随着移动互联网的普及,小程序商城已经成为越来越多商家的选择。本文将通过实战案例分享,教您如何在五分钟内快速搭建个性化生鲜小程序商城。

步骤一:登录乔拓云网后台,进入商城管理页面
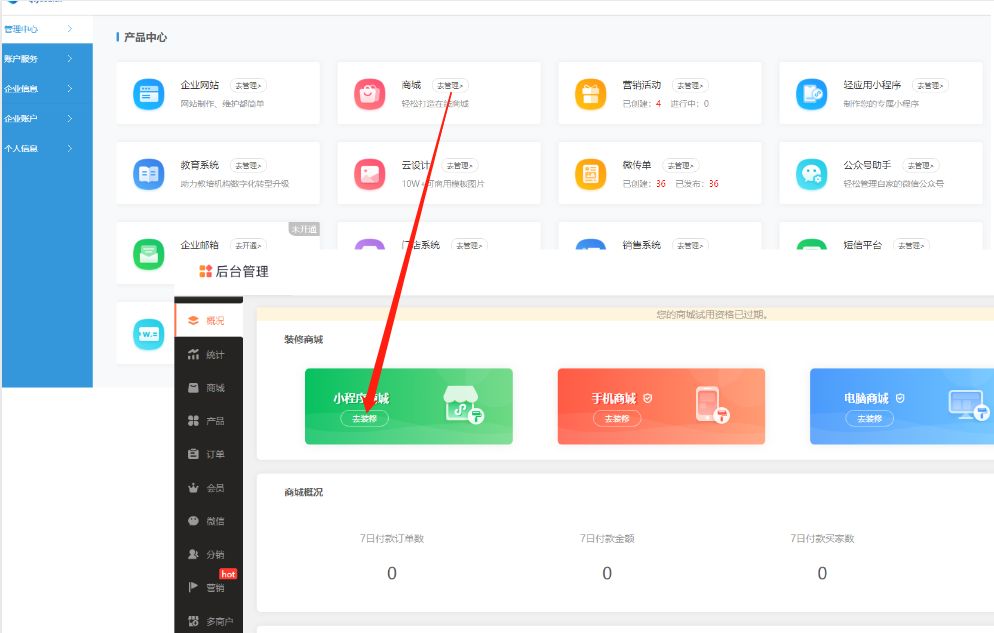
