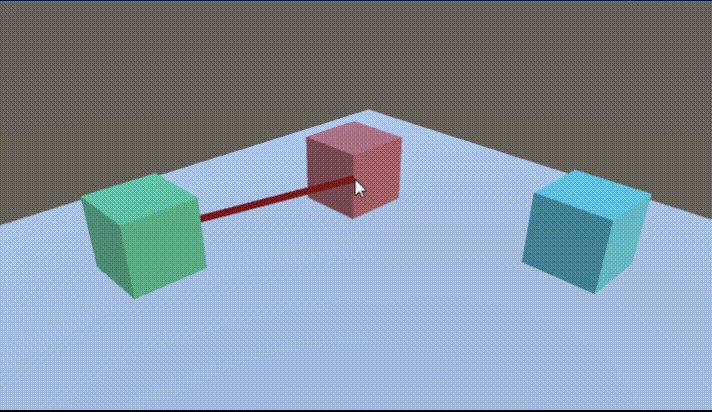
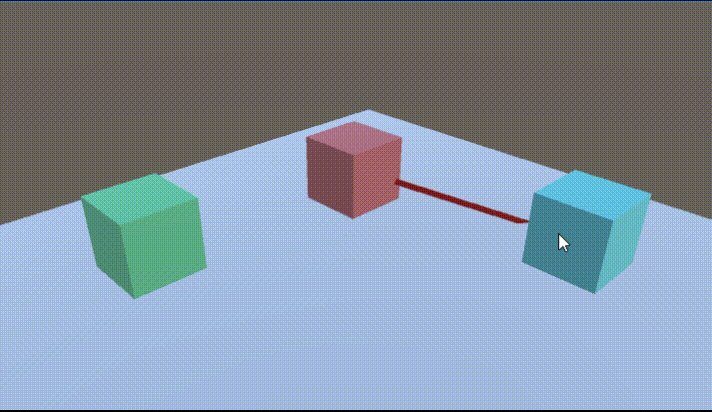
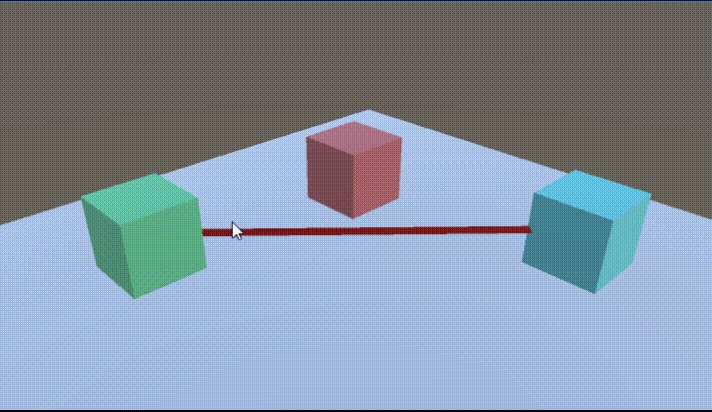
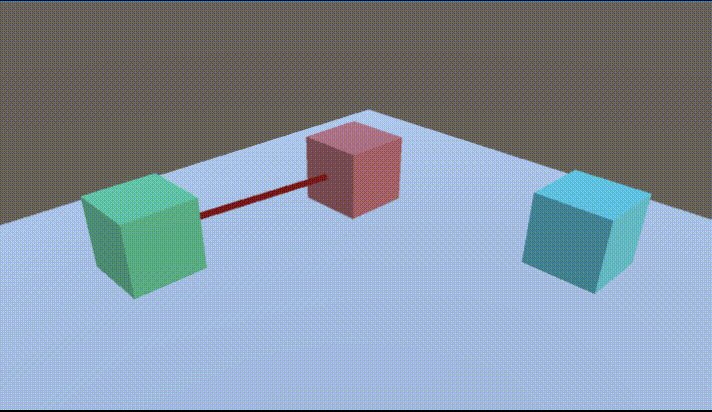
演示效果

