目录
1. yarn包管理器
1.1 yarn 是什么, 有什么用?
1.2 yarn的使用
webpack%E5%9F%BA%E6%9C%AC%E6%A6%82%E8%BF%B0-toc" style="margin-left:80px;">2. webpack基本概述
webpack%E6%98%AF%E4%BB%80%E4%B9%88%EF%BC%9F-toc" style="margin-left:120px;">2.1 webpack是什么?
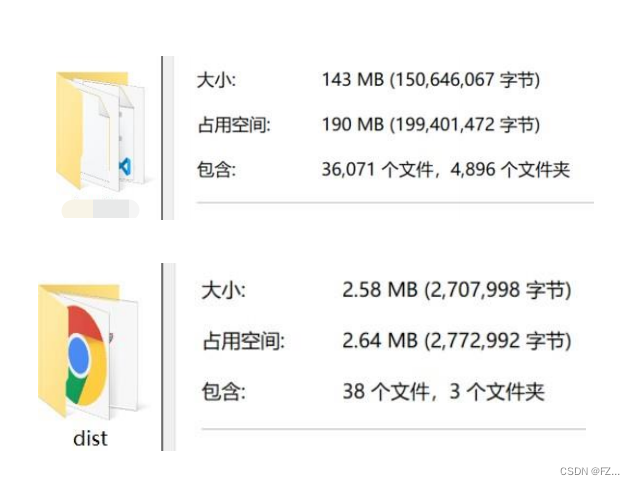
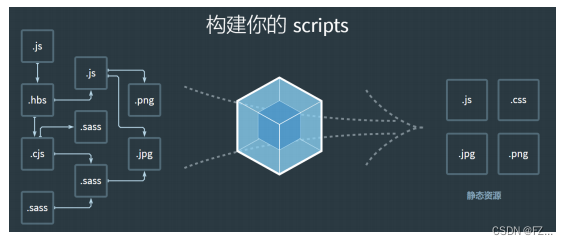
2.2 什么是打包?
webpack%E8%83%BD%E5%81%9A%E4%BB%80%E4%B9%88%EF%BC%9F-toc" style="margin-left:120px;">2.3 webpack能做什么?
webpack%E5%9F%BA%E6%9C%AC%E4%BD%BF%E7%94%A8%E6%AD%A5%E9%AA%A4-toc" style="margin-left:80px;">3. webpack基本使用步骤
webpack%E5%9F%BA%E6%9C%AC%E4%BD%BF%E7%94%A8%E6%AD%A5%E9%AA%A4-toc" style="margin-left:120px;">3.1 webpack基本使用步骤
3.2 package.json 中 scripts 的使用
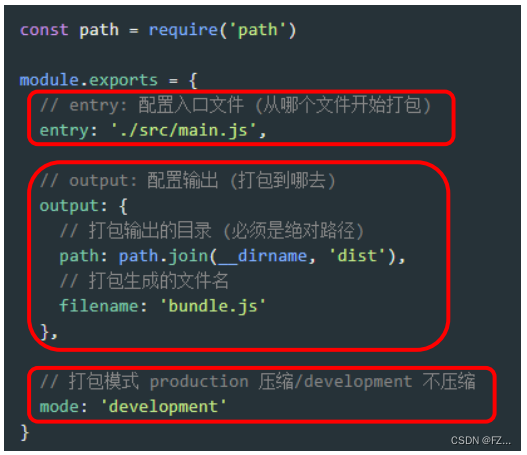
webpack%E7%9A%84%E5%9F%BA%E6%9C%AC%E9%85%8D%E7%BD%AE-toc" style="margin-left:120px;">3.3 webpack的基本配置
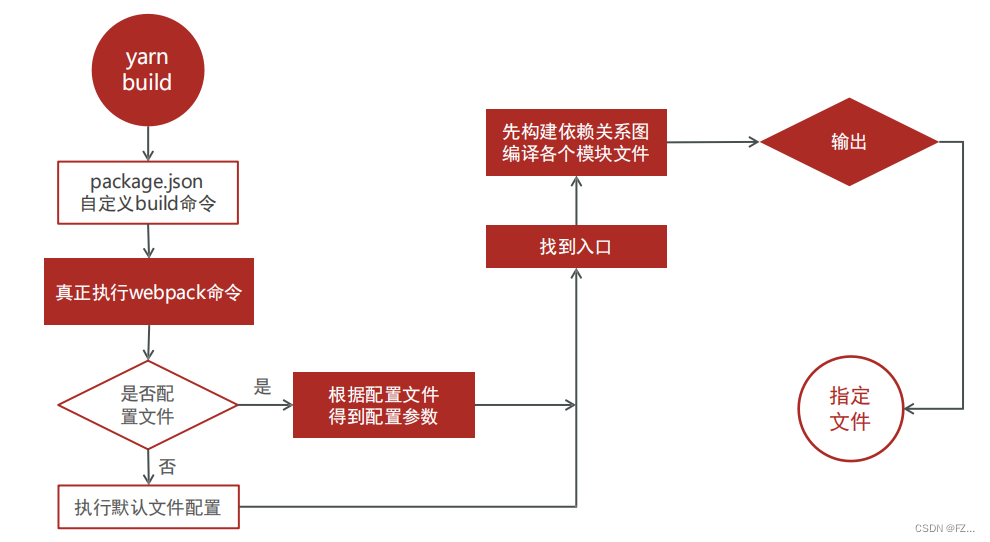
3.4 yarn build执行流程图
webpack%E6%8F%92%E4%BB%B6%E5%92%8Cloader-toc" style="margin-left:80px;">4. webpack插件和loader
webpack-plugin%20%E6%8F%92%E4%BB%B6-toc" style="margin-left:120px;">4.1 自动生成html - html-webpack-plugin 插件
webpack%E5%A4%84%E7%90%86css%E6%96%87%E4%BB%B6%20-%20css-loader-toc" style="margin-left:120px;">4.2 webpack处理css文件 - css-loader
webpack%E5%A4%84%E7%90%86%20less%20%E6%96%87%E4%BB%B6%20-%20less-loader-toc" style="margin-left:120px;">4.3 webpack处理 less 文件 - less-loader
webpack%E5%A4%84%E7%90%86%E5%9B%BE%E7%89%87-%E5%86%85%E7%BD%AEasset%E6%A8%A1%E5%9D%97-toc" style="margin-left:120px;">4.4 webpack处理图片 - 内置asset模块
webpack%E5%A4%84%E7%90%86%E5%AD%97%E4%BD%93%E5%9B%BE%E6%A0%87-%E5%86%85%E7%BD%AEasset%E6%A8%A1%E5%9D%97-toc" style="margin-left:120px;">4.5 webpack处理字体图标 - 内置asset模块
webpack%E5%A4%84%E7%90%86%E9%AB%98%E7%89%88%E6%9C%AC%E8%AF%AD%E6%B3%95-babel%E8%AF%AD%E6%B3%95%E9%99%8D%E7%BA%A7-toc" style="margin-left:120px;">4.6 webpack处理高版本语法 - babel语法降级
webpack%E5%BC%80%E5%8F%91%E6%9C%8D%E5%8A%A1%E5%99%A8%E9%85%8D%E7%BD%AE-toc" style="margin-left:80px;">5. webpack开发服务器配置
webpack-%E5%BC%80%E5%8F%91%E6%9C%8D%E5%8A%A1%E5%99%A8-toc" style="margin-left:120px;">5.1 webpack-开发服务器
webpack-%E5%BC%80%E5%8F%91%E6%9C%8D%E5%8A%A1%E5%99%A8-%E7%AB%AF%E5%8F%A3%E5%8F%B7%E9%85%8D%E7%BD%AE-toc" style="margin-left:120px;">5.2 webpack-开发服务器-端口号配置
1. yarn包管理器
1.1 yarn 是什么, 有什么用?
1.2 yarn的使用
- 初始化 yarn init 或 yarn init -y
- 添加依赖 yarn add [package]@[version]
- 移除包 yarn remove [package]
- 安装项目全部依赖 yarn 或者 yarn install
- 全局命令
- 全局安装 yarn global add [package]
- 全局卸载 yarn global remove [package]
- 全局安装路径 yarn global bin
webpack%E5%9F%BA%E6%9C%AC%E6%A6%82%E8%BF%B0">2. webpack基本概述
webpack%E6%98%AF%E4%BB%80%E4%B9%88%EF%BC%9F">2.1 webpack是什么?
2.2 什么是打包?


