pyqt QSplitter控件
- QSplitter控件
- 效果
- 代码
QSplitter控件
PyQt中的QSplitter控件是一个强大的布局管理器,它允许用户通过拖动边界来动态调整子控件的大小。这个控件对于创建灵活的、用户可定制的用户界面非常有用。
QSplitter控件可以水平或垂直地分割其包含的子控件。用户可以拖动分割条来改变子控件的大小。这种动态布局的特性使得QSplitter在需要用户能够自定义界面布局的应用中特别有用。
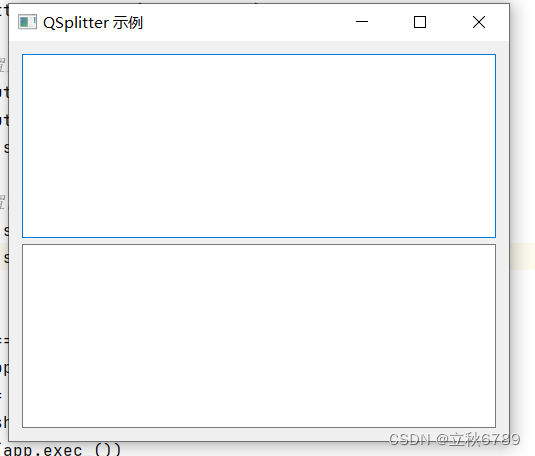
效果

代码
import sys
from PyQt5.QtWidgets import QApplication, QSplitter, QTextEdit, QVBoxLayout, QWidget
from PyQt5.QtCore import Qtclass SplitterExample(QWidget):def __init__(self):super().__init__()# 创建两个文本编辑器部件text_edit_1 = QTextEdit()text_edit_2 = QTextEdit()# 创建 QSplitter 对象,并设置为垂直方向splitter = QSplitter(Qt.Vertical)splitter.addWidget(text_edit_1)splitter.addWidget(text_edit_2)# 设置主窗口的布局,并将 QSplitter 添加到其中layout = QVBoxLayout()layout.addWidget(splitter)self.setLayout(layout)# 设置窗口标题和大小self.setWindowTitle('QSplitter 示例')self.setGeometry(100, 100, 500, 400)if __name__ == '__main__':app = QApplication(sys.argv)example = SplitterExample()example.show()sys.exit(app.exec_())