实现方案
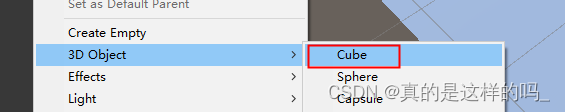
1.创建一个用于连线的正方体

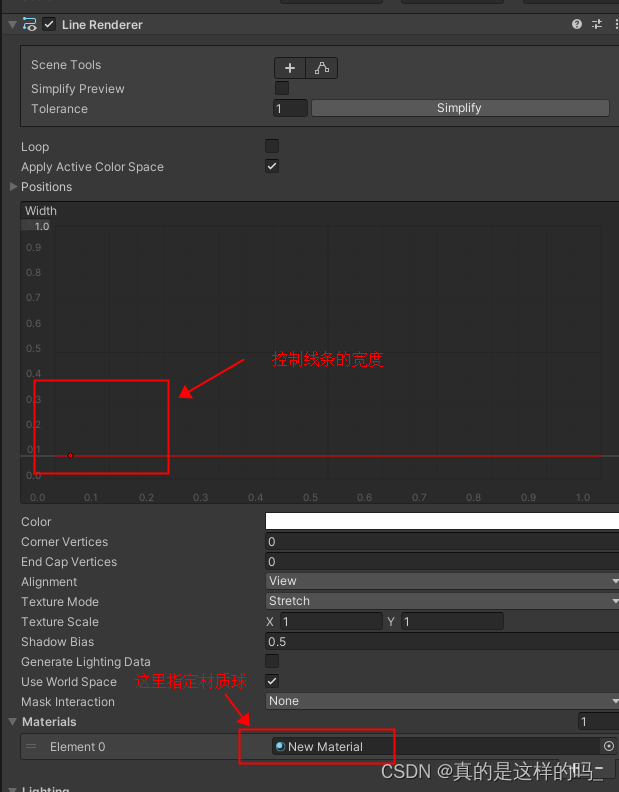
2.创建一个线条渲染的空物体,添加LinerRender组件

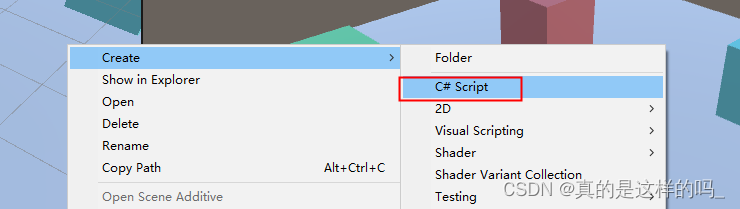
3.创建一个脚本

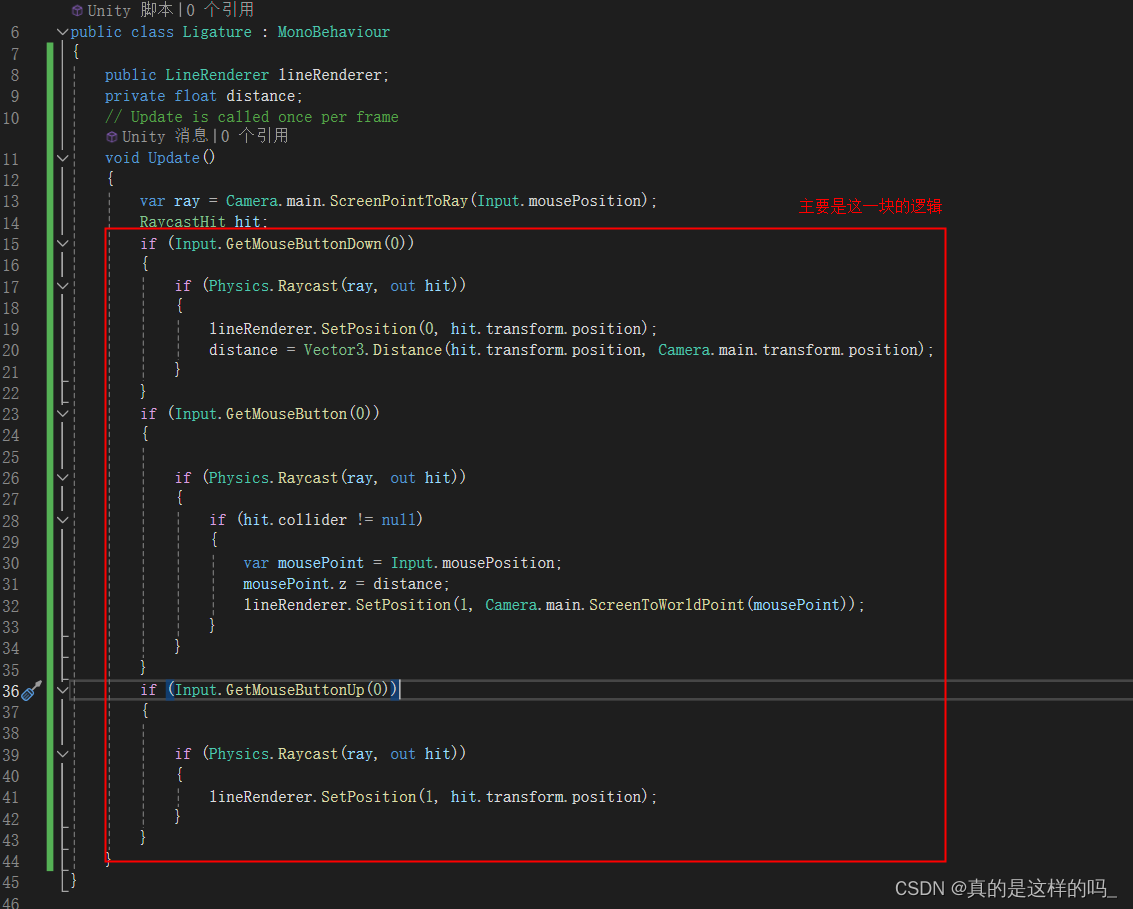
4.编写脚本的内容

附上代码片段
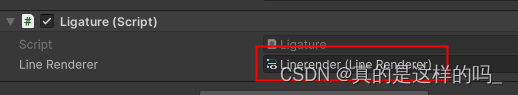
public LineRenderer lineRenderer;private float distance;// Update is called once per framevoid Update(){var ray = Camera.main.ScreenPointToRay(Input.mousePosition);RaycastHit hit;if (Input.GetMouseButtonDown(0)){if (Physics.Raycast(ray, out hit)){lineRenderer.SetPosition(0, hit.transform.position);distance = Vector3.Distance(hit.transform.position, Camera.main.transform.position);}}if (Input.GetMouseButton(0)){if (Physics.Raycast(ray, out hit)){if (hit.collider != null){var mousePoint = Input.mousePosition;mousePoint.z = distance;lineRenderer.SetPosition(1, Camera.main.ScreenToWorldPoint(mousePoint));}}}if (Input.GetMouseButtonUp(0)){if (Physics.Raycast(ray, out hit)){lineRenderer.SetPosition(1, hit.transform.position);}}}5.挂载脚本,指定LineRender的引用

6.运行起来就可以看到效果啦