相关文章
PostgreSQL如何使用UUID
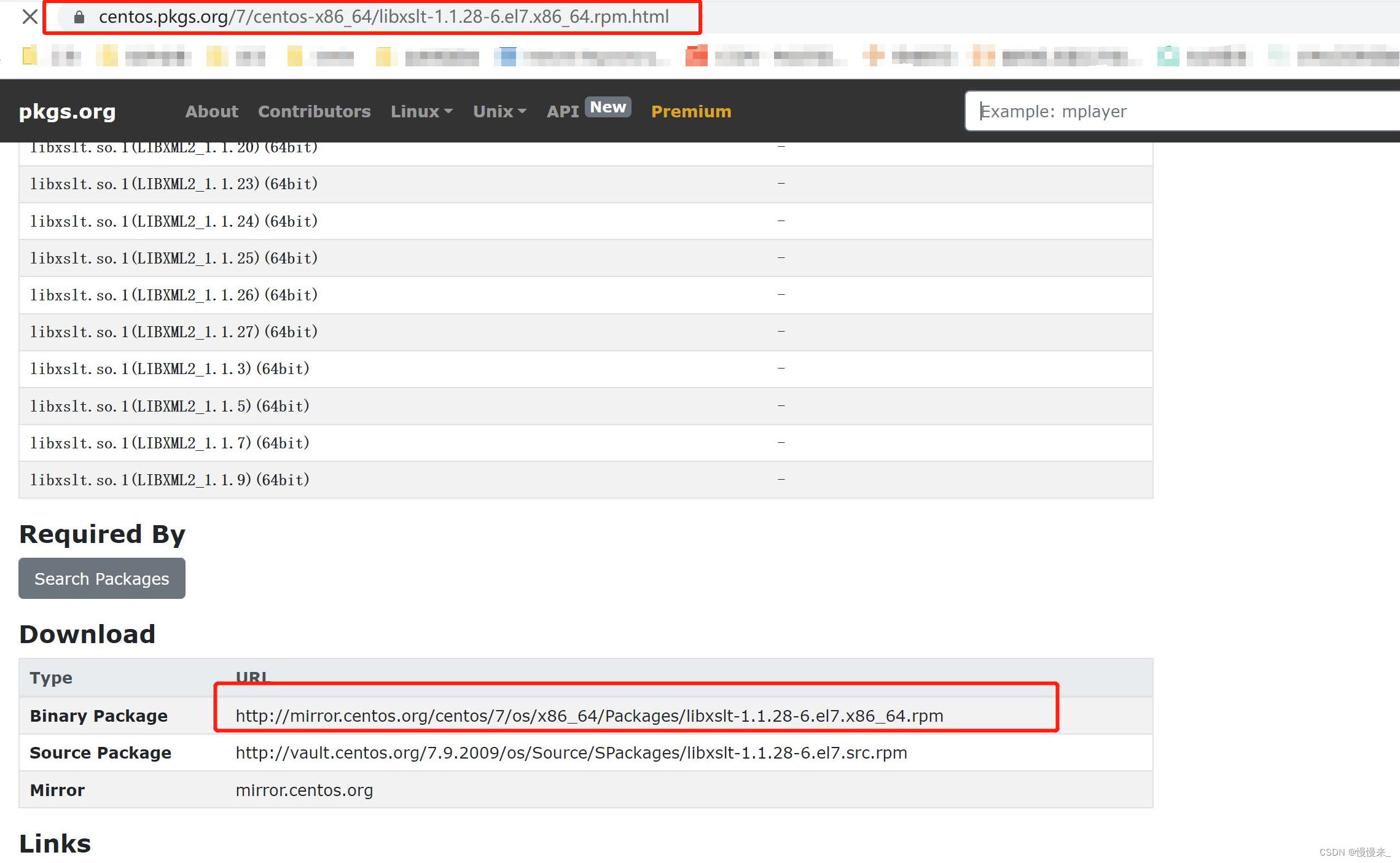
离线安装时,一般有四个包,都安装的话,只需要开启uuid的使用即可,如果工具包(即 postgresql11-contrib)没有安装的话,需要单独安装一次,再进行开启。
开启UUID方法
下面介绍一下如何开启&#…
前端js jsencrypt加密,后端解密
前端引入jsencrypt.min.js 链接:https://blog.csdn.net/CYY941027/article/details/136248779 var encrypt new JSEncrypt();encrypt.setPublicKey(key);//key为公钥,根据下一步操作生成公钥私钥,公钥放入前端加密使用var passwordrsa encr…
C语言知识复习及拓展
复习内容:
指针、数组、关键字、内存布局、堆和栈的区别、队列、链表。 关键字
1、数据类型关键字
A基本数据类型(5个)
void: 是用来修饰函数的参数或返回值的,代表函数没有参数或没有返回值。
char:用…
【stm32】hal库学习笔记-UART/USART串口通信(超详细!)
【stm32】hal库学习笔记-UART/USART串口通信
hal库驱动函数 CubeMX图形化配置
导入LCD.ioc RTC设置 时钟树配置 设置LSE为RTC时钟源 USART设置 中断设置
程序编写
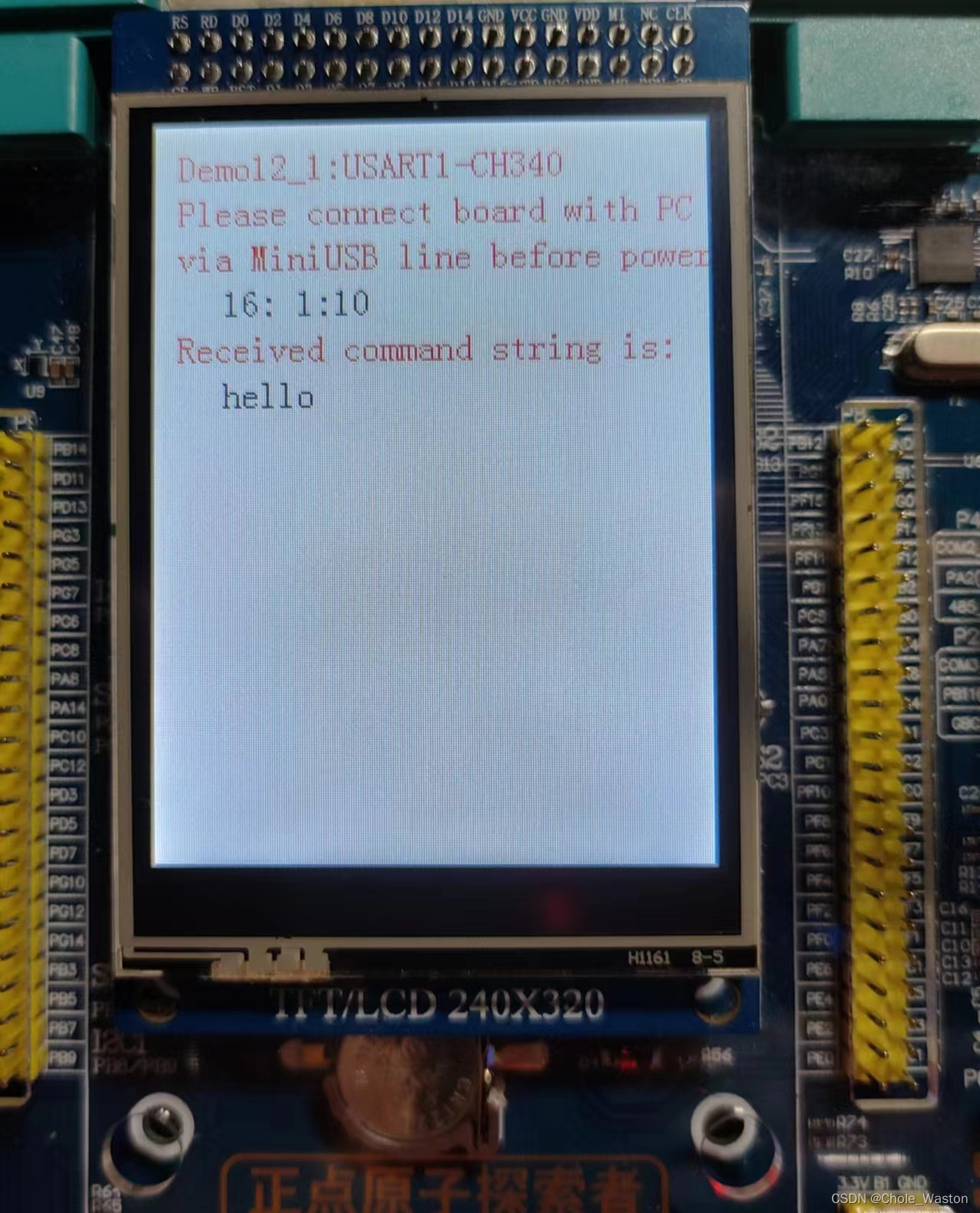
编写主函数 /* USER CODE BEGIN 2 */lcd_init();lcd_show_str(10, 10, 16, "Demo12_1:USART1-CH340&q…
六、回归与聚类算法 - K-means算法
目录
1、K-means 聚类步骤
2、API
3、案例
4、性能评估指标
5、总结 线性回归欠拟合与过拟合线性回归的改进 - 岭回归分类算法:逻辑回归模型保存与加载无监督学习:K-means算法 1、K-means 聚类步骤 2、API 3、案例 4、性能评估指标 5、总结
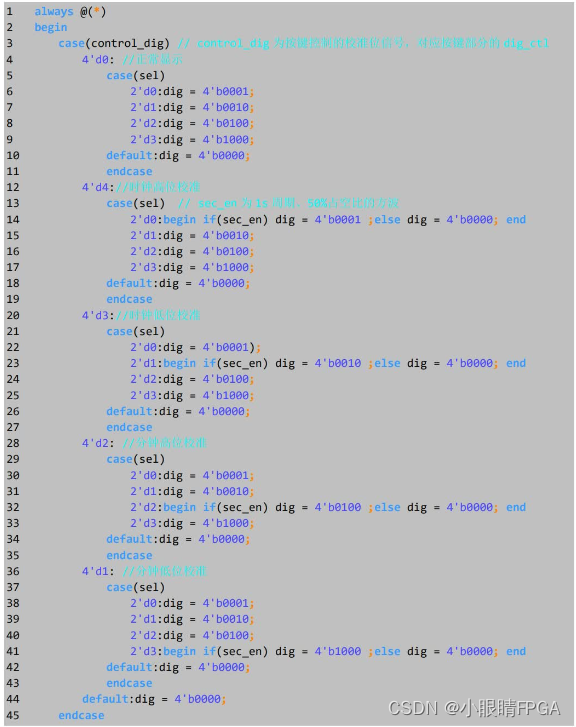
【紫光同创国产FPGA教程】——(盘古EU22K开发板/PGL22G第四章)数字时钟实验例程
本原创教程由深圳市小眼睛科技有限公司创作,版权归本公司所有,如需转载,需授权并注明出处(www.meyesemi.com) 适用于板卡型号: 紫光同创PGL22G开发平台(盘古EU 22K)
仅需一根TypcC线࿰…
解决echerts渲染未清除之前的数据问题
出现原理:默认渲染五条数据,筛选之后接口只返回一条数据,但是显示的还是五条数据,这个问题目前只出现在后渲染数据条数比之前渲染数据条数少的情况下
解决办法:在筛选请求之前清除之前渲染的dom数据
<div id"…
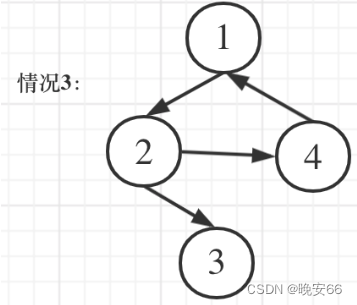
【算法与数据结构】684、685、LeetCode冗余连接I II
文章目录 一、684、冗余连接 I二、685、冗余连接 II三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、684、冗余连接 I 思路分析:题目给出一个无向有环图,要求去掉一个边以后构成一个树…