vue-循环引用感想
- 开场-什么是循环引用
- 探讨-怎么用
- 后话
- 如果我们要在主组件中传方法到子组件呢
- 普通的porps传参
- 依赖注入
开场-什么是循环引用
刚开始看着这个官方文档上的循环引用十分的不解,意思是什么呢?看着官网的意思,大概举了个文件管理器类似的实现

我们可以将A组件看成可以展开的,B组件的话通过判断数据下是否还有children,有的话就又是A组件,否则就是B组件了,以此类推。
本来循环引用就是这种的,不过工作中可能自己没写出来过的也。简单概括为:A组件导入了B组件,B组件导入了C组件,C组件又导入了B组件。、C组件互为对方的子组件和父组件,互相依赖,不知道如何不经过其中一个组件而完全解析出另一个组件。
探讨-怎么用
直接调用循环嵌套会有问题的。
<!-- 主组件吧 -->
<template><div class='app-container'><comA></comA></div>
</template><script>
import comA from './comA.vue'
export default {components: {comA},
}</script><!-- A组件 -->
<template><div>111<comB></comB></div>
</template><script>
import comB from './comB.vue';
export default {components: {comB}
</script><!-- B组件 -->
<template><div><comA></comA></div>
</template><script>
import comA from './comA.vue';
export default {components: {comA},
}
</script>
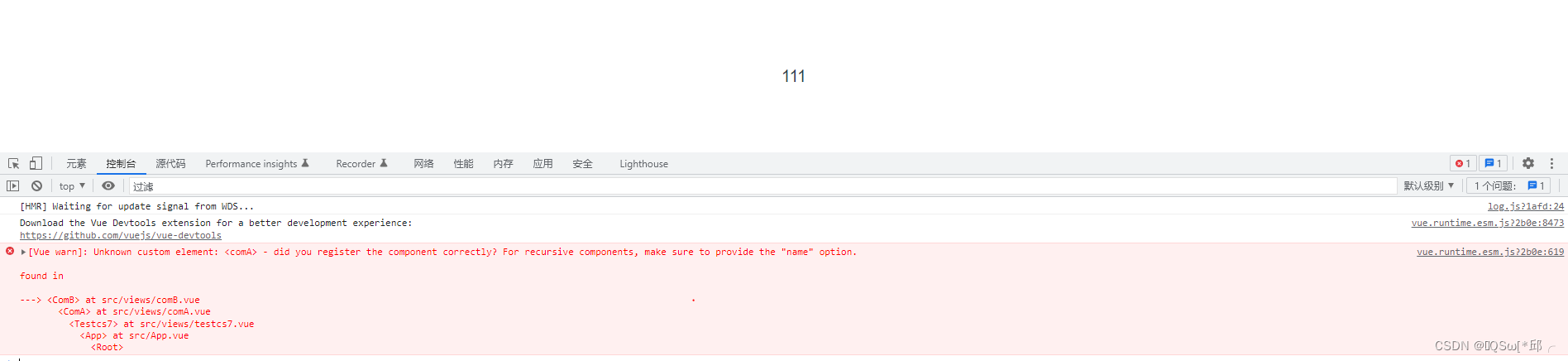
理论上应该也是可以的

