webpack 命令式和配置文件
html-webpack-plugin
配置项:{
templete:
filename:
inject:
}
清除上次打包的文件,output: {
clear: true
}
mode选项:
none
development
prodution
souce-map:可以精准定位代码行数
{
devtool: 'inline-source-map'
}
npx webpack --watch: 当代码发生变化时,不需要手动重新启动,但是还要手动刷新页面
webpack-dev-server
当代码发生变化时,不需要手动重新启动,并且浏览器自动刷新
资源模块
处理图片:将图片编译为一个地址
处理font字体
modules: {
rules: {
text: /\.png$/,
type: 'asset/resource',
generator: {
filename: 'image/[hash][ext]'
}
}
处理图片:将图片编译为base64
modules: {
rules: {
text: /\.png$/,
type: 'asset/inline',
generator: {
filename: 'image/[hash][ext]'
}
}
处理text文件:导出源文件
modules: {
rules: {
text: /\.png$/,
type: 'asset/source',
}
处理图片:
modules: {
rules: {
text: /\.png$/,
type: 'asset',
parse: {
dataUrlCondition: {
maxsize: 4 * 1024 * 1024// 当资源大于4m,生成url,低于4M,生成base64
}
}
}
处理样式loader
css-loader: 把css文件转换为浏览器可以识别的代码
style-loader:把生成得文件放在html文件的header中
css文件抽离和压缩
抽离:mini-css-extract-plugin
使用抽离插件之后,会生成一个单独的文件,并在html文件中用link引入
压缩:css-minimizer-webpack-plugin
配置项不是在plugin中,而是在optimization对象中配置
optimization: {
minimizer: [
new cssMinimizerWebpackPlugin()// 在生产环境下生效
]
}
处理xml文件:xml-loader //生成一个对象
处理csv、tsv文件:csv-loader //生成一个数组
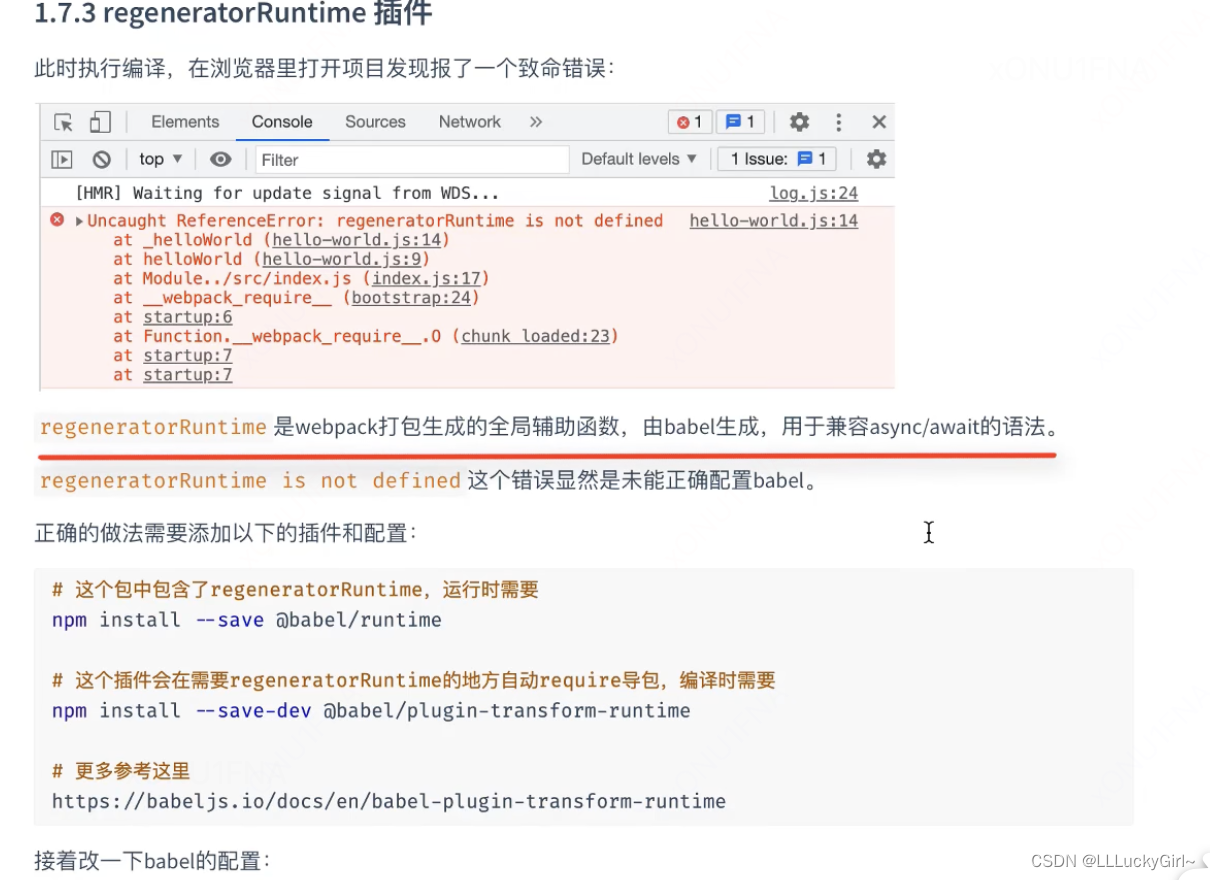
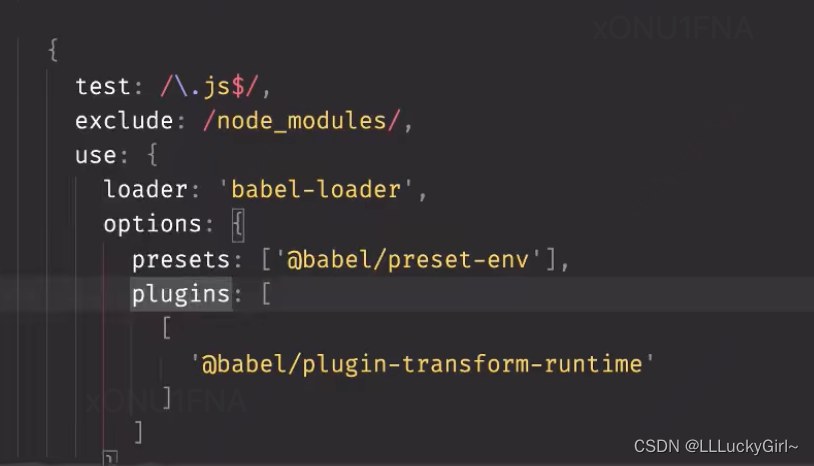
bable-loader:
将es6转化为es5,如果低版本浏览器不识别es6,就需要用到bable-loader



