目录
一、常用的四种按钮
二、按钮接口详情
2.1 按钮的属性
2.2 按钮的信号
2.3 以LineEdit为例子设置字体,颜色,布局格式的变化
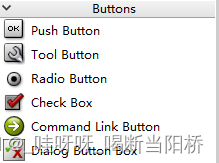
一、常用的四种按钮

普通按钮(QPushButton)
工具按钮(QToolButton)
单选按钮(QRadioButton)
复选框(QCheckBox)
共同属于QAbstractButton类
二、按钮接口详情
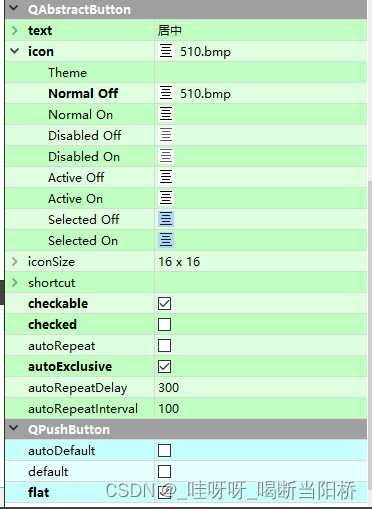
2.1 按钮的属性

| 属性 | 属性值类型 | 功能 |
| text | QString | 按钮显示的文字 |
| icon | QIcon | 按钮的图标 |
| shortcut | QKeySequence | 按钮的快捷键 |
| checkable | bool | 按钮是否可复选 |
| checked | bool | 按钮是否复选状态 |
| autoExclusive | bool | 在一个布局或容器组件内的同类按钮是否是互斥的。 |
| autoRepeat | bool | cliced()、pressed()、released()信号。初次重复的延迟时间由属性autoRepeatDelay决定,重复的周期由属性autoRepeatInterval决定,时间单位都是毫秒。 |
| autoDefault | bool | 按钮是否为自动默认按钮 |
| default | bool | 按钮是否为默认按钮 |
| flat | bool | flat = true 时,按钮没有边框,只有被电击或复选时才显示按钮边框。 |
QCheckBox增加的tristate属性,表示是否有三种复选状态,即Checked、Unchecked和PartiallyChecked。可以用QAbstractButton定义的函数isChecked()和setChecked()读取和设置复选状态,也可以用QCheckBox中定义的checkState()和setCheckState()读取和设置复选状态。
2.2 按钮的信号
QAbstractButton类定义了如下信号:
void clicked(bool checked = false) //点击按钮时
void pressed() //按下Space键或鼠标左键时
void released() //释放Space键或鼠标左键时
void toggled(bool checked) //按钮的checked属性值变化时
QCheck定义的新信号
void QCheckBox::stateChanged(int state)
//当复选框的复选按钮状态变化时,组件发射此信号。如果复选框的tristate属性设置为false,也就是只有两种状态时,stateChanged()信号和toggled()信号作用一样。
2.3 以LineEdit为例子设置字体,颜色,布局格式的变化
例子来自《Qt6 C++开发指南》 samp4_05。
可观看下面链接加深理解。
4.5常用的按钮组件_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV1km4y1k7CW?p=29&vd_source=9f6a57780f9760d9cdd025dbc388f3ba
https://www.bilibili.com/video/BV1km4y1k7CW?p=29&vd_source=9f6a57780f9760d9cdd025dbc388f3ba
void Widget::on_pushButton_clicked()
{//居左ui->lineEdit->setAlignment(Qt::AlignLeft);
}void Widget::on_pushButton_2_clicked()
{//居中ui->lineEdit->setAlignment(Qt::AlignCenter);
}void Widget::on_pushButton_3_clicked()
{//居右ui->lineEdit->setAlignment(Qt::AlignRight);
}void Widget::on_pushButton_4_clicked(bool checked)
{//粗体QFont font = ui->lineEdit->font();font.setBold(checked);ui->lineEdit->setFont(font);
}void Widget::on_pushButton_5_clicked(bool checked)
{//斜体QFont font = ui->lineEdit->font();font.setItalic(checked);ui->lineEdit->setFont(font);
}void Widget::on_pushButton_6_clicked(bool checked)
{//下划线QFont font = ui->lineEdit->font();font.setUnderline(checked);ui->lineEdit->setFont(font);
}void Widget::on_checkBox_clicked(bool checked)
{//只读ui->lineEdit->setReadOnly(checked);
}void Widget::on_checkBox_2_clicked(bool checked)
{//是否能编辑ui->lineEdit->setEnabled(checked);
}void Widget::on_checkBox_3_clicked(bool checked)
{//清空内容ui->lineEdit->setClearButtonEnabled(checked);
}void Widget::on_radioButton_clicked()
{//黑色QPalette plet = ui->lineEdit->palette();plet.setColor(QPalette::Text,Qt::black);ui->lineEdit->setPalette(plet);
}void Widget::on_radioButton_2_clicked()
{//红色QPalette plet = ui->lineEdit->palette();plet.setColor(QPalette::Text,Qt::red);ui->lineEdit->setPalette(plet);
}void Widget::on_radioButton_3_clicked()
{//蓝色QPalette plet = ui->lineEdit->palette();plet.setColor(QPalette::Text,Qt::blue);ui->lineEdit->setPalette(plet);
}