打开乔拓云官网,点击右上角的“登录”按钮,使用您的手机号或邮箱注册登录。进入商城管理页面后,选择“小程序商城”并点击“前往设计”。

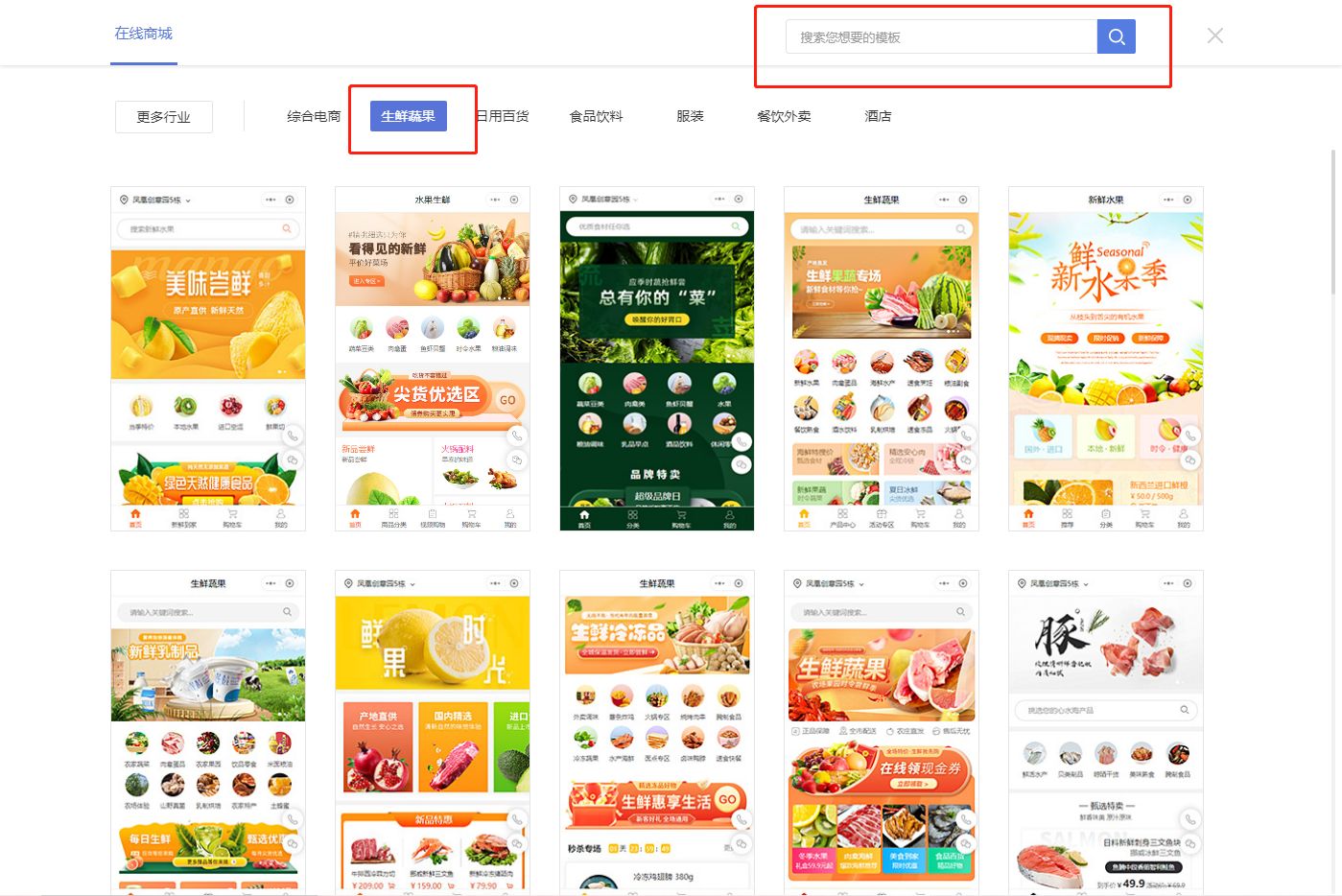
步骤二:选择适合的模板并进行编辑制作