webpack%E8%83%BD%E5%81%9A%E4%BB%80%E4%B9%88%EF%BC%9F">2.3 webpack能做什么?

webpack%E5%9F%BA%E6%9C%AC%E4%BD%BF%E7%94%A8%E6%AD%A5%E9%AA%A4">3. webpack基本使用步骤
webpack%E5%9F%BA%E6%9C%AC%E4%BD%BF%E7%94%A8%E6%AD%A5%E9%AA%A4">3.1 webpack基本使用步骤
- 新建项目文件夹,src/index.js
- 初始化 yarn init -y
- 安装依赖 yarn add webpack webpack-cli -D
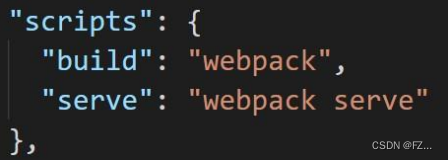
- package.json 中,配置 scripts(自定义命令)

3.2 package.json 中 scripts 的使用

webpack%E7%9A%84%E5%9F%BA%E6%9C%AC%E9%85%8D%E7%BD%AE">3.3 webpack的基本配置

3.4 yarn build执行流程图

注意: 所有要被打包的资源都要跟入口产生直接/间接的引用关系
webpack%E6%8F%92%E4%BB%B6%E5%92%8Cloader">4. webpack插件和loader
webpack-plugin%20%E6%8F%92%E4%BB%B6">4.1 自动生成html - html-webpack-plugin 插件
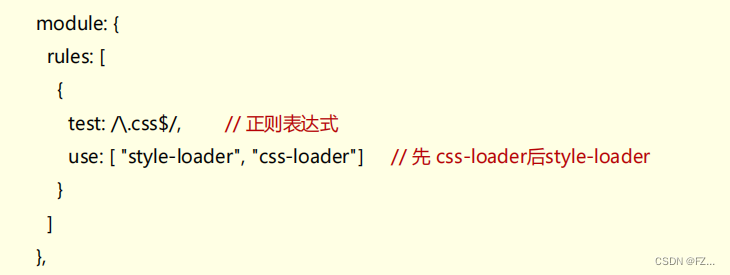
webpack%E5%A4%84%E7%90%86css%E6%96%87%E4%BB%B6%20-%20css-loader" style="background-color:transparent;">4.2 webpack处理css文件 - css-loader
举例:现在页面包含了 html 和 js,但是没有 css ,希望添加一点css,处理掉小圆点样式

目标:编写css代码,去掉小圆点,让webpack打包处理
- 新建 - src/css/index.css
- 编写去除li圆点样式代码
- (重要) 一定要引入到入口才会被webpack打包
- 执行打包命令观察效果
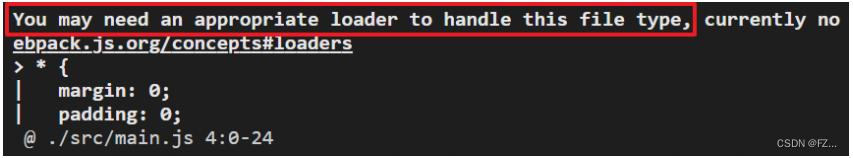
报错: 因为webpack默认只能处理js文件


webpack%E5%A4%84%E7%90%86%20less%20%E6%96%87%E4%BB%B6%20-%20less-loader">4.3 webpack处理 less 文件 - less-loader
- 新建src/less/index.less – 设置li字体大小
- 把index.less引入到入口文件
- 安装依赖 yarn add less less-loader -D
- 配置内容(针对less配置)
- 打包观察效果

