名人说:一点浩然气,千里快哉风。—— 苏轼《水调歌头》
创作者:Code_流苏(CSDN)
目录
- 一、Python环境搭建
- 二、PyCharm下载及安装
- 三、解释器配置及项目测试
- 四、PyCharm汉化
- 五、背景图设置
很高兴你打开了这篇博客,如有疑问,欢迎评论。
更多好用的软件工具,请关注我,订阅专栏《实用软件与高效工具》予以支持,内容持续更新中…
换了新机子,于是又写了一版最新版的PyCharm教程,安装最新版可以看本篇内容,之前版本的可以看这个:
PyCharm 2022最新版详细图文安装教程(python环境搭建+PyCharm安装+运行测试+汉化+背景图设置)
一、Python环境搭建
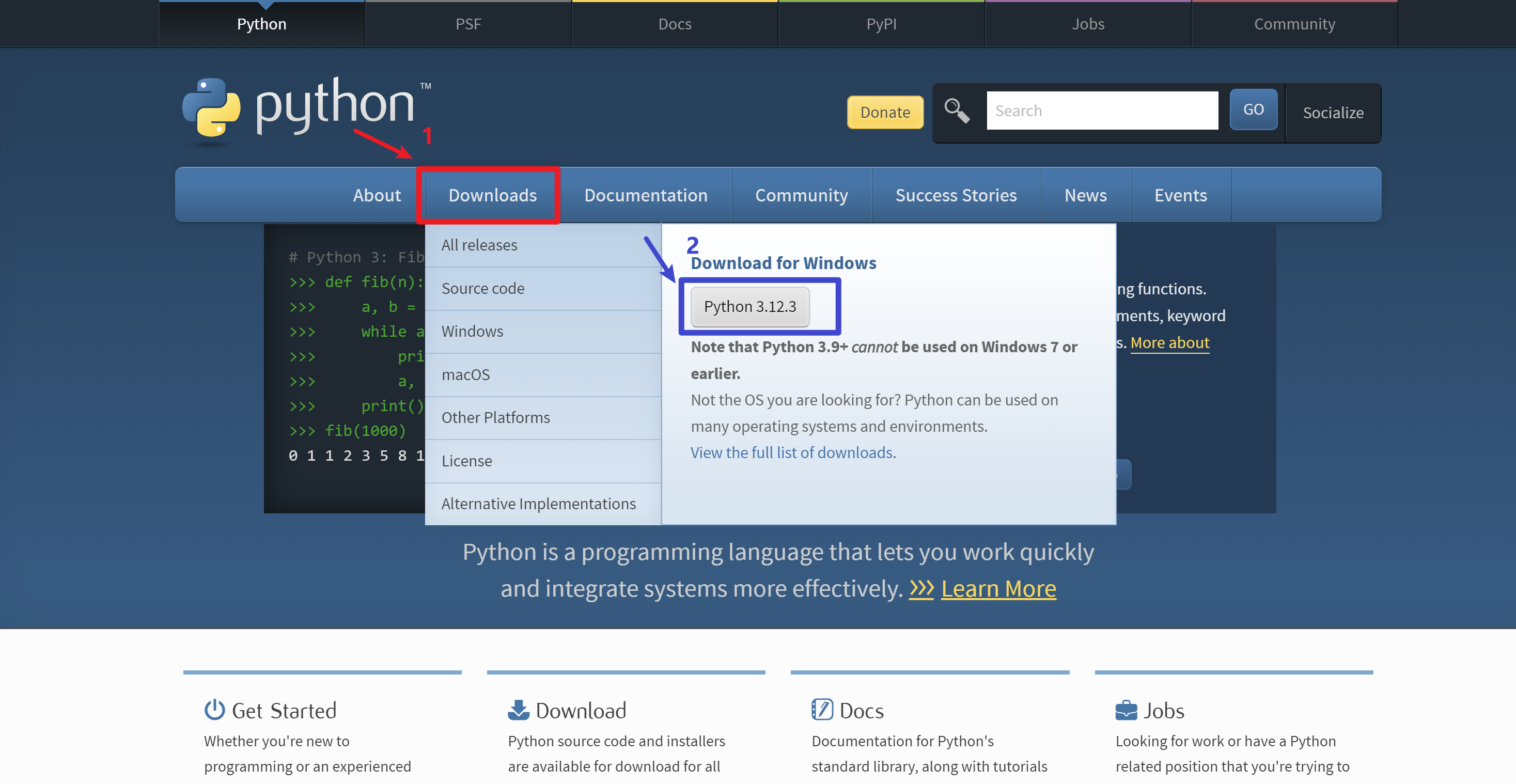
1.点击蓝色链接---->Python官网,点击框中的【Python 3.12.3】开始下载。

2.找到下载的python,双击点开

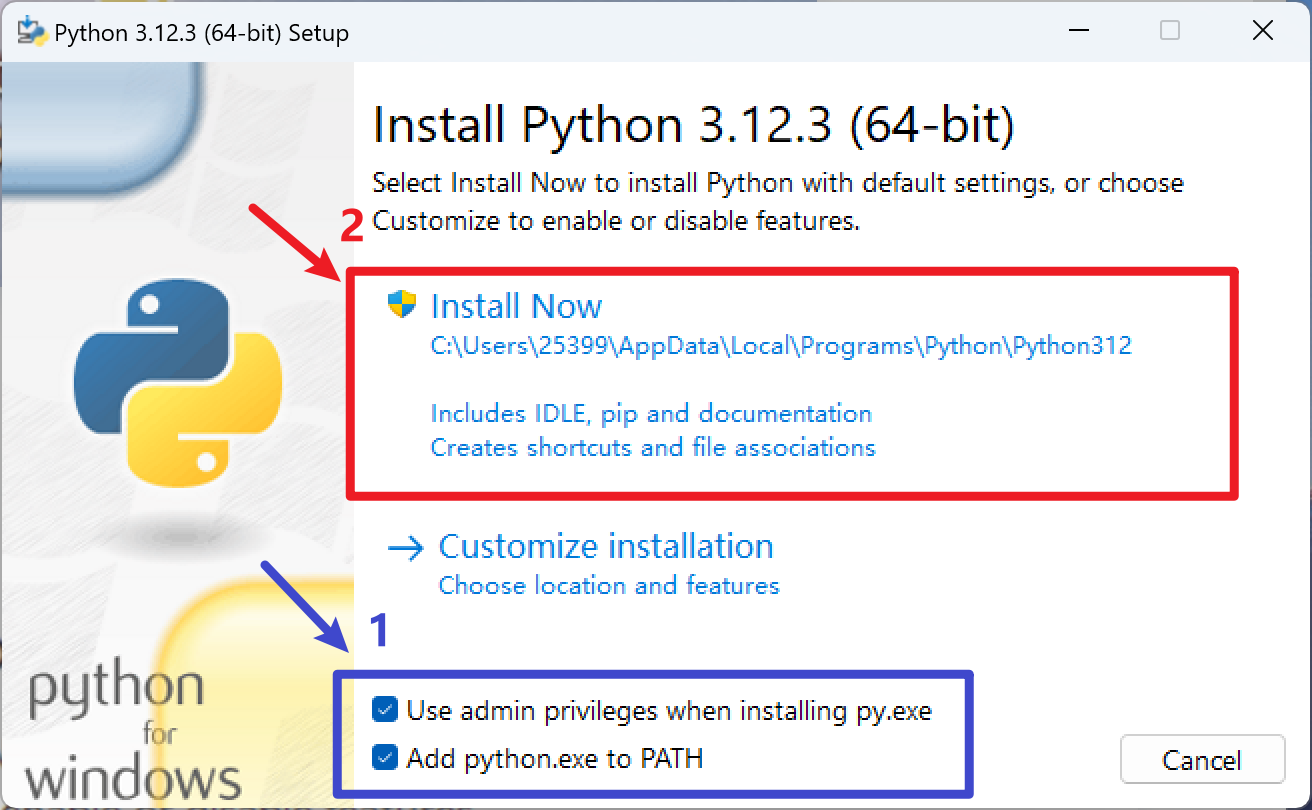
3.点开之后,如图勾选后,点击"Install Now"

4.安装等待…

5.安装完成后点击"Close"
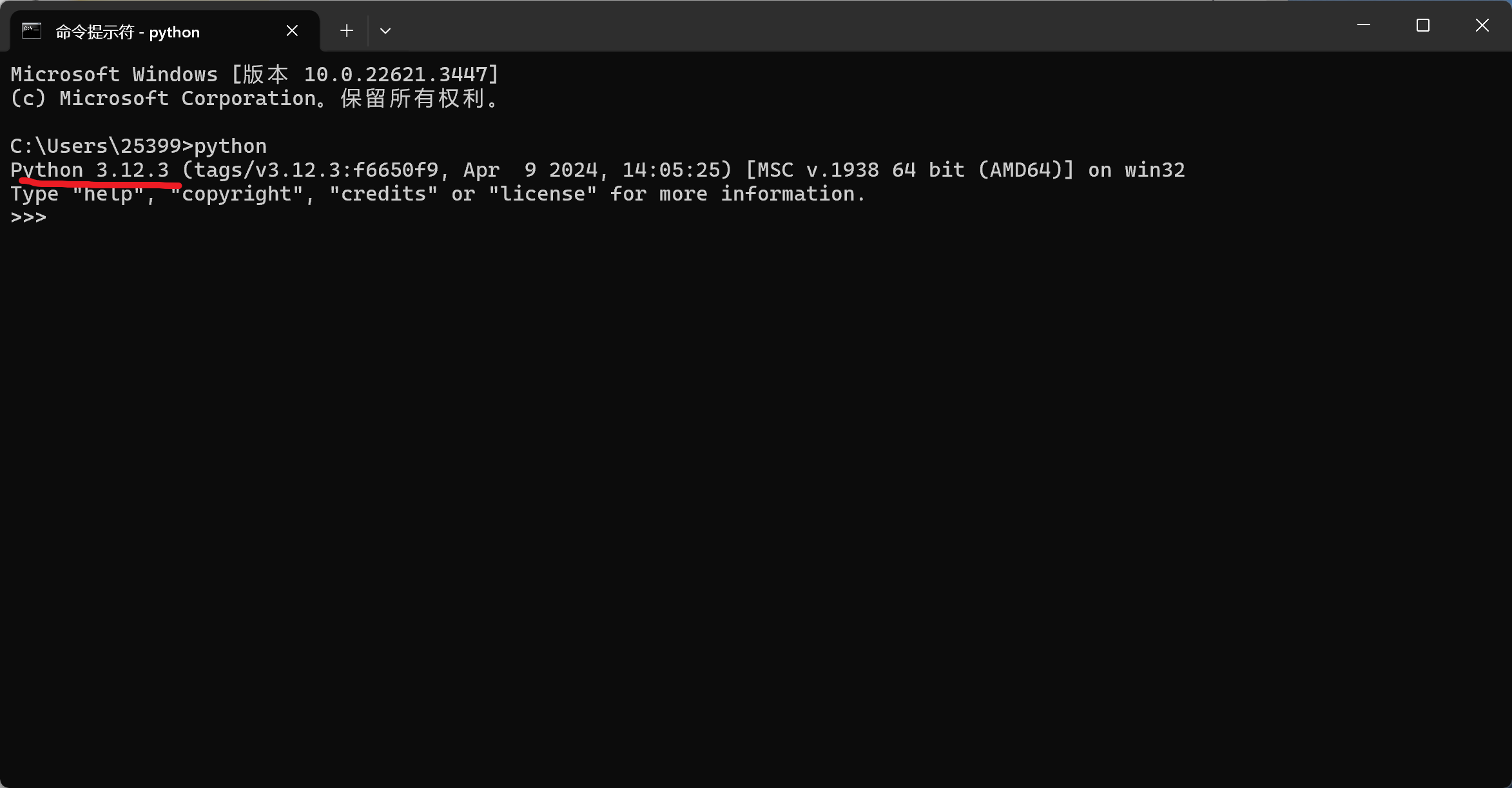
6.紧接着我们打开cmd,检验一下是否安装成功,如图则安装成功

到这里,Python解释器也就安装完毕了,之后咱们开始安装PyCharm。(๑•̀ㅂ•́)و✧
二、PyCharm下载及安装
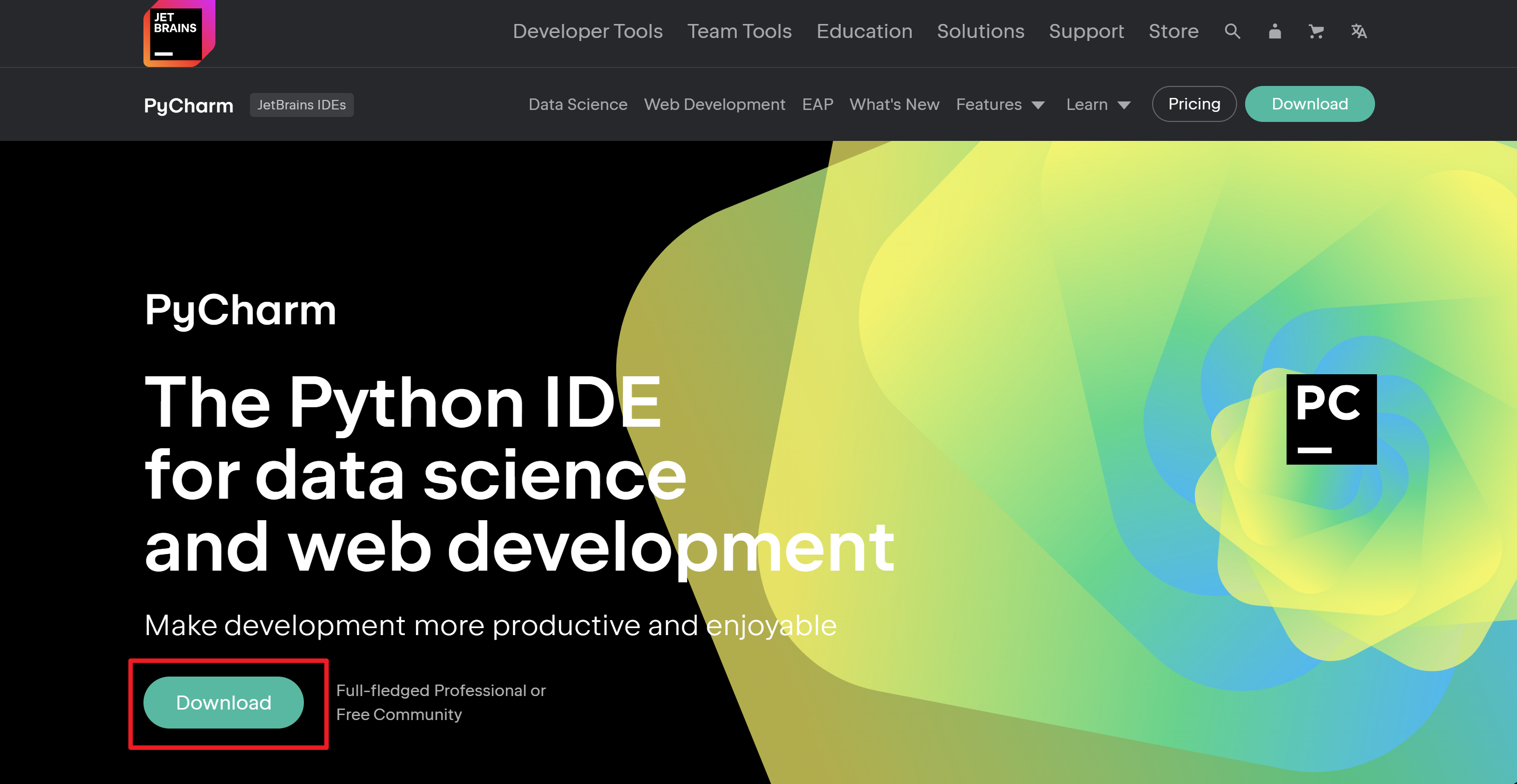
1.点击蓝色链接---->PyCharm官网,进入之后是这个界面。

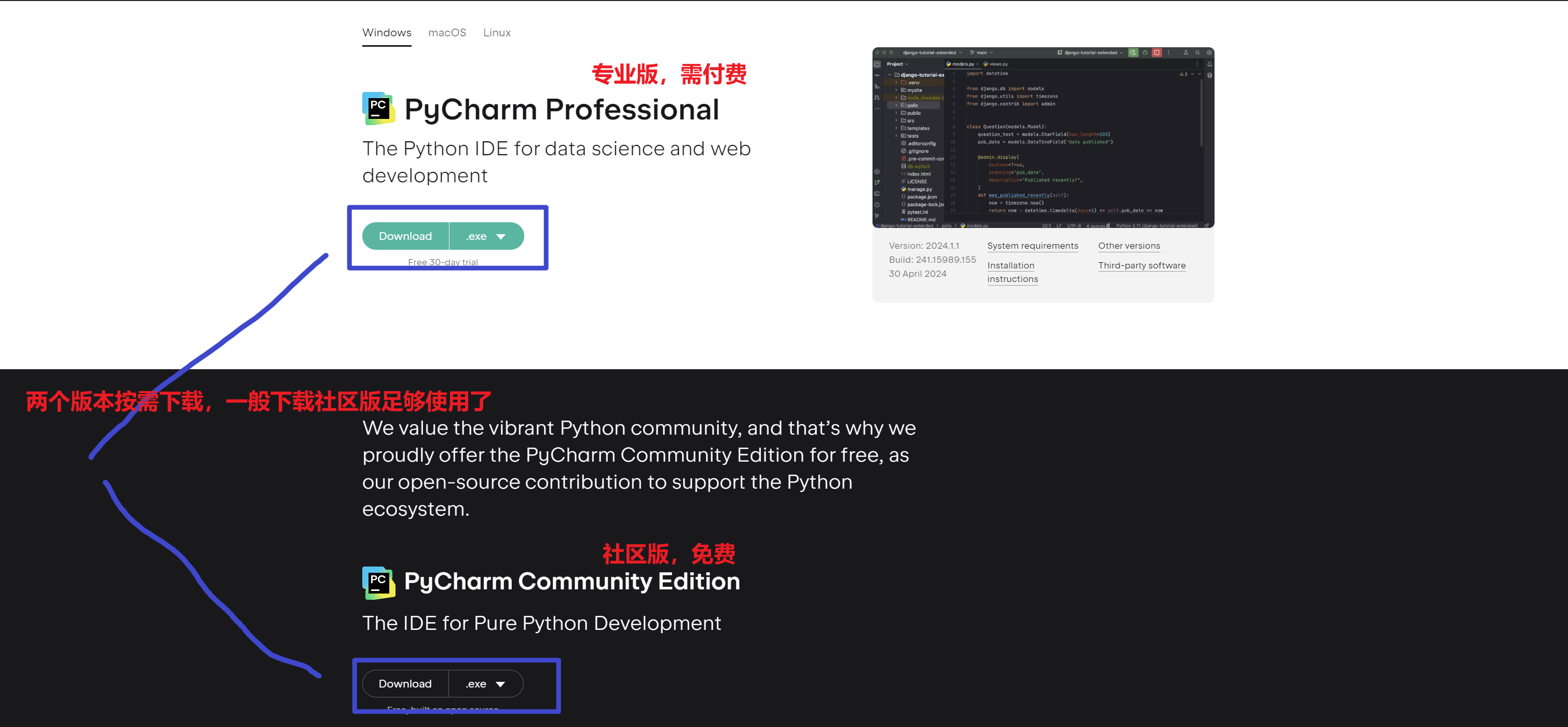
2.点击"Download"进入下载页面

以专业版为例,继续进行安装(安装内容没啥太大区别,所以两版本都适用)
3.下载好后,放到桌面,双击点开

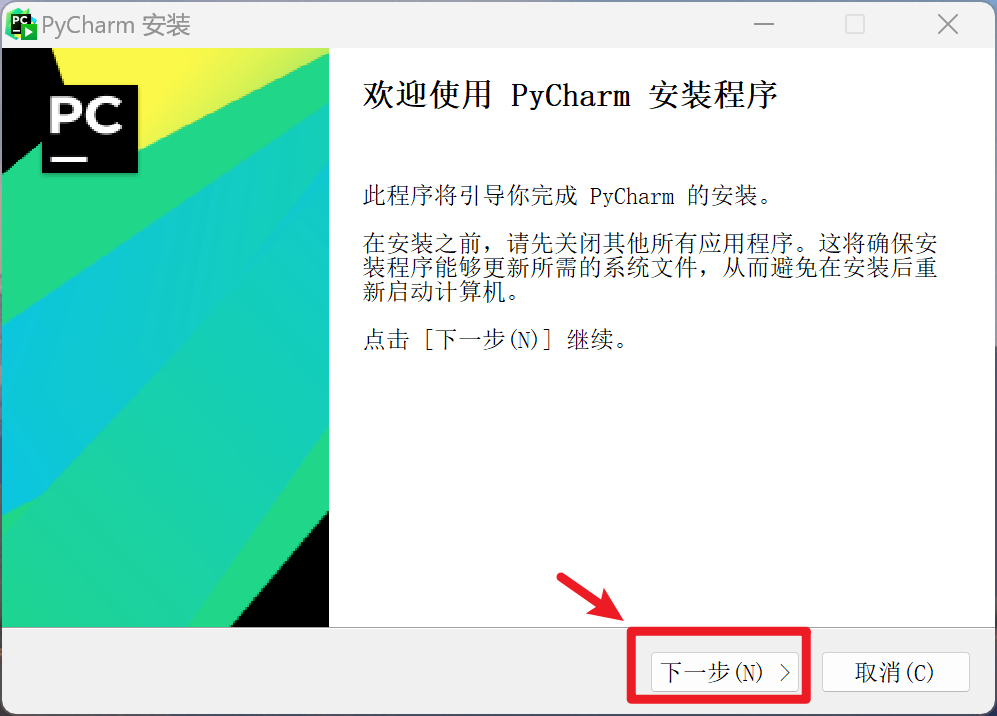
4.双击点开后,如图所示,点击右下角"下一步"