在模版中心页面中,根据您的需求和风格挑选适合的模板。点击模板封面即可预览,确保满足您的需求后,选择“编辑”进入编辑页面。

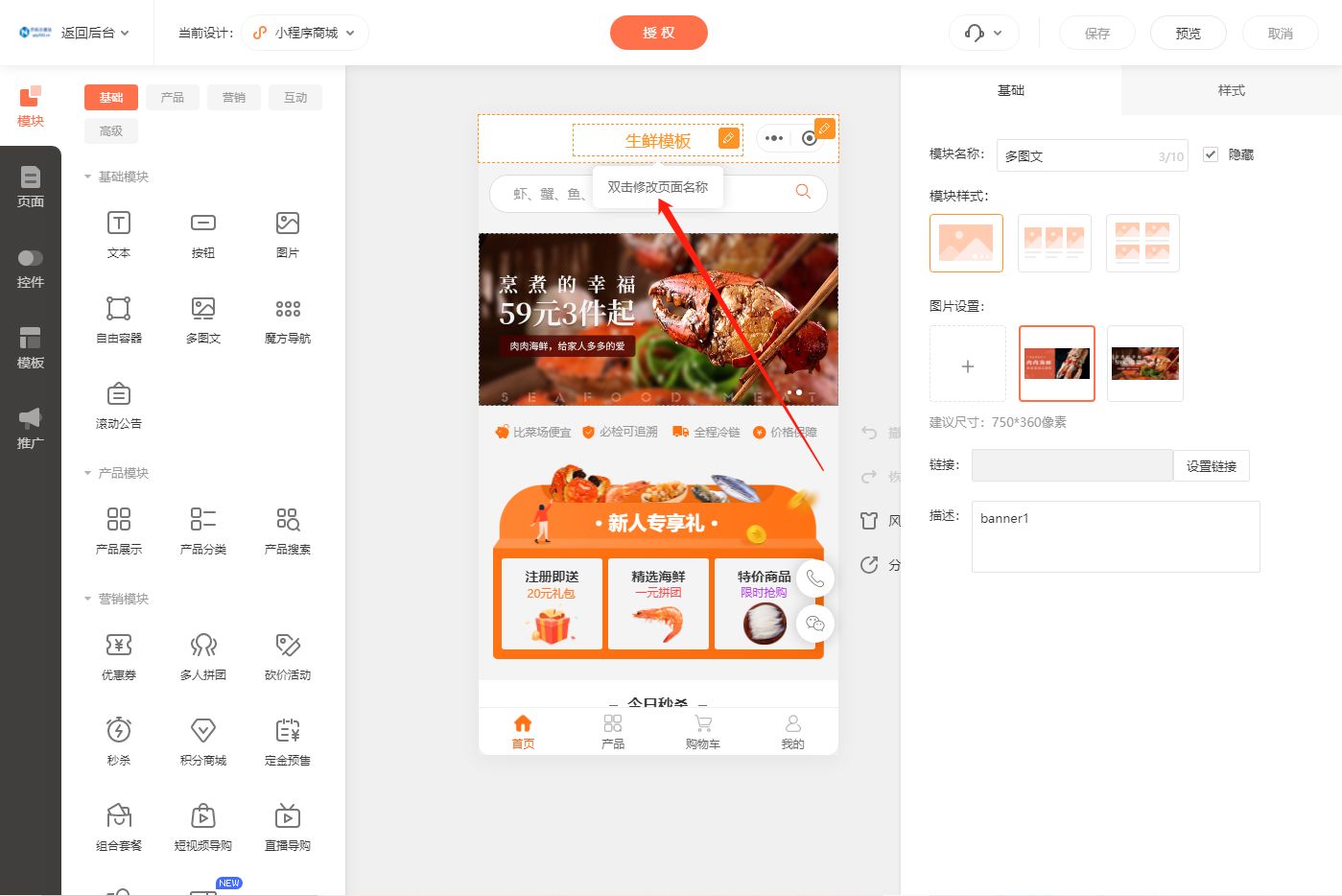
步骤三:添加个性化设置
- 文字内容编辑:点击页面中的文本框,即可进入编辑模式,修改文字内容、样式等。

