随着工业智能制造的发展,工业企业对设备可视化、远程运维的需求日趋强烈,传统的单机版组态软件已经不能满足越来越复杂的控制需求,那么实现Web组态可视化界面成为了主要的技术路径。
行业痛点
对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的阶段。但是,转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题:
1、无相关组态开发经验,无技术积累。
2、开发周期长,无法在短时间内完成繁琐工作。
3、功能复杂,必须花费很长时间的测试升级。
什么是组态软件
组态软件,又称组态监控系统软件,是指用于数据采集和过程控制的专用软件,是自动控制系统监控级的软件平台和开发环境。实际上,这些软件也是一种通用级的软件工具,可以通过灵活的配置快速建立工业自动控制系统的监控功能。组态软件广泛应用于机械、汽车、石油、化工、造纸、水处理、过程控制等领域。
什么是Web组态编辑器
Web组态编辑器是指通过浏览器操作组态工具、浏览组态画面,实现工程管理、组态编辑以及组态运行三大功能。通过实现图元组态、可视化图表组态、数据库组态的配置与关联,完成基于Web服务的实时数据监控与服务端的多用户访问等。
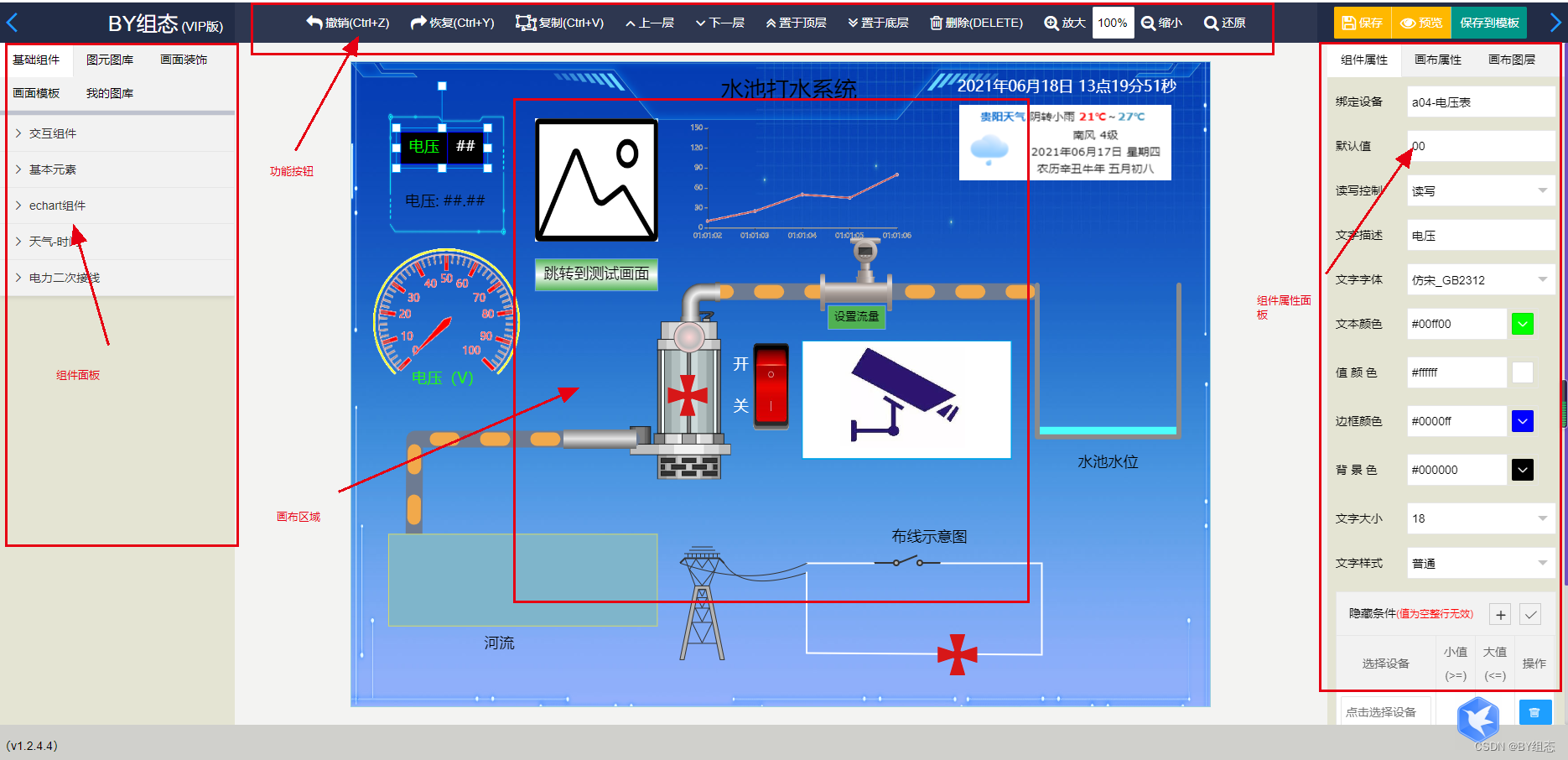
从用户操作与界面呈现的角度来说,BY组态编辑器采用标准HTML5技术,基于B/S架构进行开发,支持WEB端呈现,支持在浏览器端完成便捷的人机交互,简单的拖拽即可完成可视化页面的设计。
从软件架构来说,BY组态编辑器具备高度的开放性。随着应用场景的逐渐增多,系统必然需要进行功能扩展,因此,BY组态编辑器不仅支持多种数据接口,更是提供了二次开发接口,可以由用户自行完成二次开发。本质上,BY组态软件在功能上集成了大量通用模块和个性化模块,以实现不同行业用户的需求。当然,针对具体的用户,支持定制化模块的开发与配置。
Web组态编辑器特点
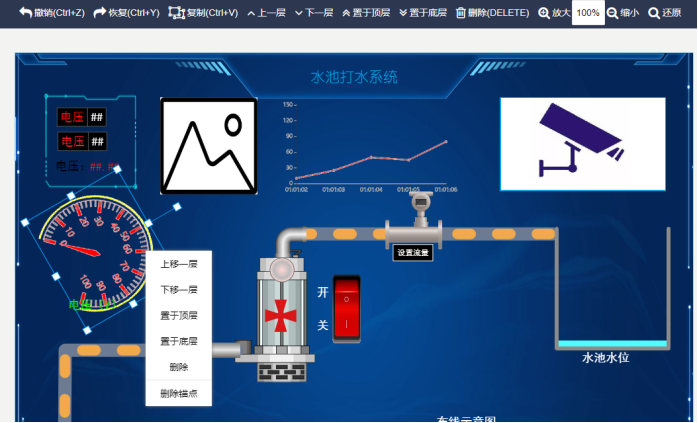
拖拽式场景编辑
拖拽式操作,轻松搭建组态场景
便捷的工具栏,可快速排版和修改样式
支持自定义动画,模拟真实动态效果
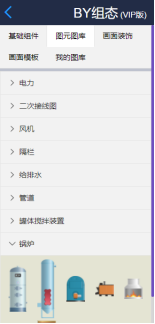
