相关文章
e2studio开发LPS28DFW气压计(1)----轮询获取气压计数据
e2studio开发LPS28DFW气压计.1--轮询获取气压计数据 概述视频教学样品申请完整代码下载产品特性通信模式速率新建工程工程模板保存工程路径芯片配置工程模板选择时钟设置UART配置UART属性配置设置e2studio堆栈e2studio的重定向printf设置R_SCI_UART_Open()函数原型回调函数user…
2024.1.7-实战-docker方式给自己网站部署prometheus监控ecs资源使用情况-2024.1.7(测试成功)
实战-docker方式给自己网站部署prometheus监控ecs资源使用情况-2024.1.7(测试成功) 目录 最终效果 原文链接
https://onedayxyy.cn/docs/prometheus-grafana-ecs 参考模板
https://i4t.com/
https://grafana.frps.cn 🔰 额,注意哦: 他这个是通过frp来…
【Spring Boot 3】【数据源】自定义JDBC数据源
【Spring Boot 3】【数据源】自定义JDBC数据源 背景介绍开发环境开发步骤及源码工程目录结构总结背景
软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总…
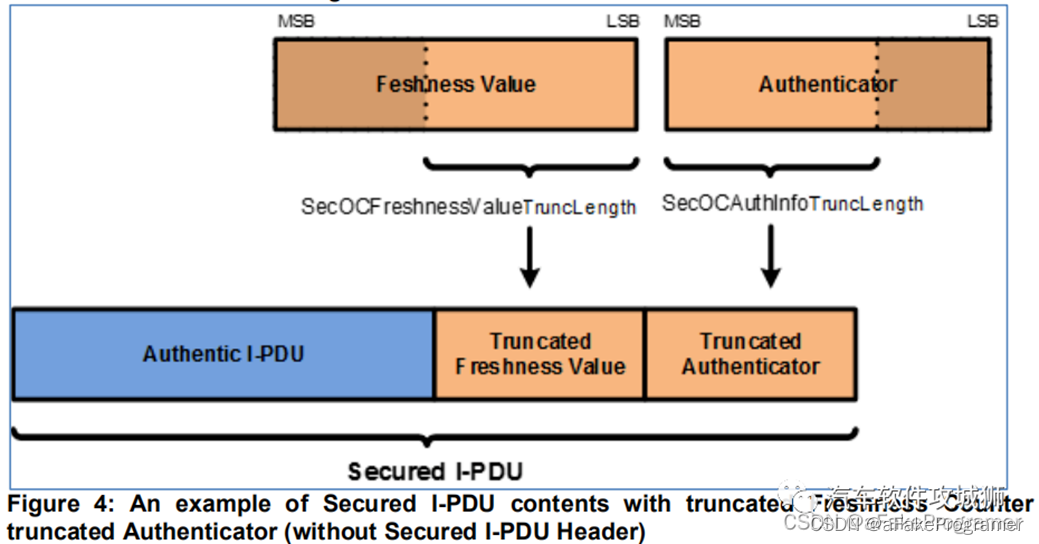
SecOC中新鲜度值和MAC都按照完整的值来生成,但是在发送和认证的时候只会截取一部分。这边截取的部分一般取多长?由什么参数设定?
新鲜度值(Freshness Value, FV)和消息验证码(Message Authentication Code, MAC)是SecOC协议中用于保证数据的真实性和新鲜度的重要信息。它们的长度取决于不同的因素,如加密算法、安全级别、通信带宽等。 一般来说,FV和MAC的长度越长,安全性越高,但也会占用更多的通信…
P1262 间谍网络
1、思路
阅读题目,发现有些间谍可以是被前面的点更新,也就是说,在一开始的时候,把能贿赂的人员从小到达排个序,再使用bfs算法,把他们能到达的人员的贿赂价钱设置为0。
有解的情况:
首先如果有…
unity中 canvas下物体的朝向跟随
public Transform target; private Vector3 direction; void Update() { //第一种 //direction target.position - transform.position; //transform.up -direction.normalized; //第二种 if (target ! null ) { …