目录
- 1、背景
- 2、开启PyCharm自动函数文档注释
1、背景
规范的函数文档注释有助于他人理解代码,便于团队协作、提高效率。但如果我们自己手写函数文档注释将非常耗时耗力。PyCharm安装后默认没有开启自动化函数文档注释,需要我们开启
2、开启PyCharm自动函数文档注释
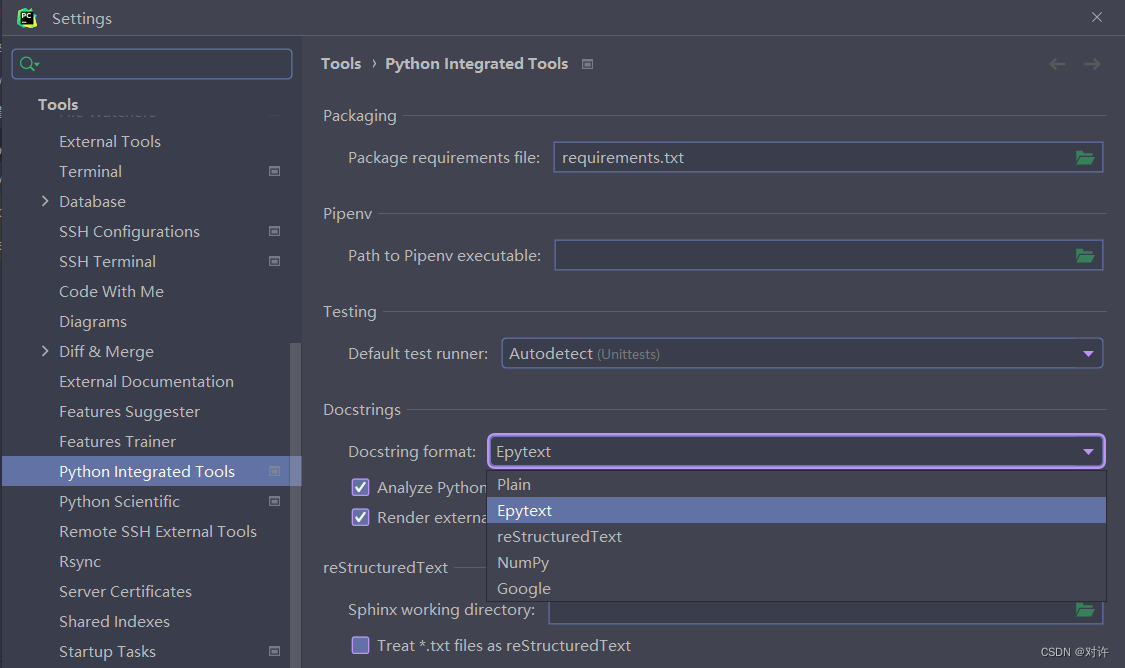
开启步骤:File -> Settings -> Tools -> Python Integrated Tools -> Docstrings -> Docstring format

Docstring format包括五种风格:Plain(默认)、Epytext、reStructuredText、NumPy和Google
其中,常用的是Epytext和reStructuredText风格
1) Epytext效果:
def docstrings(param1, param2):"""Epytext风格@param param1:@param param2:@return:"""...
2) reStructuredText效果:
def docstrings(param1, param2):"""reStructuredText风格:param param1::param param2::return:"""...