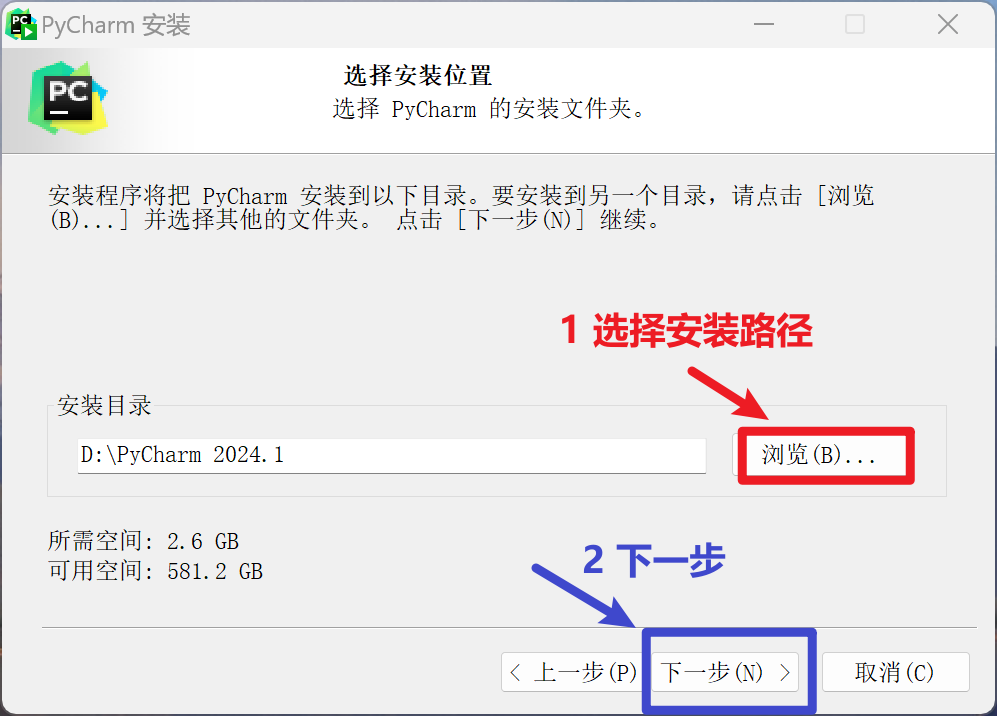
选择安装路径,继续下一步

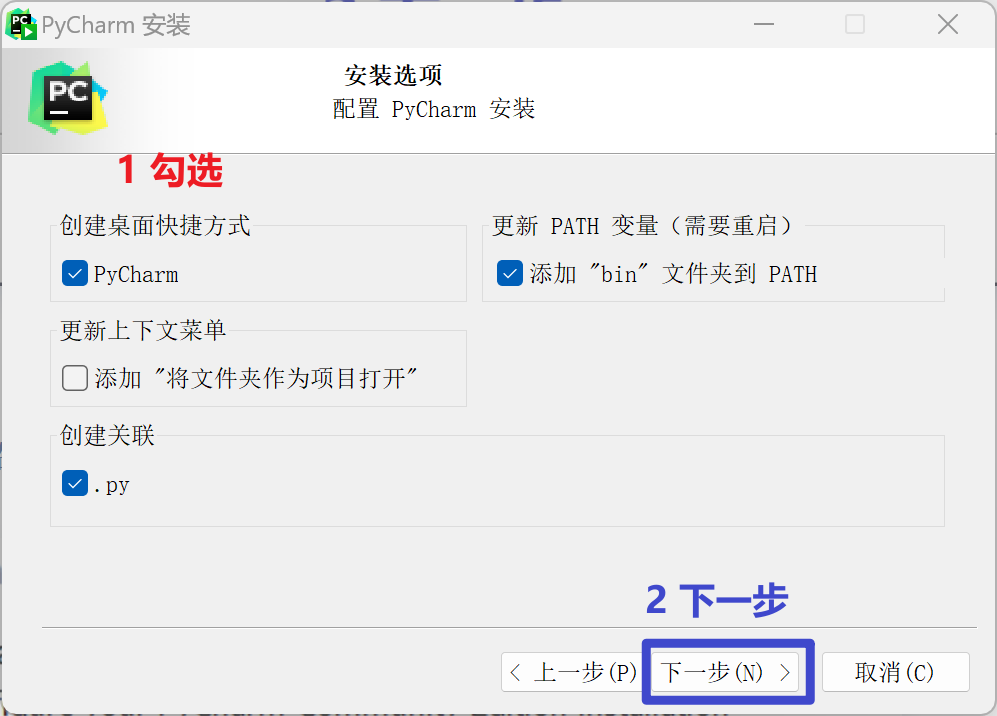
5.之后进入如下界面,勾选如图,勾选好之后点击右下角"下一步"

6.紧接着点击”安装“

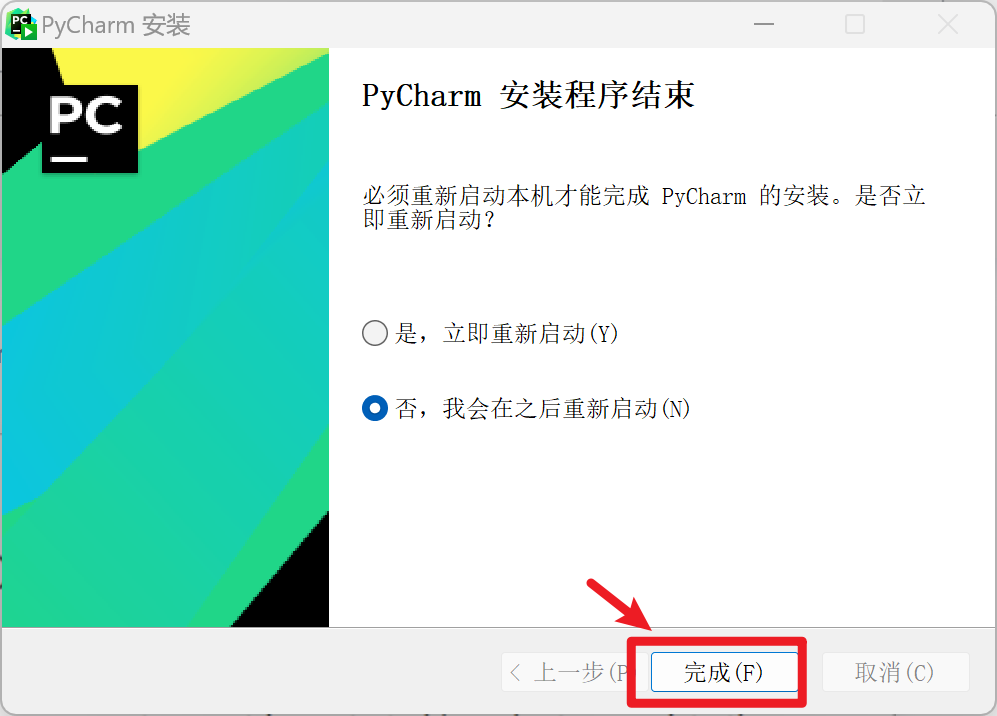
7.安装完毕后,点击"完成"

8.安装完毕,如图:

安装到这里基本就完成了,可以选择先重启,也可以先继续先往下看,进行操作。
三、解释器配置及项目测试
1.双击点开安装好的PyCharm
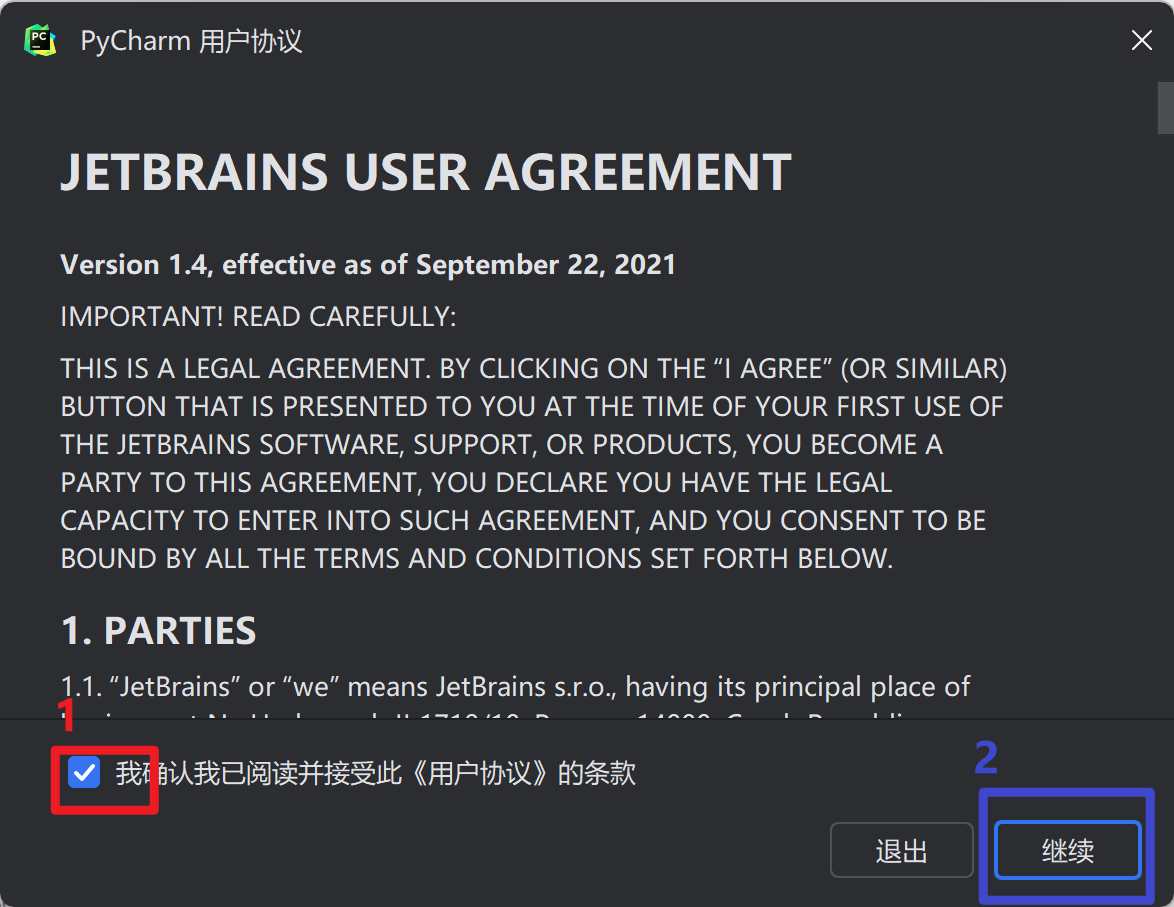
2.打开后如图所示,左下角后勾选,然后右下角点击"继续"

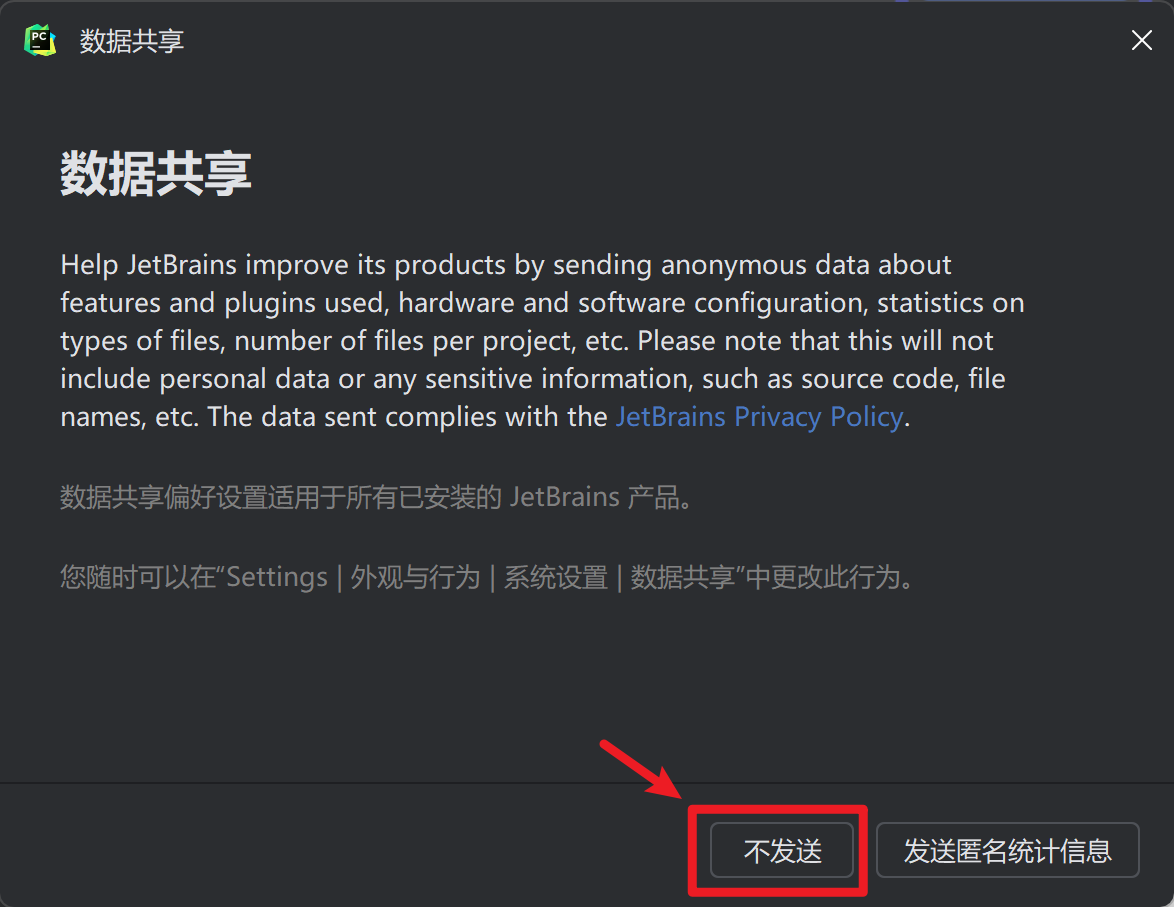
3.选择"不发送"

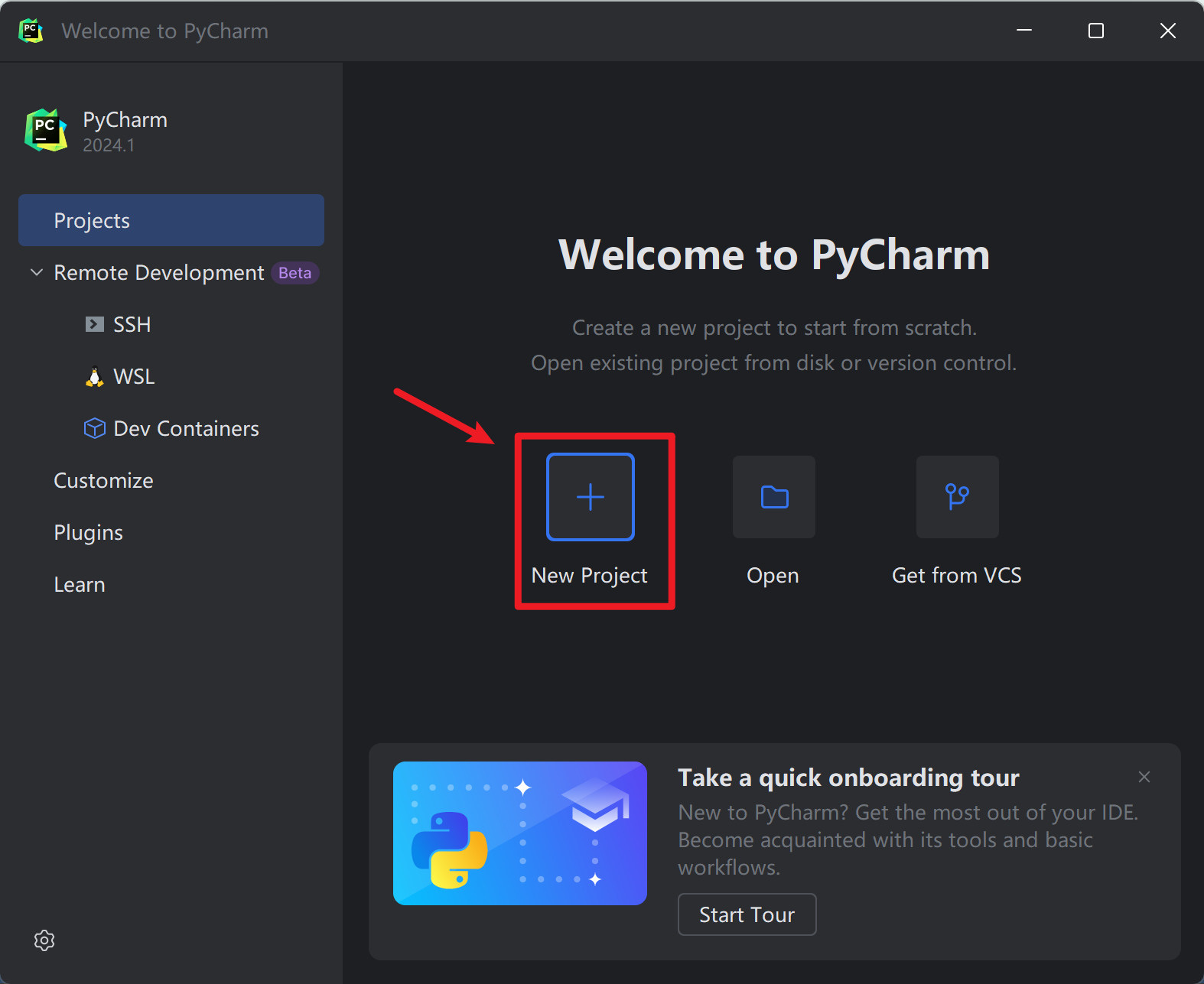
4.之后进入如图界面,点击"New Project"

