uni-app路由配置使用和页面跳转传参
uni-app路由配置使用和页面跳转传参
文章目录
- uni-app路由配置使用和页面跳转传参
- 前言
- 一、组件式路由跳转传参
- 二、函数式路由跳转传参
- 总结
前言
UNI-APP学习系列之路由配置使用和页面跳转传参
一、组件式路由跳转传参
-
组件式路由跳转
-
示例:
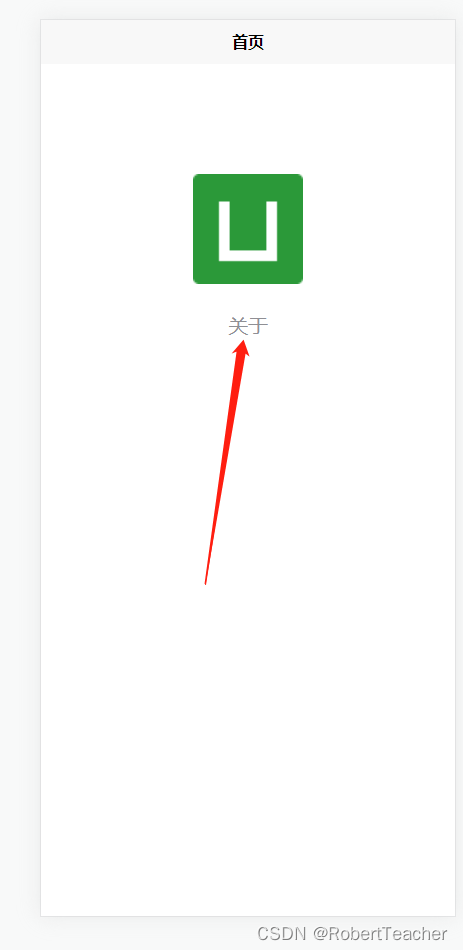
<navigatorclass="title"url="/pages/about/index"open-type="navigate"hover-class="navigator-hover">{{ title }}</navigator> -
路由传参:
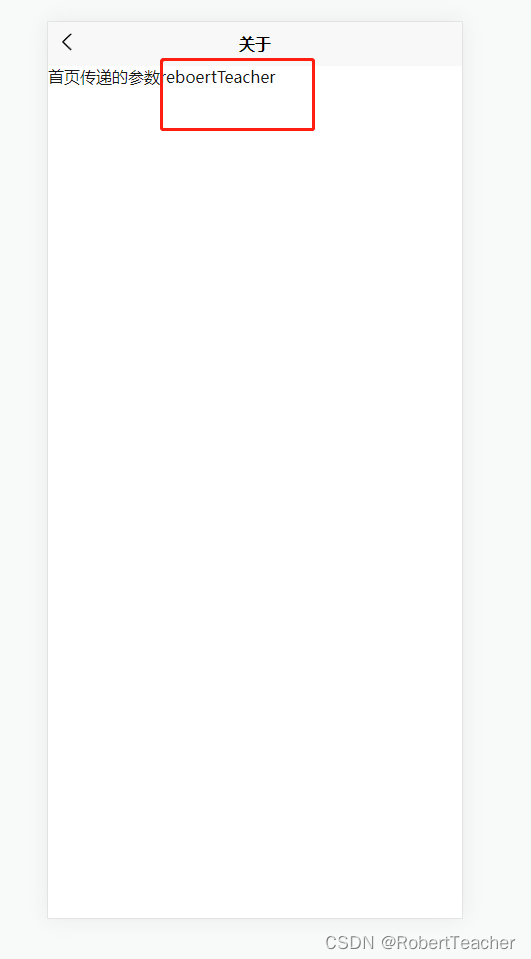
<navigatorclass="title"url="/pages/about/index?title=reboertTeacher"open-type="navigate"hover-class="navigator-hover">{{ title }}</navigator> -
接收参数:
import { onLoad } from "@dcloudio/uni-app"; import { ref } from "vue"; const title = ref(""); onLoad((options) => {console.log(options?.title);title.value = options?.title; });执行效果如下图所示


-
二、函数式路由跳转传参
-
函数式路由跳转
-
示例:
uni.navigateTo({url: '/pages/index/index' }) -
路由传参:
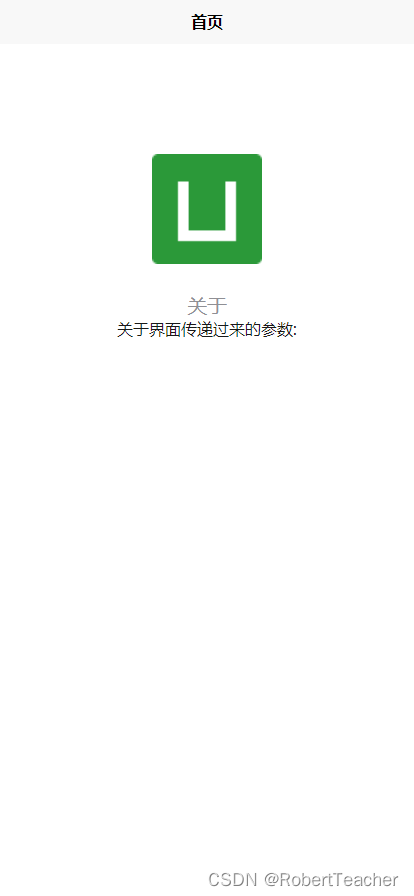
# 传递参数uni.redirectTo({url: "/pages/index/index?aboutTitle=" + aboutTitle.value,}); -
接收参数:
# 接受参数 onLoad((option) => {aboutTitle.value = option?.aboutTitle; });执行效果如下图所示


-
-
传参的问题
-
url值有长度限制,太长的字符串会传递失败
-
解决
- 通过uniapp的全局自定义事件
- https://uniapp.dcloud.net.cn/tutorial/page.html#emit
- 通过全局状态管理库处理
- pinia
- vuex
- 通过uniapp的全局自定义事件
总结
以上就是今天要讲的内容,本文介绍了UNI-APP学习系列之uni-app路由配置使用和页面跳转传参的全部内容,后续我会基于VSCode继续进行开发讲解UNI-APP框架,喜欢的请点击关注,UNI-APP框架使用教程将会持续更新下去。