UE5材质基础(3)——数学节点篇2
目录
UE5材质基础(3)——数学节点篇2
承接上文Time和lerp配合使用
Floor节点
Ceil节点
Frac节点
Fmod节点
TexCoord节点
If节点
Fresnel节点
CameraPosition节点
CameraVector节点
PixelDepth节点
PixelNormal节点
PixelDepthOffset节点的使用
小结
承接上文Time和lerp配合使用
效果展示:

节点展示:

Floor节点
Floor节点:向下取整(带小数时输出为比该值小的整数)

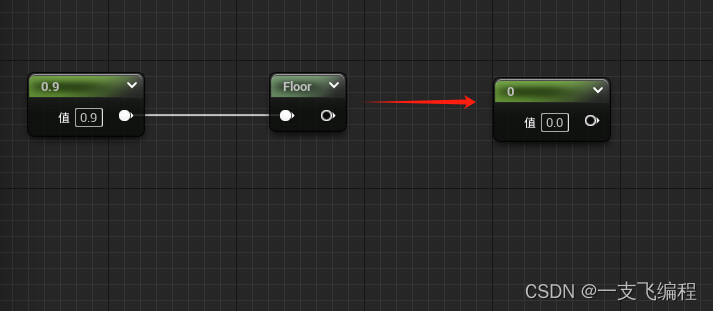
一维向量Floor输出结果:

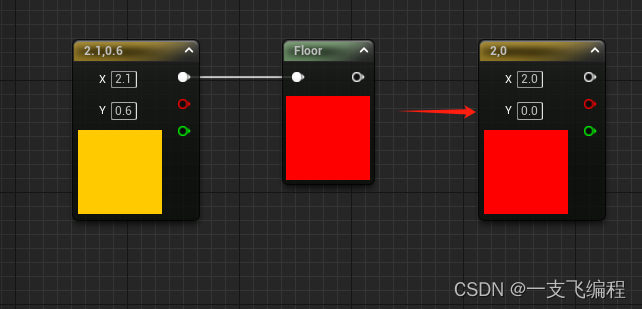
二维向量Floor输出结果:

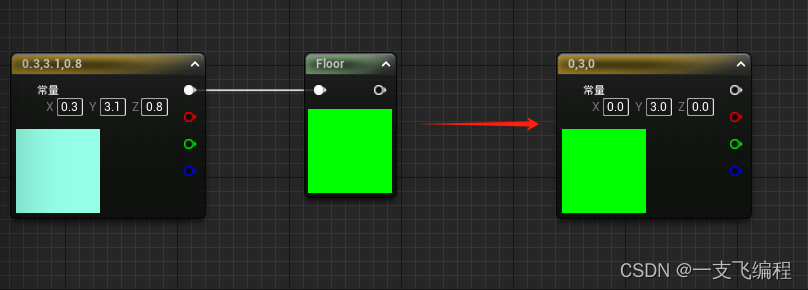
三维向量Floor输出结果:

Ceil节点
Ceil节点:向上取整(带小数时取比该值大的整数)

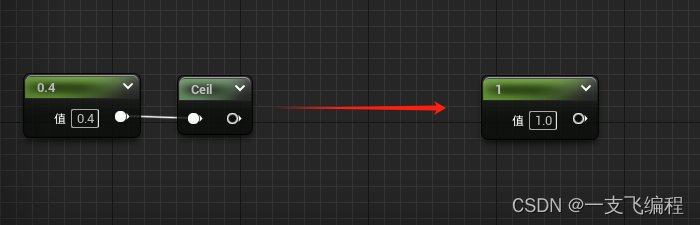
一维向量Ceil输出结果:

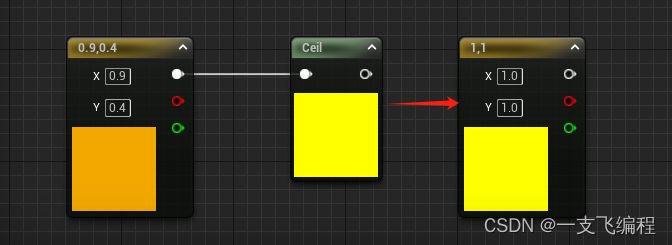
二维向量Ceil输出结果:

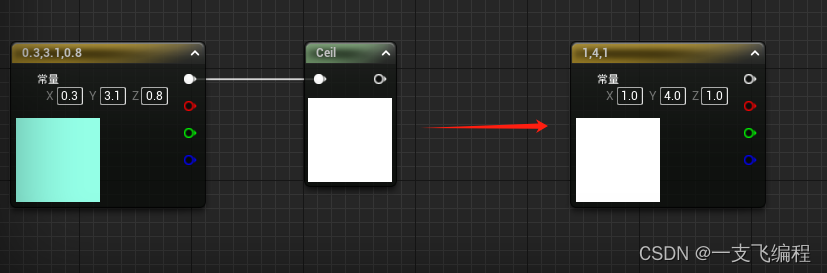
三维向量Ceil输出结果:

常见用法1:
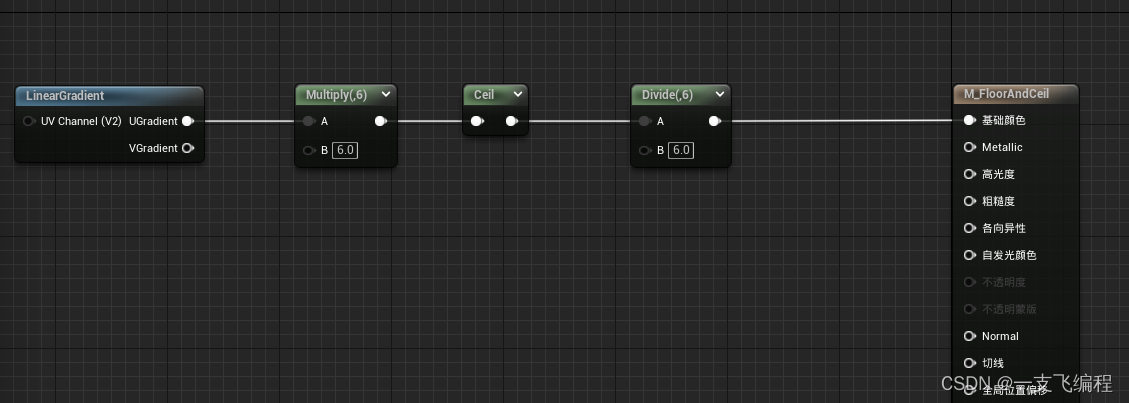
使用LinearGradient节点(线性阶梯渐变节点)配合Multiply,Ceil和Divide节点,实现如下效果,横向或垂直方向上的阶梯性渐变

