在使用el-select的时候,其样式会按照Elementui自带的默认样式为基准;

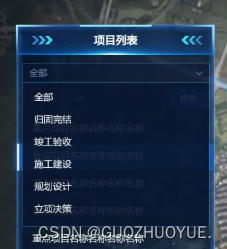
但往往开发过程中,下拉框的样式可能并不是我们想要的;这是我遇到过的一个案例,开发需求上与elementui默认样式大相径庭;

如何进行修改呢?
通过Element-ui的Select Attributes可发现,有这样一个属性 popper-append-to-body

popper-append-to-body是一个Popper.js库的选项,用于指定Popper元素是否应该附加到文档的body元素上。如果设置为true,则Popper元素将附加到body元素上,否则将附加到参考元素的父元素上。这个选项可以用来解决一些样式问题,例如在使用z-index时,如果Popper元素不附加到body元素上,可能会被其他元素遮挡。
<body><el-selectv-model="pageInfo.projectStatus"size="small"placeholder="请选择项目状态"style="width: 100%"clearable:loading="projectStatusLoading":popper-append-to-body="false"@change="projectStatusChange"><el-optionv-for="item in projectStatusSel":key="item.typeValue":label="item.typeLabel":value="item.typeValue"></el-option></el-select> </body>我们先把其popper-append-to-body的属性设为false,让其可以修改el-select的局部样式;
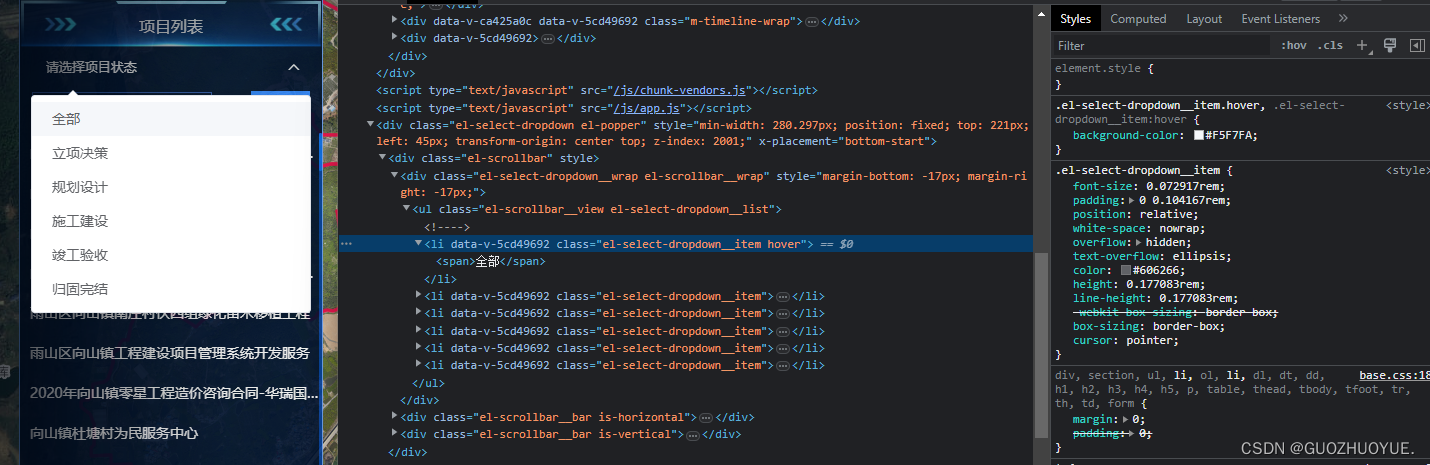
之后按照其ui视图对样式进行分析;

需要知道的有el-select里层元素,对里层元素进行样式操作;
- el-input__inner的背景色——外层的两级父元素设置为透明色;
-
el-input聚焦的时候——外层的border会有一个样式;
-
el-input上下图标——样式设置 ;
-
el-select最外层.el-select-dropdown 我这边给加了opacity及定位属性;
-
.el-select-dropdown__item——单个选项的样式修改
-
.el-select-dropdown__item:hover——hover时的样式
-
.popper__arrow::after——修改的是下拉框选项内容上方的尖角
<style lang="less" scoped>// 未选中任何选项的时候 placeholder的样式 需要先选中父元素 增加权重/deep/ input::-webkit-input-placeholder {color: #fff;}/deep/ input::-moz-input-placeholder {color: #fff;}/deep/ input::-ms-input-placeholder {color: #fff;}//修改的是el-input的样式 //一种方法是设置最里层el-input__inner的背景色 外层的两级父元素设置为透明色//另一种方法是从el-select到el-input__inenr的背景色都设置为需要的颜色/deep/ .el-select,/deep/ .el-input,/deep/ .el-input__inner{background-color:#09162F ;color:#fff;// border:0px;border-radius:0px;}//el-input聚焦的时候 外层的border会有一个样式/deep/ .el-select .el-input.is-focus .el-input__inner{border:0px;}//修改的是el-input上下的小图标的颜色/deep/ .el-select .el-input .el-select__caret{color:#fff;}//修改总体选项的样式 最外层/deep/ .el-select-dropdown{background-color: #09162F;margin: 0px;// border:0px;border: 1px solid #70A9FF;border-radius: 0px;position: fixed !important;top: 90px !important;left: 10px !important;opacity: .9 !important;}//修改单个的选项的样式/deep/ .el-select-dropdown__item{background-color: transparent;color:#fff;}//item选项的hover样式/deep/ .el-select-dropdown__item.hover, /deep/ .el-select-dropdown__item:hover{color:#409eff;background: white;}//修改的是下拉框选项内容上方的尖角/deep/ .el-popper .popper__arrow, .el-popper .popper__arrow::after{display: none;} </style>仅供参考:按项目ui为准;