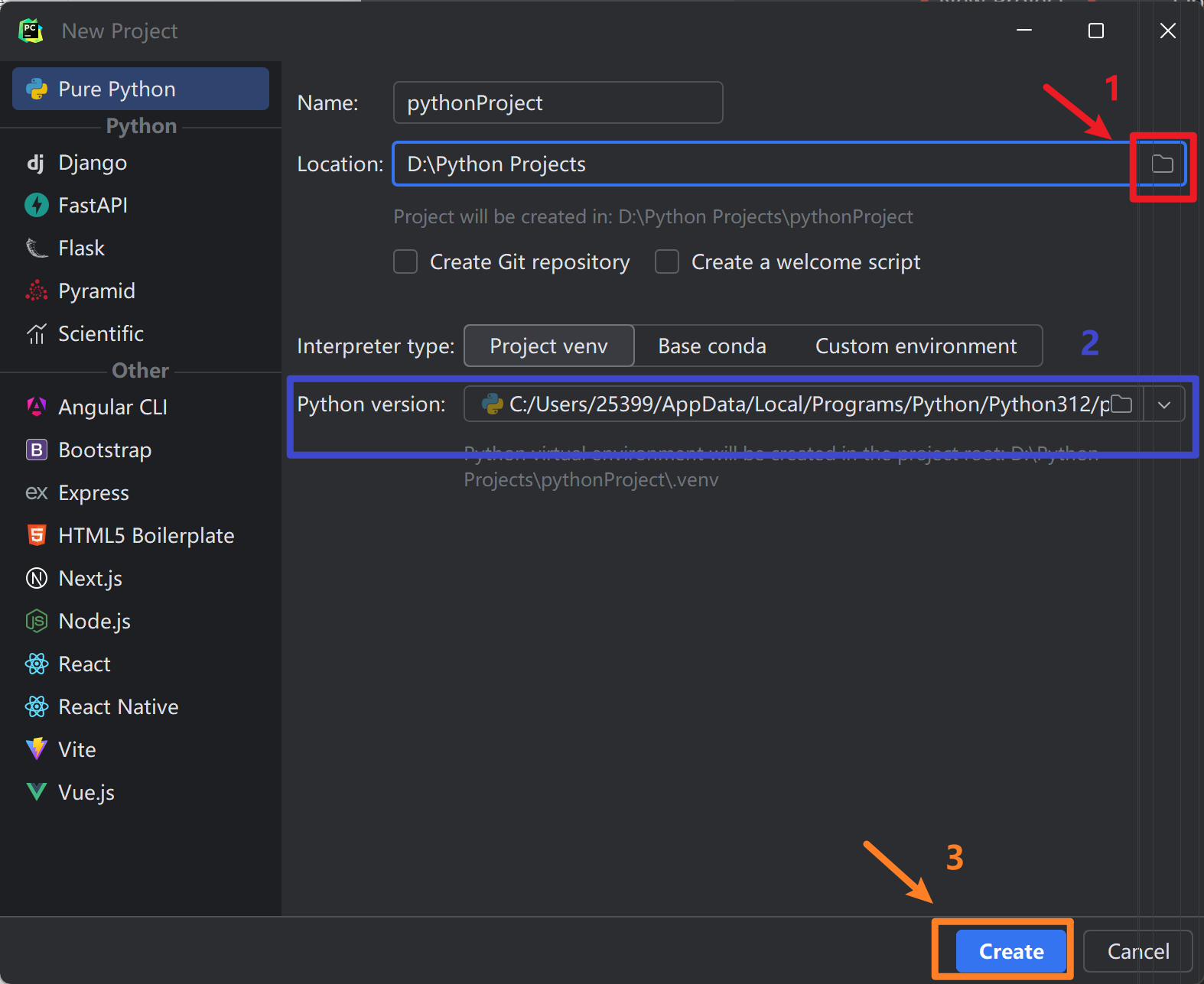
5.点击后,如图进行选择操作,选择自己项目路径,以及自己安装的解释器,完成后点击右下角"Create"

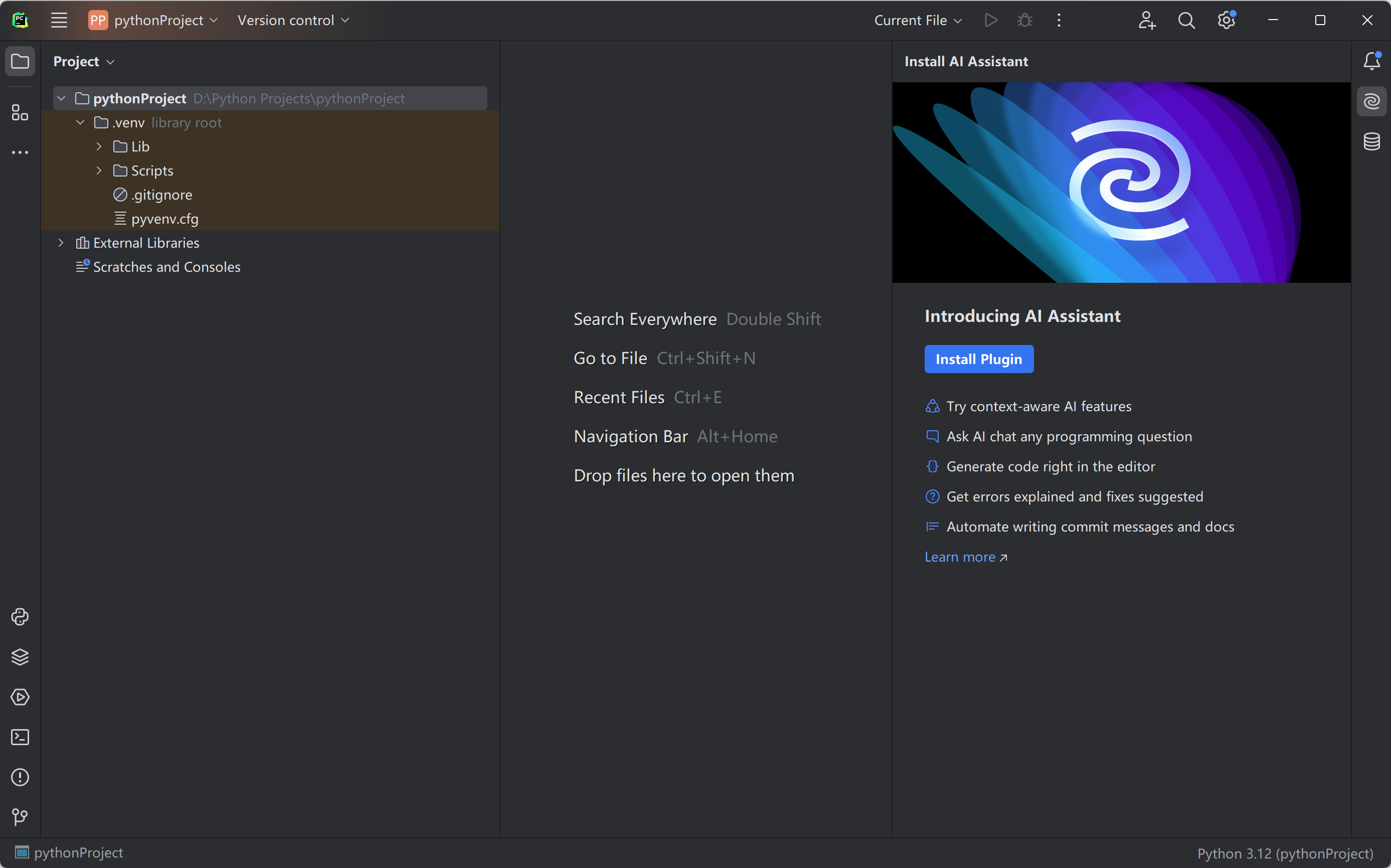
6.完成后如图

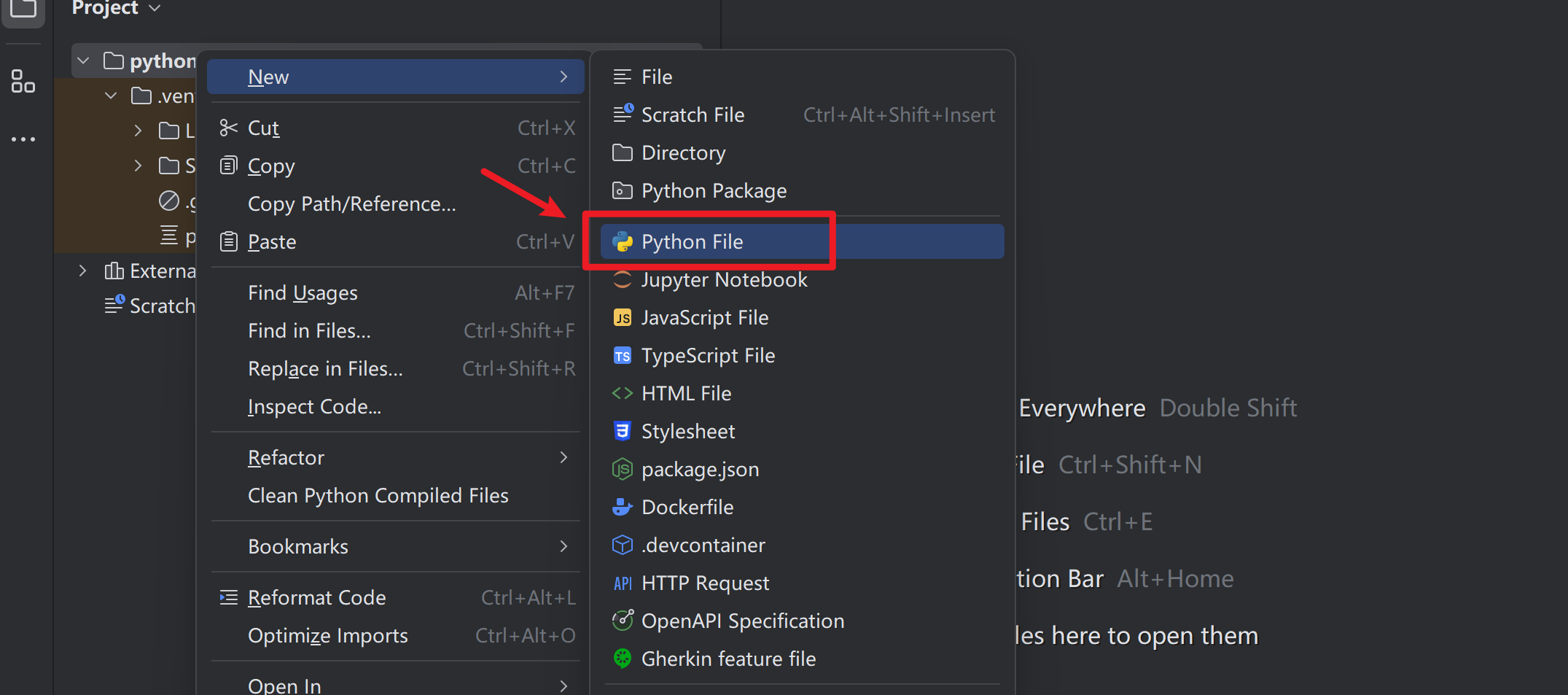
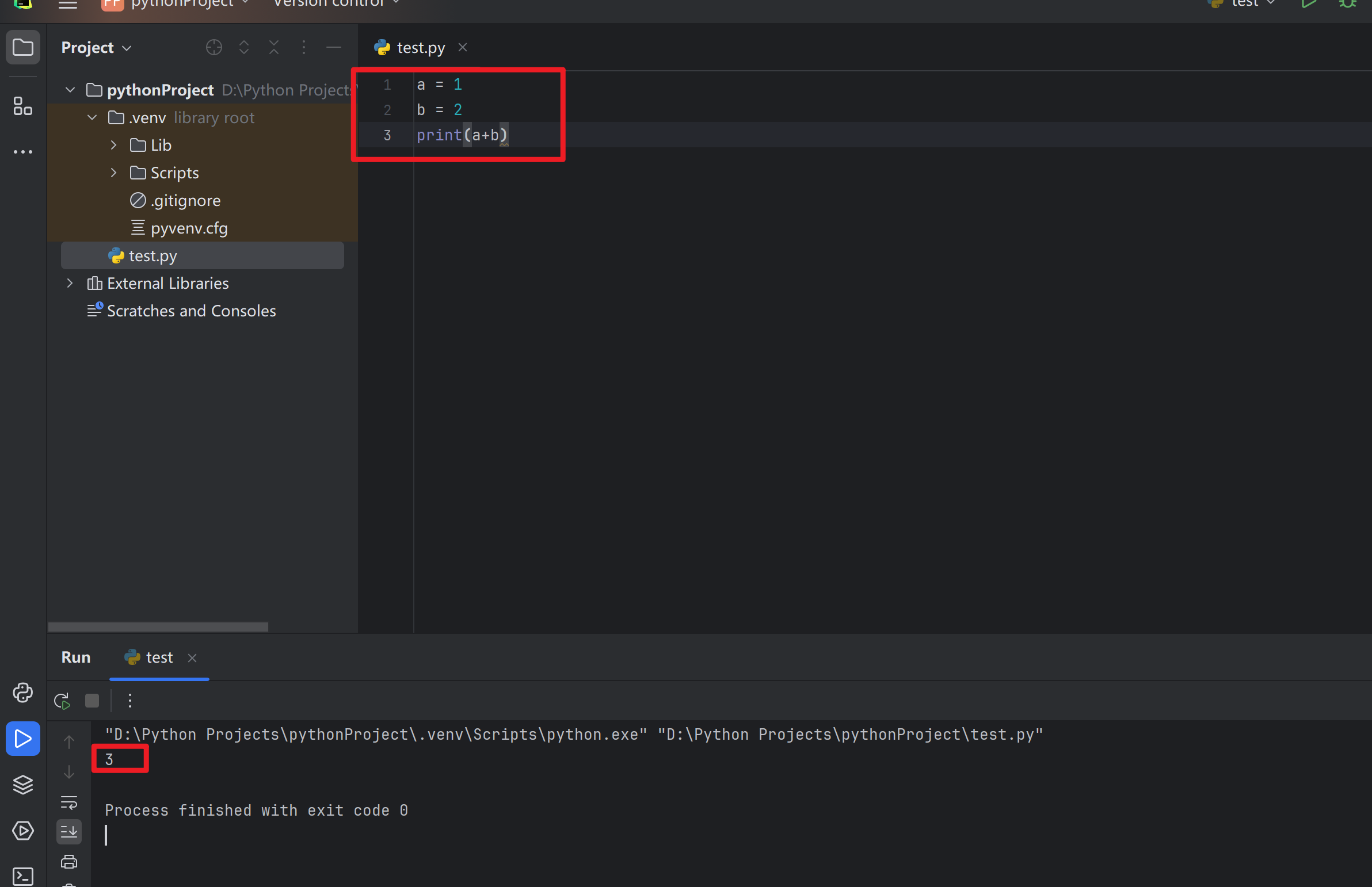
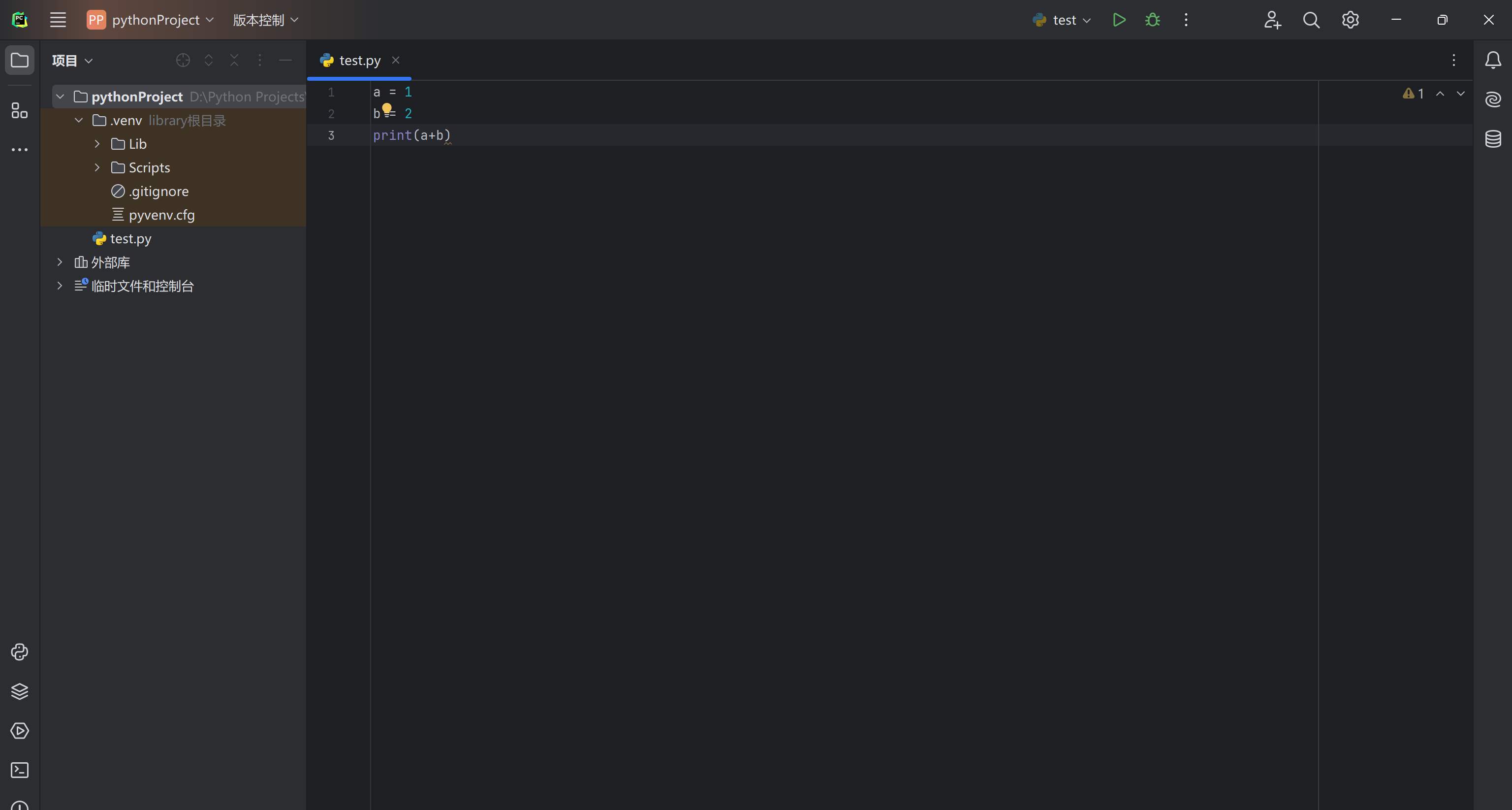
7.创建一个test.py文件,进行测试,在右边框栏里进行编程(以求1+2的和为例)。

python">a = 1
b = 2
print(a+b)

到这呢,如果没有汉化需求,那安装配置就结束了,如有汉化需求,请继续往下看。
四、PyCharm汉化
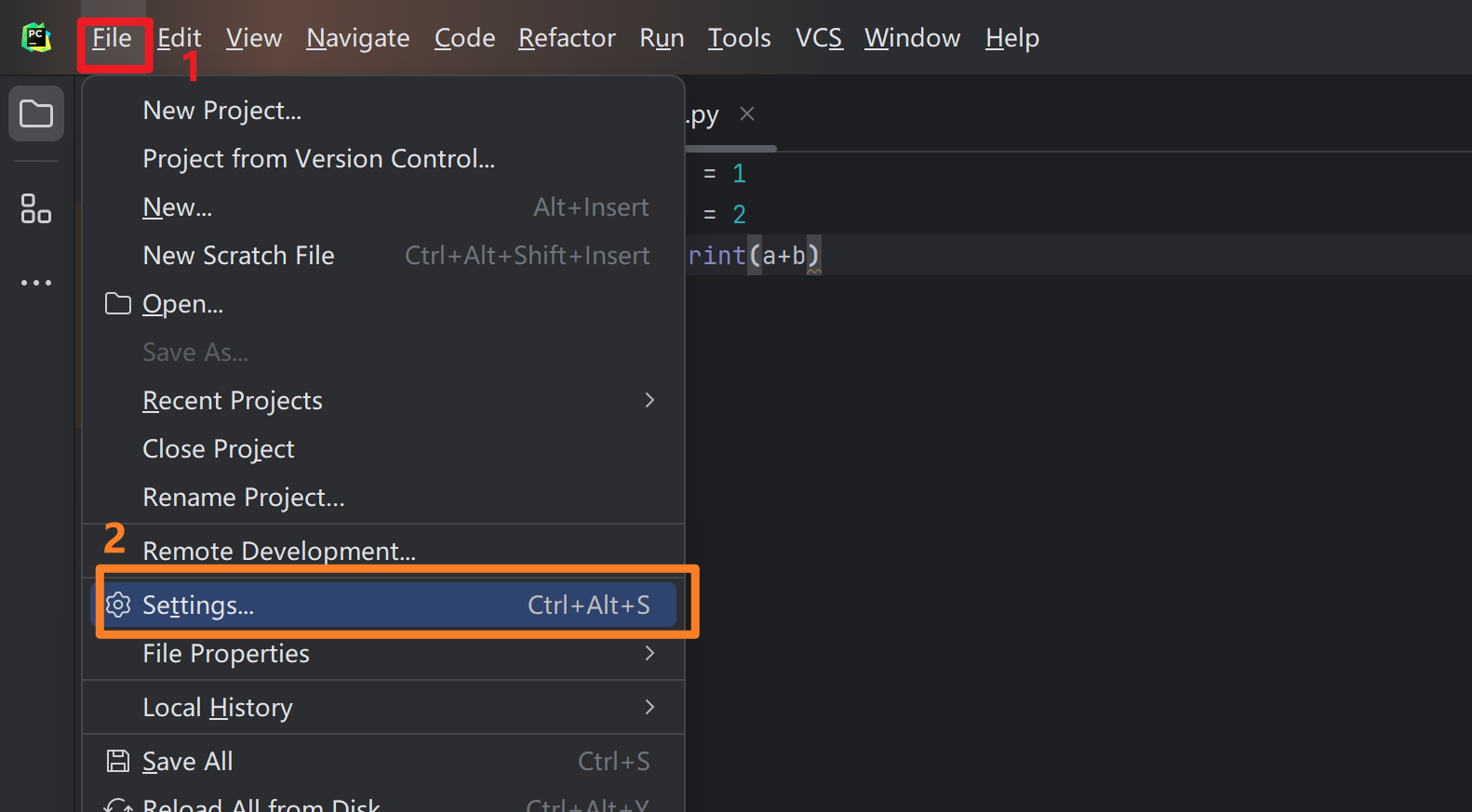
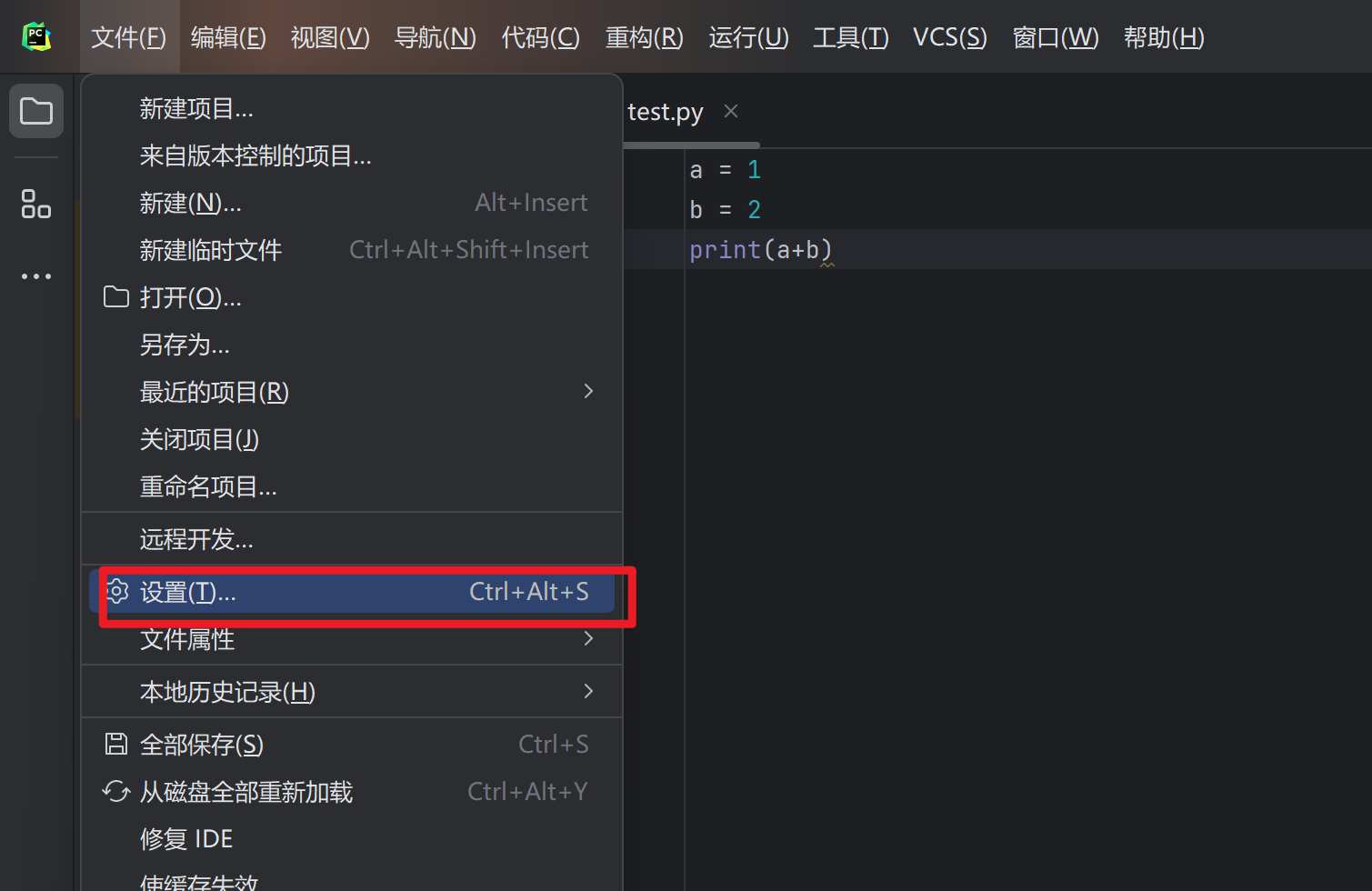
1.左上角找到“File”,点击Settings(设置)

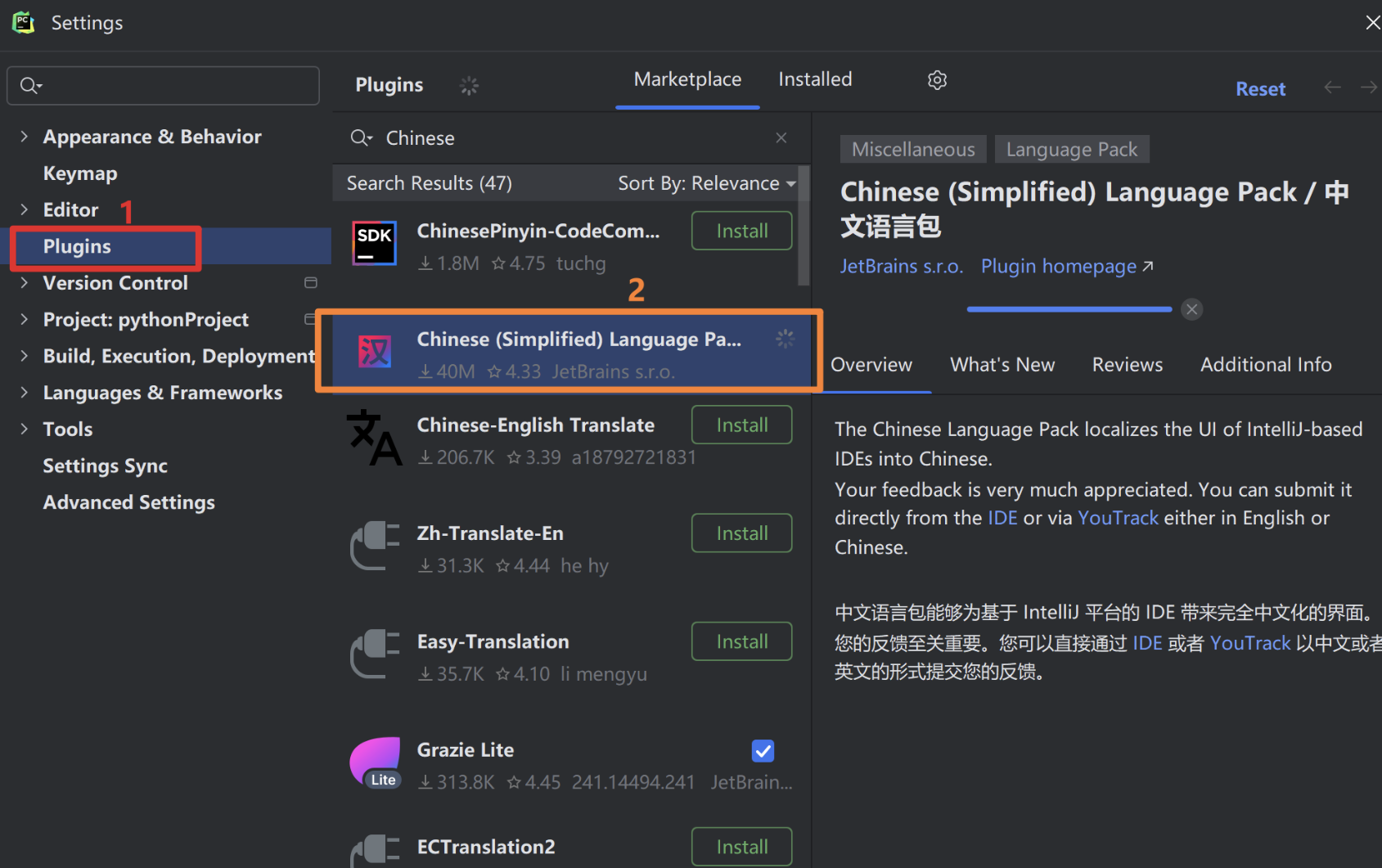
2.打开后如图,接着点击左侧 “Plugins”(插件),之后在中间搜索框中搜索"Chinese"

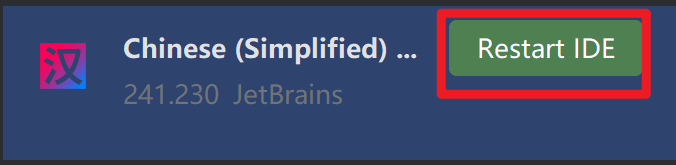
3.安装完成后点击"Restart IDE"

4.重启进入,可以看到,已经成功汉化。

五、背景图设置
1.找到左上角部分,点击"设置"

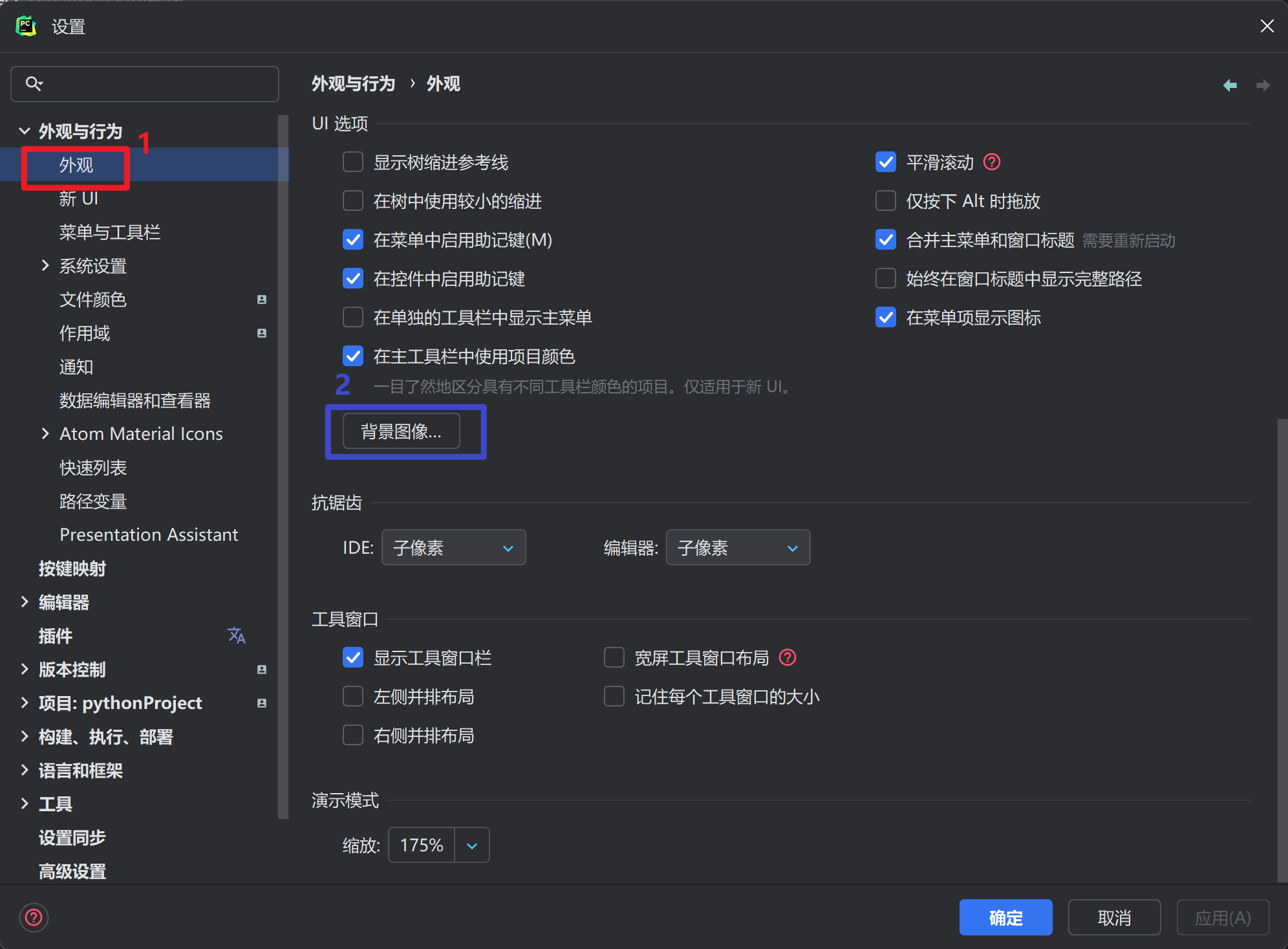
2.之后点击"外观与行为"中的"外观",选中后,在右侧向下滑动,找到"背景图形…",并点开

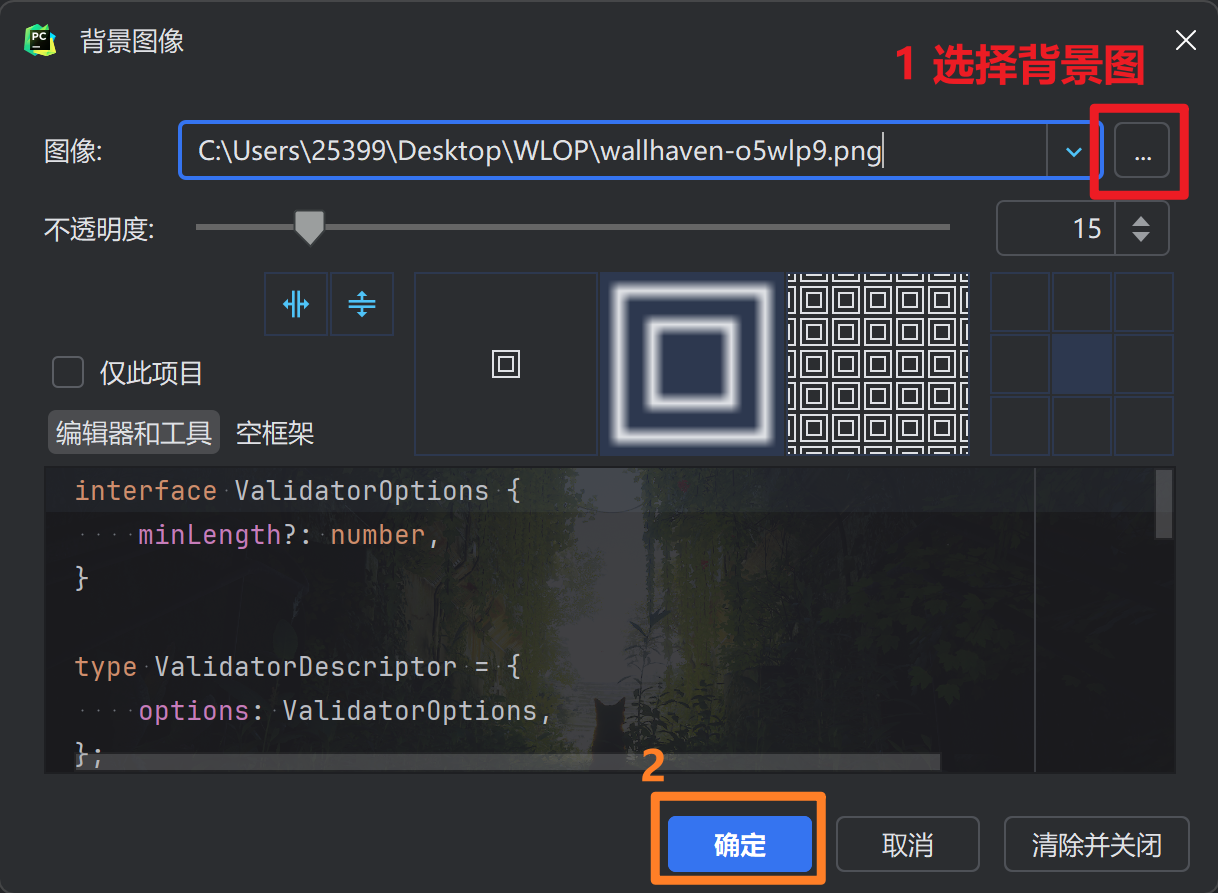
3.点开后,在右上方找到"…",选择壁纸背景图像,选择完毕后点击确认。
可以根据个人需要调节不透明度

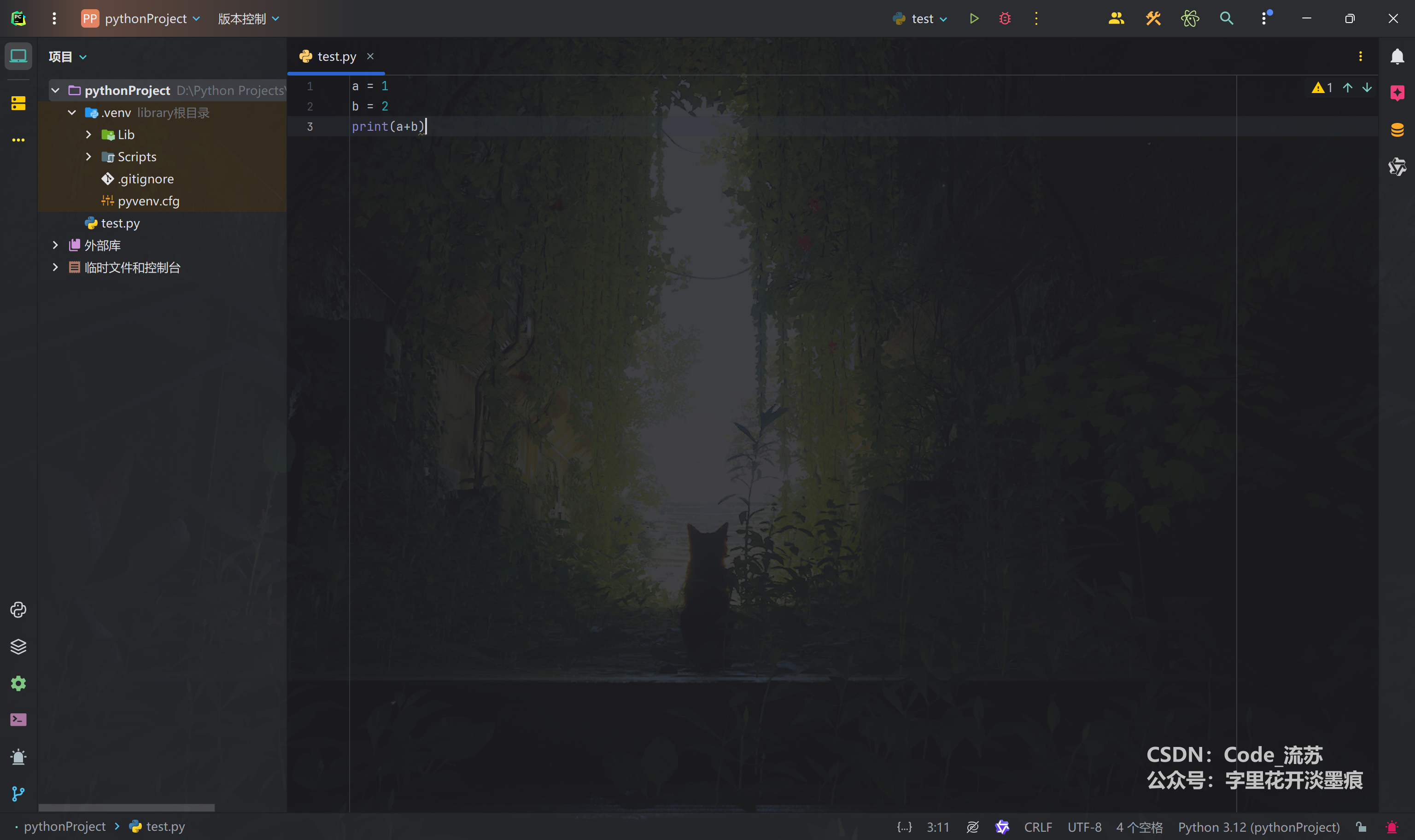
4.最终效果如图

到这里安装就结束了,记得点赞分享支持一下,感谢支持!
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)