节点展示

用法2:
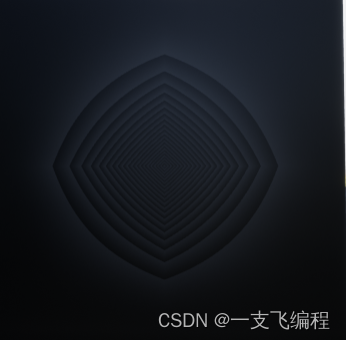
使用DiamondGradient节点(菱形阶梯渐变节点)配合Multiply,Ceil和Divide节点,实现如下效果,横向或垂直方向上的阶梯性渐变

节点展示:

Frac节点
Frac节点:取小数部分

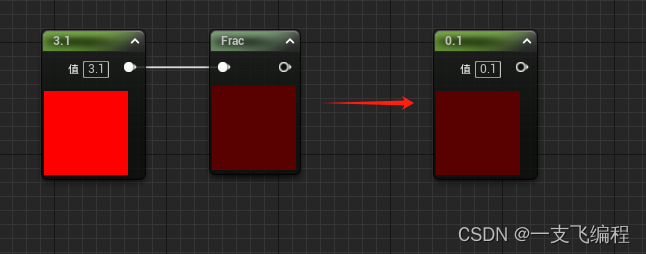
一维向量处理结果:

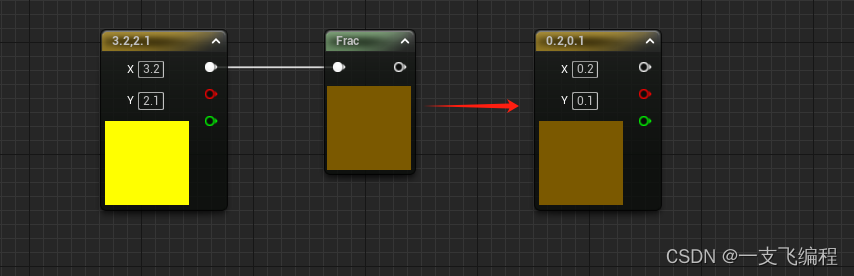
二维向量处理结果:

三维向量处理结果:

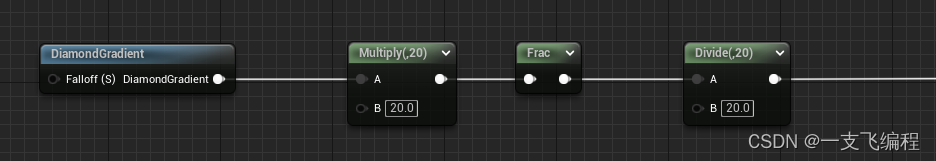
配合DiamondGradient节点处理结果:

节点展示:

Fmod节点
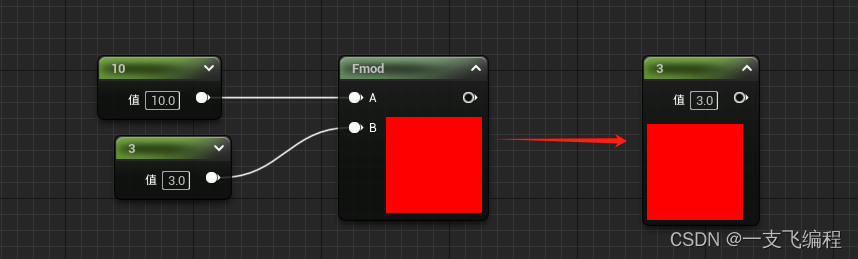
Fmod节点:取余

一维向量和一维向量取余:

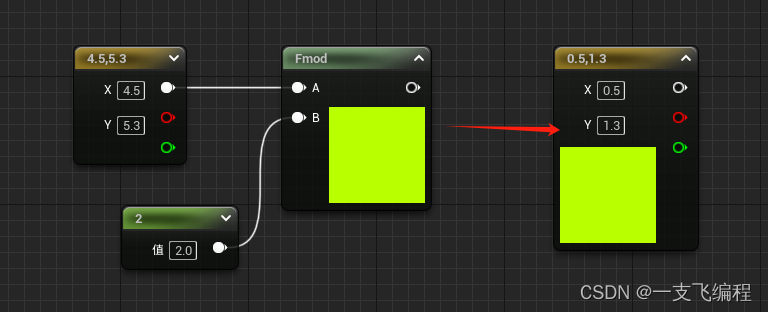
二维向量和一维向量取余:

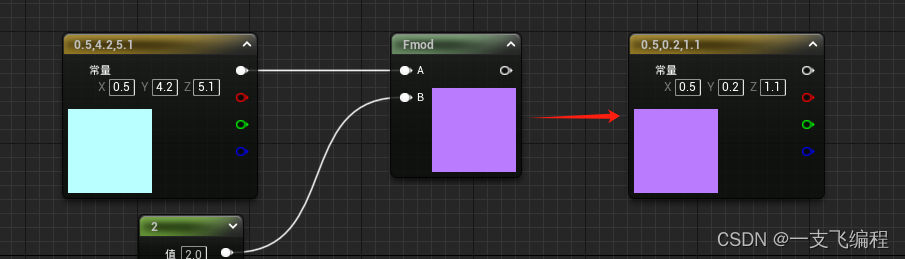
三维向量和一维向量取余:

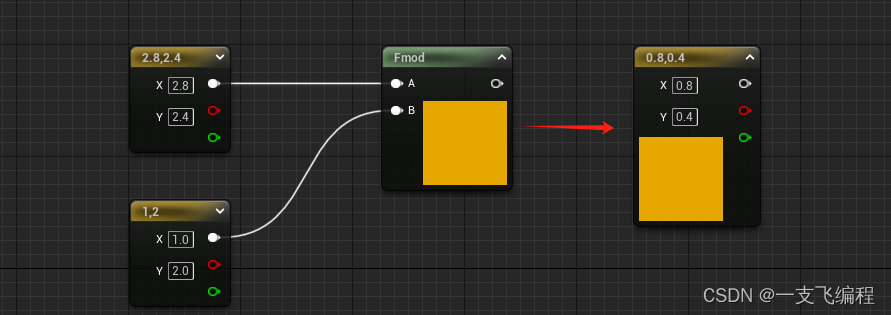
二维向量和二维向量取余:

三维向量和三维向量取余:

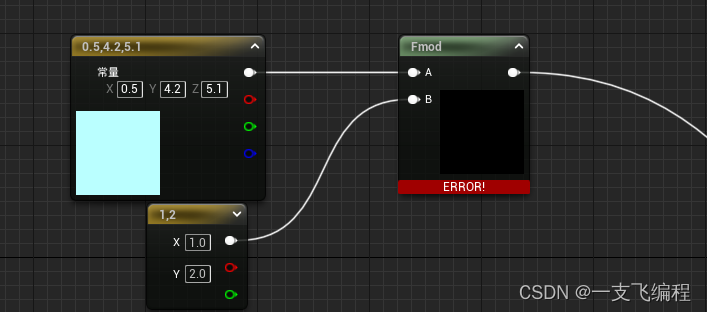
三维向量和二维向量不能取余:

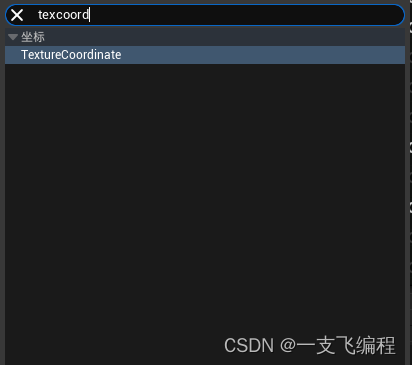
TexCoord节点
TextureCoordinate节点:


TexCoord节点可以控制图片的横纵比例:
示例:这里用的初学者内容包的两张图



If节点
If节点:进行逻辑判断

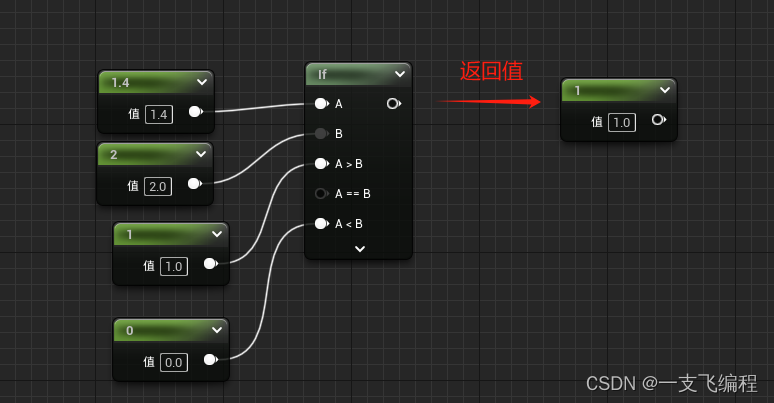
一维向量判断:

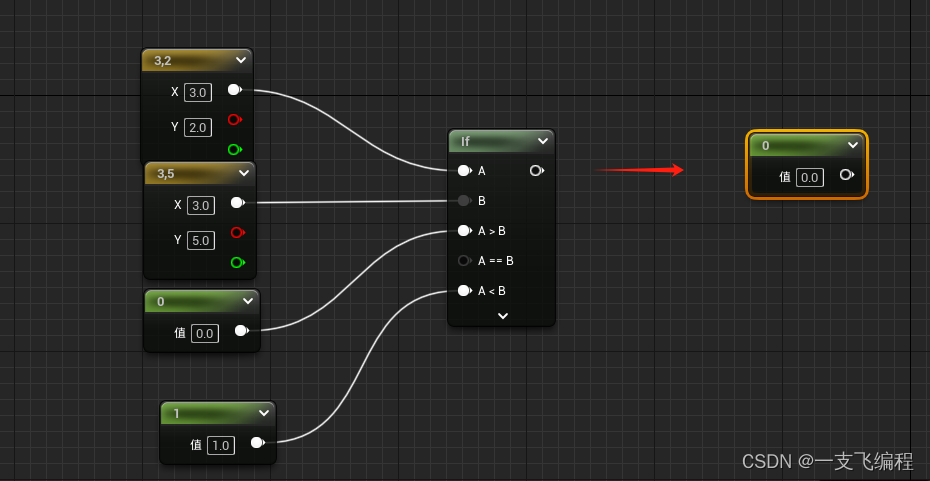
二维向量判断:
二维向量比较,会比较第一个值,第二个值不参与比较

X值相等时,若未连接相等输出结果,则默认为A>B

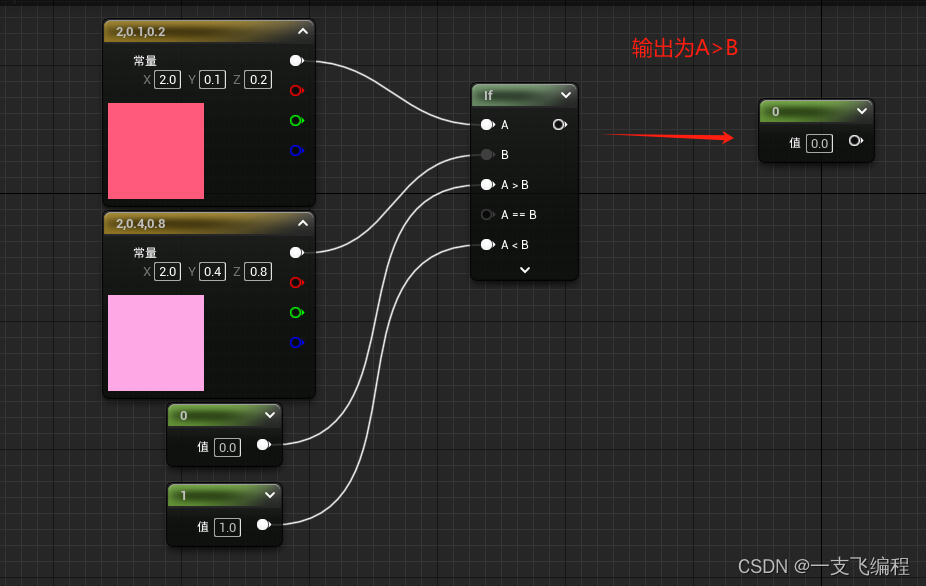
三维向量比较:
同样只比较第一个值,即X值,后续Y,Z不参与比较

注:If节点并不适用于二维向量和三维向量
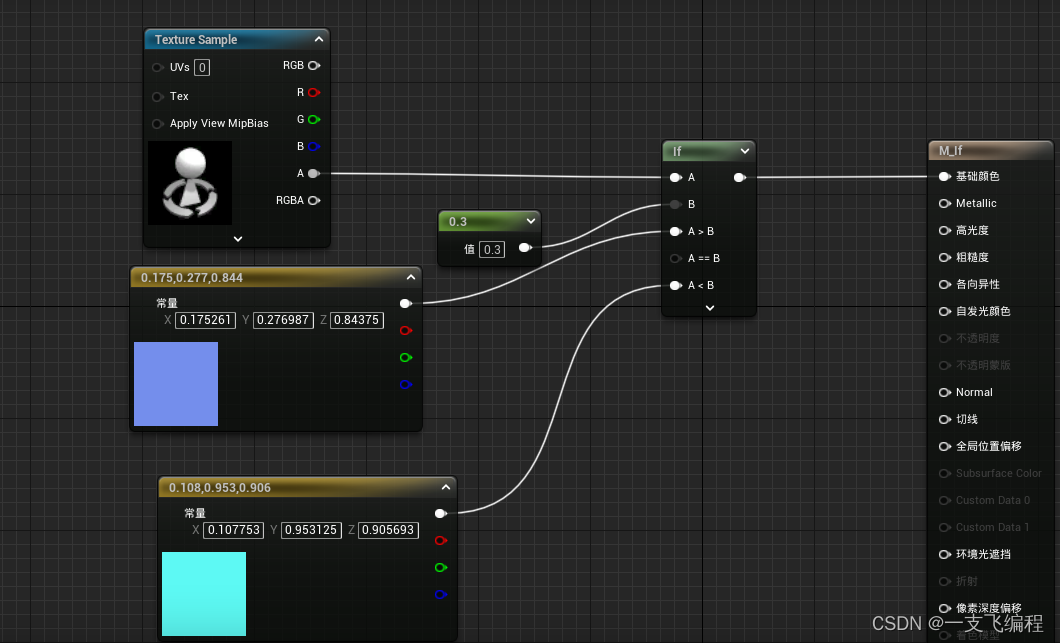
贴图与一维向量判断进行贴图上效果的混合:
原图连接Alpha通道输出:

经过混合后输出:

节点展示:可通过控制B的大小改变输出结果,因为这里的示例图片为黑白,更改B的大小,没有什么差异,大家可以拿别的图试试看

Fresnel节点
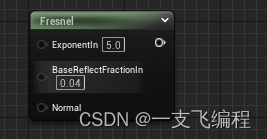
Fresnel节点:


Exponentln(指数):控制衰减的
BaseReflectFractionln(基础反射部分):镜面反射效果
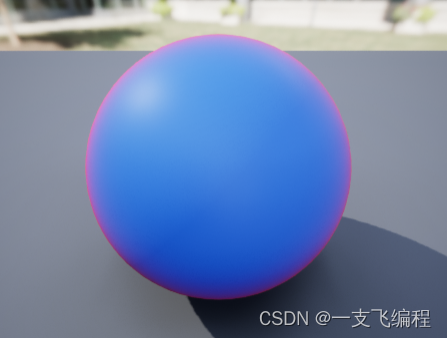
呈现边缘颜色轮廓不同
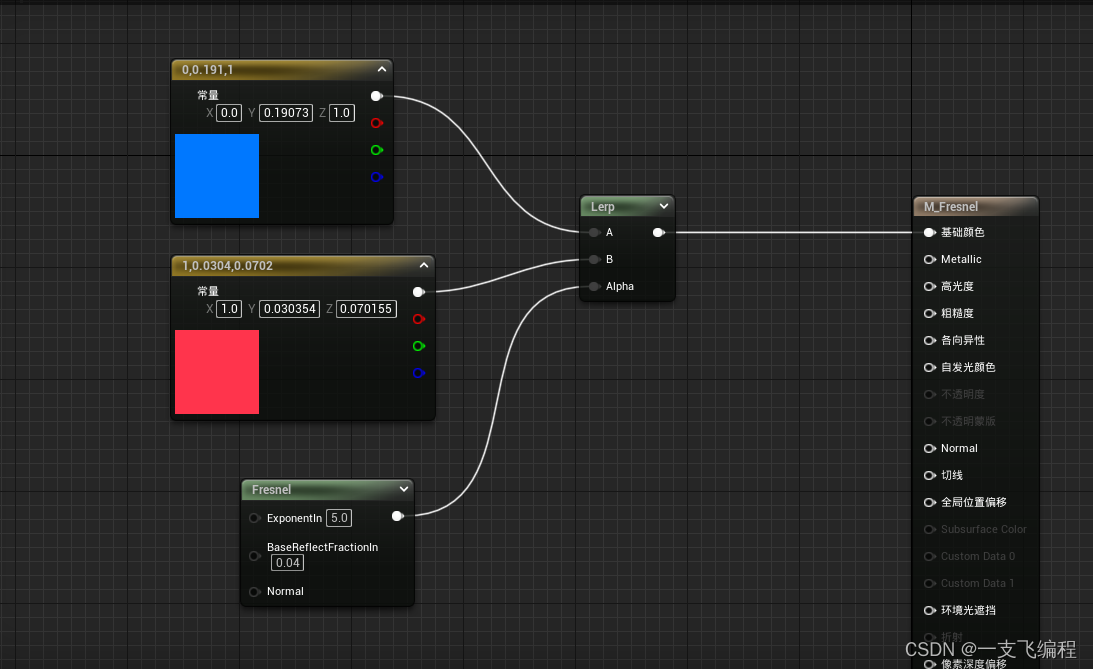
可使用效果:

节点展示:
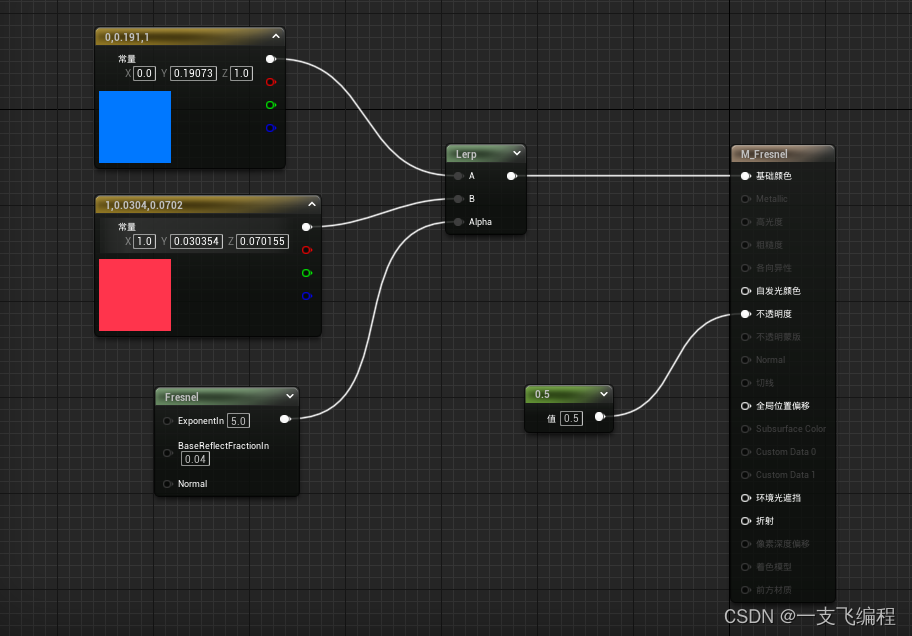
实现半透明渐变效果
将材质改为半透明

效果展示:

节点展示:

可调节Exponentln的值和BaseReflectionFractionln的值实现不同效果
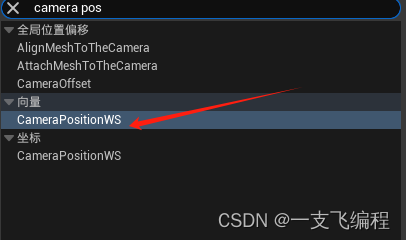
CameraPosition节点
CameraPosition节点:摄像机在不同世界方位下实现不同的视觉效果

在各个方位上显示不同颜色
效果展示:


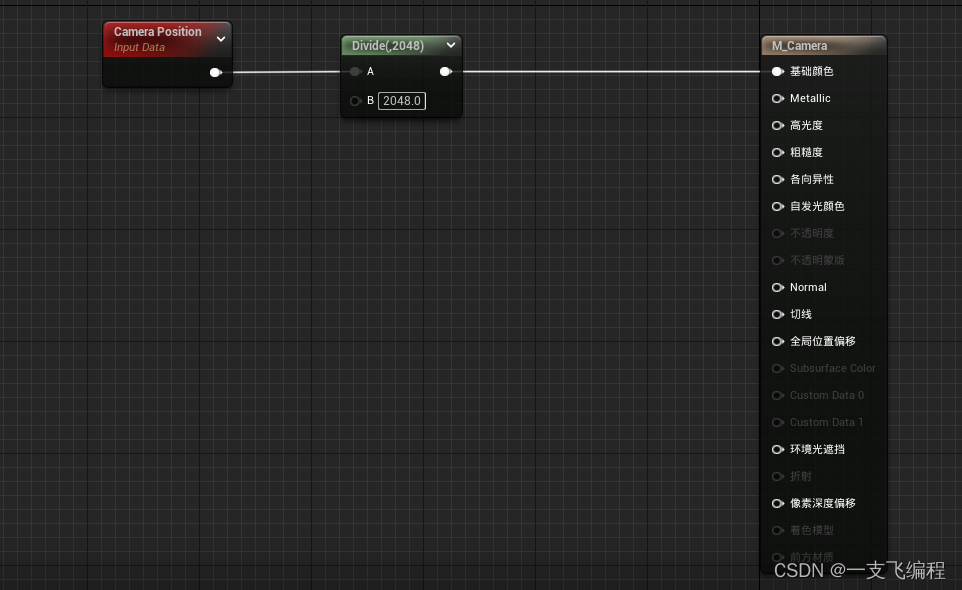
节点展示:

在摄像机高于物体和低于物体Z轴高度时,呈现不同颜色
效果展示:


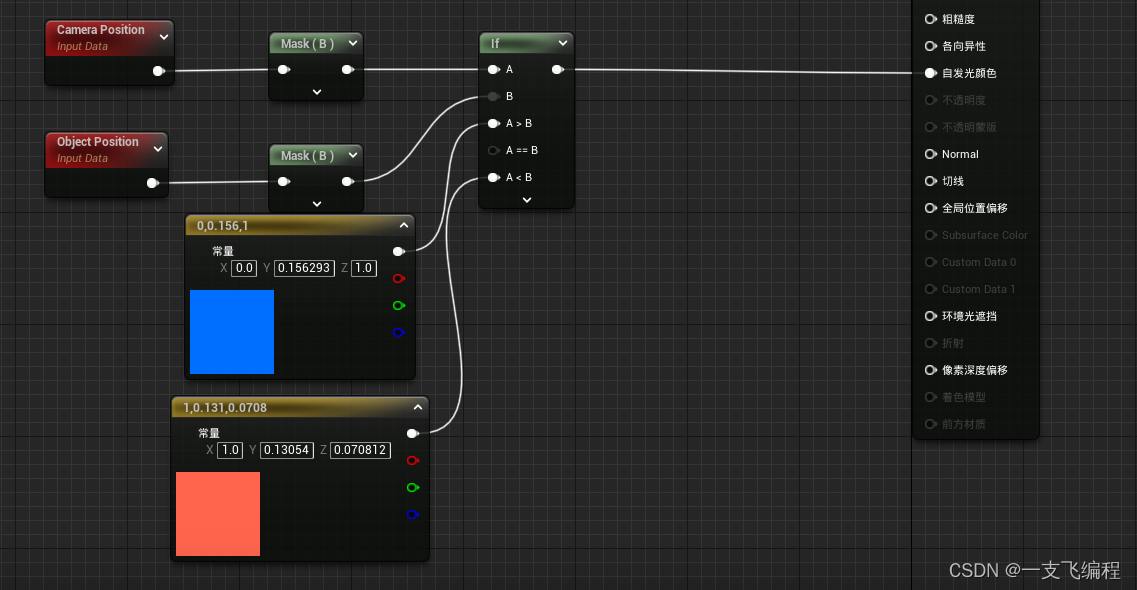
节点展示:Mask对应的RGB分别对应X,Y,Z轴

CameraVector节点
CameraVector节点:相机全局空间矢量
每个角度的展现效果不同
效果:

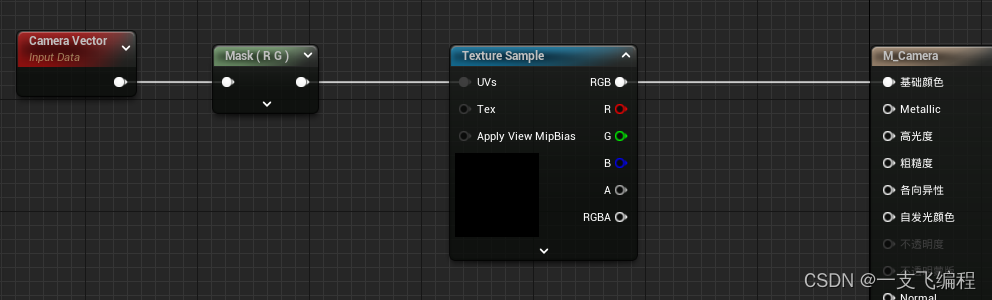
节点展示:

PixelDepth节点
PixelDepth节点:像素深度
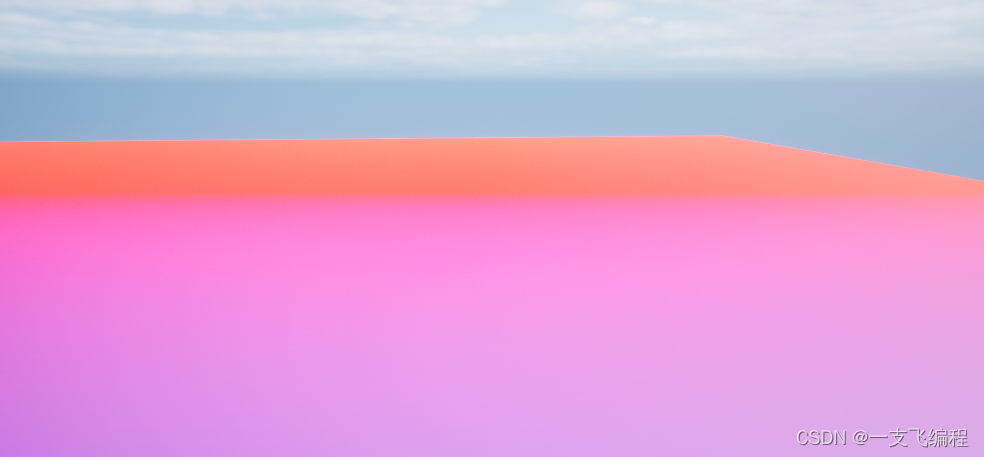
使用像素深度实现渐变色
渐变效果:

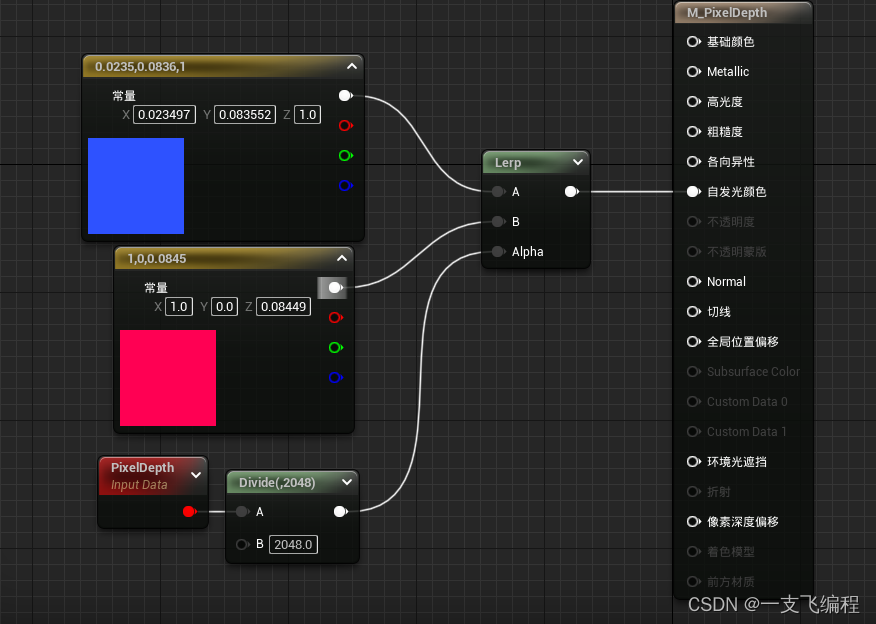
节点展示:

PixelNormal节点
PixelNormal节点:像素法线
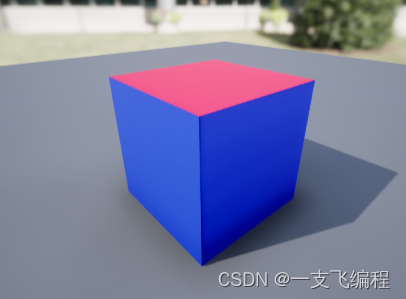
根据法线呈现不同颜色
效果展示:红绿蓝,别的三块颜色为黑色。对应不同法线位置

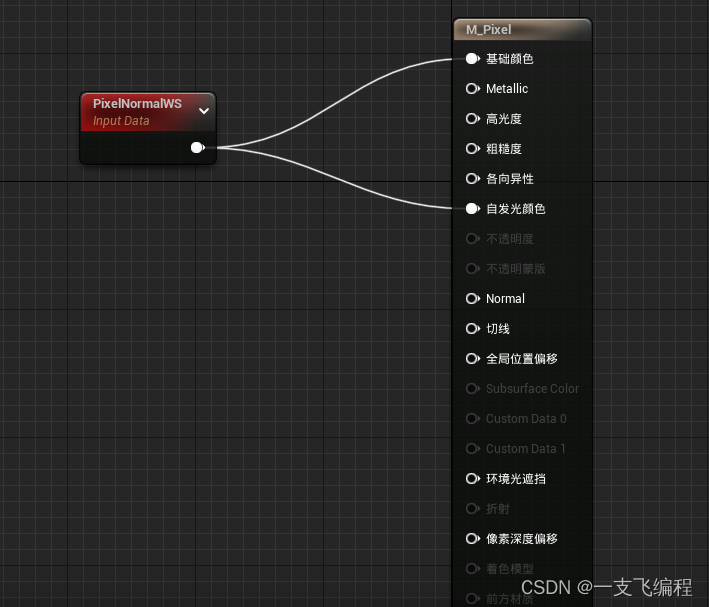
节点展示:

根据物体的Z轴法线位置来更改每个面的颜色
效果展示:中间两面为红色,旁边四面为蓝色

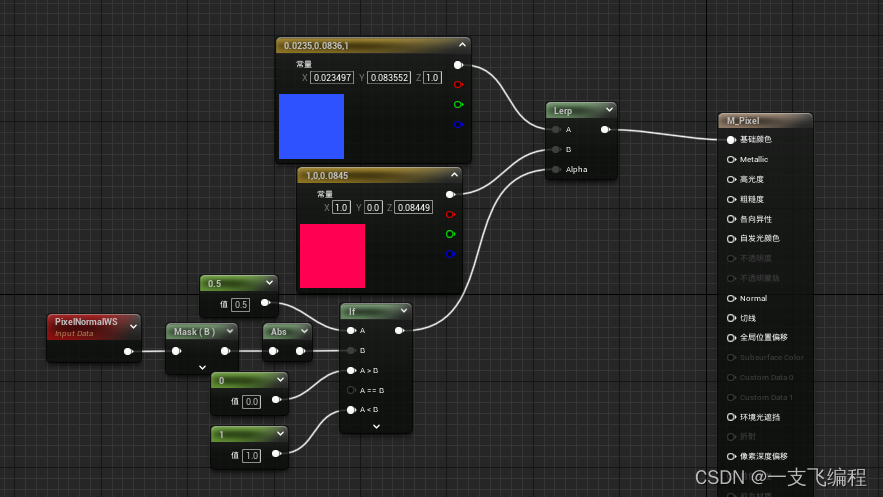
节点展示:

PixelDepthOffset节点的使用
PixelDepthOffset节点:像素深度偏移

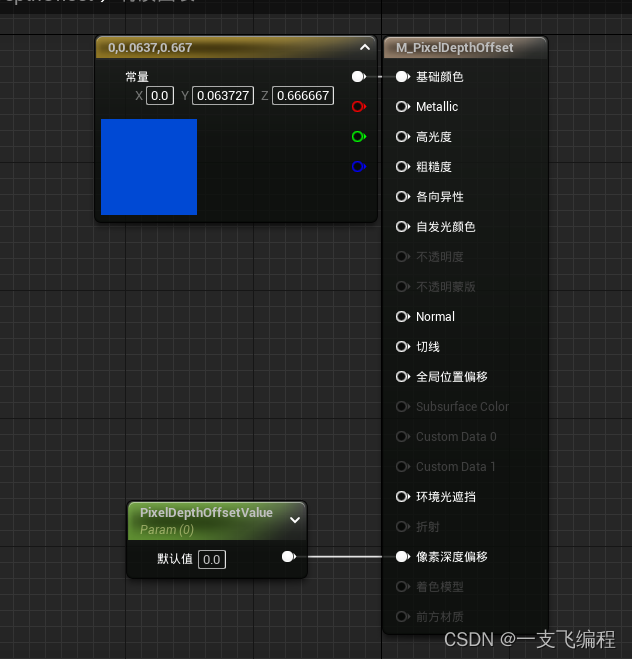
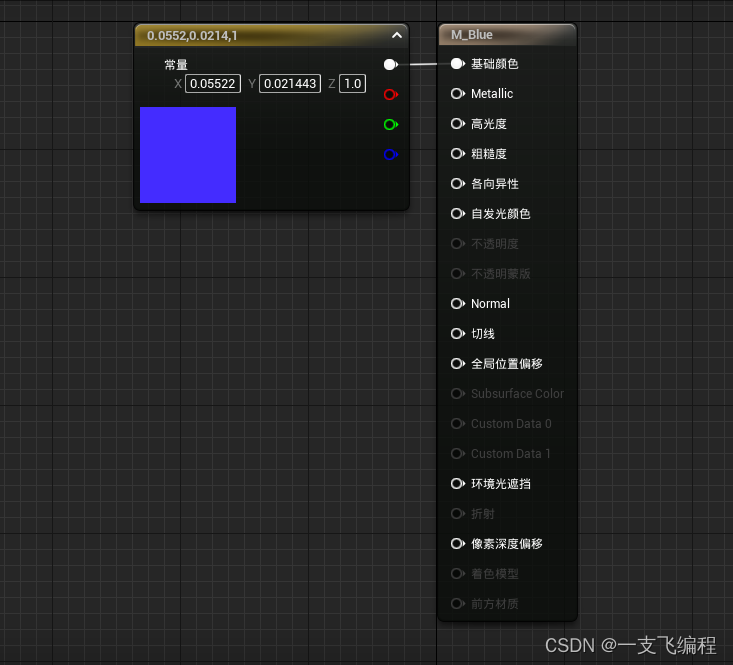
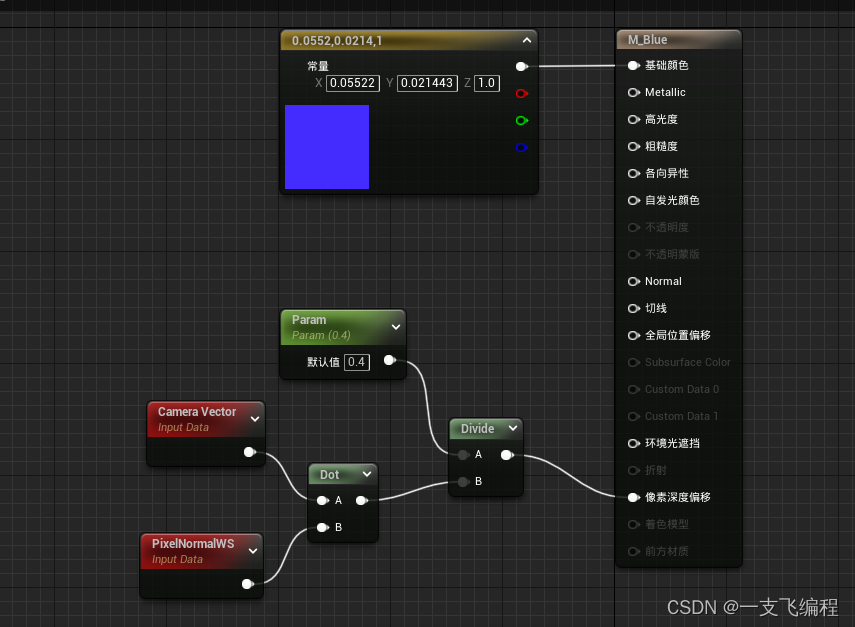
为材质添加基础颜色和一个参数值赋给像素深度偏移:

创建材质实例:

拖一个立方体到场景中

赋材质实例给立方体

复制立方体,再赋一个较深的材质颜色

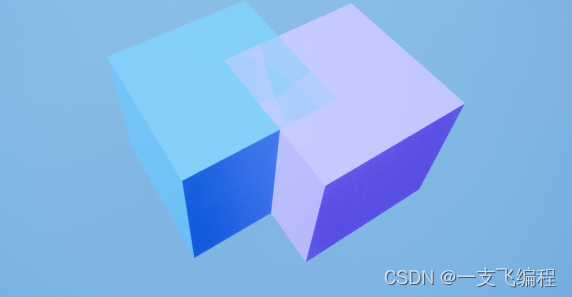
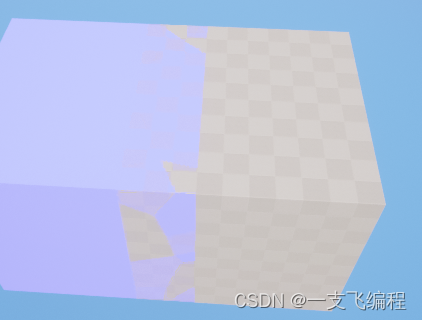
效果展示:

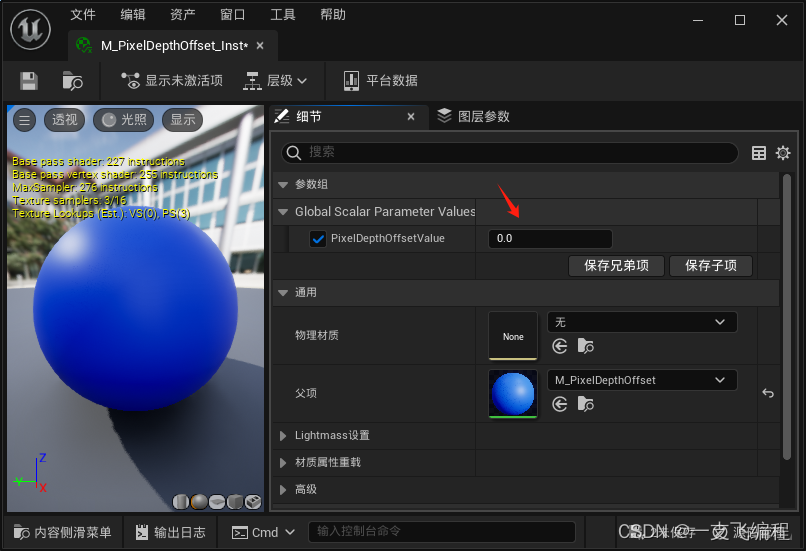
打开材质实例:勾选上参数值,

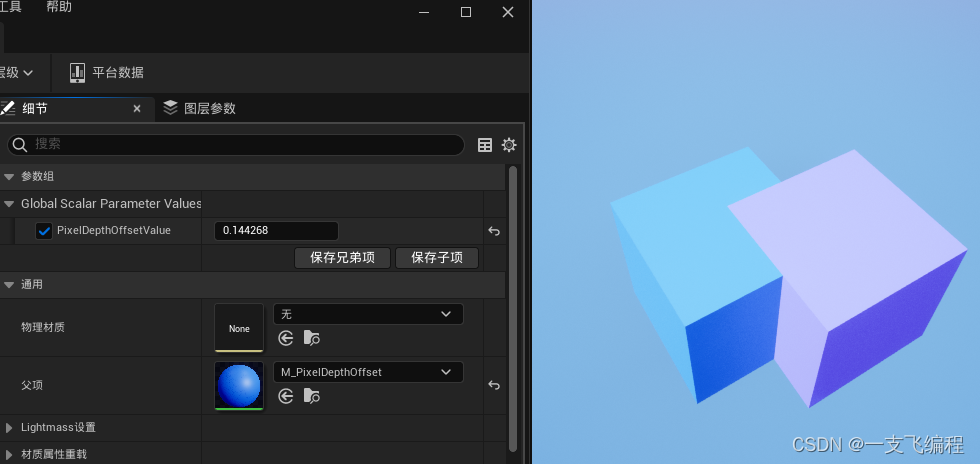
调整数值大小:

效果展示:

可用于场景:
在两个物体相叠加时,可使用像素深度偏移(即PixelDepthOffset节点)实现被叠加的物体也呈现出来
连接处因两个材质不同,然后在同一位置,出现闪面情况

使用节点:

最终效果:不再闪面