一、概念与背景
border-inline 是 CSS Logical Properties and Values 模块中的一个属性,用于控制元素在流内(inline)方向上的边框。该模块旨在提供与书写模式(writing mode)无关的布局和样式描述方式,使得元素在不同书写模式(如ltr、rtl、ttb等)下能够统一、适当地处理边框,它和border-block的区别在于他设置的是border-block的另外两个方向的边框
二、逻辑属性与物理属性对应关系
-
border-inline对应于:- LTR模式(从左到右):
border-left和border-right - TTB模式(从上到下):
border-top和border-bottom
- LTR模式(从左到右):
-
border-inline-start对应于:- LTR模式:
border-left - TTB模式:
border-top
- LTR模式:
-
border-inline-end对应于:- LTR模式:
border-right - TTB模式:
border-bottom
- LTR模式:
三、用法与语法
border-inline 属性是 border-inline-width、border-inline-style 和 border-inline-color 三个子属性的复合写法,允许在一个声明中设置内联边框的所有属性。语法格式如下:
css">element {border-inline: border-width border-style border-color;
}
示例:
css">.box {border-inline: 1px solid #333;
}
此例为 .box 元素设置了宽度为 1 像素、样式为实线、颜色为深灰色的内联边框。
四、子属性详解
-
border-inline-width- 设置内联边框的宽度。
- 接受与
border-width相同的值,如像素值、百分比(仅适用于替换元素,且仅影响border-inline-start和border-inline-end)、关键字(如thin、medium、thick)。
-
border-inline-style- 确定内联边框的样式。
- 可选值包括:
none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset等。
-
border-inline-color- 定义内联边框的颜色。
- 可以是任何有效的 CSS 颜色值,如关键词、十六进制、RGB、RGBA、HSL、HSLA 等。
- 若未指定,将采用元素的
color属性计算值作为边框颜色。
五、适用场景
- 响应式布局:在需要创建适应不同屏幕尺寸和设备方向的网页时,使用逻辑属性能确保边框随内容流方向自动调整。
- 多语言支持:对于包含多种书写模式(如ltr、rtl、ttb)的多语言网站,使用
border-inline等逻辑属性可以确保边框样式在不同语言环境中正确显示,无需为每种书写模式单独编写CSS规则。
六、示例代码
<div class="example-box">This is a box with an inline border.</div><style>css">
.example-box {writing-mode: vertical-lr; /* 可尝试改为horizontal-tb或其他书写模式观察效果 */display: inline-block;padding: 1em;border-inline: 2px dashed coral;
}
</style>
本例中,.example-box 具有 writing-mode: vertical-lr,内容呈垂直排列。通过 border-inline 属性为其添加了内联方向的边框。更改 writing-mode 时,内联边框会自动调整其对应的方向,无需修改边框相关的 CSS 代码。
七、总结
border-inline 是 CSS 逻辑属性的重要组成部分,用于在书写模式无关的情况下设置元素的内联方向边框。掌握并运用这些逻辑属性有助于创建出更灵活、适应性更强的网页布局和样式,特别是在响应式设计和多语言支持场景中。
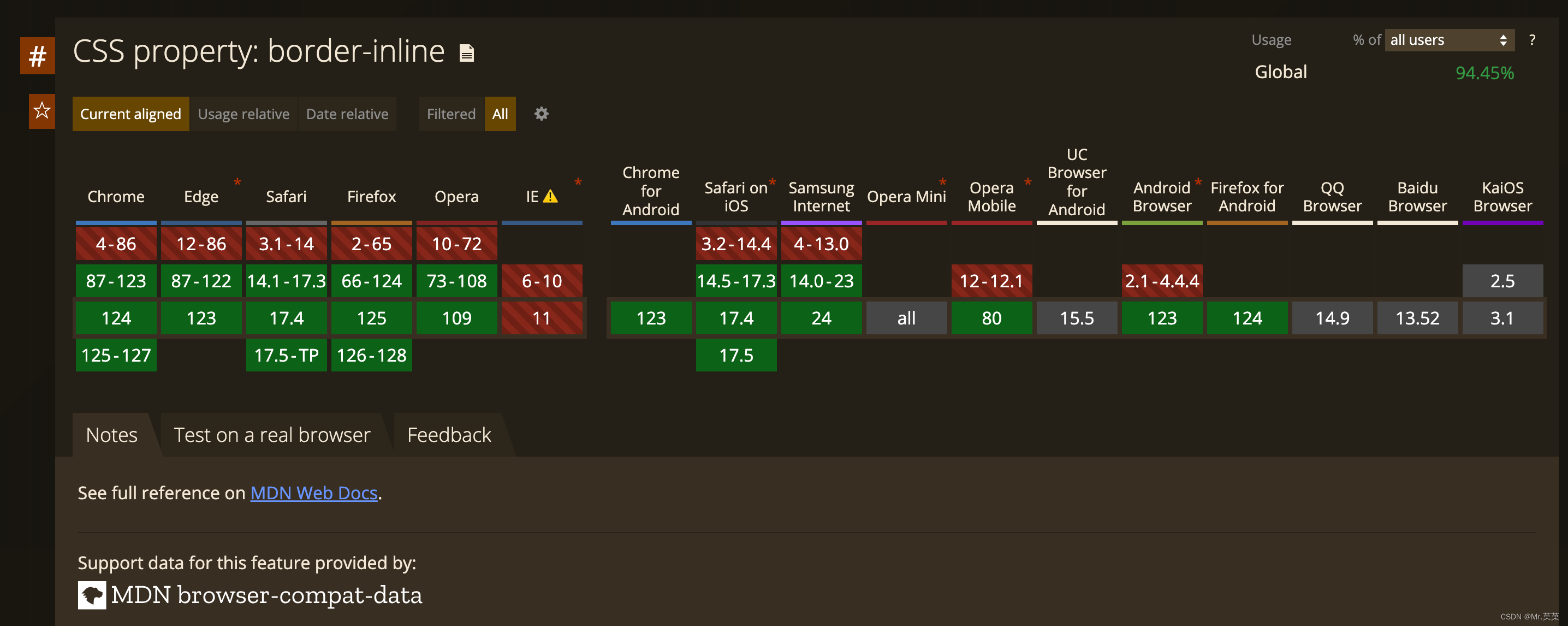
八、兼容性:

最后看一下效果案例:
https://jsrun.net/QJ5Kp






![[论文笔记]SEARCHING FOR ACTIVATION FUNCTIONS](https://img-blog.csdnimg.cn/img_convert/c4a69a20ed8884fdb513ce8e1e004bf5.png)
