注意:本文中包含程序代码,建议在手机上使用横屏阅读以获得更好的体验,在电脑上阅读可获得最佳体验
奎特尔星球上有一件绝世神兵,就像是一把雷神之锤,在它的号令之下指挥着节点、组件和触摸事件,从而大量减少冗余代码与编辑器上的设置,他就是uikiller。uikiller指挥着英雄与魔灵杀敌无数,他的前身曾经在cocos2d-js星球上服役名为:UILoader,经过我潜心的改进后,来到了奎特尔星球。
一、雷神之锤

uikiller.bindComponent
他就像一把雷神之锤,为组件下所有的节点和组件注入了魔力。
cc.Class({...onLoad() {/*绑定当前组件节点,以及所有以“_”开头的子节点*/uikiller.bindComponent(this); }
});二、 杀、杀、杀—体验UI编程的快感

节点killer
在编辑器中以下划线“_”开头的节点,在雷神之锤的作用下,将会被自动绑定成当前组件实例的属性。
例如节点名:_labelName、_buttonOk
//使用bindComponent后即可访问子节点 uikiller.bindComponent(this); //隐藏控件 this._labelName.active = true; this._buttonOk.x += 10; //设置 x 坐标
有没有一种很爽快的感觉,省去了定义和设置节点属性的动作,就上面三行代码来说,据我目测至少可以为你减少20个字节、两次的节点拖拽、30~60秒工作时间。
组件killer
在节点访问的基础上,使用“$” + “组件名”访问节点上挂载的组件对象。
例如节点名:_labelName 、_buttonOk
... this._labelName.$Label.string = 'xxx'; //设置 Label的文本 this._buttonOk.$Button.interactable = false; //禁用按钮
访问组件属性同样很轻松,原来使用的getComponent(cc.Label)被$Label所取代,再次为你省去5秒钟时间,代码量减少22个字节。
触摸事件killer
以下划线“_”开头的节点可以自动关联触摸事件
目前支持五个触摸事件:
TouchStart、TouchMove、TouchEnd、TouchCancel、TouchLong
命名规则
_on + 节点名(去下划线,首字母大写) + 触摸事件名_on*LabelName*TouchEnd
cc.Class({..._onLabelNameTouchStart(sender, eventTouch) {//sender 参数为发出事件的节点对象 cc.asset(this._labelName === sender); },_onButtonOkTouchEnd(sender, eventTouch) {//eventTouch 参数为触摸事件,可获取触摸坐标位置let location = eventTouch.getLocation(); },
});无需在编辑器上拖拽配置事件函数,也无需在代码中使用node.on注册事件监听。不论节点挂载的是Button还是Label或者其它组件,只要是节点使用上述方法都可以监听其触摸事件。
附赠很多人心仪以久的,触摸长按事件的支持
onLoad() {…//控制长按触摸触发时间0.5秒,不要这句代码,默认1秒触发this._buttonOk.touchLongTime = 0.5;
}_onButtonOkTouchLong(sender) {//在此响应长按事件
}三、割草般的编程体验—无双乱舞
1. 三国无双
不知道大家玩过《三国无双》没有,相信很多人会说《三国无双》就是一个割草游戏。敌人像一片片的杂草数量众多,蜂拥而来,你一阵潇洒的连招下去杀死一大片,此刻无双能量暴满,一阵让自己都会陶醉的无双乱舞,只听见敌军一阵狼嚎,像爆米花一样在天空上起起落落,我想大多数人还是会很享受这种一骑当千的快感。
2. uikiller无双技

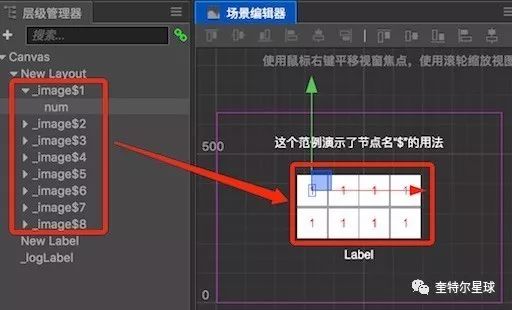
// use this for initialization
onLoad: function () {uikiller.bindComponent(this);//8连击,还带for循环的哦for(let i = 1; i <= 8; i++) {//节点名为"_image1~_image8"let name = '_image' + i; let node = this[name];/*节点下的num是一个Label用Name就可以直接访问*//*但是Label没“_”开头,不能用$访问节点下的组件*/node.num.getComponent(cc.Label).string = i;}
},/***触发无双技能*_image1~_image8的事件响应函数,都会来这里*通过sender.$可以获取在编辑上的$后的字符串**/
_onImageTouchEnd(sender) {cc.log(`你点击了${sender.$},他的节点名字为"${sender.name}"`);
},用上面的列子为你详解一下无双技要点:
在节点名字中使用$符号
访问节点:事件名 + 识别符(如果是字母开头首字母需大写)
读取识别符:node.$
事件函数:_on + 事件名 + 触摸事件名
3. 连锁闪电

细心的朋友可能已经发现,上面一阵无双乱舞中出现一行怪招
node.num.getComponent(cc.Label).string = i;其中的num节点没有“_”开头,怎么也能直接访问呢?这里我是不小心触发了uikiller雷神之锤的连锁闪电的魔力,所有被雷神之锤(bindComponent)绑定后的UI节点,被闪电链接在了一起,节点下的节点可以像使用路径一样访问。
a节点下有个b节点,b节点下有个c节点,a、b、c节点都不带下划线
_a节点下有个b节点,b节点下有个c节点,b、c节点都不带下划线
发动连锁闪电
this.node.a.b.c.name //注意a节点没有"_"开头,从node上开始闪电this._a.b.c.name //直接从"_"开头的节点开始闪电连锁闪电是以节点路径方式传导,可以访问任意子节点,且节点不需要用“_”开头。

想像一下,每个人都手持雷神之锤,一起释放无双乱舞是何等的体验,让你在代码编写过程中也能体验到以一当千的快感,而且这不是在做梦!其实uikille早已是奎特尔星上人人必备的装备(回顾一下四周,囧,貌似奎特尔星球上目前还没几个居民),不然如何能坚持到现在,还在这里写教程。
四、写在最后
按一般常理来说从感受快感到体验高潮,接下来多半会一泄千里,洗洗睡了,但在奎特尔星球上这想那是非常不正确的,好的体验不仅仅只是在文字上,更重要的是在体验本身,在此奉献上源码供大家把玩。
github: https://github.com/ShawnZhang2015/uikiller
欢迎关注「奎特尔星球」微信公众号,有代码、有教程、有视频、有故事,一起来玩吧!