上一节我们已经搞懂了已经被打开的文件,还有没有被打开的文件都是怎样被管理起来的,同样,路径的重要性也不言而喻,是确定文件在那个分区,进而可以解析到目标文件与目录内容的关系,从而找到inode,再找到对应的属性与内容。
今天我们把这些理论进行应用一下,也就是软硬连接。
见一见软硬链接:
软链接:
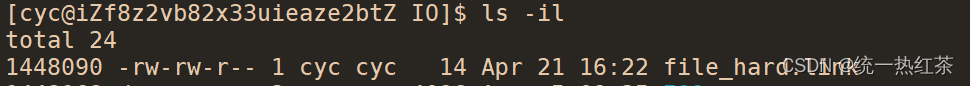
我们先创建一个文件
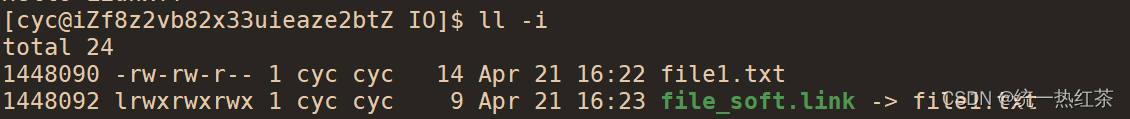
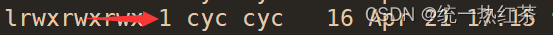
使用ln -s file1.txt file_soft.link建立软链接。

随后进行cat,发现cat的内容和我们建立链接的目标文件的内容是一样的。

另外我们也发现:软链接与目标文件是独立的,因为是两个不同的inode编号。
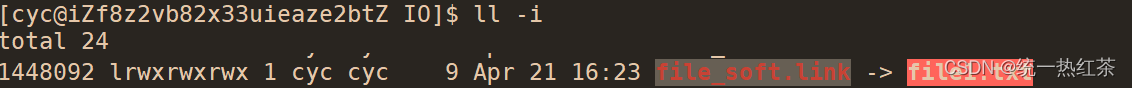
若是将目标文件删除则会出现高闪状态

硬链接:
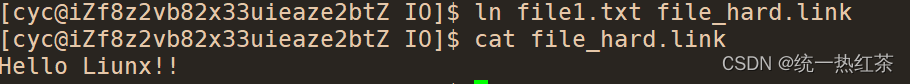
ln命令默认建立的就是硬链接,所以我们不用加选项即可建立硬链接。

同样,硬链接打印出来的内容与链接文件是一致的。

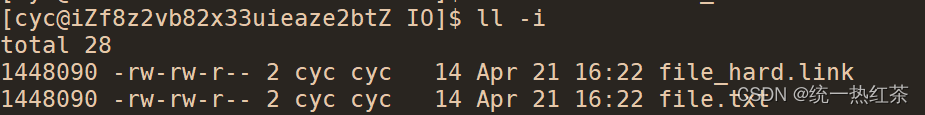
此外,他们的inode居然是一样的!
而且删除目标文件不会对硬链接造成影响。

软硬链接的特征:
我们通过以上操作即可总结出三个特征:
- 软连接有一个独立的文件,因为他有独立的inode编号。
- 硬链接不是一个独立的文件,因为他没有独立的inode编号,用的是目标文件的编号。
- 属性中有一列硬链接数。
对于1,软链接类似windows中的快捷方式,而这个文件的内容本质上是目标文件的字符串。
对于2,硬链接就是文件名和inode编号的映射关系,建立硬链接就是添加一个新的文件名和inode编号的映射关系。实际上我们的mv重命名的本质也是如此。
所以找到一个文件只有两种方式
1.通过路径->软链接
2. 直接找到对应的inode编号->硬链接
对于3,硬链接数是什么?

就是这个1,代表当前这个inode编号只与文件名建立了一个映射关系。
本质上也是一个文件的磁盘级引用计数。
那么目录的硬链接为什么开局就有两个硬链接,怎么就比普通文件多一个呢?
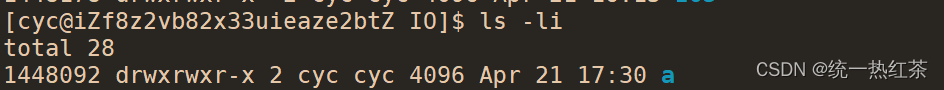
我们现在创建一个空目录,

那么这个空目录的硬链接数至少是1我们是可以理解的,但是不要忘记我们每个目录还有./..这两个隐藏目录
可以看到隐藏目录的.也是一个硬链接,链接到a这个目录。
所以就会有两个硬链接数。
从这我们也可以得到一个结论:一个目录的硬链接数-2 = 当前目录内的目录个数
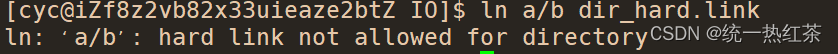
那我们可不可以给目录建立硬链接?

答案是否定的。
为什么系统自己可以给自己的目录建立硬链接(就像./..),用户不可以?
若是用户设置了一个目录的硬链接,当使用find之类的命令进行查找时,就会发生轮转的现象!
而./..这两个文件名是固定的,系统也认识这两个文件名,故不会发生这种现象。
软硬链接的用途:
软链接:
好吧,软链接本质上就是一个快捷方式,他不是类似,他就是!
硬链接:
- 构建linux的路径结构,可以使用./…进行路径定位。
- 进行文件备份。