htmledit_views">
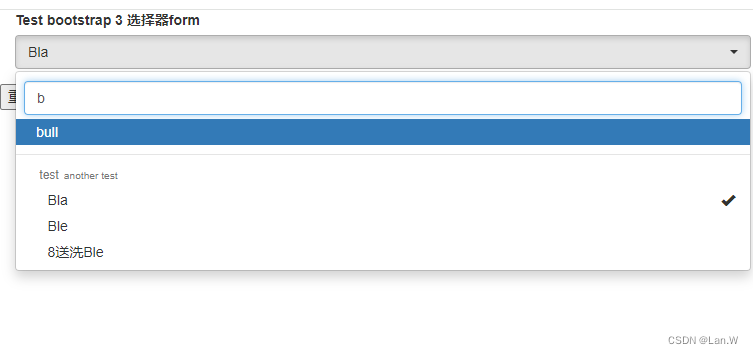
实现使用bootstrap-select插件
http://silviomoreto.github.io/bootstrap-select

<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head><title>jQuery bootstrap-select可搜索多选下拉列表插件-www.daimajiayuan.com</title><script src="../../js/jquery-1.9.1.js"></script><!-- 3.0 --><link rel="stylesheet" href="../../js/bootstrap/bootstrap.css"><script src="../../js/bootstrap/bootstrap.min.js"></script><script src="../../js/bootstrap/bootstrap-select.js"></script><link rel="stylesheet" href="../../js/bootstrap/bootstrap-select.css"><script type="text/javascript">$(window).on('load', function () {$('.selectpicker').selectpicker({'selectedText': 'cat'});// $('.selectpicker').selectpicker('hide');});</script></head>
<body>
<div class="container"><form class="form-horizontal" role="form1"><div class="form-group"><label for="bs3Select" class="col-lg-2 control-label">Test bootstrap 3 选择器form</label><div class="col-lg-10"><select id="bs3Select1" class="selectpicker show-tick form-control" multiple data-live-search="true"><option value="cowVal">cow</option><option value="1">bull</option><option class="get-class" disabled>ox</option><optgroup label="test" data-subtext="another test" data-icon="icon-ok"><option value="2">ASD</option><option value="3" selected>Bla</option><option value="4">Ble</option><option value="5">8送洗Ble</option></select></div></div></form>
</div><!--<label for="id_select">选择器Test label YEag</label>
<select id="id_select" class="selectpicker bla bla bli" multiple data-live-search="true"><option>cow</option><option>bull</option><option class="get-class" disabled>ox</option><optgroup label="test" data-subtext="another test" data-icon="icon-ok"><option>ASD</option><option selected>Bla</option><option>Ble</option></optgroup>
</select><div class="container"><form class="form-horizontal" role="form"><div class="form-group"><label for="bs3Select" class="col-lg-2 control-label">Test bootstrap 3 选择器 单选</label><div class="col-lg-10" id="selectsig"><select class="selectpicker show-tick form-control" data-live-search="true"tittle="选择器单选"><option>cow 固定</option><option>bull</option><option>ASD</option><option>Bla</option><option>Ble</option></select></div></div></form>
</div>-->
<button id='reset'>重置</button></body>
<script type="text/javascript">function reset() {$('.selectpicker').val('cowVal');$('.selectpicker').selectpicker('render');console.log('END')}$(() => {$('#reset').on('click', () => {reset()})})</script>
</html>
重置选择值时,需要手动调用(‘render’)要不会造成网页刷新
$('.selectpicker').val('cowVal');
$('.selectpicker').selectpicker('render');