一、什么是板对板连接器?
板对板连接器(简称BTB),是精密电路中电源和信号耦合连接必不可少的器件。随着产品复杂度和电路设计规模的不断提升,板对板连接器也沿着市场需求向着高速率,高功率密度,轻薄化几个方向发展。

二、板对板连接器的分类及特性
在实际使用中,我们会根据使用场景,外观结构,连接性能,综合成本等多方面考量使用哪类板对板连接器。
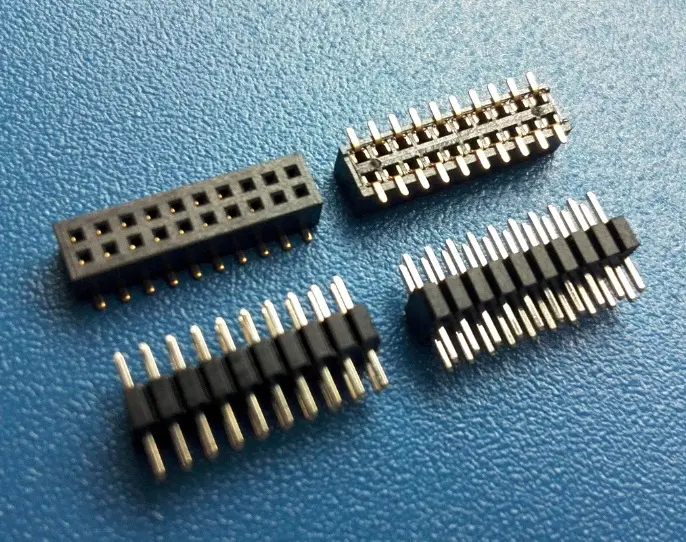
排针排母/插针
排针和排母,也叫排插,是最便宜、最常见的连接方式。
应用场景:低端、大尺寸的智能设备,开发板、调试板等。
优点:便宜、方便,硬连接很稳固,过电流能力强、方便焊线和测试。
缺点:体积大,难弯曲,间距大,很难做上百pin的连接。

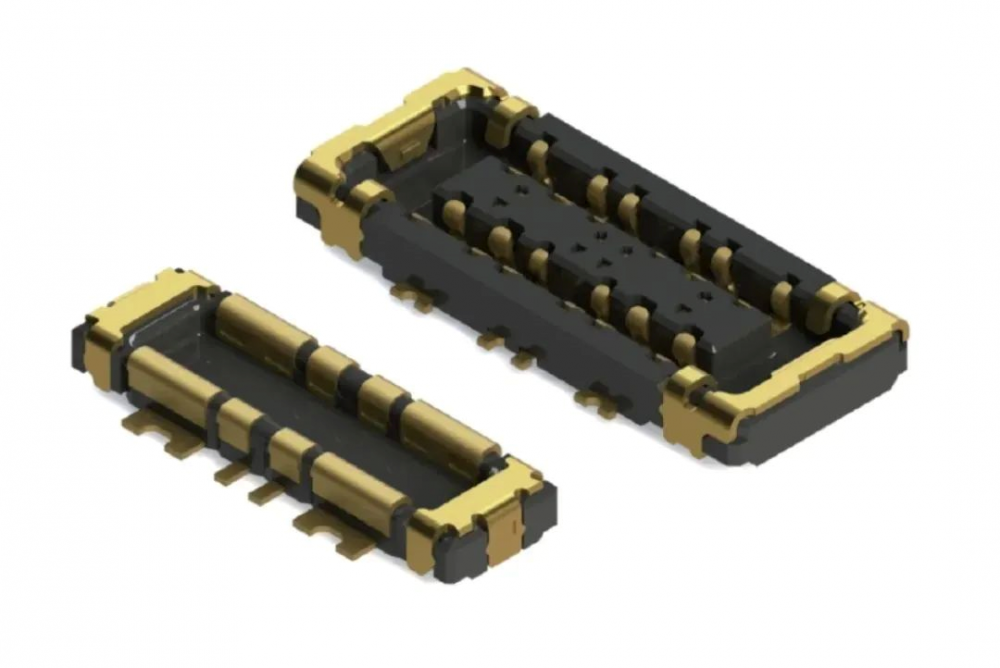
高端板对板连接器
比排针更密集,在紧凑型产品上用的很多。
应用场景:常规智能硬件产品上基本都有在用,使用非常广泛。
优点:pin数多、体积小,1厘米的长度能做40个脚(同样尺寸的排插只能做不到20个)。
缺点:价格贵、不能经常插拔、结构设计需要固定好。

加厚型板对板连接器
板对板、板对线,能拆开,能合并,能插在排针上。
使用场景:开发板、测试板,体积大且固定不动的设备(如电脑机箱接线)。
优点:便宜,常见,搭配排针使用,非常便于连接和测量。
缺点:体积大,不好固定,不适合量产场景。

FPC连接器插接/ZIF连接器
很多智能硬件设备,需要把信号从主板拉出来,FPC可弯折、体积小、形状多变,是个不二选择。
使用场景:主板和副板的连接、主板和外设的连接、需要弯曲的线路、紧凑的产品空间。
优点:既紧凑又便宜。

三、板对板连接器如何选型?
连接器的结构尺寸
首先要关注连接器的外形尺寸,在关注连接器是的安装空间是否会与其他部分干涉,根据空间尺寸选择合适的连接器和固定方式。对于连接器本身而言,要注意引脚Pin和间距Pitch,选择多少引脚数的连接器要根据连接的信号数量而定,对于一些贴片式连接器,引脚数不宜过多。因为在贴片机焊接过程中由于高温作用连接器塑料会受热变形,中部隆起造成引脚虚焊。

连接器的电气性能
连接器的电气性能主要包括:极限电流、接触电阻、绝缘电阻和抗电强度等。连接大功率电源时需留意连接器的极限电流,要做降额设计,同时注意引脚之间的耐压值。
传输高频信号(如LVDS等信号)时需留意接触电阻。连接器通常具有低且恒定的接触电阻,一般是几十mΩ到上百mΩ不等。对于有阻抗要求的信号,要注意阻抗要匹配,避免出现信号反射的情况。
连接器的机械性能
连接器机械性能包括拔插力、拔插频率和机械防呆等。有些信号接口需要经常插拔时候选择连接器的时候就要多注意连接器的拔插力和拔插次数。
机械防呆对连接器非常重要,一旦插反很可能对电路造成不可逆的损伤。
连接器的环境性能
如应用环境较为潮湿时对于连接器的耐湿、耐盐雾要求就高,要确保连接器的金属触点不被锈蚀。在工控领域对连接器抗振动冲击性能要求就高,以免连接器在振动过程中脱落。
搜索 “华秋商城” 了解更多电子知识。