代码分离
1、在入口处配置多个入口,并且需要把共享的代码提取出来
2、动态导入,import(重点总结)
3、预获取,预加载
4、
输出文件名称
output: {
filename: [name][contenthash].js // 因为hash有自己的生成规则,所以只有当文件内容发生变化时才会重新加载,否则使用缓存
}
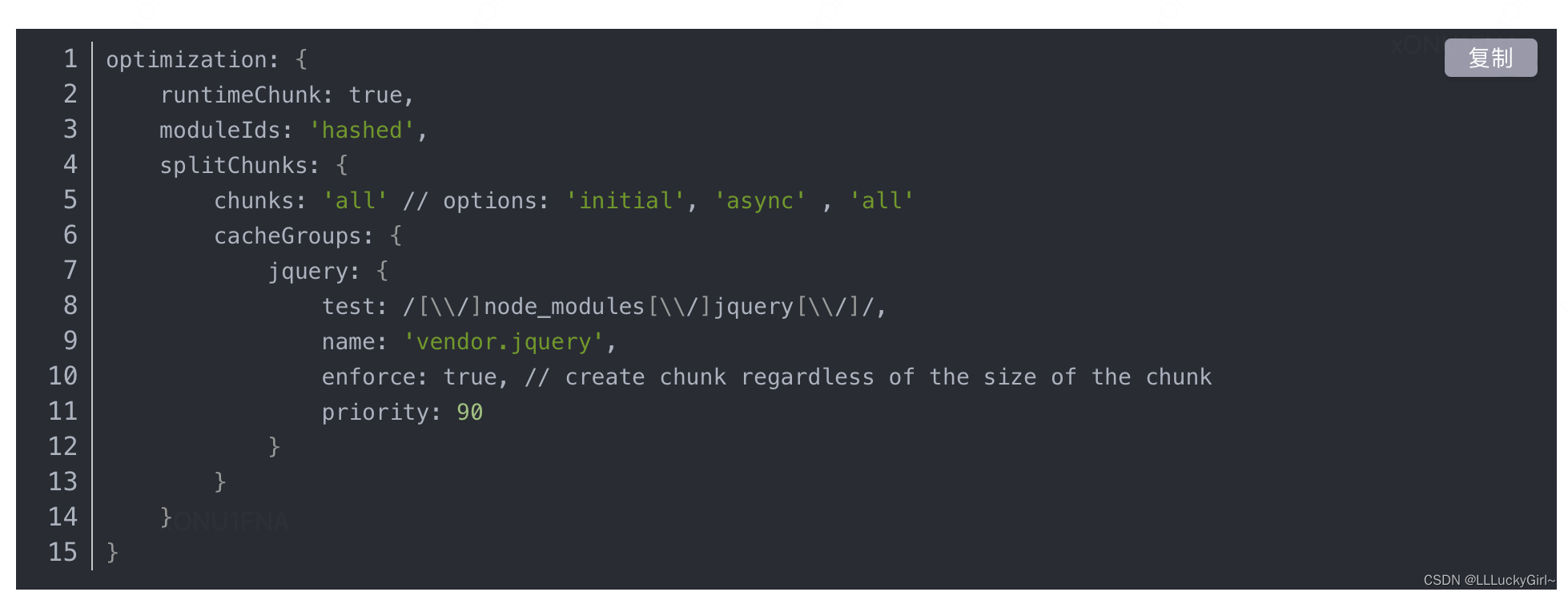
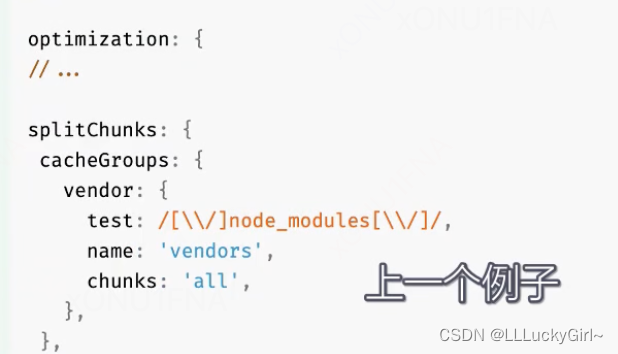
缓存第三方库
将第三方库提取到单独的chunk文件中,