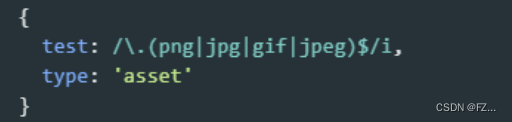
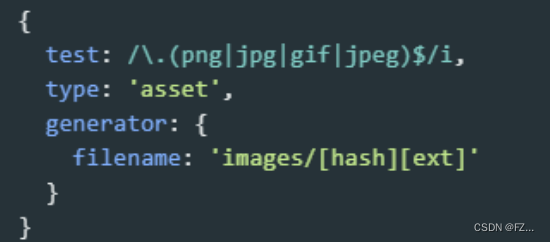
webpack%E5%A4%84%E7%90%86%E5%9B%BE%E7%89%87-%E5%86%85%E7%BD%AEasset%E6%A8%A1%E5%9D%97" style="background-color:transparent;">4.4 webpack处理图片 - 内置asset模块
- 在src/assets/准备图片文件
- 在index.less对body设置背景图片
- 在入口导入图片文件, 设置到img标签插入到body
- 打包观察效果
报错: 因为webpack无法自己处理图片文件


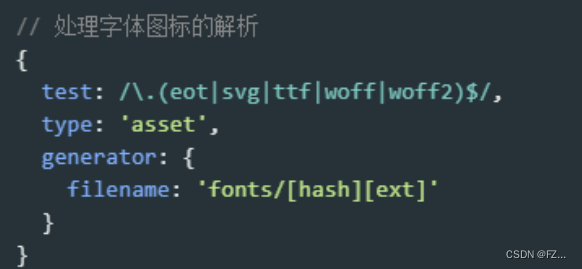
webpack%E5%A4%84%E7%90%86%E5%AD%97%E4%BD%93%E5%9B%BE%E6%A0%87-%E5%86%85%E7%BD%AEasset%E6%A8%A1%E5%9D%97" style="background-color:transparent;">4.5 webpack处理字体图标 - 内置asset模块
- src/assets 下 放入fonts字体相关文件夹(素材里)
- src/main.js 引入 assets/fonts/iconfont.css
- src/main.js 创建一个i标签, 使用字体图标标签添加到body上
- 添加针对字体文件的加载器规则, 使用asset/resource(直接输出文件并配置路径)
- 打包后运行网页观察效果
字体图标 和 图片的配置一致,也是用内置的asset模块处理(同样:目录可以通过 generator 进行配置)

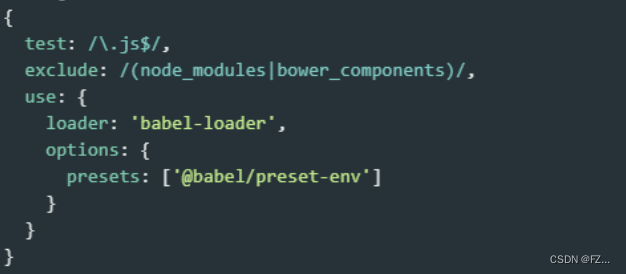
webpack%E5%A4%84%E7%90%86%E9%AB%98%E7%89%88%E6%9C%AC%E8%AF%AD%E6%B3%95-babel%E8%AF%AD%E6%B3%95%E9%99%8D%E7%BA%A7" style="background-color:transparent;">4.6 webpack处理高版本语法 - babel语法降级
webpack%E5%BC%80%E5%8F%91%E6%9C%8D%E5%8A%A1%E5%99%A8%E9%85%8D%E7%BD%AE">5. webpack开发服务器配置
webpack-%E5%BC%80%E5%8F%91%E6%9C%8D%E5%8A%A1%E5%99%A8">5.1 webpack-开发服务器
- 从0构建依赖
- 从电脑磁盘,读取对应的文件到内存, webpack开始加载
- 再用对应的 loader 进行处理
- 将处理完的内容, 输出到电脑磁盘,指定目录
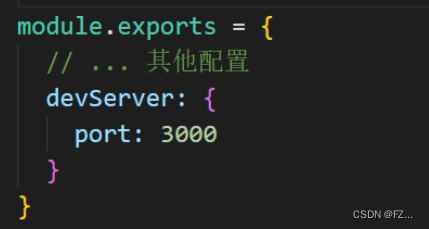
webpack-%E5%BC%80%E5%8F%91%E6%9C%8D%E5%8A%A1%E5%99%A8-%E7%AB%AF%E5%8F%A3%E5%8F%B7%E9%85%8D%E7%BD%AE">5.2 webpack-开发服务器-端口号配置