
列表是一种复杂的容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集,例如图片和文本。在列表中显示数据集合是许多应用程序中的常见要求(如通讯录、音乐列表、购物清单等)。
使用列表可以轻松高效地显示结构化、可滚动的信息。通过在List组件中按垂直或者水平方向线性排列子组件ListItemGroup或ListItem,为列表中的行或列提供单个视图,或使用ForEach迭代一组行或列,或混合任意数量的单个视图和ForEach结构,构建一个列表。List组件支持使用条件渲染、循环渲染、懒加载等渲染控制方式生成子组件。
布局和约束
列表作为一种容器,会自动按其滚动方向排列子组件,向列表中添加组件或从列表中移除组件会重新排列子组件。
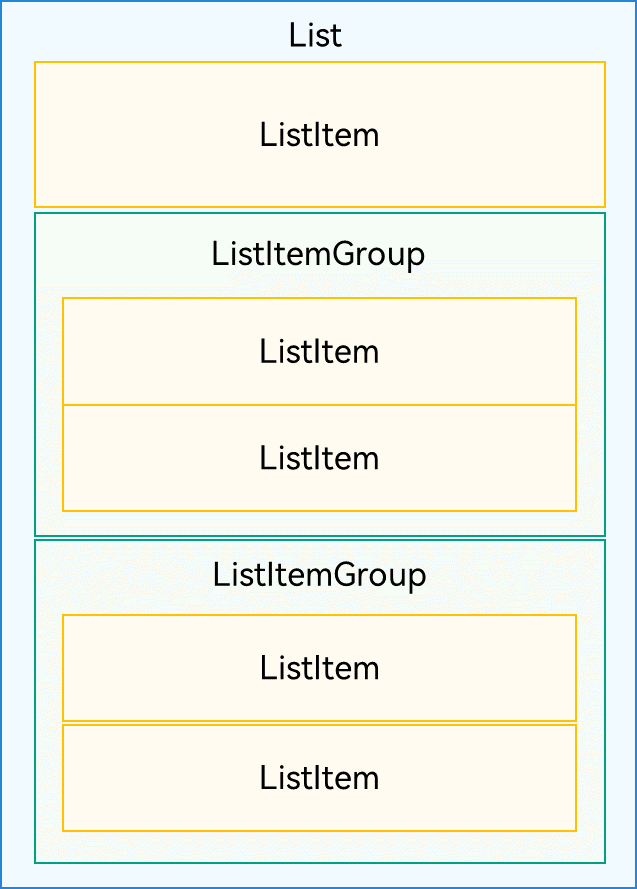
如下图所示,在垂直列表中,List按垂直方向自动排列ListItemGroup或ListItem。
ListItemGroup用于列表数据的分组展示,其子组件也是ListItem。ListItem表示单个列表项,可以包含单个子组件。
图1 List、ListItemGroup和ListItem组件关系

说明
List的子组件必须是ListItemGroup或ListItem,ListItem和ListItemGroup必须配合List来使用。
布局
List除了提供垂直和水平布局能力、超出屏幕时可以滚动的自适应延伸能力之外,还提供了自适应交叉轴方向上排列个数的布局能力。
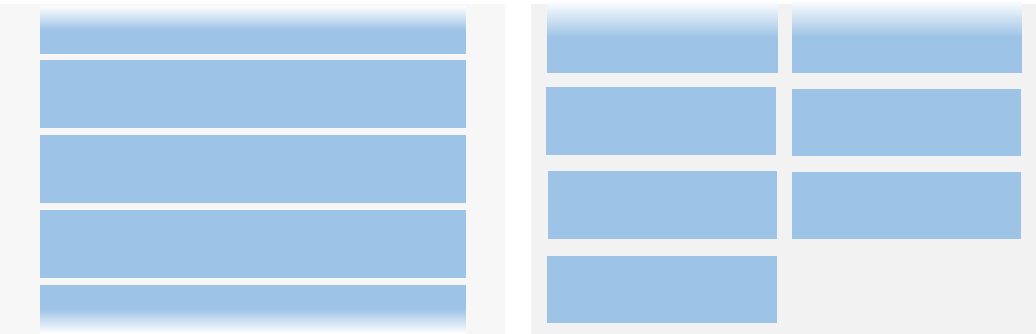
利用垂直布局能力可以构建单列或者多列垂直滚动列表,如下图所示。
图2 垂直滚动列表(左边:单列;右:多列)