报错了结果,看报错貌似是name的问题,于是把A,B组件都加上了name

你也可能遇到这种错误,原因待定,哈哈。先把他解决了再说,查查资料,
给每个A,B组件都加上了代码,代码如下:
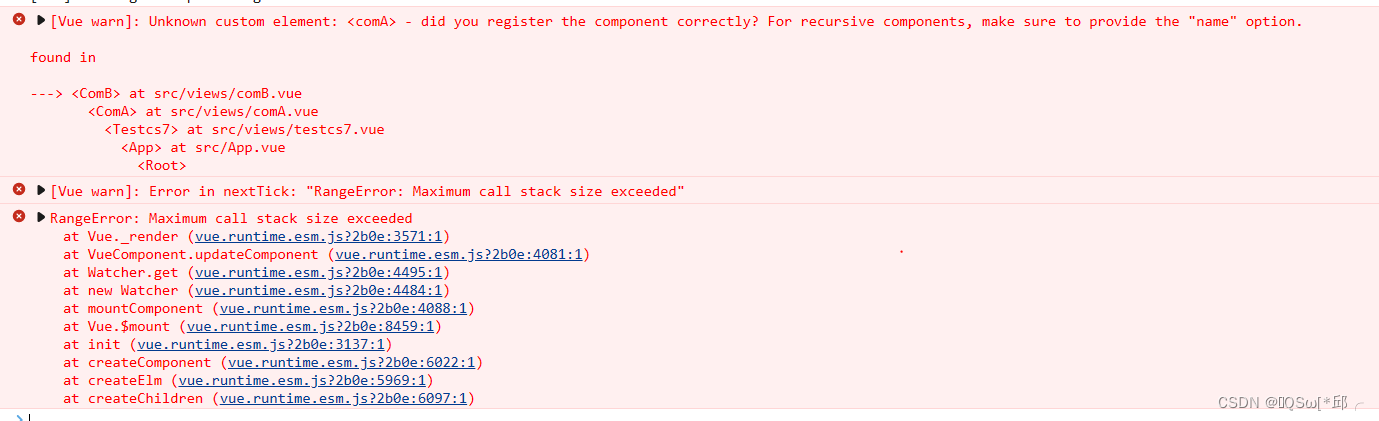
<!-- A组件 -->beforeCreate: function () {this.$options.components.comB = require('./comB.vue').default}<!-- B组件-->beforeCreate: function () {this.$options.components.comA = require('./comA.vue').default}

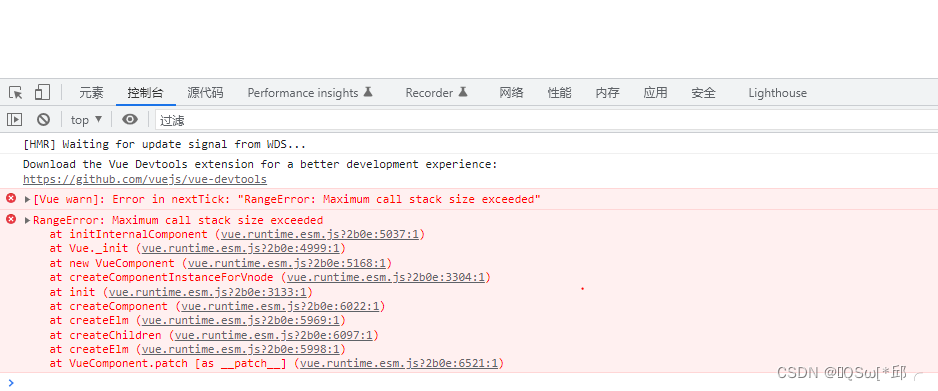
直接报错,连111都没有了。发现这里原来是直接无限循环了导致超出最大调用堆栈大小。

