更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
接上一节,今天主要处理新增一条动态表单数据的方法
1、后端处理
/*** 根据主表名,关键字和数据动态插入一条记录* @param tableName 主表名称*/@SaCheckPermission("workflow:form:edit")@PostMapping(value = "/addDataById")public R<?> addDataById(@RequestBody FormDataVo formDataVo) {return R.ok(formService.addDataById(formDataVo));}@Overridepublic int addDataById(FormDataVo formDataVo) {return baseMapper.addDataById(formDataVo.getTableName(), formDataVo.getPrimaryKey(),formDataVo.getUpdateMap());}int addDataById(@Param("tableName") String tableName, @Param("primaryKey") String primaryKey, @Param("insertMap") Map<String,Object> insertMap); <!-- 动态插入数据 --><insert id="addDataById">INSERT INTO ${tableName}<foreach collection="insertMap" item="val" index="field" separator="," open="(" close=")"><if test="field != #{primaryKey}" >${field}</if> </foreach>VALUES <foreach collection="insertMap" item="val" index="key" separator="," open="(" close=")"><if test="key != #{primaryKey}" >#{val}</if> </foreach></insert>2、前端处理
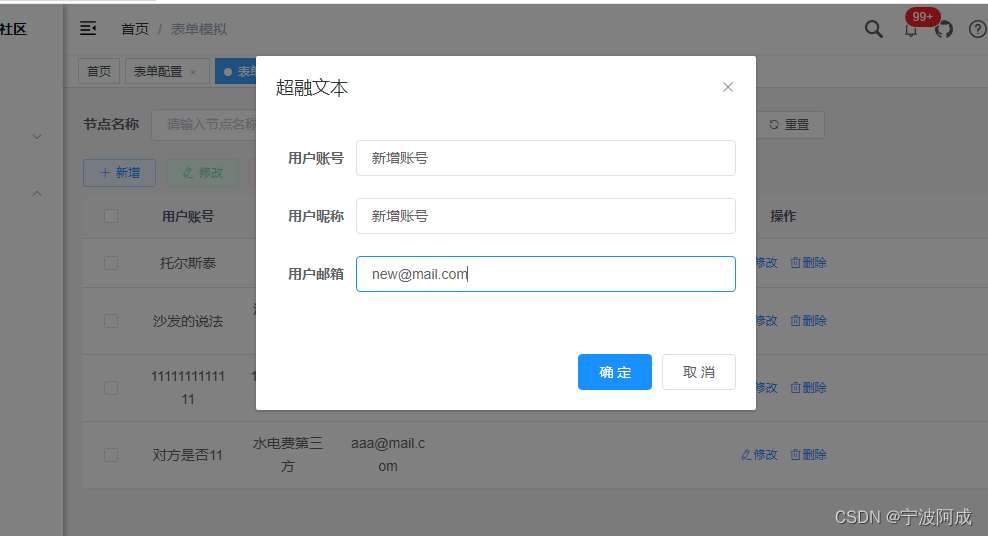
/** 新增按钮操作 */handleAdd() {this.reset();this.open = true;},// 表单重置reset() {this.form = {};//使用for循环向this.form中赋值for (let itemindex = 0; itemindex < this.columnList.length; itemindex++) {//$set()方法第一个参数是对象,第二个参数是key值,第三个参数是value值this.$set(this.form, this.columnList[itemindex].__vModel__, undefined);}this.resetForm("form");},/** 提交按钮 */submitForm() {this.$refs["form"].validate(valid => {if (valid) {this.buttonLoading = true;console.log("submitForm this.form",this.form)const id = this.form[this.primaryKey]const formData = {tableName: this.tableName,primaryKey: this.primaryKey,id: id,updateMap: this.form}console.log("submitForm formData",formData)if ( id != null && id.length > 0 ) {updateDataById(formData).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});} else {addDataById(formData).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});}}});},3、效果图如下: