react-hot-toast介绍
react-hot-toast是一个为 React 应用打造的轻量级、高度可定制的通知库。它不仅易于使用,而且默认样式美观,能够为 Web应用提供流畅的用户体验。可配置自定义操作,提示框持续时间,文本样式,图表样式等,提示框可带按键,与用户有更多的交互。react-hot-toast 的动画效果非常细腻,不仅有提示框本身的弹出效果,提示框左侧的 icon 也包含丰富的动画效果,让引入 react-hot-toast 的项目看起来非常高级。
特性概览

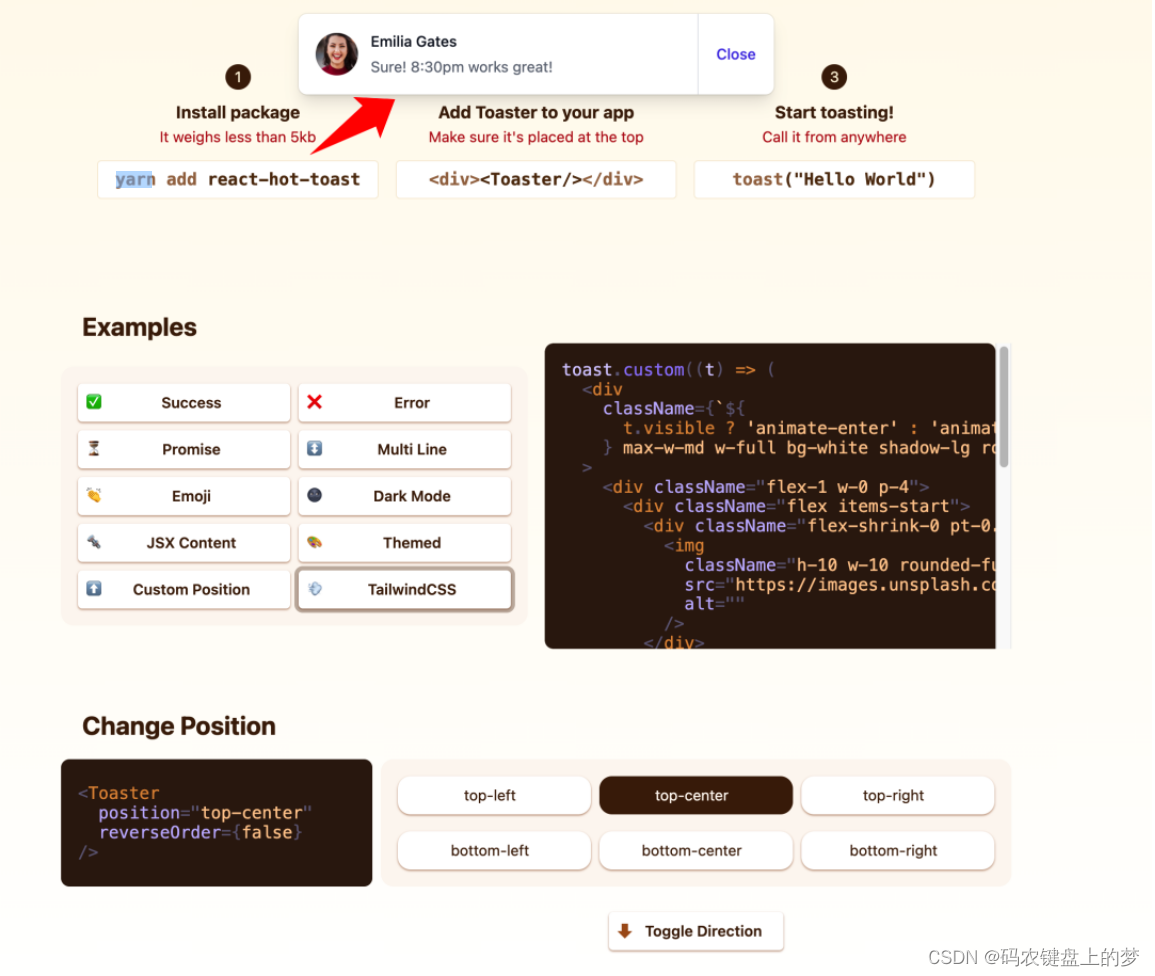
image.png
-
热更新(Hot by default):无需额外配置,开箱即用。
-
易于定制(Easily Customizable):提供丰富的配置选项,满足不同需求。
-
Promise API:支持Promise的自动加载器,简化异步操作的反馈。
-
轻量级(Lightweight):体积小巧,压缩后不足5KB,包括样式。
-
无障碍(Accessible):注重无障碍体验,符合现代Web标准。
-
Headless Hooks:通过
useToaster()钩子,可以创建自定义的通知系统。 -
CSS 效果易于自定义
注意:hook 和 Promise api 是很多开源toast组件没有哦!比较实用
安装指南
使用yarn或npm进行安装:
yarn add react-hot-toast
# 或者
npm install react-hot-toast
快速上手
首先,在你的React应用中添加Toaster组件,它会负责渲染所有发出的通知。然后,可以在任何地方触发toast()函数来展示通知。
import toast, { Toaster } from 'react-hot-toast';const notify = () => toast('芝士,这里是你的吐司通知。');const App = () => {return (<div><button onClick={notify}>芝士,给我来个通知</button><Toaster /></div>);
};
各种参数配置化可以直接在网站配置定义验证。官网地址
应用场景
react-hot-toast非常适合用于需要即时反馈的 Web 应用,例如表单提交成功、错误提示、数据加载状态等。在国内的 Web 开发中,用户体验尤为重要,react-hot-toast可以帮助开发者构建更加友好和直观的应用界面。
部分实现
react-hot-toast的实现原理主要基于 React 的 Portal 概念。当你调用toast函数时,它会创建一个新的 React 组件,并将其渲染到一个隐藏的 DOM 节点上。这个节点通常是在文档的body标签内部,这样Toast 通知就可以显示在页面的任何位置。
文档与资源
官方文档提供了完整的API参考,可以通过以下链接访问:
-
官方网站
Website
-
官方文档
Documentation
-
Twitter
Website
总结
react-hot-toast是一个强大且易于上手的通知库,它可以帮助你快速地为React应用添加美观且实用的提示信息。提升现有应用的用户体验,react-hot-toast都是一个值得考虑的选择。