文章目录
- 📚初始化脚手架
- 🐇创建初体验
- 🐇分析脚手架结构
- 🐇关于render
- 🐇查看默认配置
- 📚ref与props
- 🐇ref属性
- 🐇props配置项
- 📚混入
- 📚插件
- 📚scoped样式
学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p61-p69,博客参考尚硅谷公开笔记,补充记录实操。
📚初始化脚手架
🐇创建初体验
- Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
CLI:command line interface(目前已经维护了,但也试一试)
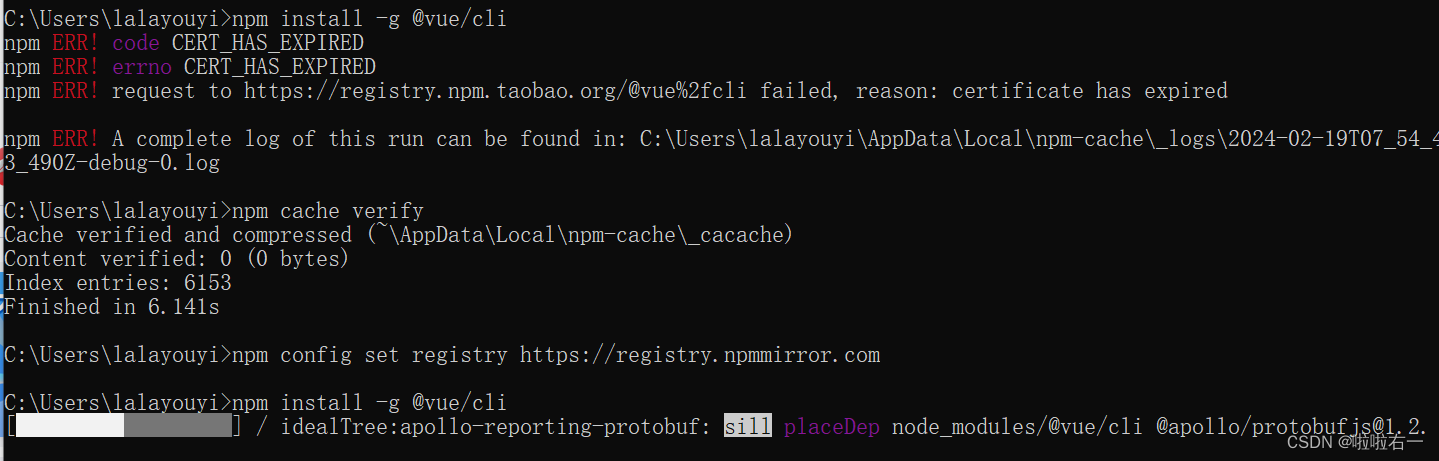
- 全局安装:
npm config set registry https://registry.npm.taobao.orgnpm install -g @vue/cli


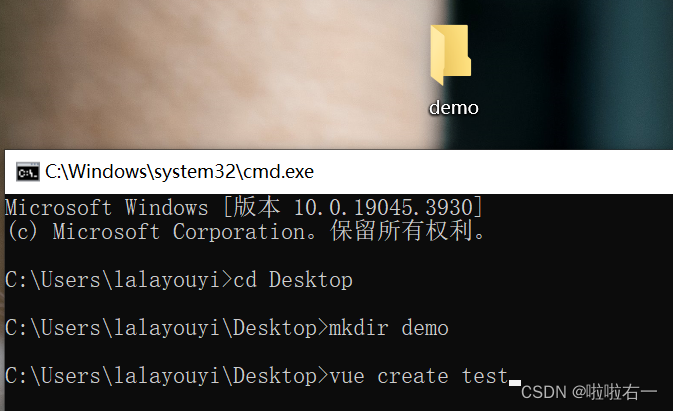
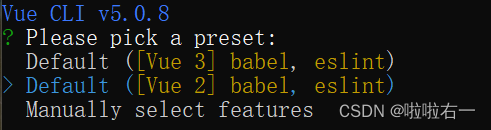
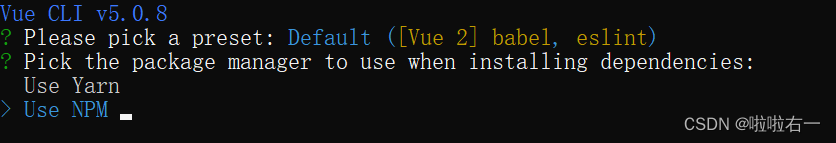
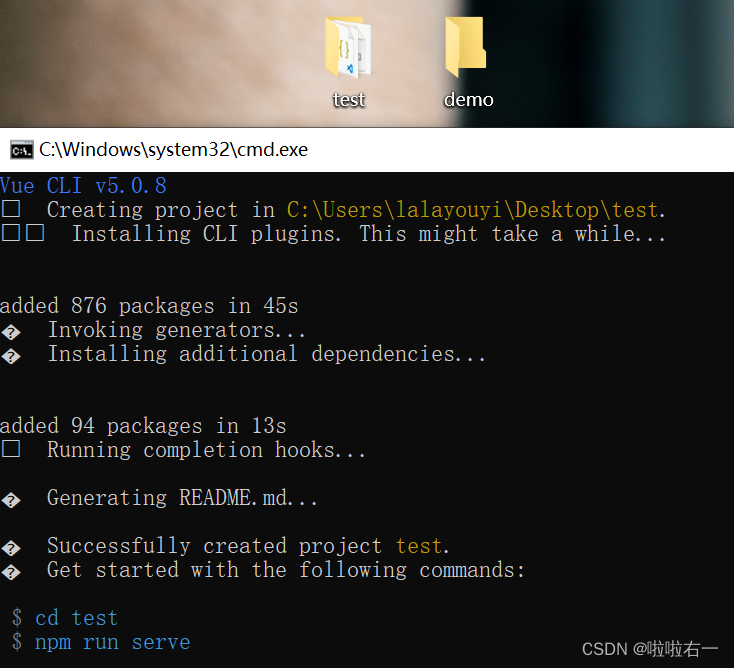
- 创建过程
- 切换到要创建项目的目录,然后使用
vue create xxxx命令创建项目。 - 启动项目:
npm run serve - 停止项目:
ctrl+C







- 切换到要创建项目的目录,然后使用
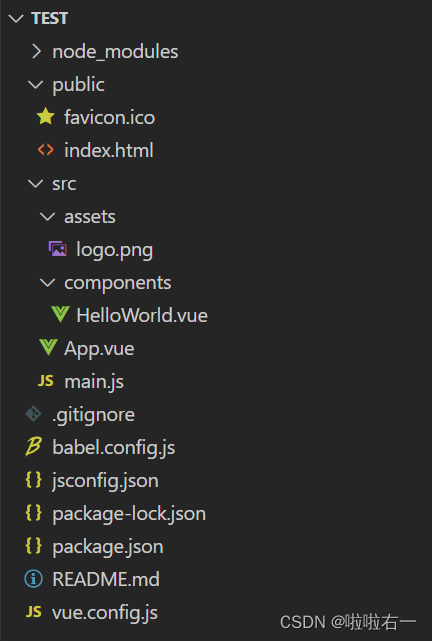
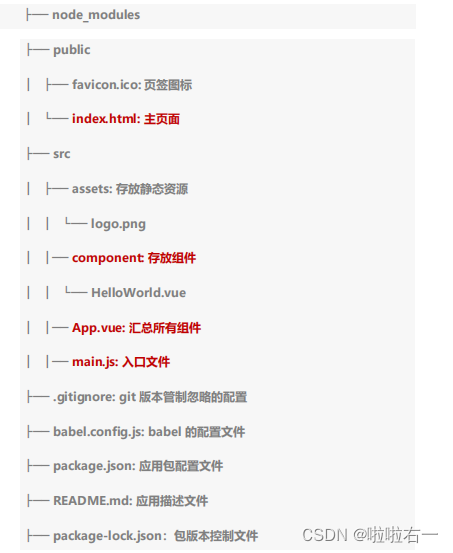
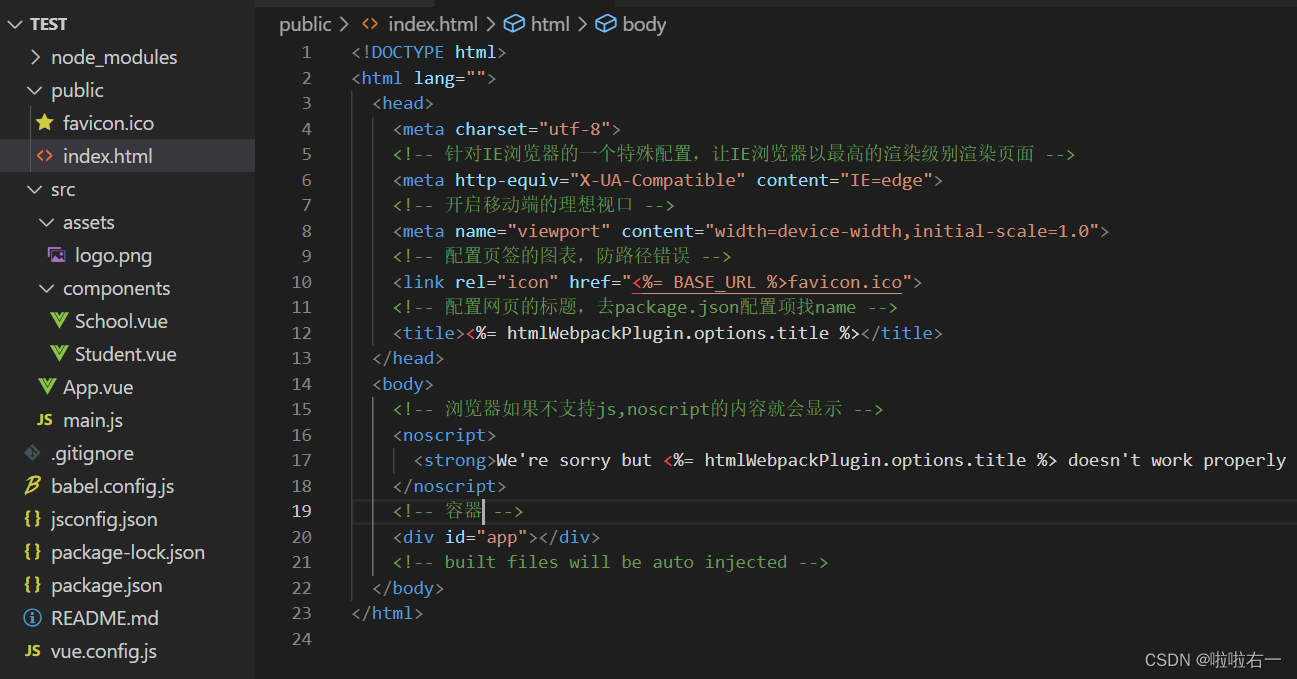
🐇分析脚手架结构
- 详见讲解,实操见真知


- 填坑,把上一节没跑出来的代码跑一下

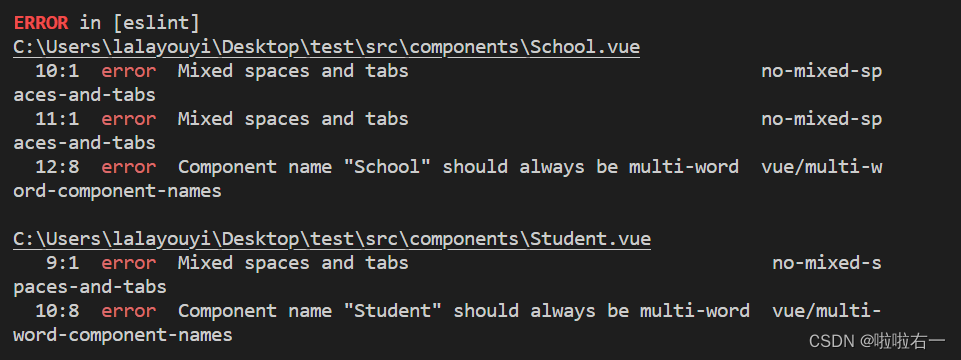
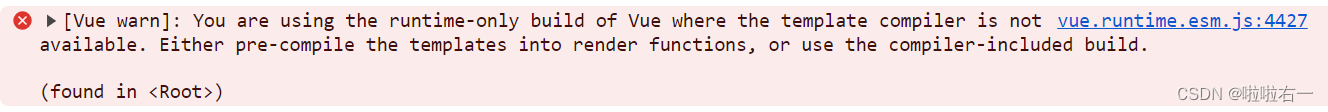
- ⚠️把对应的地址链接调整后,运行后出现如下报错:

- ①将School和Student对应命名改为复合命名。
- ②package.json文件中的
eslintConfig,找到rules处,添加以下代码即可解决"rules":{"no-mixed-spaces-and-tabs":0 }