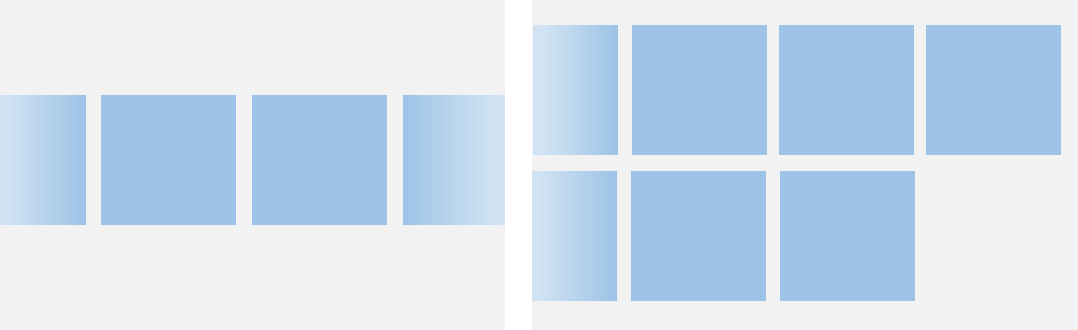
利用水平布局能力可以是构建单行或多行水平滚动列表,如下图所示。
图3 水平滚动列表(左:单行;右边:多行)

约束
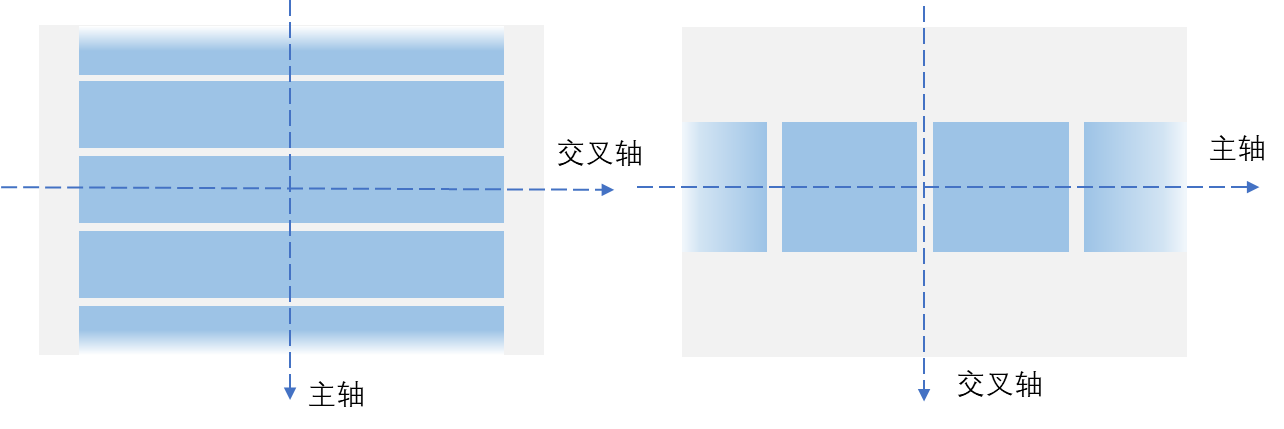
列表的主轴方向是指子组件列的排列方向,也是列表的滚动方向。垂直于主轴的轴称为交叉轴,其方向与主轴方向相互垂直。
如下图所示,垂直列表的主轴是垂直方向,交叉轴是水平方向。水平列表的主轴是水平方向,交叉轴是垂直方向。
图4 列表的主轴与交叉轴

如果List组件主轴或交叉轴方向设置了尺寸,则其对应方向上的尺寸为设置值。
如果List组件主轴方向没有设置尺寸,当List子组件主轴方向总尺寸小于List的父组件尺寸时,List主轴方向尺寸自动适应子组件的总尺寸。
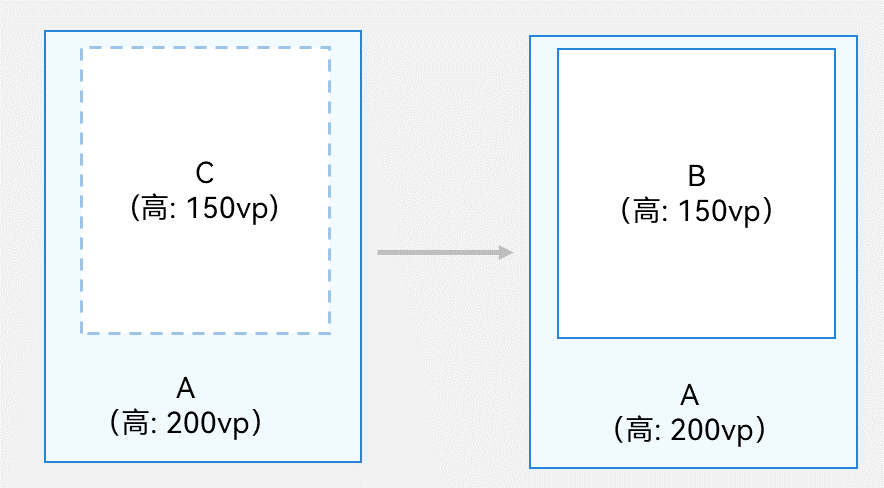
如下图所示,一个垂直列表B没有设置高度时,其父组件A高度为200vp,若其所有子组件C的高度总和为150vp,则此时列表B的高度为150vp。
图5 列表主轴高度约束示例1(A: List的父组件; B: List组件; C: List的所有子组件)

如果子组件主轴方向总尺寸超过List父组件尺寸时,List主轴方向尺寸适应List的父组件尺寸。
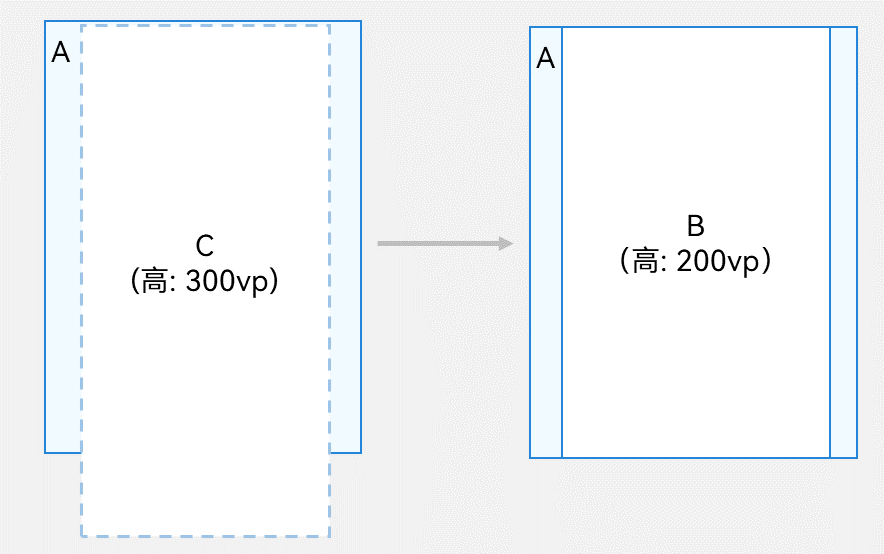
如下图所示,同样是没有设置高度的垂直列表B,其父组件A高度为200vp,若其所有子组件C的高度总和为300vp,则此时列表B的高度为200vp。
图6 列表主轴高度约束示例2(A: List的父组件; B: List组件; C: List的所有子组件)

List组件交叉轴方向在没有设置尺寸时,其尺寸默认自适应父组件尺寸。
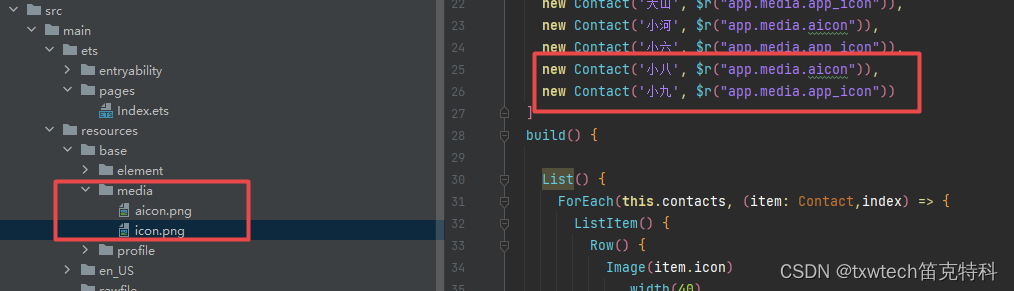
图标放置的目录


import util from '@ohos.util';
class Contact {key: string = util.generateRandomUUID(true);name: string;icon: Resource;constructor(name: string, icon: Resource) {this.name = name;this.icon = icon;}
}@Entry
@Componentstruct Index {@State message: string = 'Hello World'@State name2:string = '文本内容'@State bgColors: Color[] = [Color.Red, Color.Orange, Color.Yellow, Color.Green, Color.Pink, Color.Blue, Color.Grey, Color.Brown];private contacts = [new Contact('大山', $r("app.media.app_icon")),new Contact('小河', $r("app.media.aicon")),new Contact('小六', $r("app.media.app_icon")),new Contact('小八', $r("app.media.aicon")),new Contact('小九', $r("app.media.app_icon"))]build() {List() {ForEach(this.contacts, (item: Contact,index) => {ListItem() {Row() {Image(item.icon).width(40).height(40).margin(10)Text(item.name).fontSize(20)Button('按钮'+(index+1).toString())}.width('100%').justifyContent(FlexAlign.Start)}}, item => item.key)}.width('100%')}
}