随着环保意识的逐渐增强,我们越来越意识到旧物回收的重要性。为了响应这一趋势,我们精心研发了一款旧物回收小程序,旨在通过科技的力量,让每个人都能够轻松参与到旧物回收的行动中来,共同为地球环保贡献一份力量。
一、一键操作,轻松回收
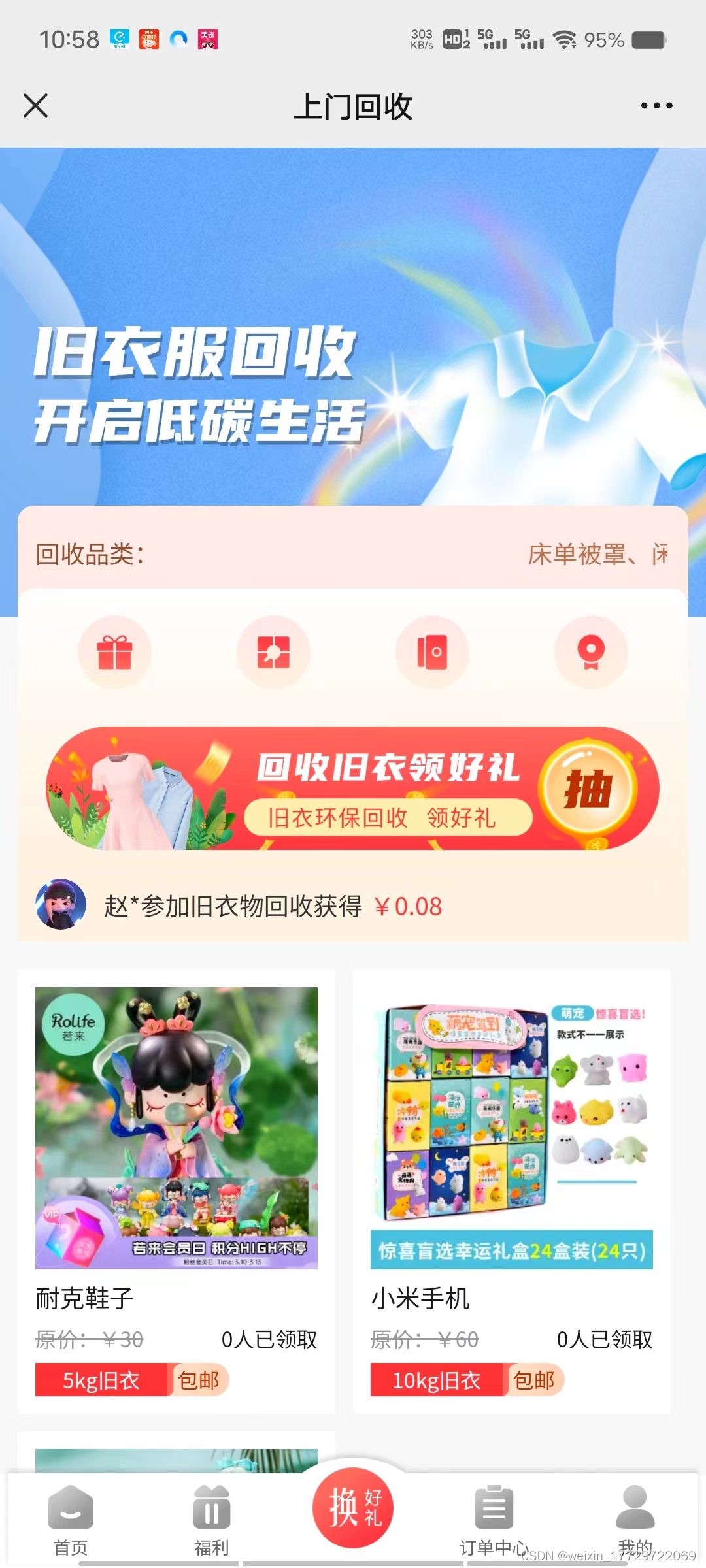
旧物回收小程序采用简洁直观的设计,用户只需轻轻一点,即可快速进入回收流程。无论您是想回收废旧家电、书籍、衣物还是其他物品,我们都能提供详尽的分类选项,帮助您轻松完成旧物的分类和提交。同时,我们还提供上门取件服务,让回收变得更加便捷。
二、环保积分,激励参与
为了鼓励更多用户积极参与旧物回收,我们特别设立了环保积分系统。每次成功回收旧物,您都将获得相应的积分奖励。这些积分不仅可以用于兑换环保礼品,还可以参与我们定期举办的环保活动和优惠活动,让您在享受回收乐趣的同时,也能获得实际回报。
三、环保知识,提升意识
除了提供便捷的回收服务外,旧物回收小程序还致力于普及环保知识。我们会在小程序中定期发布环保资讯、回收指南和案例分析等内容,帮助用户更好地了解旧物回收的重要性和操作方法。通过这些内容,我们希望能够提升用户的环保意识,让更多人加入到环保行动中来。
四、安全可靠,保障隐私
我们非常重视用户的隐私保护。在旧物回收小程序中,我们仅要求用户提供必要的联系信息和物品信息,并确保这些信息的安全存储和传输。同时,我们的专业回收团队都经过严格培训,确保在回收过程中不会对用户造成任何不便或损失。
五、持续创新,优化体验
为了满足用户不断变化的需求,我们将持续更新旧物回收小程序的功能和界面设计。我们将引入更多创新元素和先进技术,提高用户体验和回收效率。同时,我们也将积极收集用户反馈和建议,不断优化产品性能和服务质量。
六、共筑美好未来,你我同行
旧物回收不仅仅是一种环保行动,更是一种生活态度。通过旧物回收小程序,我们希望让更多人意识到旧物的价值,学会珍惜资源、减少浪费。让我们携手共筑美好未来,为地球环保事业贡献一份力量!