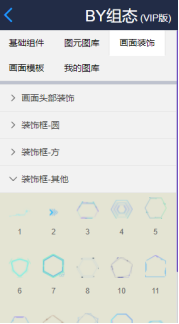
丰富的组件模板
内置工业组态、IT运维、电力、流程图等多种行业图形
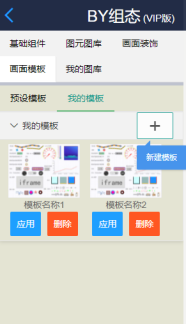
丰富精美模板,帮助各行业用户快速上手
支持自定义图形库,满足用户个性化绘图需求
支持多种数据源
接入公网或本地数据源,可视化数据绑定,实现数图联动
轻量化的数据源管理,支持在线创建云数据接口
便捷的系统集成
采用HTML5技术,基于B/S架构,无需安装客户端
支持嵌入第三方系统或者集成平台
Web组态编辑器经典示例
可以广泛应用于化工、石化、制药、冶金、建材、市政、环保、电力等几十个行业。
一、产品简介
BY组态是完全自主研发的集实时数据展示、动态交互等一体的全功能可视化平台。帮助物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等场景快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员 0 代码开发实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。









二、行业痛点
随着行业的发展、智能制造,智能控制、工业控制,对网页版软件的需求越来越复杂,要求原来越高。传统的单机版软件(如组态王,力控,等)正逐步被网页版软件取代。对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的地步。那么转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题。
1、无相关组态开发经验,无技术积累。
2、开发周期长,如果有项目落地,无法在短时间内完成这么繁琐的工作。
3、稳定性,因为功能繁琐,必须过长时间的打磨才能有一个比较稳定的版本。
这些问题导致了公司的项目停止不前,进度缓慢,甚至影响到了项目的整体架构或方案。我们自主研发的BY组态插件很好的解决了这些问题。
三、插件优点
1、百度搜索排名靠前(没有经过seo优化,纯粹自然发酵)。
2、应用时间长,至今为止经过了7年的市场验证,版本较为稳定。
3、BY组态插件可以嵌入到任何网页版软平台件中,无需繁重的开发工作。
4、插件以源码方式提供,方便对插件本身进行个性化的二次开发。
5、界面人性化设计,操作简便。
6、内置海量(2000个左右)组件(图元),图元组件可以自由添加,画面搭建方便。
7、自适应任何屏幕,包括手机,电脑,平板电脑。
8、采用websocket 方式与后台交互,画面实时响应。
9、提供websocket后台服务端java 代码。
10、掉线自动从新链接,无需人为刷新。
11、支持画面保存到模板功能,方便快速创建新的画面。
12、只需实现少量接口即可完成整个web组态功能。
13、人工实时线上服务,使用无忧。
14、一次购买,终生升级。
四、接口汇总,只需实现少量接口就能让你的平台拥有组态功能
| 序号 | 接口名称 | 接口描述 | 接口位置 | 备注 | 拥有版本 | 实现顺序 |
| 1 | saveStageData | 保存场景画面 | byzt/config/InitConfig.js | 所有版本 | 1 | |
| 2 | editStageData | 编辑场景画面 | byzt/config/InitConfig.js | 所有版本 | 2 | |
| 3 | viewStageData | 监控端查看实时场景画面 | byzt/config/InitConfig.js | 所有版本 | 3 | |
| 4 | $.ajax | 上传自定义图片组件 | uploadImage.html 190行 | 填写自己的后台接口,用于保存图片 | 所有版本 | 4 |
| 5 | getMyMoudleData | 获取我的组件(查询自定义上传的图片) | byzt/config/InitConfig.js | 所有版本 | 6 | |
| 6 | deleteMyMoudleData | 删除我的组件(删除自定义上传的图片) | byzt/config/InitConfig.js | 所有版本 | 7 | |
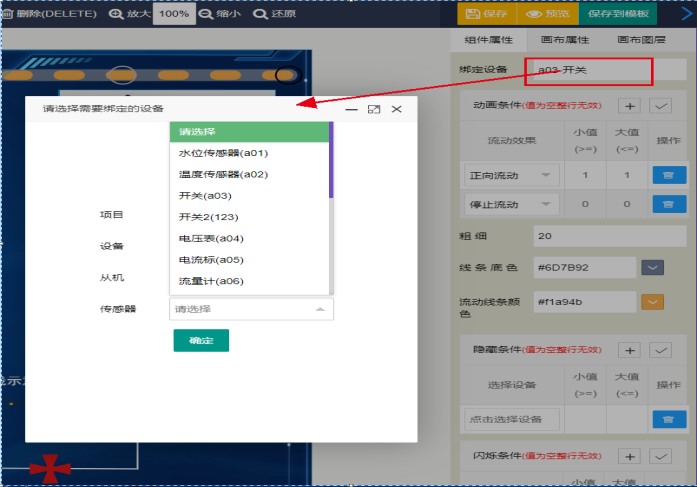
| 7 | getXm | 获取项目 | byzt/config/InitConfig.js | 画面组件点击绑定设备的时候的下拉列表,根据下拉列表配置的情况,选择实现某些接口 | 所有版本 | 5 |
| 8 | getSb | 获取设备 | ||||
| 9 | getCj | 获取从机 | ||||
| 10 | getCgq | 获取传感器 | ||||
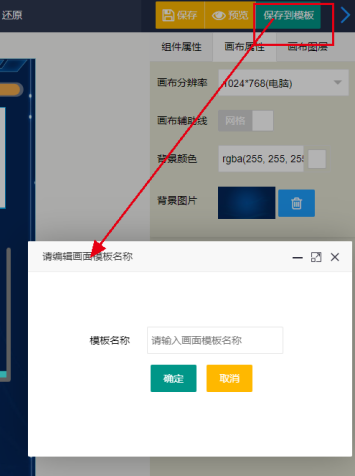
| 11 | saveStageModuleData | 保存画面模板 | byzt/config/InitConfig.js | vip版本 | 8 | |
| 12 | getMyMoudleStageJsonData | 获取我的画面模板 | byzt/config/InitConfig.js | vip版本 | 9 | |
| 13 | deleteMyMoudleStageData | 删除我的画面模板 | byzt/config/InitConfig.js | vip版本 | 10 | |
| 14 | table.render | 画面跳转时要跳转到的目标画面列表 | targetStage.html 101行 | 填写自己的后台接口,用于查询列表 | vip版本 | 11 |
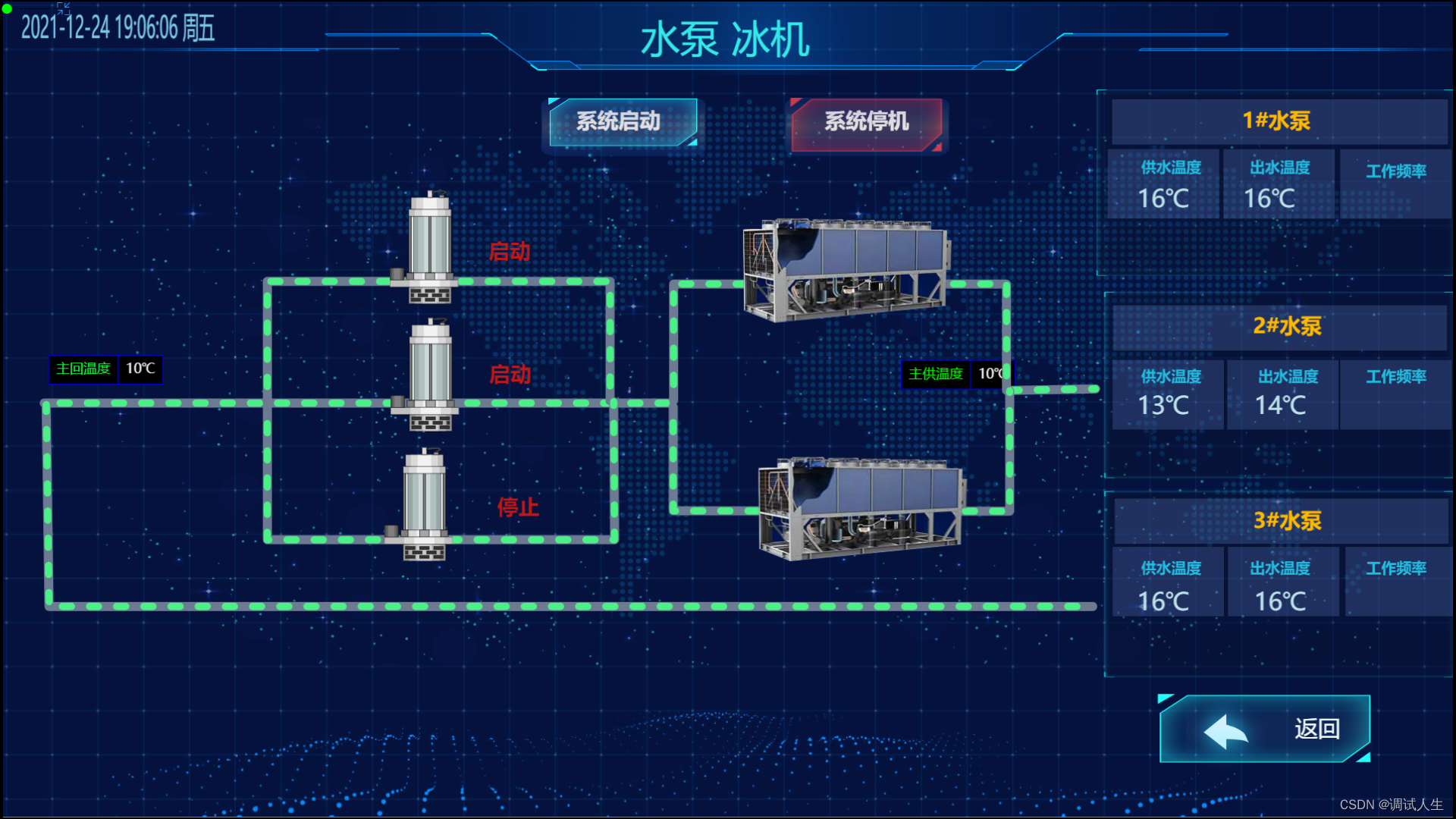
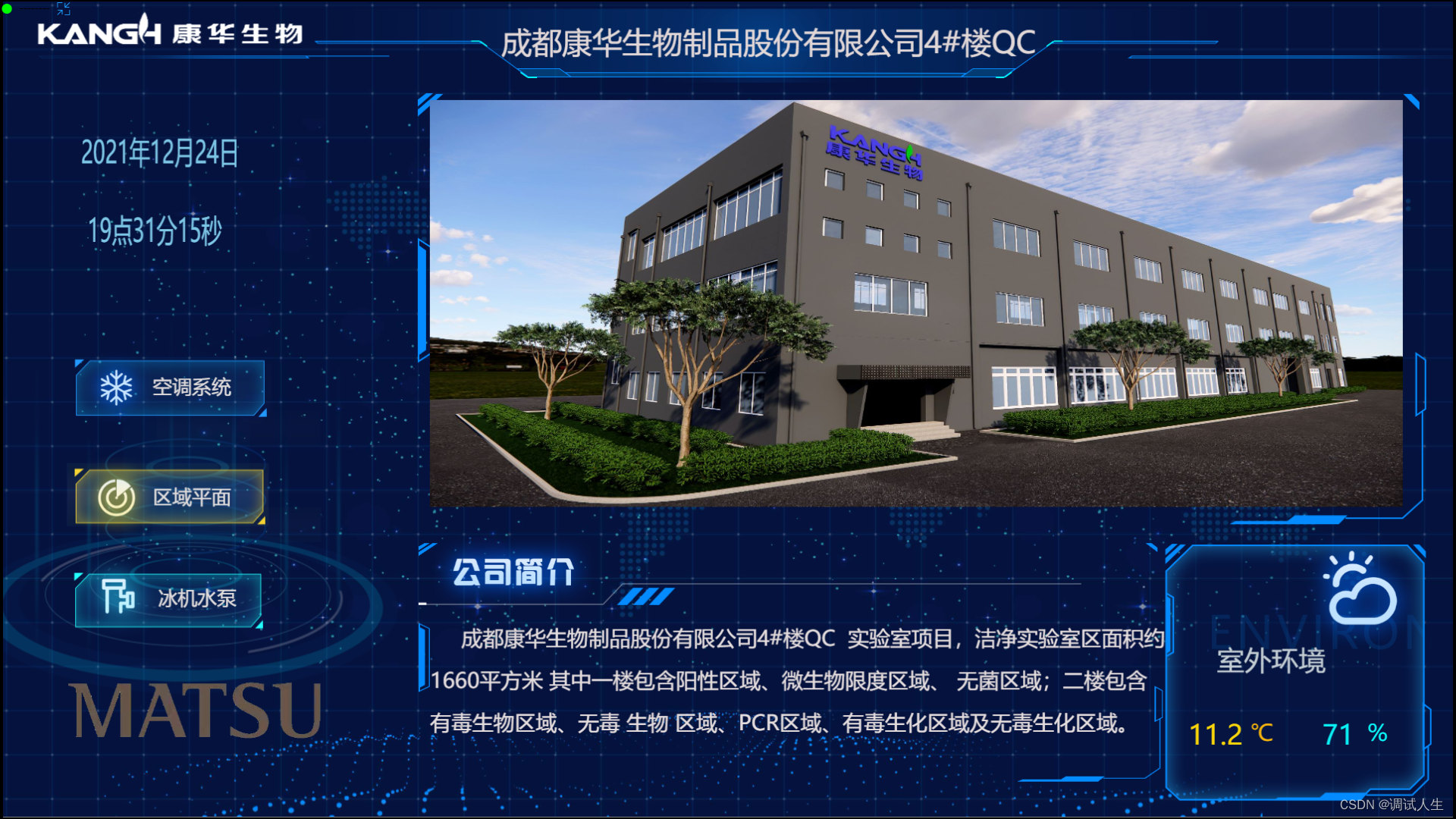
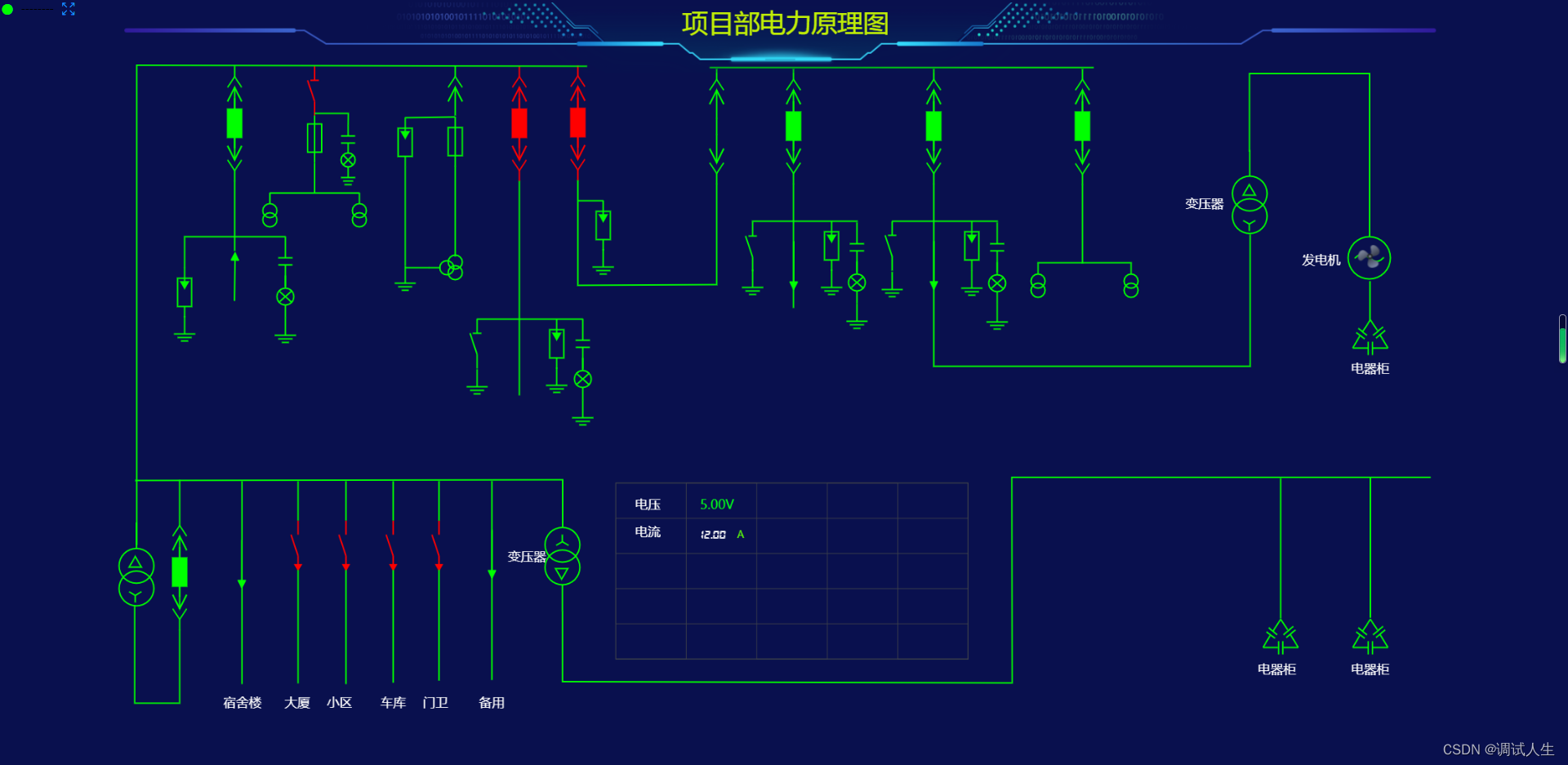
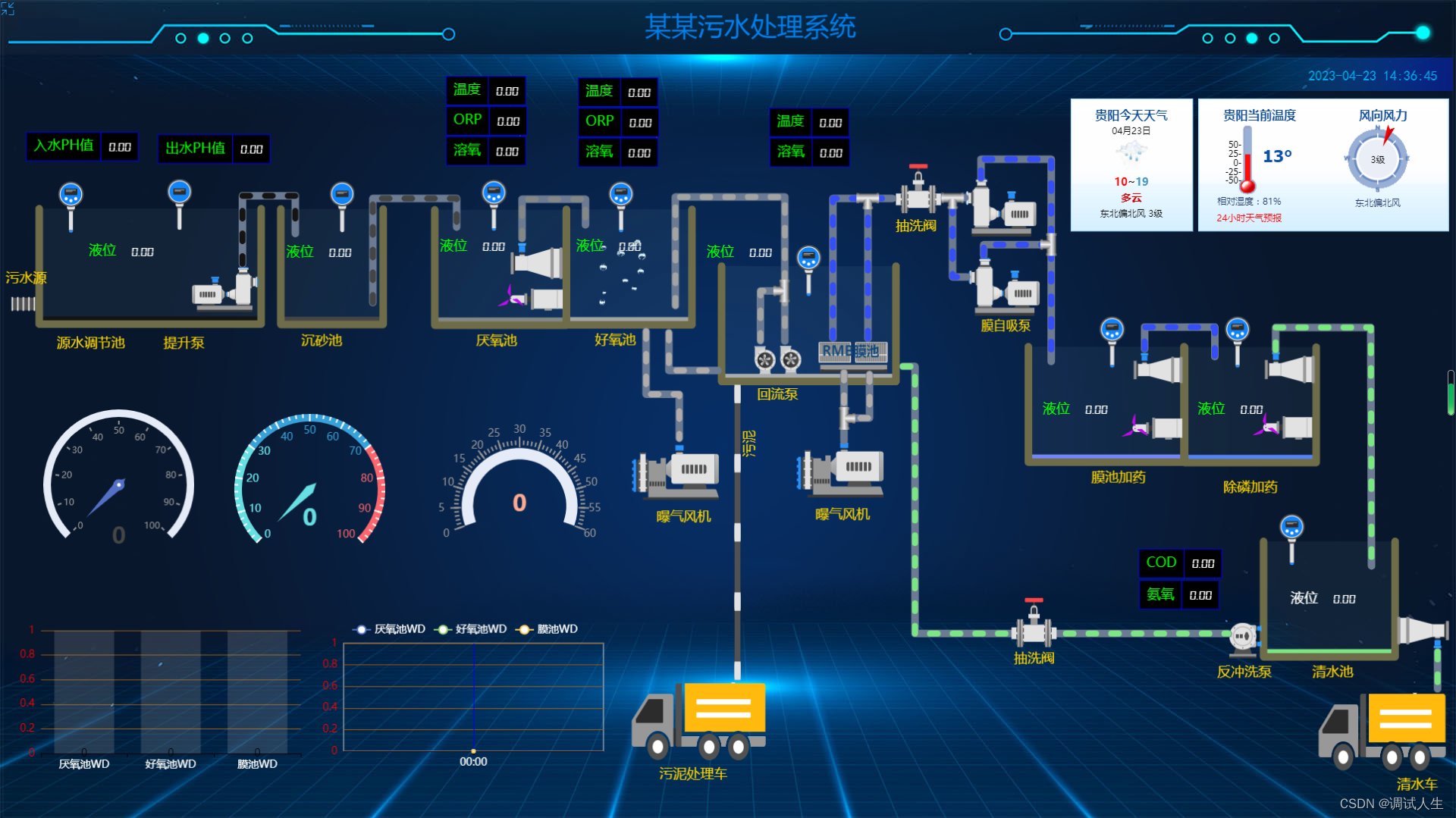
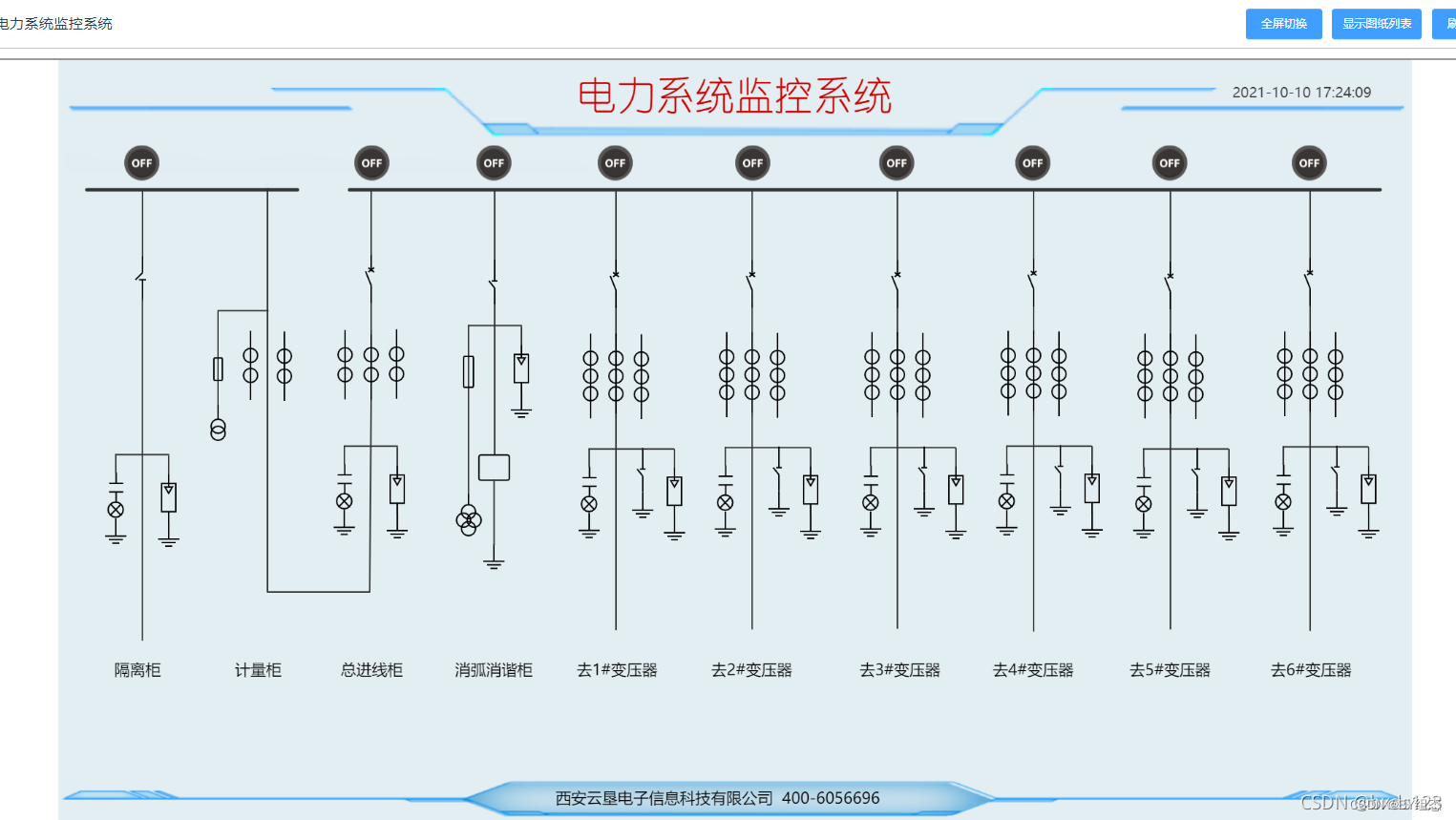
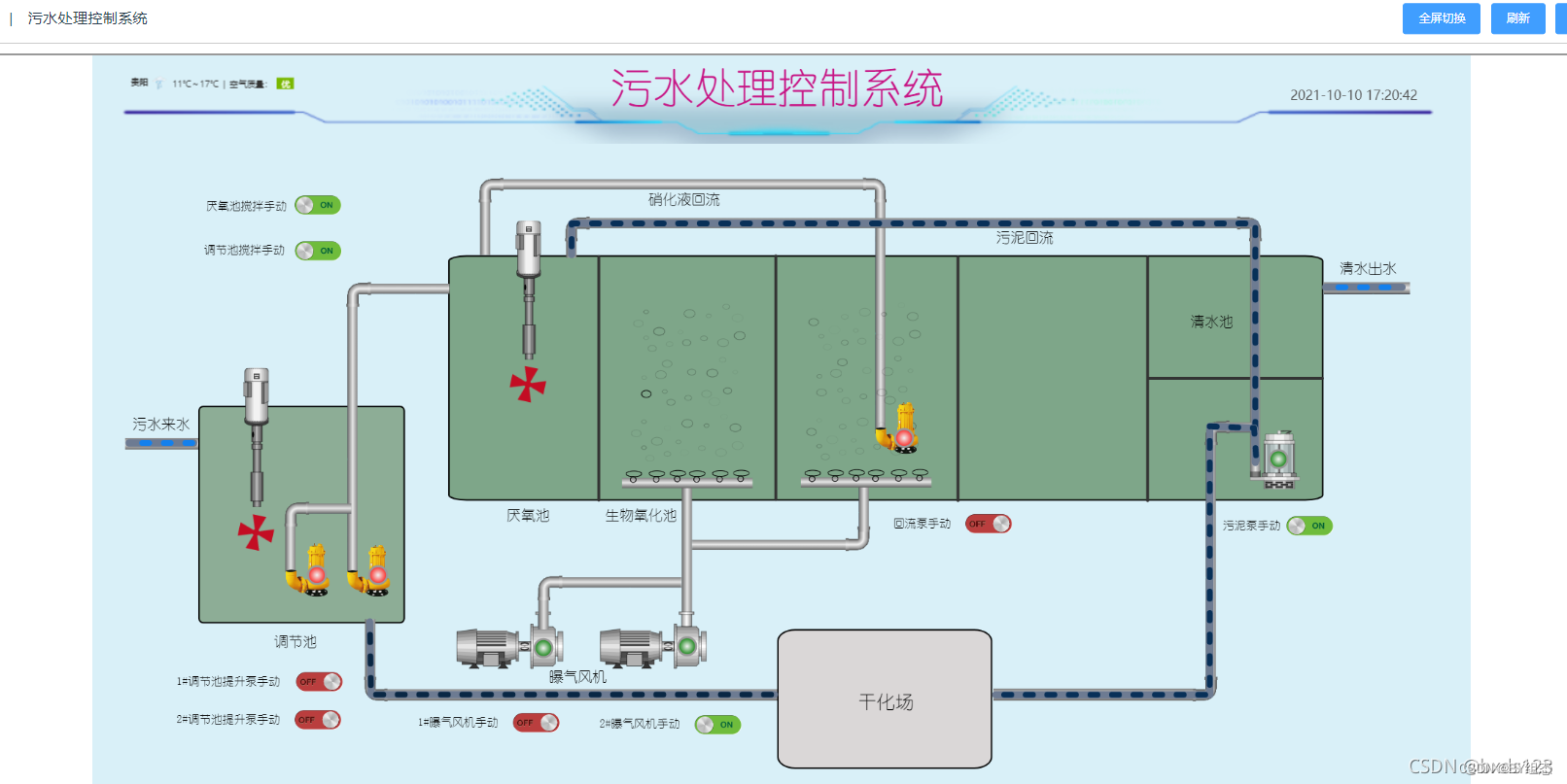
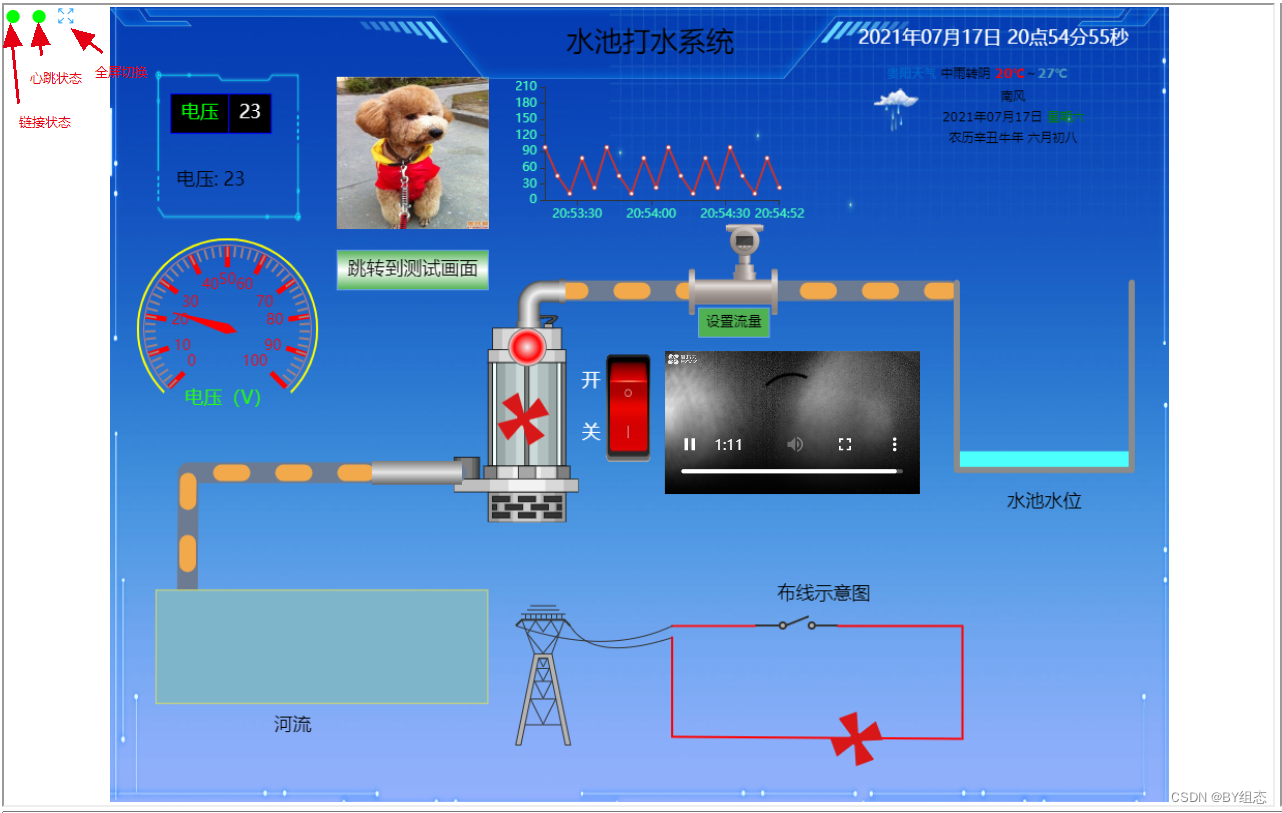
五、插件展示


细节展示








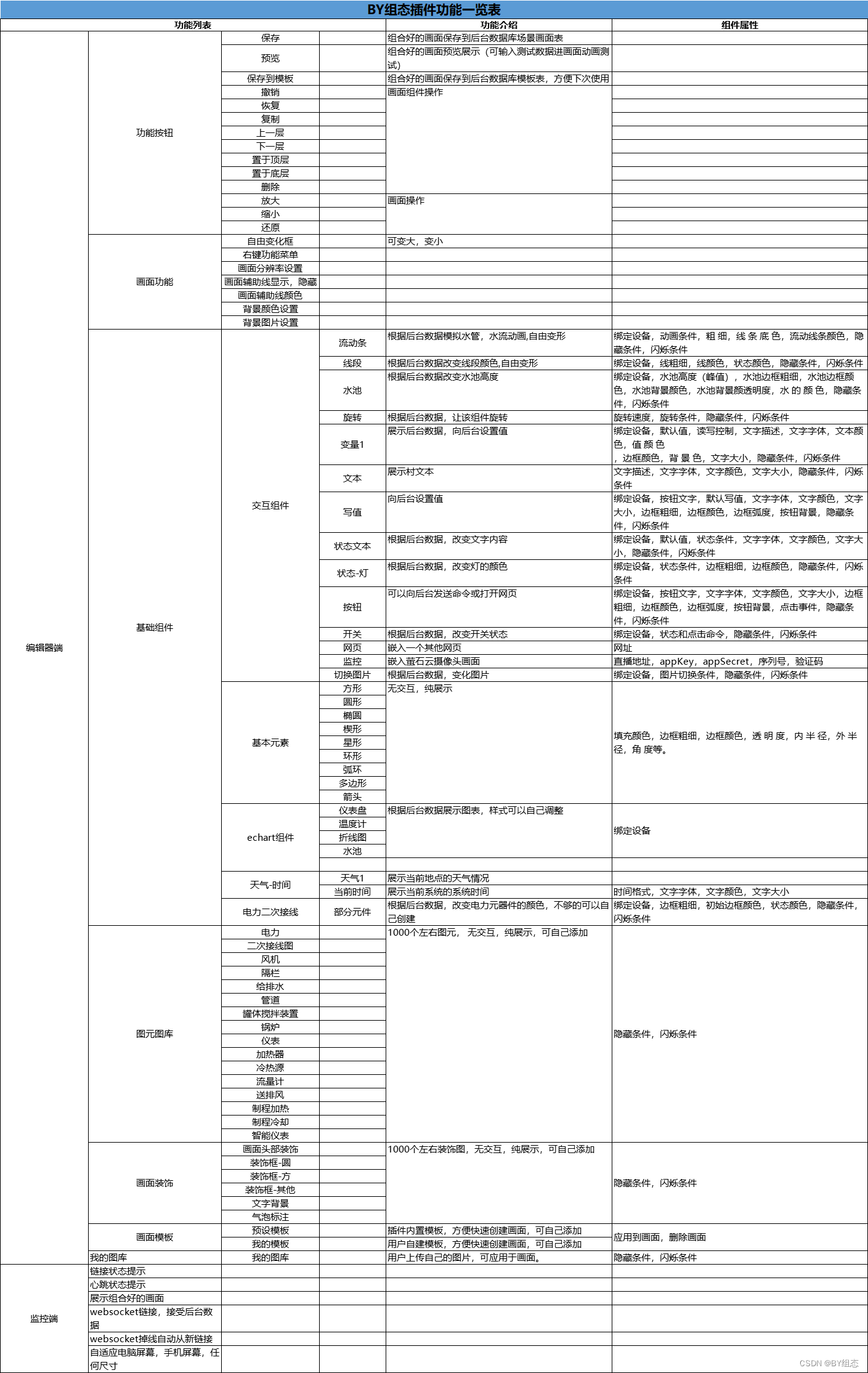
六、功能列表

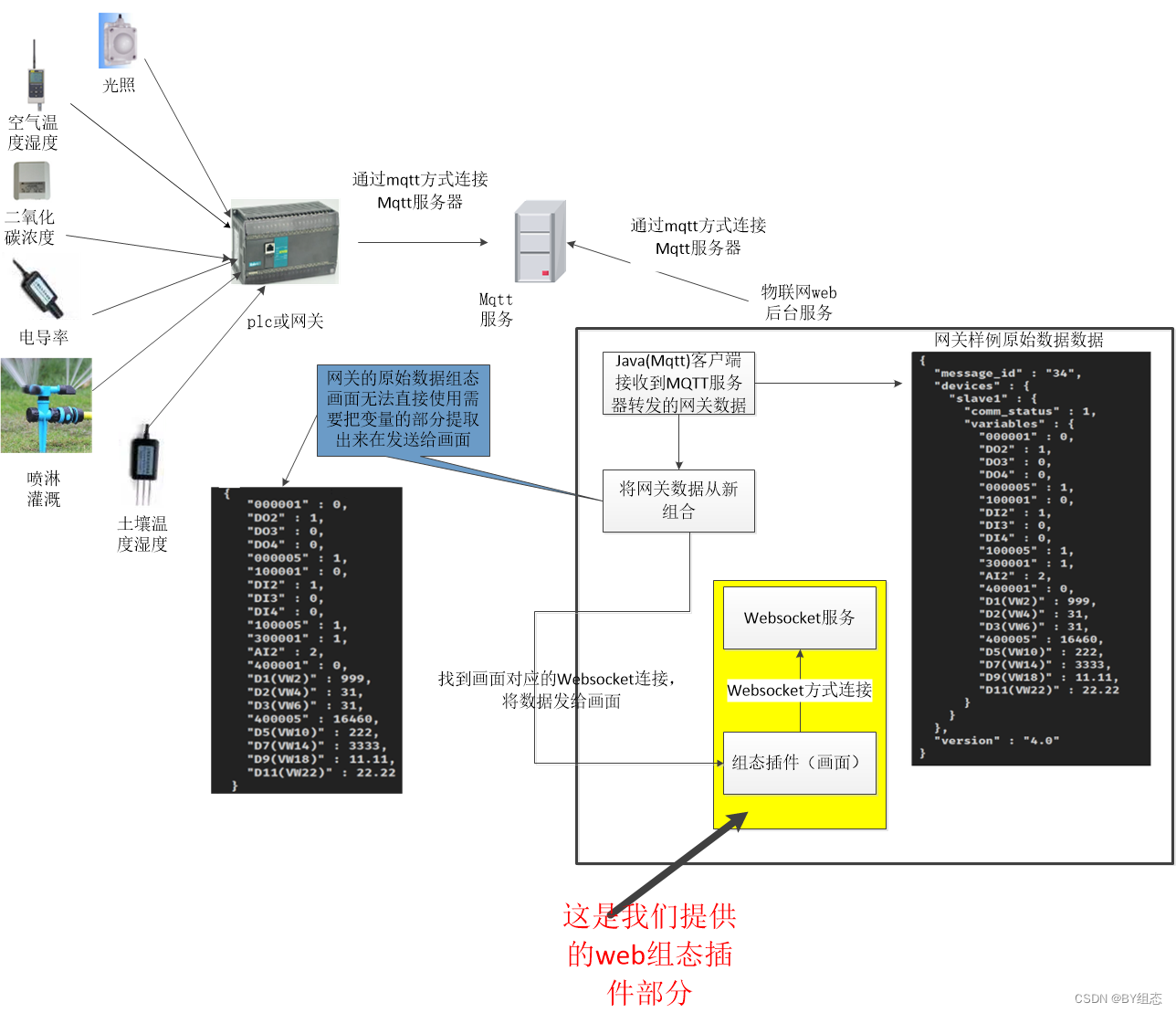
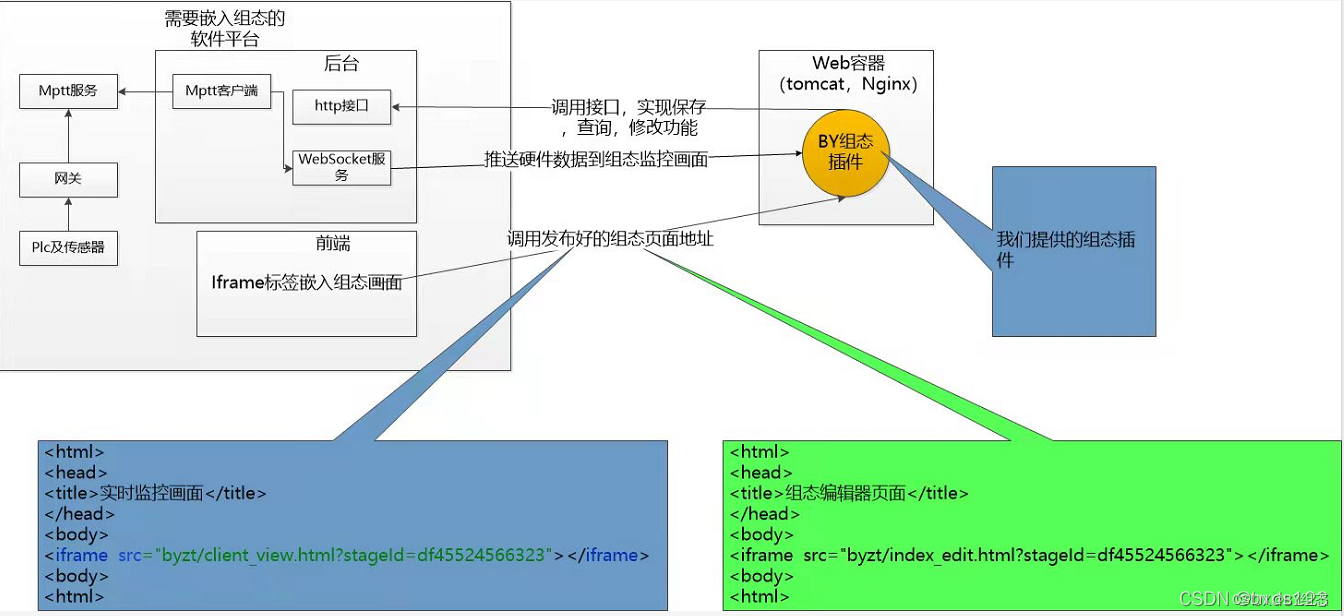
七、数据流向及嵌入原理

嵌入原理

八、接入步骤

九、详细说明书