前言:基于前面两篇图像识别项目实战文章进行了改造升级。
第一篇 入门【小程序>微信小程序调用百度API实现图像识别功能】----项目实战
第二篇 前后端结合 【小程序>微信小程序调用百度API实现图像识别实战】----前后端分离
这一篇主要讲述的是在第二篇的基础上新增意见反馈功能,并将识别结果中名称和置信度及意见和联系方式保存到数据库中。
目录
一.意见反馈功能
1.1前端页面
1.1.1 WXML
1.1.2 WXSS
1.1.3 JSON
1.1.4 JS
1.1.5 实现效果
1.2后端服务
1.2.1 代码示例
1.2.2 终端打印效果
sql%C2%A0-toc" style="margin-left:80px;">1.2.3 连接Mysql
1.2.4 数据库
二.图像识别结果保存至数据库
三.结尾(源码获取)
一.意见反馈功能
1.1前端页面
1.1.1 WXML
<view><view class="page-section"><view class="page-section-title">留言内容</view><view class="textarea-wrp"><textarea style="height: 8em" placeholder="请输入您的留言" bindinput="bindMessageInput" value="{{message}}" /></view></view><view class="page-section"><view class="page-section-title">联系方式</view><view class="textarea-wrp"><input class="textarea-wrp" placeholder="(请输入您的联系方式)" bindinput="bindNameInput" value="{{name}}"/></view></view><view style="height: 12px;"></view><view class="page-section"><button bindtap="submitFeedback">提交</button> </view>
</view>1.1.2 WXSS
/* pages/yijian/yijian.wxss */
page {background: #eee;
}
.success {background: #fff;padding-bottom: 40rpx;
}
.congratulation {text-align: center;line-height: 210rpx;font-size: 38rpx;
}
.success-icon {position: relative;top: 10rpx;margin-right: 20rpx;
}
.submit-button {margin: 20rpx 130rpx 0 130rpx;line-height: 100rpx;border-radius: 10rpx;text-align: center;color: #ffffff;font-size: 38rpx;
}
.nocate{text-align: center;
}
.page-section{margin-top: 50rpx;margin-bottom: 10rpx;margin-left: 30rpx;margin-right: 30rpx;
}
.page-section-title{font-size: 36rpx;color: #222222;margin-bottom: 10rpx;padding-left: 30rpx;padding-right: 30rpx;
}
.textarea-wrp {padding: 10rpx 25rpx;background-color: #fff;font-size: 32rpx;color: #404040;border-radius: 15rpx;
}button { width: 100%; height: 100rpx; background-color: #007aff; color: #fff; border: none; border-radius: 4rpx;
}1.1.3 JSON
{"navigationBarTitleText": "意见反馈"
}1.1.4 JS
Page({ data: { Name: '', Message: ''}, bindNameInput: function(e) { this.setData({ Name: e.detail.value }); }, bindMessageInput: function(e) { this.setData({ Message: e.detail.value }); }, submitFeedback: function() { const Name = this.data.Name; const Message = this.data.Message; if (!Name || !Message) { wx.showToast({ title: '请填写完整信息', icon: 'none' }); return; }wx.request({ url: 'http://127.0.0.1:5000/feedback', // 替换为你的 Flask 服务器 URL method: 'POST', data: { Name: Name, Message: Message }, success: function(res) { if (res.data.status === 'success') { wx.showToast({ title: '提交成功', icon: 'success' }); } else { wx.showToast({ title: '提交失败', icon: 'none' }); } }, fail: function() { wx.showToast({ title: '网络错误', icon: 'none' }); } }); }
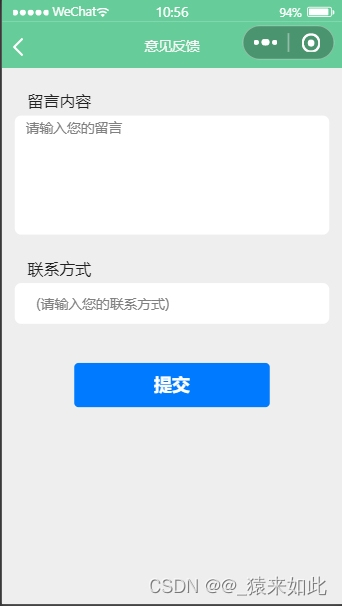
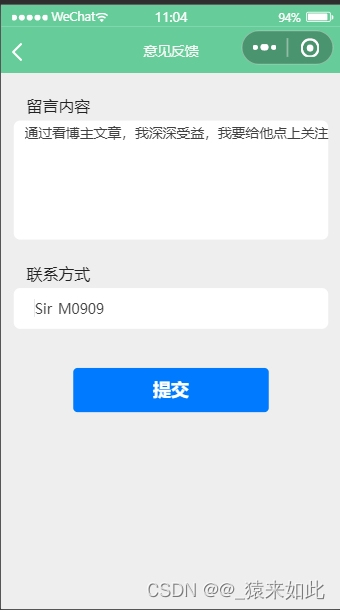
});1.1.5 实现效果

1.2后端服务
1.2.1 代码示例
注意前端url接口是 http://端口号/feedback,发送POST请求。
@app.route('/feedback', methods=['POST'])
def feedback():data = request.jsonname = data.get('Name')message = data.get('Message')# 打印接收到的数据到终端print(f"Received feedback from {name}: {message}")# 返回成功响应给小程序return jsonify({'status': 'success'})1.2.2 终端打印效果


sql%C2%A0">1.2.3 连接Mysql
前面我们看到了打印是没问题的,下一步创建数据库和相应的表,在后端编写连接数据库代码。
# 连接到MySQL数据库conn = pymysql.Connect(host='localhost', port=3XXX, user='XXX', password='XXX', database='XXX') # 创建连接cursor = conn.cursor() # 插入数据到advice表中insert_query = "INSERT INTO advice (XXX, XXX) VALUES (%s, %s)"values = (name, message)cursor.execute(insert_query, values)conn.commit()# 关闭数据库连接cursor.close()conn.close()1.2.4 数据库
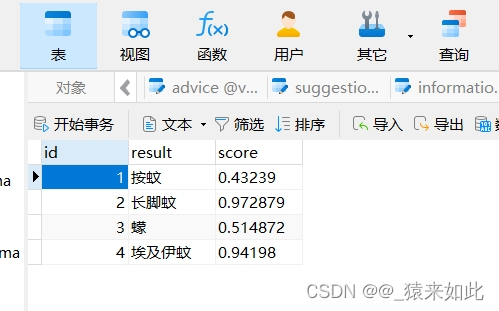
打开数据库,上传意见成功后,刷新表就可以看到相应的数据。

二.图像识别结果保存至数据库
方法和意见反馈差不多,只是表和字段不同
实现效果:



三.结尾(源码获取)
看到这里,你是否有所收获呢,创作不易,源码见评论区,点赞+关注+留言支持一下叭~,后续还会在此基础上进行升级,敬请关注,评论区留下你的看法。