完成font.css
global.css
login.vue
request.js
今天完成了前端与后端的联通,并成功响应请求。返回登录成功欣喜。
遇到的问题:
我的body设置了:
margin:0;
padding:0;
但是页面四周还有白色留边。原因:body设置无边框了,但是全局css有默认8xp的白边。
vue点击按钮改变背景颜色:
.main button:active {background-color: rgba(51, 110, 220, 0.7);}
报错:[Vue warn]: Invalid handler for event "click": got undefined、
今天在写菜单的时候,vue中我将onClick事件写到了rander函数里渲染的方式,渲染的是菜单,有些具有children的菜单也需要点击跳转这个需求,这样写了之后,点击跳转的功能生效了,但是会报vue警告。Invalid handler for event “click”: got undefined
解决: 把点击事件的方法写道methods方法里
设置自定义字体:
第一步,首先,我们将需要的字体库从UI或者谷歌下载到本地,只需要ttf格式的文件即可;
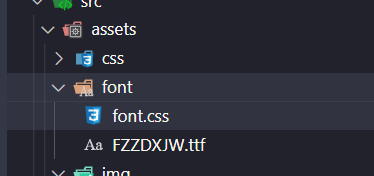
第二步,在vue项目中assets文件夹下新建一个文件夹font,然后将下载到本地的ttf格式的文件放进去;

p1.png
第三步,在font文件下新建一个font.css文件,里面补充这些代码:
//font.css
@font-face {font-family: 'MYFONT';src: url('FZZDXJW.ttf');font-weight: normal;font-style: normal;
}
- 上面的
MYFONT是你自定义的名字,随便修改。
第四步,在main.js文件里直接引入font.css文件:
//main.js
import '@/assets/font/font.css';
然后,就可以在需要的地方直接使用了:
.title {text-align: center;margin: 50px auto;font-size: 49px;color: #fff;font-family: MYFONT;
}