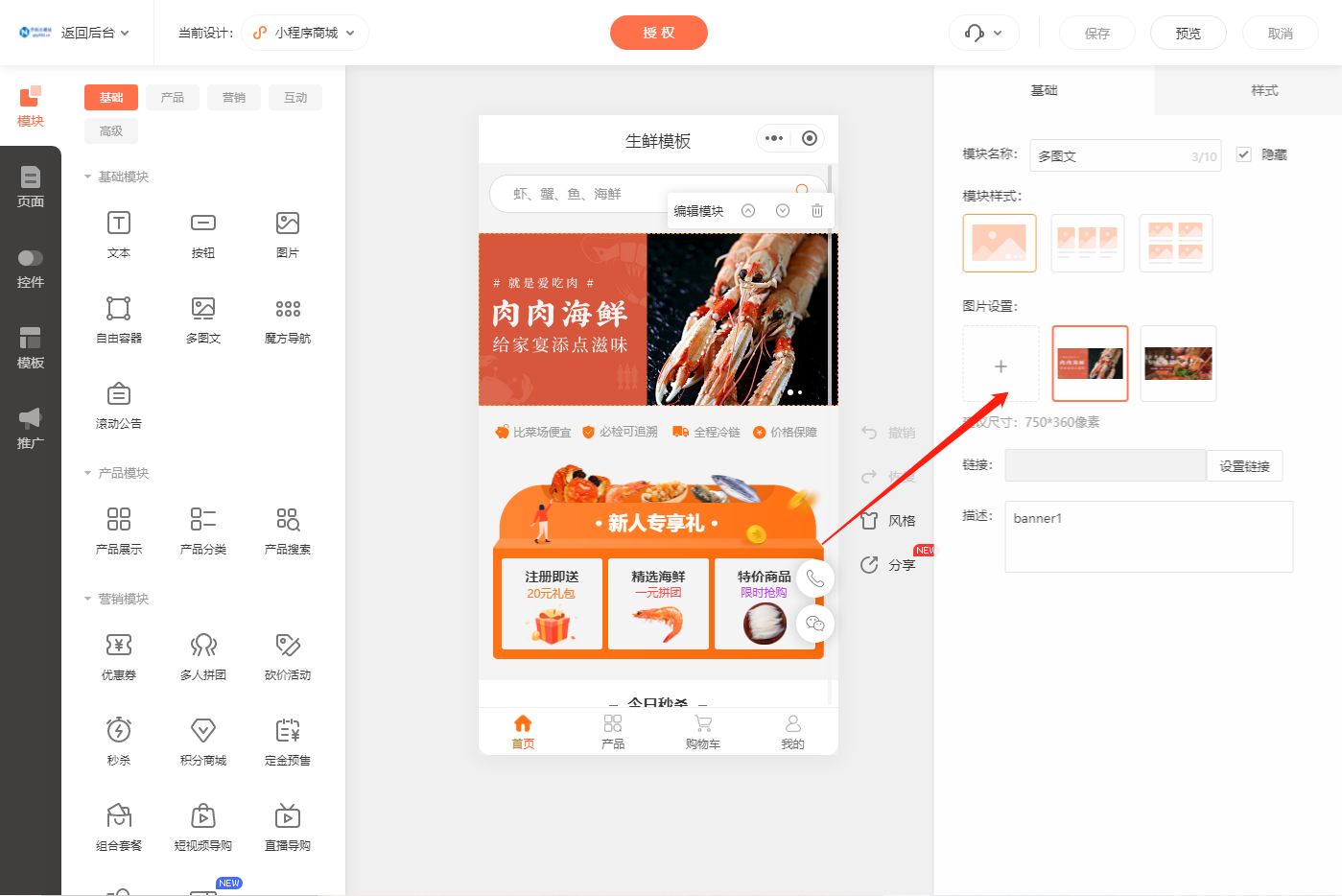
- 图片替换:选中需要替换的图片,上传您自己的图片即可。

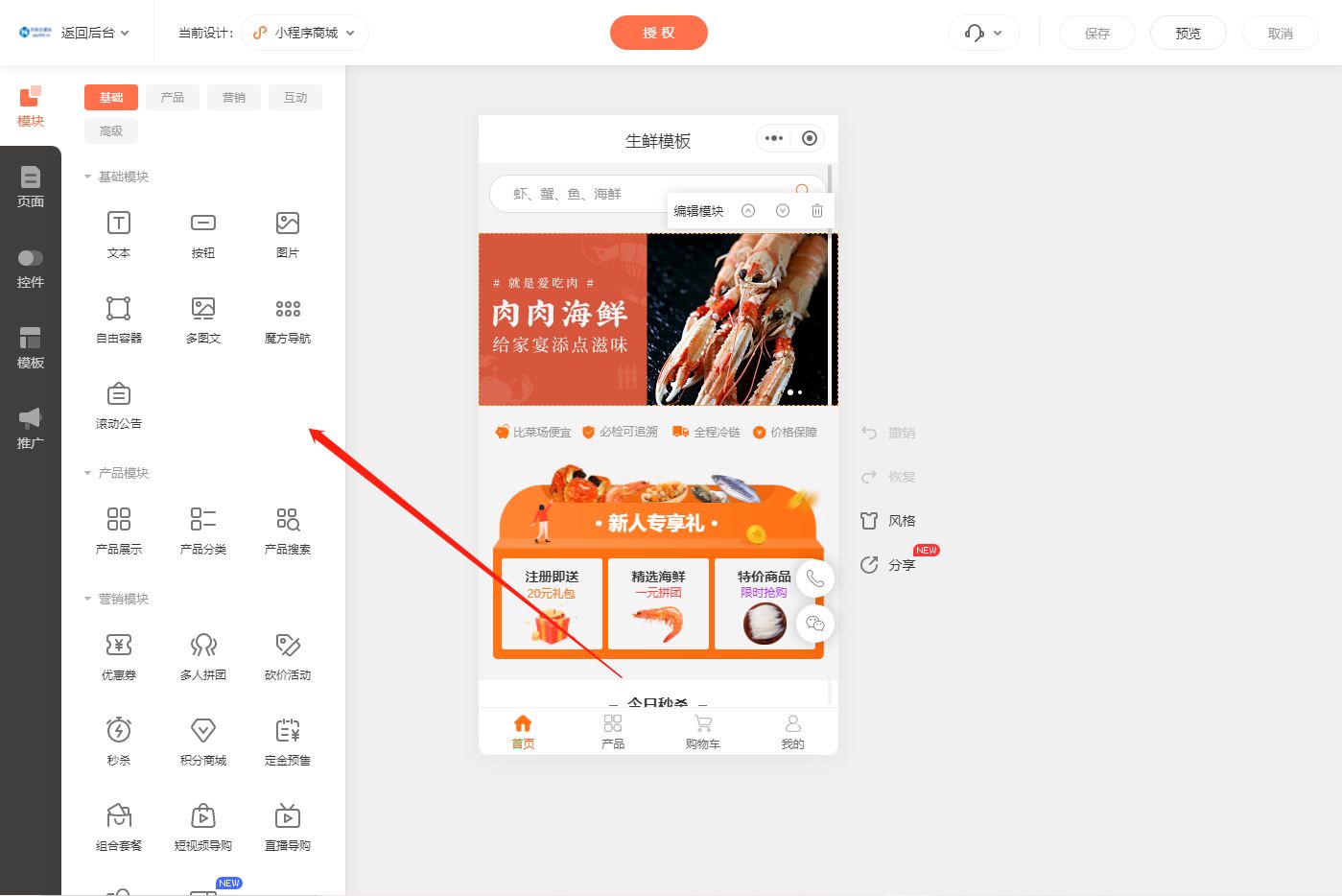
- 