之前在做个人小程序的时候,想要做一个地图功能,那么需要获取用户的地理位置,但是小程序>微信小程序获取高精位置接口需要申请。
天下苦微信久已!!
但是,有时候我又非常理解微信。如果使我们做这个平台,可能也是会有非常多的限制。
经过不断地失败,我总结了如何去有效地申请微信定位接口权限。
接口申请审核结果
你好,你的小程序“xxx”申请的wx.getLocation接口因你所描述的小程序接口使用场景,目前未符合接入wx.getLocation(获取当前的地理位置、速度)接口的开放范围审核不通过,建议修改后重新提交。
我们常用的定位接口主要是这2个:
wx.getLocation:获取当前的地理位置、速度(高精定位,准确)wx.getFuzzyLocation:获取当前的模糊地理位置(这个位置确实真的模糊,非常不精确,偏差至少有几十公里)
getFuzzyLocation很容易就可以申请到,然而getLocation就非常难了。
本文主讲getLocation,我给出一个参考案例
申请的时候需要填写的内容主要有3项:
- 申请接口理由
- 使用场景截图
- 使用场景视频

申请理由:(以房地产为例)一定要有导航功能
当前业务中涉及地图找房功能,需要为用户推荐附近的房源。同时,我们有线下门店,用户可以导航到我们的线下门店,以及可以导航到小区的物业管理处。
截图:
需要截取UI设计图,证明相关业务:比图地图找房的设计稿、导航功能的按钮、按钮点击后需要去的地方、唤起系统导航功能
视频:
我们开发一个体验版,里面要包含地图功能和导航功能,点击导航后要跳转到微信导航界面,然后点击导航会唤起系统导航软件。
把这一整个流程进行录制视频,然后上传上来。
核心在于需要有导航功能,无论你有多么充分的理由、多么为用户体验着想,你没有导航功能,那么过不了。因为审核人员是按照微信规则来审核的,没有人情可以讲。
如果做完这一些,基本是一次性就可以通过了。
在个人小程序中,我发现审核较为严格,在企业小程序去申请的时候,是一次性就通过了。
注意事项:
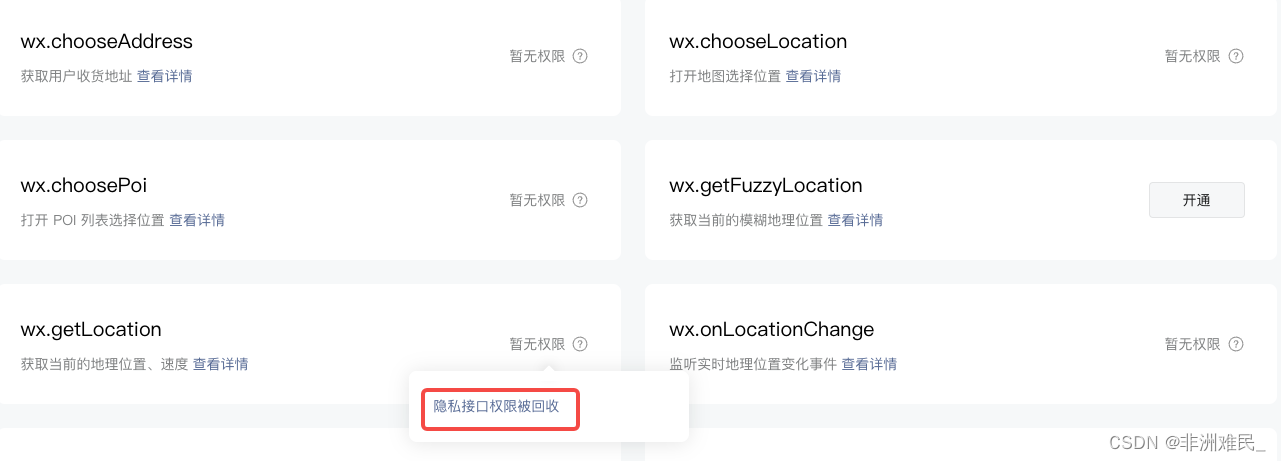
如果我们的小程序在发布的时候声明没有获取用户的隐私,但是实际上又实用了获取定位的接口,那么微信会把你的隐私接口的权限回收,查看详情