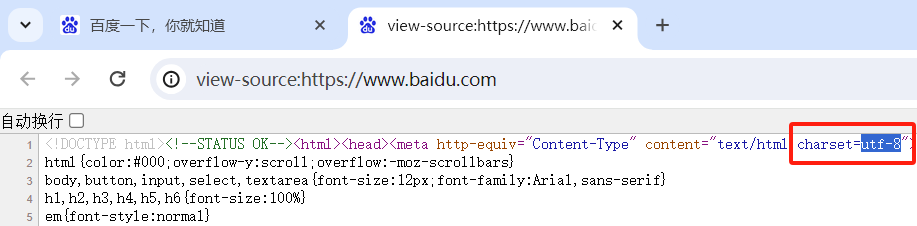
:::danger
我们是怎么查看网页的编码方式的呢?在浏览器中打开网页,右键,选择 “查看网页源代码”,找到 meta 标签中的 charset 属性即可。
:::

2)HTML 排版标签
参考:HTML标签:排版标签.md
02-HTML标签:排版标签.pdf
2.1)标题标签
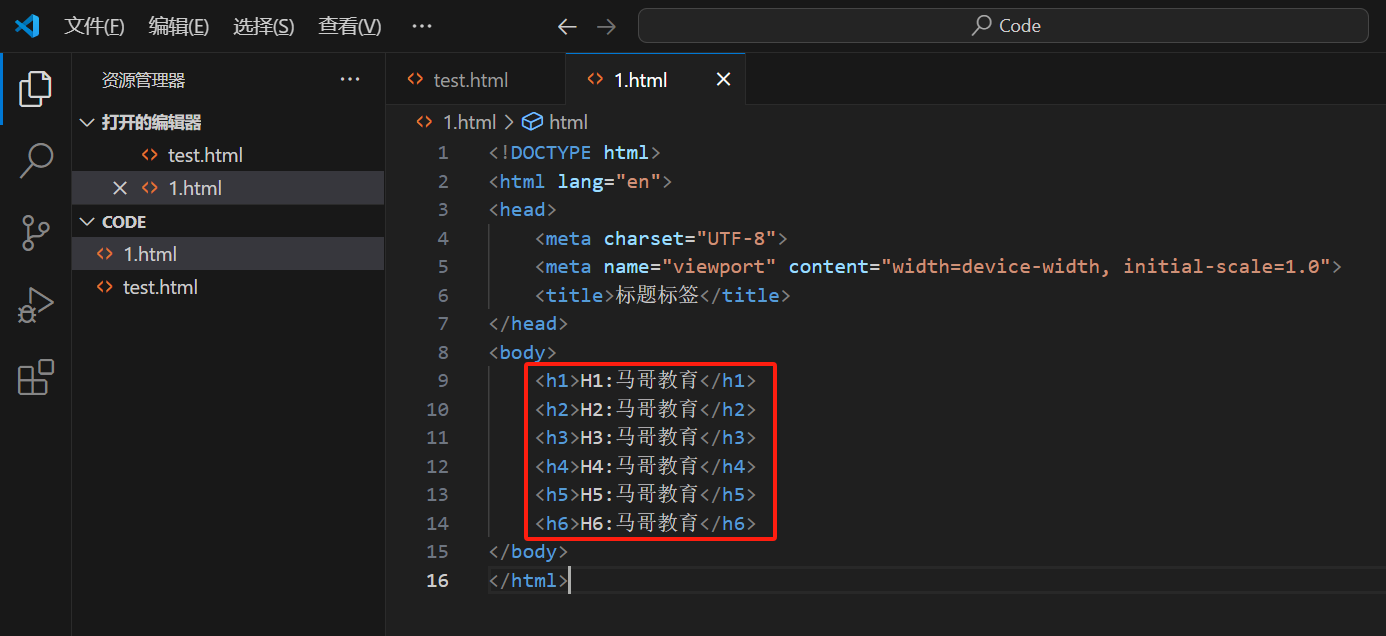
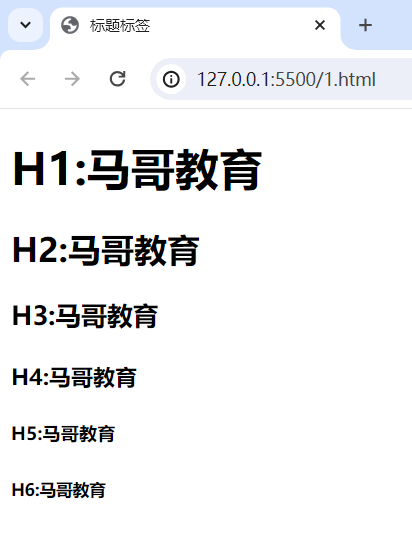
标题使用
至
标签进行定义。
定义最大的标题,
定义最小的标题。
具有 align 属性,属性值可以是:left、center、right。
<body><h1>H1:马哥教育</h1><h2>H2:马哥教育</h2><h3>H3:马哥教育</h3><h4>H4:马哥教育</h4><h5>H5:马哥教育</h5><h6>H6:马哥教育</h6>
</body>


2.2)HTML 注释
HTML 注释的格式如下( VSCode 快捷键:Ctrl + / )
<!-- 我是 HTML 注释 -->
2.3)段落标签
段落,是英语 paragraph 缩写。
作用:可以把 HTML 文档分割为若干段落。在网页中如果要把文字有条理地显示出来,离不开段落标签。就如同我们平常写文章一样,整个网页也可以分为若干个段落。
<body><p>This is a paragraph</p><p>This is another paragraph</p>
</body>


:::info
**属性:**align=“属性值” :对齐方式。属性值包括 left center right。
:::
<body><p align="center"> This is a paragraph </p><p align="center"> This is another paragraph </p>
</body>


参考:https://blog.csdn.net/qq_36213140/article/details/121169952
**注意:**HTML 标签是分等级的,HTML 将所有的标签分为两种:
- **文本级标签:**p、span、a、b、i、u、em。文本级标签里只能放 文字、图片、表单元素。( a 标签里不能放 a 和 input )
- **容器级标签:**div、h 系列、li、dt、dd。容器级标签里可以放置任何东西。
从学习 p 的第一天开始,就要牢牢记住:**p 标签是一个文本级标签,p 里面只能放文字、图片、表单元素。**其他的一律不能放。
错误写法:(尝试把 h 放到 p 里)
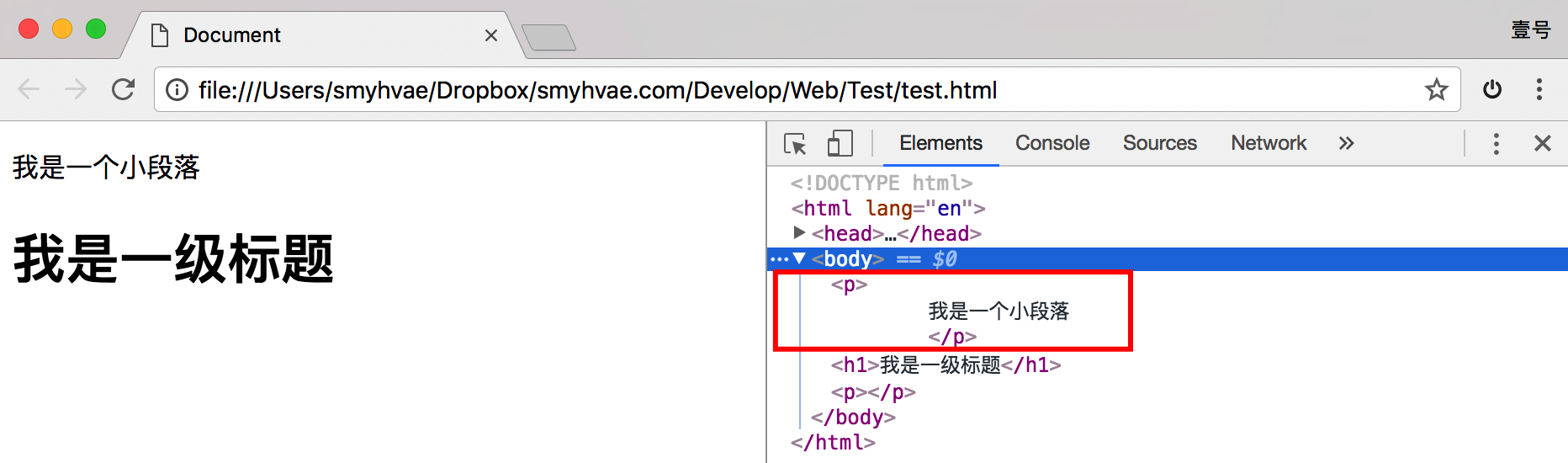
<p>我是一个小段落<h1>我是一级标题</h1></p>

上图显示,浏览器不允许你这么做,我们使用 Chrome 的 F12 审查元素发现,浏览器自己把 p 封闭掉了,不让你去包裹 h1。
**PS:**Chrome 浏览器是 HTML5 支持度最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是 F12。
2.4)水平线标签
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。
<body