功能模块添加和编辑:在左侧的模块面板中,选择所需模块,拖拽至合适位置,并进行编辑。例如,添加商品分类、商品详情、购物车等功能模块。

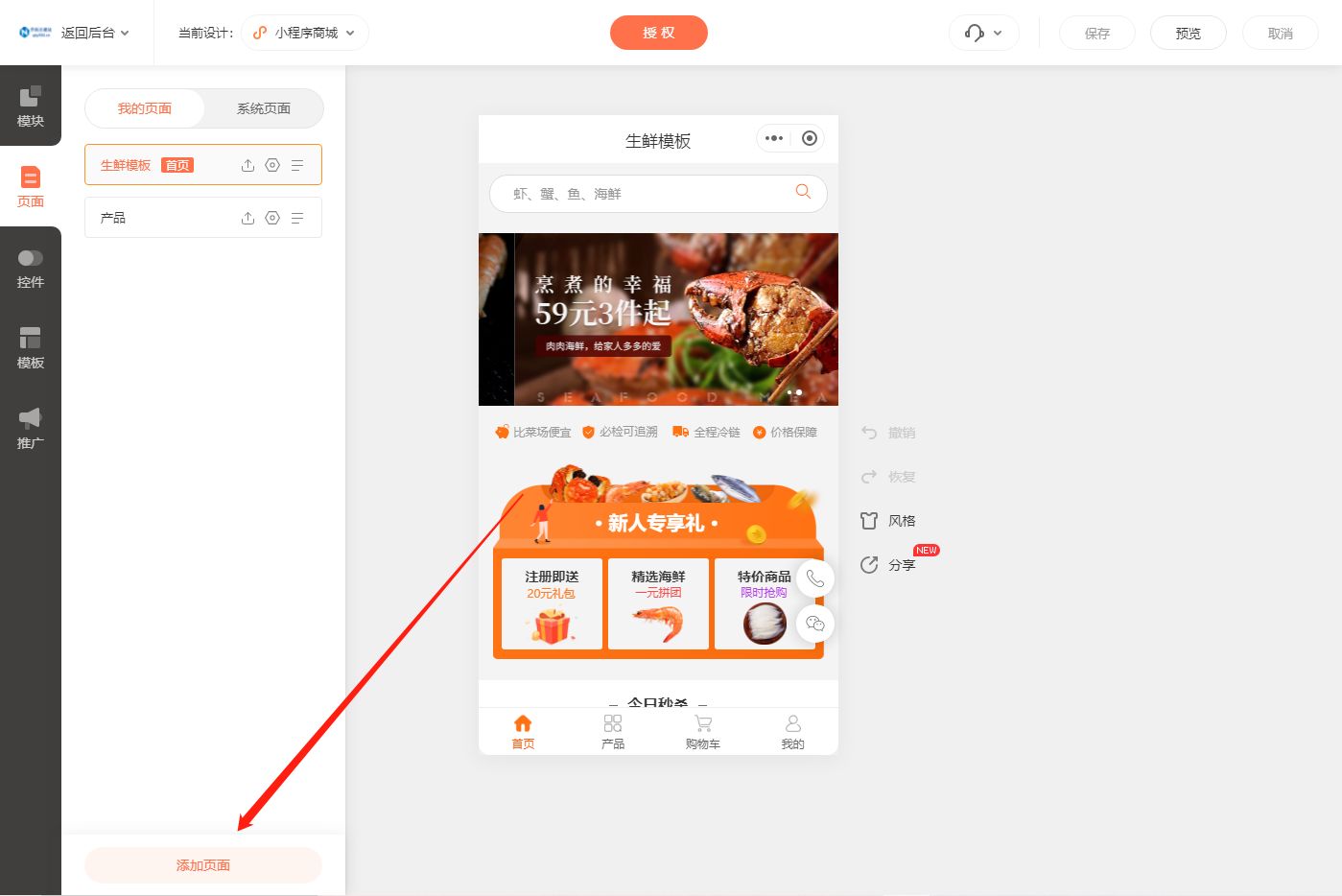
- 页面添加和设置:在页面面板中,添加新页面,并设置页面标题、页面布局等。

