文章目录
- 1 :peach:Push Button:peach:
- 2 :peach:Radio Buttion:peach:
- 3 :peach:Check Box:peach:
- 4 :peach:Tool Button:peach:
1 🍑Push Button🍑
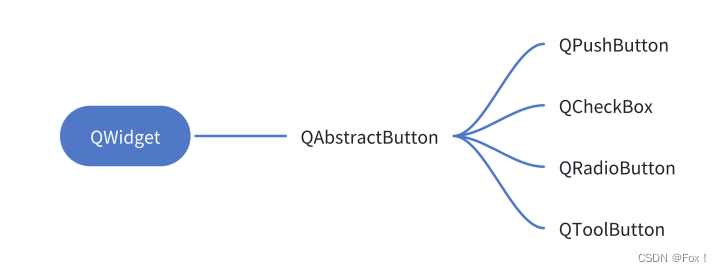
使⽤ QPushButton 表⽰⼀个按钮,这也是当前我们最熟悉的⼀个控件了,QPushButton 继承⾃ QAbstractButton ,这个类是⼀个抽象类,是其他按钮的⽗类。

QAbstractButton 和 QPushButton 相关性较⼤的属性:
| 属性 | 说明 |
|---|---|
| text | 按钮中的⽂本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺⼨ |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发. 当⿏标左键按住不放时,如果设为 true, 则会持续产⽣⿏标点击事件;如果设为 false, 则必须释放⿏标, 再次按下⿏标时才能产⽣点击事件.(相当于游戏⼿柄上的 “连发” 效果) |
| autoRepeatDelay | 重复触发的延时时间. 按住按钮多久之后, 开始重复触发 |
| autoRepeatInterval | 重复触发的周期 |
- QAbstractButton 作为 QWidget 的⼦类, 当然也继承了 QWidget 的属性,QWidget ⾥的各种属性⽤法, 对于 QAbstractButton 同样适⽤,因此表格仅列出 QAbstractButton 独有的属性。
- Qt 的 api 设计⻛格是⾮常清晰的,此处列出的属性都是可以 获取 和 设置 的。例如, 使⽤ text() 获取按钮⽂本; 使⽤ setText() 设置⽂本。
事实上, QPushButton 的核⼼功能都是 QAbstractButton 提供的,⾃⾝提供的属性都⽐较简单。其中 default 和 audoDefault 影响的是按下 enter 时⾃动点击哪个按钮的⾏为; flat 把按钮设置为扁平的样式。
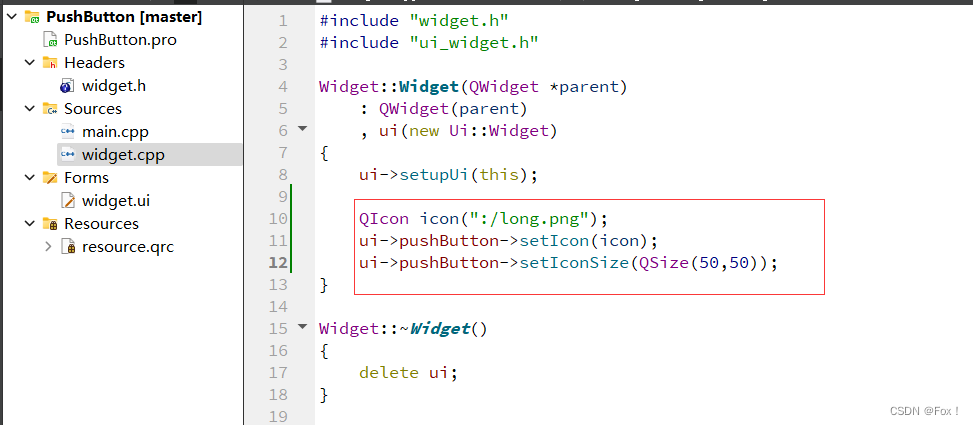
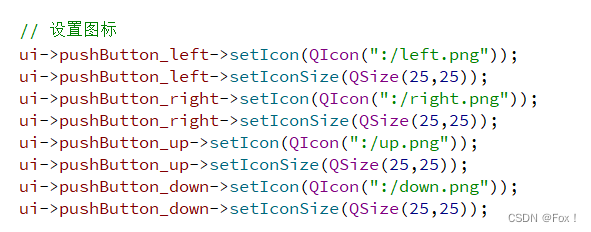
代码⽰例: 带有图标的按钮