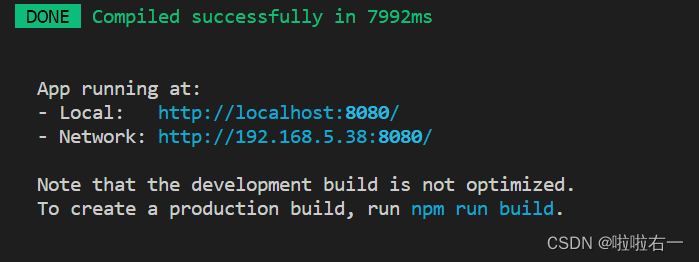
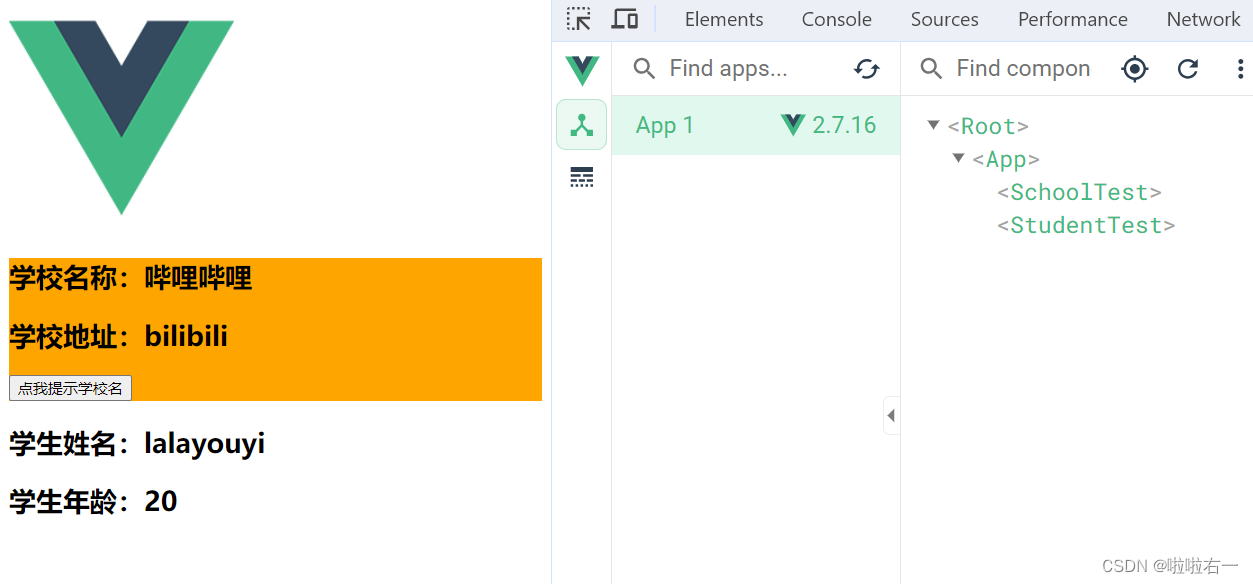
- 运行结果


🐇关于render
- 与上一节最后一个小案例不同的是,Vue默认创建的
main.js如下,且我在上述案例应用时直接应用了默认生成的main.jsimport Vue from 'vue' import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App), }).$mount('#app') render函数的本质就是创建元素,也就是说本质是类似于以下的函数:render(createElement){return createElement('h1','你好啊') } //精简后就是: render: h => h('h1','你好啊') //也就是上边的render: h => h(App)- 按原来的版本运行了一下,会报错。解决办法是,修改
import Vue from 'vue'为import Vue from 'vue/dist/vue'。原来引入的vue其实是残缺版的vue(缺少了模板解析器),它无法解析template,标签类型的template不受影响,也即.vue文件里的<template></template>不受影响。// 原来的写法 new Vue({el:'#app',template:`<App></App>`,components:{App}, })
- 为什么要用残缺版vue——更精简。

- 关于不同版本的Vue:
vue.js与vue.runtime.xxx.js的区别:vue.js是完整版的Vue,包含核心功能 + 模板解析器。vue.runtime.xxx.js是运行版的Vue,只包含核心功能,没有模板解析器。
- 因为
vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项。需要使用render函数接收到的createElement函数去指定具体内容。
🐇查看默认配置
- Vue脚手架隐藏了所有webpack相关的配置。
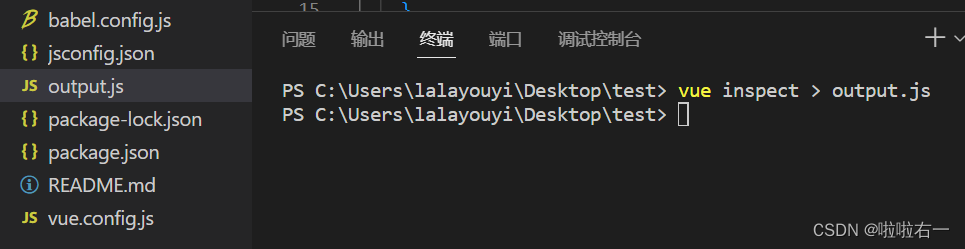
- 若想查看具体的webpack配置,要执行
vue inspect > output.js,会生成output.js和vue.config.js(这里和教程不一样,现在后者也会直接生成)。 - 使用
vue.config.js可以对脚手架进行个性化定制,详情见官网配置参考(不过一般谁改哇[・_・?])。

📚ref与props
后续代码都在上述框架里修改,文内不一定展示完整代码。
🐇ref属性
-
被用来给元素或子组件注册引用信息(id的替代者)
-
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
-
使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
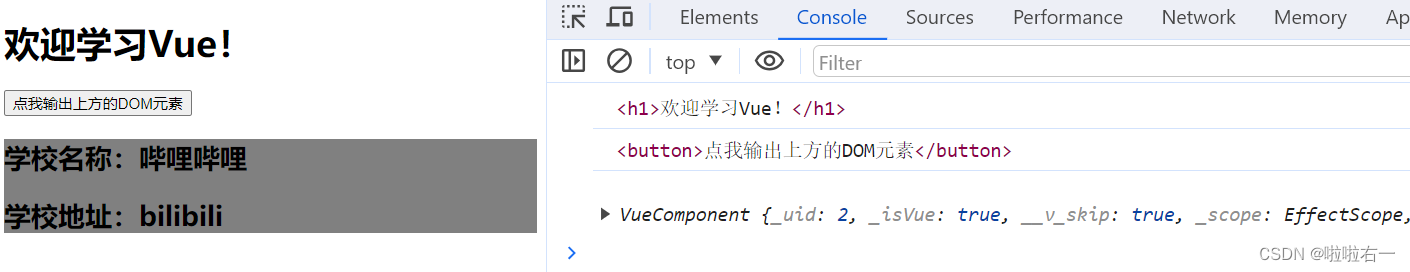
<template><div><h1 v-text="msg" ref="title"></h1><button ref="btn" @click="showDOM">点我输出上方的DOM元素</button><School ref="sch"/></div> </template><script>//引入School组件import School from './components/School-Test'export default {name:'App',components:{School},data() {return {msg:'欢迎学习Vue!'}},methods: {showDOM(){console.log(this.$refs.title) //真实DOM元素console.log(this.$refs.btn) //真实DOM元素console.log(this.$refs.sch) //School组件的实例对象(vc)}},} </script>

- 打标识:
🐇props配置项
-
功能:让组件接收外部传过来的数据
-
传递数据:
<Demo name="xxx"/> -
接收数据:
-
第一种方式(只接收):
props:['name'] -
第二种方式(限制类型):
props:{name:String} -
第三种方式(限制类型、限制必要性、指定默认值):
props:{name:{type:String, //类型required:true, //必要性default:'老王' //默认值} }
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
-
-
传的时候:
<Student name="youyi" sex="女" :age="20"/>(App.vue)<template><div><Student name="youyi" sex="女" :age="20"/></div> </template><script>import Student from './components/Student-Test'export default {name:'App',components:{Student}} </script> -
接收的时候:
props,必须要写类似于微信转账确认(Student-Test.vue)<template><div><h1>{{msg}}</h1><h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><h2>学生年龄:{{myAge+1}}</h2><button @click="updateAge">尝试修改收到的年龄</button></div> </template><script>export default {name:'Student-Test',data() {console.log(this)return {msg:'我是一个尚硅谷的学生',//props优先级更高,先接收//和后续update以及上述+1对应,可以规避vue报错和错乱myAge:this.age}},methods: {updateAge(){this.myAge++}},//简单声明接收(传过来了你要确认接收)// props:['name','age','sex'] //接收的同时对数据进行类型限制(不该收的不收)/* props:{name:String,age:Number,sex:String} *///接收的同时对数据:进行类型限制+默认值的指定+必要性的限制props:{name:{type:String, //name的类型是字符串required:true, //name是必要的},age:{type:Number,default:99 //默认值},sex:{type:String,required:true}}} </script>
📚混入
-
功能:可以把多个组件共用的配置提取成一个混入对象(提取公因数)。
-
使用方式:
-
第一步定义混合:
{data(){....},methods:{....}.... } -
第二步使用混入:
- 全局混入:
Vue.mixin(xxx) - 局部混入:
mixins:['xxx']
- 全局混入:
-
-
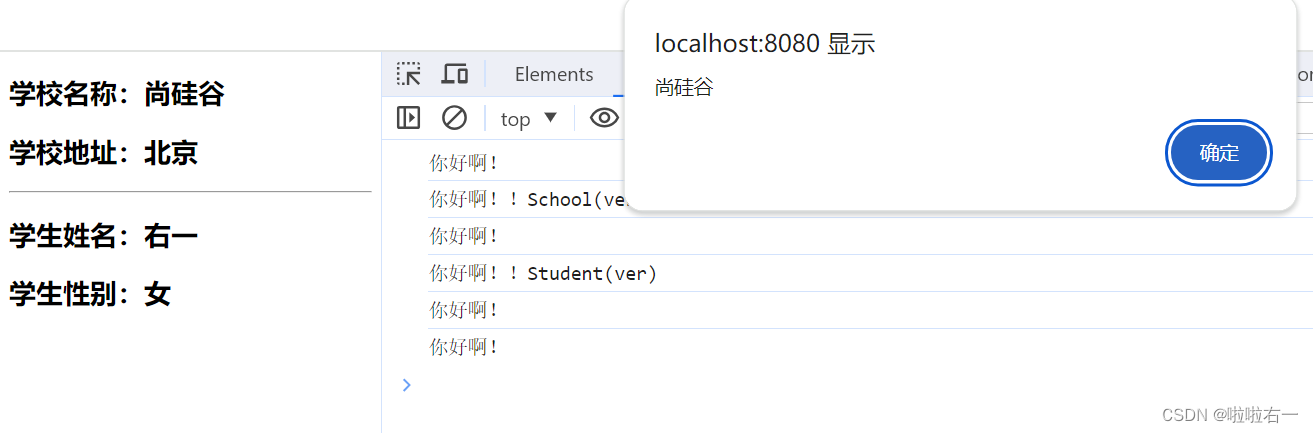
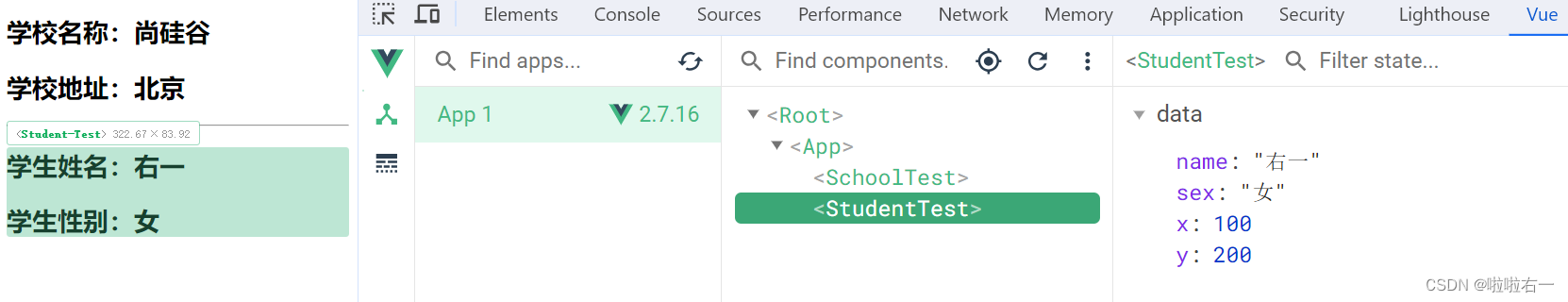
Student-Test.vue<template><div><h2 @click="showName">学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2></div> </template><script>// 局部// import {hunhe,hunhe2} from '../mixin'export default {name:'Student-Test',data() {return {name:'右一',sex:'女'}},mounted() {// 混合的mounted优先,原有的mounted在后console.log('你好啊!!Student(ver)')},// mixins:[hunhe,hunhe2]} </script> -
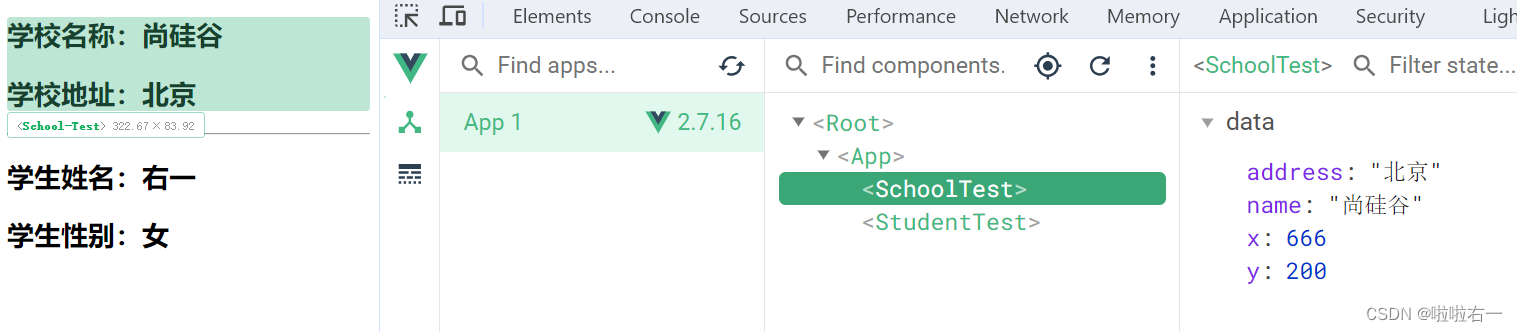
School-Test.vue<template><div><h2 @click="showName">学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div> </template><script>//引入一个hunhe// import {hunhe,hunhe2} from '../mixin'export default {name:'School-Test',data() {return {name:'尚硅谷',address:'北京',x:666}},mounted() {console.log('你好啊!!School(ver)')},// mixins:[hunhe,hunhe2],} </script> -
App.vue<template><div><School/><hr><Student/></div> </template><script>import School from './components/School-Test'import Student from './components/Student-Test'export default {name:'App',components:{School,Student}} </script> -
mixin.jsexport const hunhe = {methods: {showName(){alert(this.name)}},mounted() {// 混合的mounted是全局性的,什么都要掺和一下// 混合的mounted优先,原有的mounted在后console.log('你好啊!')}, } export const hunhe2 = {data() {return {//数据混合作为一个补充,不干扰原有数据x:100,y:200}}, } -
main.js//引入Vue import Vue from 'vue' //引入App import App from './App.vue' import {hunhe,hunhe2} from './mixin' //关闭Vue的生产提示 Vue.config.productionTip = falseVue.mixin(hunhe) Vue.mixin(hunhe2)//创建vm new Vue({el:'#app',render: h => h(App) })



📚插件
-
功能:用于增强Vue。
-
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
-
定义插件:
对象.install = function (Vue, options) {// 1. 添加全局过滤器Vue.filter(....)// 2. 添加全局指令Vue.directive(....)// 3. 配置全局混入(合)Vue.mixin(....)// 4. 添加实例方法Vue.prototype.$myMethod = function () {...}Vue.prototype.$myProperty = xxxx } -
使用插件:
Vue.use()
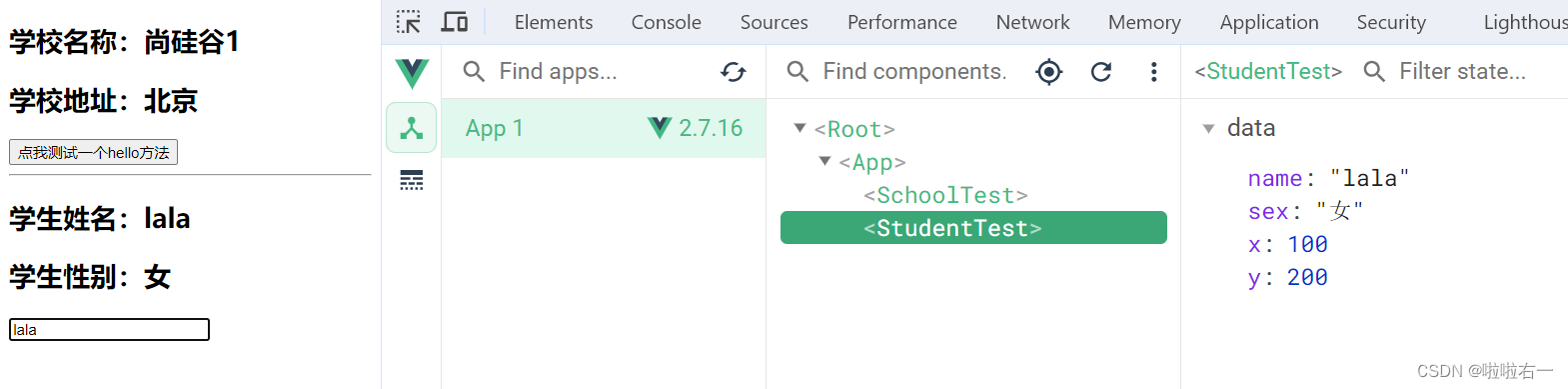
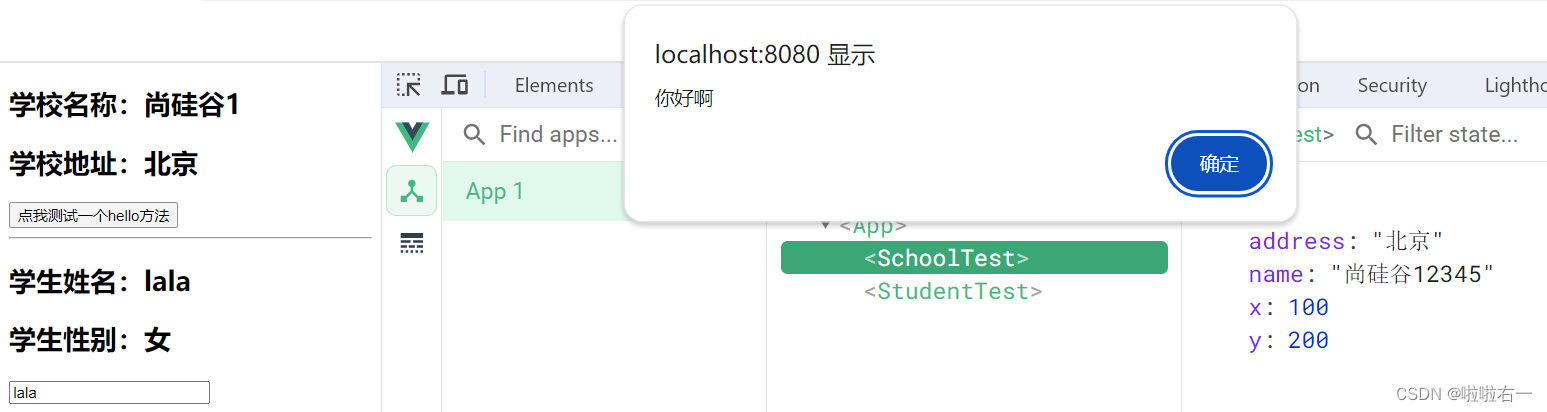
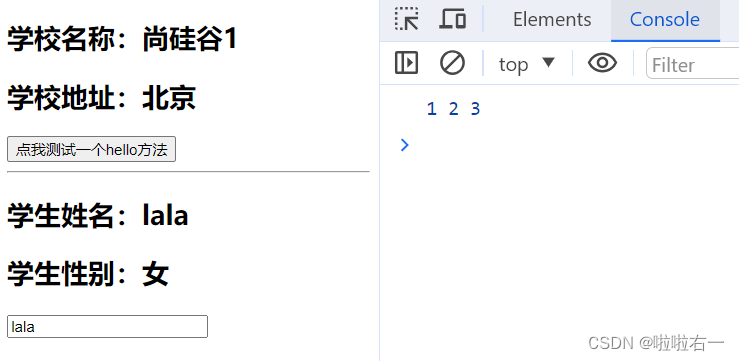
plugins.jsexport default {install(Vue,x,y,z){console.log(x,y,z)//全局过滤器Vue.filter('mySlice',function(value){return