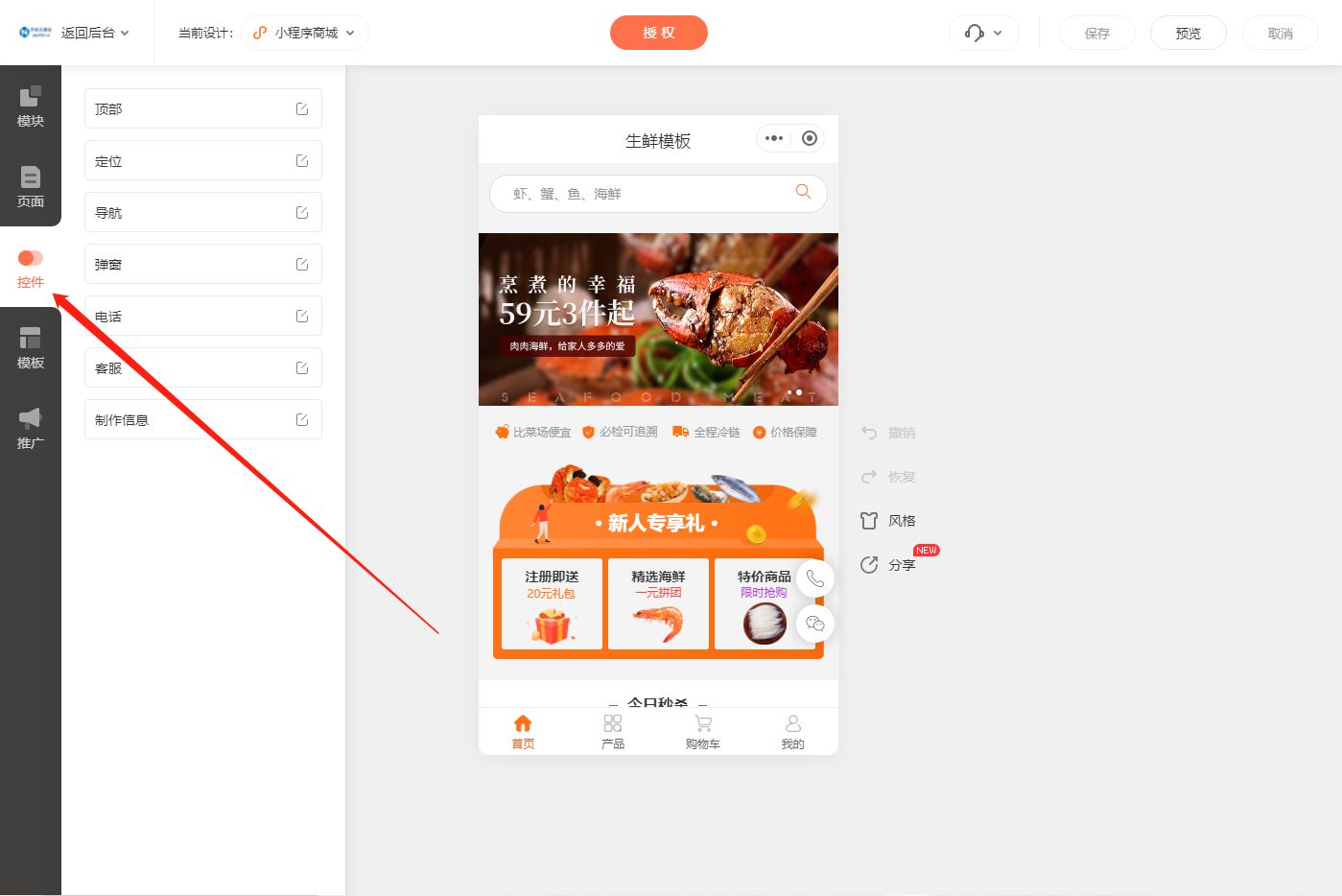
5. 导航控件设置:在页面中选择导航控件,编辑控件的样式、链接等属性。

步骤四:完成制作,提交审核
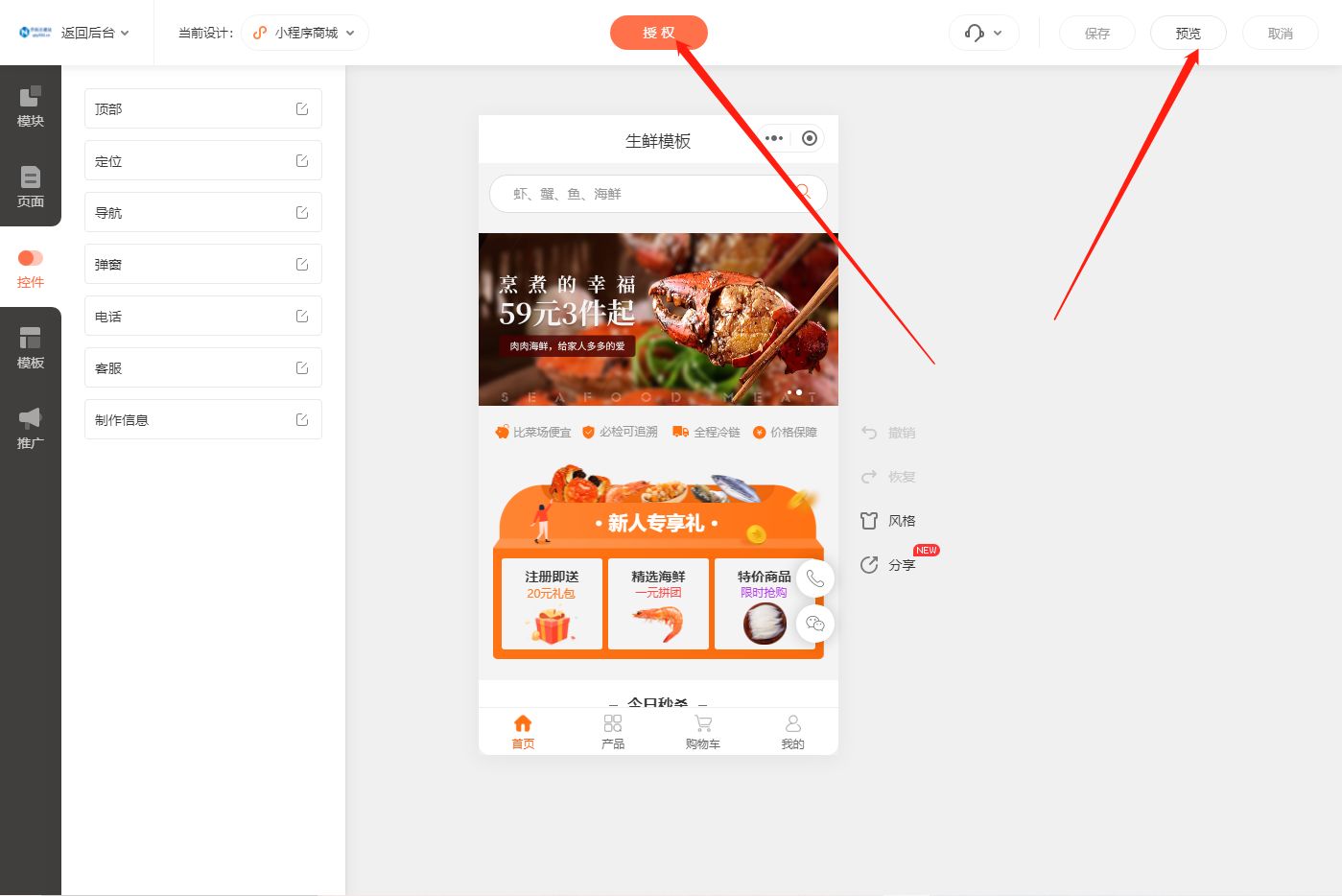
经过以上设置后,您的小程序商城就制作完成了。点击页面右上角的“预览”按钮,查看商城效果。确认无误后,点击“提交审核”,等待审核通过即可上线。

总之,通过以上实战案例分享,您可以轻松快速地搭建个性化生鲜小程序商城。只需五分钟,就能拥有一个功能齐全、风格独特的小程序商城。无论您是生鲜商家还是其他行业的商家,都可以通过乔拓云平台快速创建和运营自己的小程序商城,提高品牌影响力和销售额。
![[Linux深度学习笔记5.9]](https://img-blog.csdnimg.cn/direct/34a048ce5f8a478bb4997f2046efbe56.jpeg)