公共路径
在output对象里进行配置,publicpath
环境变量:
如果想使用环境变量,需要将配置写成函数,函数有个参数env
js压缩
terser-webpack-plugin
devtool配置是否开启source-map
配置文件拆分
可以将配置文件拆分为生产和开发两个文件夹
npm 脚本
可以把启动和打包脚本写在script中,直接运行 npm run 脚本命令即可
webpack公共内容提取之后可以利用webpack-merge包来合并到一起
dev-server
1、配置跨域
2、配置https
3、配置header
4、配置端口号
模块热替换和热更新
eslint
安装之后,可以通过npx eslint 需要检查的路径,或者是通过安装vscode插件eslint帮忙检查eslint错误
eslint和webpick一起使用,需要配置loader
git 提交时需要将eslint配置上
可以使用工具husky实现
配置路径的标识符,在resolve对象中配置alias
extensions文件的加载顺序

外部扩展
依赖图查看插件:webpack-bundle-analyzer
postcss和css模块
postcss loader的配置以及在package.json文件中的浏览器的配置
也可以在postcss.config.js文件中进行插件配置
在配置css文件的时候可以开启模块化,这样不会造成类名重复问题
web works
ts的使用
ts-loader
tsconfig.json
多页面配置(后面详细讲解)
tree-shaking
sideEffects:
true
false
[]
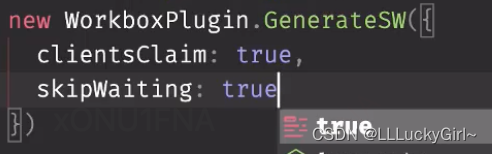
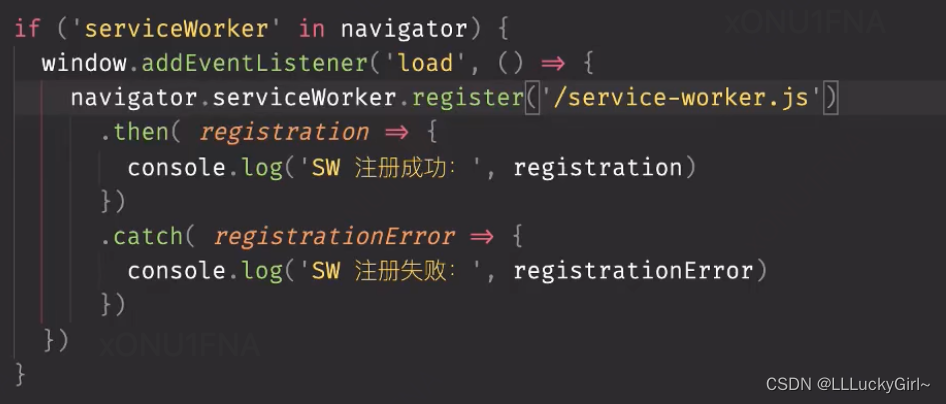
渐进式网络应用程序 PWA
work-webpack-plugin插件


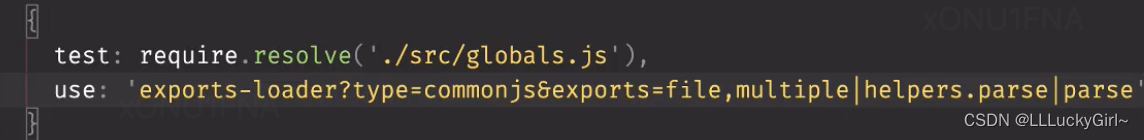
预制全局变量

全局Exports

使用

适用于第三方模块