value.slice(0,4)})//定义全局指令Vue.directive('fbind',{//指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},//指令所在元素被插入页面时inserted(element,binding){// eslint-disable-line no-unused-varselement.focus()},//指令所在的模板被重新解析时update(element,binding){element.value = binding.value}})//定义混入Vue.mixin({data() {return {x:100,y:200}},})//给Vue原型上添加一个方法(vm和vc就都能用了)Vue.prototype.hello = ()=>{alert('你好啊')}} }Student.Test.vue<template><div><h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><input type="text" v-fbind:value="name"></div> </template><script>export default {name:'Student-Test',data() {return {name:'lala',sex:'女'}},} </script>School-Test.vue<template><div><h2>学校名称:{{name | mySlice}}</h2><h2>学校地址:{{address}}</h2><button @click="test">点我测试一个hello方法</button></div> </template><script>export default {name:'School-Test',data() {return {name:'尚硅谷12345',address:'北京',}},methods: {test(){this.hello()}},} </script>App.vue同上。main.js//引入Vue import Vue from 'vue' //引入App import App from './App.vue' //引入插件 import plugins from './plugins' //关闭Vue的生产提示 Vue.config.productionTip = false//应用(使用)插件 Vue.use(plugins,1,2,3) //创建vm new Vue({el:'#app',render: h => h(App) })



