需求
当刚进来时选择货物,跳转到选择货物界面进行货物选择,如果货物重复,不再新增货物,如果不存在,则新增
prevPage.setData()用于在页面之间传递数据。它将数据设置到上一个页面(即prevPage)的data对象中,然后可以在上一个页面中通过data属性访问该数据。这种方式适用于在页面之间传递少量数据。
wx.setStorage和wx.setStorageSync用于在本地存储中保存数据。它们可以将数据存储在微信小程序的本地缓存中,以便在小程序的不同页面中进行读取和使用。这种方式适用于需要在不同页面之间长期存储数据的情况。
选择货物


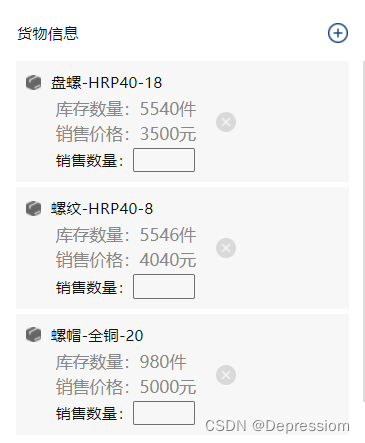
选择完毕之后

// main.js/*** 上一个页面的初始数据*/data: {addGoods: [],}/*** 生命周期函数--监听页面显示*/onShow() {let that = this;// 选择了产品信息if (that.data.addGoods && that.data.goods.length == 0) {that.setData({goods: that.data.addGoods})} else if (that.data.addGoods.length > 0 && that.data.goods.length > 0) {for (let j = 0; j < that.data.addGoods.length; j++) {// 检查新数组中是否已经包含具有相同id的对象let existingElement = that.data.goods.find(item => item.id === that.data.addGoods[j].id);if (!existingElement) {that.data.goods.push(that.data.addGoods[j]);}}that.setData({goods:that.data.goods})}},
//child.js 在需要进行传值的地方进行setDatalet pages = getCurrentPages(); // 获取页面栈 好处在于 刷新比缓存及时let currPage = pages[pages.length - 1]; // 当前页面let prevPage = pages[pages.length - 2]; // 上一个页面prevPage.setData({// 要设置的值addGoods: arr})