文章目录
- 前言
- 404特效
- 总结
前言
昨天介绍了一个粒子特效小例子,不够直观,下面直接实战在自己的项目中实现一个好玩滴。
404特效
更改之前创建好的404.vue:
javascript">
<template><div class="container"><vue-particles id="tsparticles" @particles-loaded="particlesLoaded" :options="options" /><div class="content"><div class="message"><p class="message-heading">Error 404</p><p class="message-description">The page you are looking for was moved, removed, renamed or might never have existed.</p></div><div class="links"><a href="http://localhost:3000/"></a></div></div></div>
</template><script setup lang="ts" name="">
//路由器
import {RouterLink, useRouter} from 'vue-router'//tsParticles library - https://github.com/matteobruni/tsparticlesconst particlesLoaded = async (container: any) => {console.log("Particles container loaded", container);
};
const options =
{fpsLimit: 80,fullScreen: { enable: true },particles: {number: {value: 33},shape: {type: "circle"},opacity: {value: 0.6},size: {value: 400,random: {enable: true,minimumValue: 200}},move: {enable: true,speed: 10,direction: "top",outModes: {default: "out",top: "destroy",bottom: "none"}}},interactivity: {detectsOn: "canvas",events: {resize: true}},detectRetina: true,themes: [{name: "light",default: {value: true,mode: "light"},options: {background: {color: "#f7f8ef"},particles: {color: {value: ["#3998D0", "#2EB6AF", "#A9BD33", "#FEC73B", "#F89930", "#F45623", "#D62E32", "#EB586E", "#9952CF"]}}}},{name: "dark",default: {value: true,mode: "dark"},options: {background: {color: "#080710"},particles: {color: {value: ["#3998D0", "#2EB6AF", "#A9BD33", "#FEC73B", "#F89930", "#F45623", "#D62E32", "#EB586E", "#9952CF"]}}}}],emitters: {direction: "top",position: {x: 50,y: 150},rate: {delay: 0.2,quantity: 2},size: {width: 100,height: 0}}}
</script><style lang="scss" scoped>.return-home {display: block;float: left;width: 110px;height: 36px;background: #fff;border-radius: 100px;text-align: center;color: #ffffff;opacity: 0;font-size: 14px;line-height: 36px;cursor: pointer;}article,aside,details,figcaption,figure,footer,header,hgroup,main,menu,nav,section {display: block
}body {line-height: 1
}ol,ul {list-style: none
}blockquote,q {quotes: none
}blockquote:after,blockquote:before,q:after,q:before {content: "";content: none
}table {border-collapse: collapse;border-spacing: 0
}body {padding: 0;margin: 0;font-size: 18px
}.container {min-height: 100vh;position: relative;padding: 240px 0;box-sizing: border-box
}.overlay {position: absolute;top: 0;left: 0;width: 100%;height: 100%;overflow: hidden
}.content {position: absolute;top: 50%;left: 50%;width: 100%;transform: translate(-50%,-50%)
}.message {text-align: center;color: #fff
}.message-heading {font-family: "Share Tech Mono";font-weight: 900;text-transform: uppercase;letter-spacing: .7em;font-size: 2rem;padding: 0 0 0 1.4em
}.message-description {font-family: "Space Mono";line-height: 42px;font-size: 15px;letter-spacing: .15rem;padding: 0 20px;max-width: 600px;margin: auto
}.links {max-width: 600px;margin: 40px auto 0;text-align: center
}.links a {width: 170px;display: inline-block;padding: 15px 0;margin: 0 15px;border: 1px solid #000;color: #000;text-decoration: none;font-family: "Space Mono";text-transform: uppercase;font-size: 11px;letter-spacing: .1rem;position: relative
}.links a:before {content: "";height: 42px;background: #000;position: absolute;top: 0;right: 0;width: 0;transition: all .3s
}.links a:after {transition: all .3s;z-index: 999;position: relative;content: "back to hompage"
}.links a:hover:before {width: 170px
}.links a:hover:after {color: #fff
}.links a:nth-child(2) {background: #fff;color: #000
}.links a:nth-child(2):before {background: #212121;left: 0
}.links a:nth-child(2):after {content: "report error"
}.links a:nth-child(2):hover:after {color: #fff
}.social {position: absolute;bottom: 15px;left: 15px
}.social-list {margin: 0;padding: 0;list-style-type: none
}.social-list li {display: inline-block;margin: 5px 10px
}.social-list li a {color: #000
}@media (max-width: 480px) {.message-heading {font-size:1rem;margin-bottom: 30px}.message-description {font-size: .7rem;line-height: 2rem}.links a {margin: 10px;width: 280px}.social {left: 50%;margin-left: -55px}
}
</style>
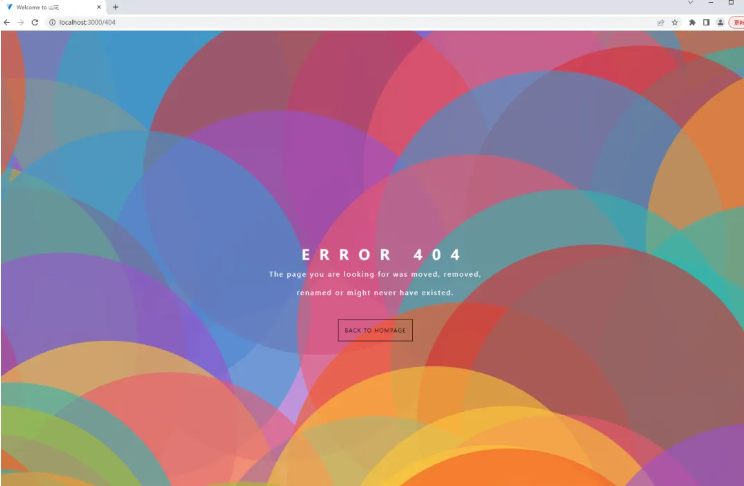
完事儿了!就这么简单。看看效果:

动图还是很酷的,复制过去试试吧。
总结
一切福田,不离方寸;从心而觅,感无不通。