📚scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
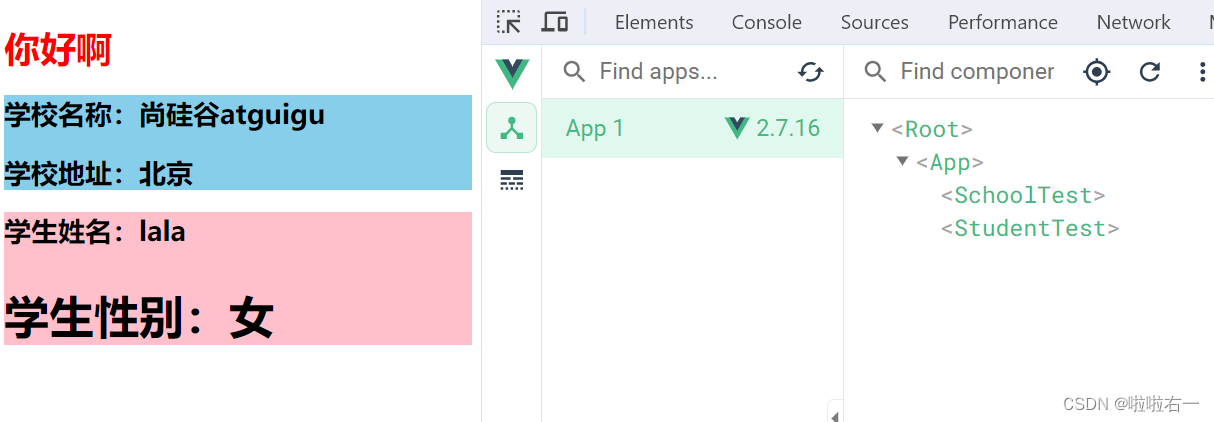
School.Test.vue<template><div class="demo"><h2 class="title">学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div> </template><script>export default {name:'School-Test',data() {return {name:'尚硅谷atguigu',address:'北京',}}} </script><style scoped>.demo{background-color: skyblue;} </style>Student.Test.vue<template><div class="demo"><h2 class="title">学生姓名:{{name}}</h2><h2 class="sex">学生性别:{{sex}}</h2></div> </template><script>export default {name:'Student-Test',data() {return {name:'lala',sex:'女'}}} </script><style lang="less" scoped>.demo{background-color: pink;.sex{font-size: 40px;}} </style>App.vue<template><div><h1 class="title">你好啊</h1><School/><Student/></div> </template><script>import Student from './components/Student-Test'import School from './components/School-Test'export default {name:'App',components:{School,Student}} </script><style scoped>.title{color: red;} </style>

- ps:脚手架不支持less,需要额外安装
npm install less-loader,安装好之后run即可(和视频不同,现在已经兼容了)