演示结果:

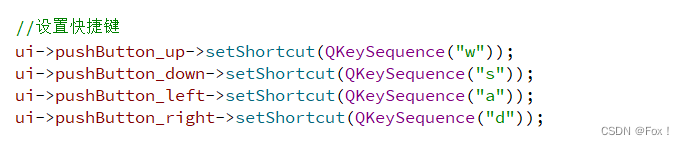
此时我们要求使用快捷键(w,a,s,d)来控制图标按钮的(上,左,下,右)
我们去找一个上下左右的图标,还是使用qrc机制来进行处理:

然后再设计快捷键:

至于按钮与信号的关联在之前的文章有讲解,这里就不在多说了。

按住⿏标时, 即可让龙头连续移动。(快捷键也同理)
2 🍑Radio Buttion🍑
QRadioButton 是单选按钮,可以让我们在多个选项中选择⼀个。
作为 QAbstractButton 和 QWidget 的⼦类, 上⾯介绍的属性和⽤法, 对于 QRadioButton同样适⽤。
QAbstractButton 中和 QRadioButton 关系较⼤的属性:
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中 |
| checked | 是否已经被选中,checkable 是 checked 的前提条件 |
| autoExclusive | 是否排他。选中⼀个按钮之后是否会取消其他按钮的选中,对于 QRadioButton 来说默认就是排他的 |
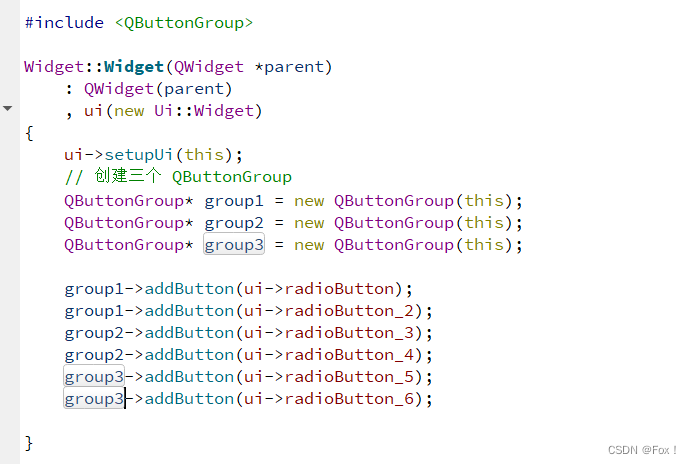
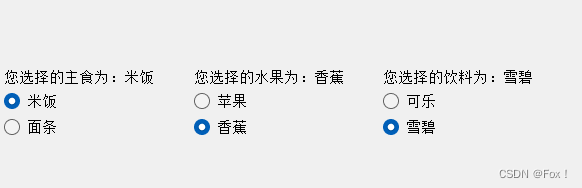
代码实例:模拟点餐。我们知道如果不分组的话各个单选按钮之间是排他的,所以在此之前我们要进行分组。

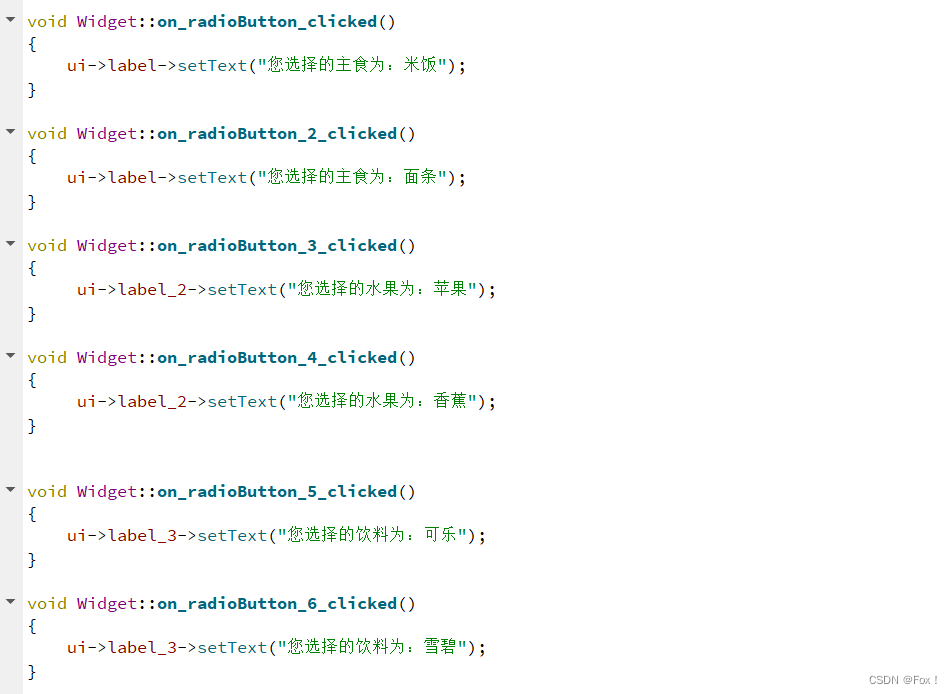
单选按钮与槽函数的连接:

结果验证:

在这里补充一下 click, press, release, toggled 的区别:
clicked是⼀次⿏标按下+⿏标释放触发的pressed是⿏标按下触发的released是⿏标释放触发的toggled是 checked 属性改变时触发的
3 🍑Check Box🍑
QCheckBox 表⽰复选按钮,可以允许选中多个。和 QCheckBox 最相关的属性也是 checkable 和 checked , 都是继承⾃QAbstractButton 。⾄于 QCheckBox 独有的属性 tristate ⽤来实现 “三态复选框” ,这个东西⽐较冷⻔,有兴趣大家可以自行下去了解。
代码⽰例: 获取复选按钮的取值
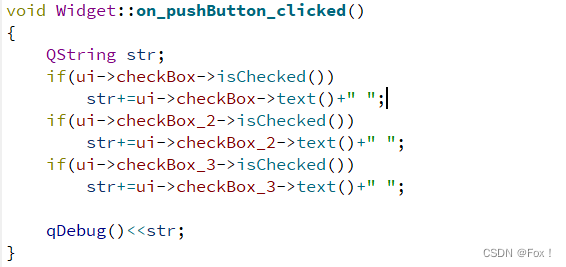
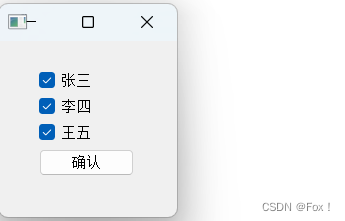
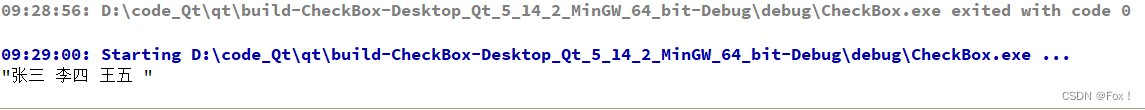
我们创建多个复选按钮,然后打印出来最后选择的所有选项:
代码:

验证:


4 🍑Tool Button🍑
QToolButton 的⼤部分功能和QPushButton 是⼀致的,但是 QToolButton 主要应⽤在⼯具栏, 菜单等场景。这里先不进行过多介绍。