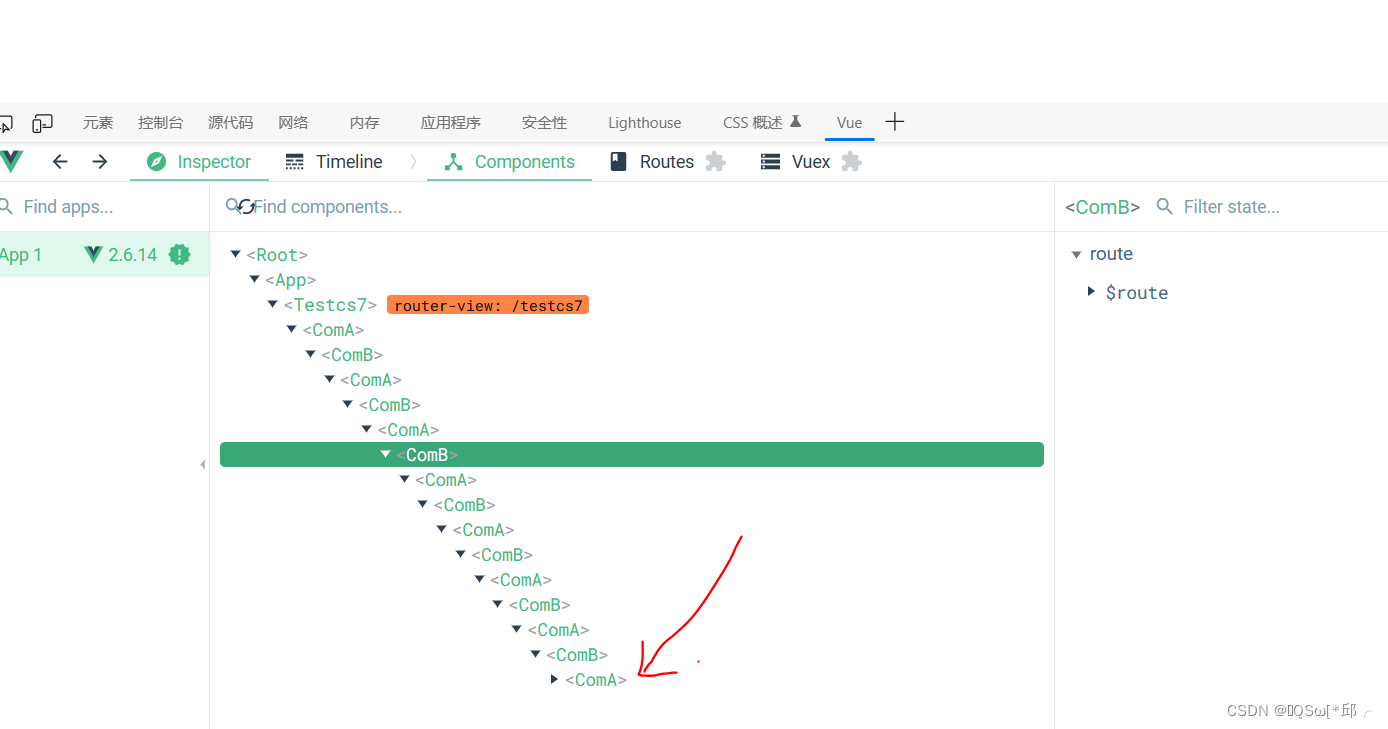
箭头指的还有很多很多没打开的。所以官网也建议添加个v-if来进行控制

再改一下A组件的代码
<!-- -->
<template><div>111<comB v-if="flag"></comB></div></template><script>
import comB from './comB.vue';
export default {name: 'comA',data() {return {flag: false};},components: {comB},mounted() {setTimeout(() => {this.flag = true}, 2500)},beforeCreate: function () {this.$options.components.comB = require('./comB.vue').default}
}</script>

没有报错,完美!
后话
如果我们要在主组件中传方法到子组件呢
普通的porps传参
我们这就传到A组件就行,如果是按照普通的props传参的话
<!-- 主组件 -->
<template><div class='app-container'><comA :funA="funA"></comA></div>
</template><script>
import comA from './comA.vue'
export default {components: {comA},methods: {funA() {console.log(111)}}
}
</script><!--A组件 -->
<template><div>111<comB v-if="flag"></comB></div>
</template><script>
import comB from './comB.vue';
export default {name: 'comA',data() {return {flag: false};},props: {funA:Function},components: {comB},mounted() {setTimeout(() => {this.flag = truethis.funA()}, 2500)},beforeCreate: function () {this.$options.components.comB = require('./comB.vue').default}
}</script>

这样会报错的
依赖注入
<!-- 主组件-->provide(){return {funA:this.funA}},methods: {funA() {console.log(111)}}
<!-- A组件-->inject: ['funA'],mounted() {setTimeout(() => {this.flag = truethis.funA()}, 2500)},
结果: